Phương thức sử dụng Conversational Interface như một vũ khí bí mật để cá nhân hóa trải nghiệm website tối đa
Internet đã giúp chúng ta truy cập nhanh chóng đến lượng lớn thông tin trong tầm tay. Tuy nhiên, không giống như máy tính, bộ não con người có khả năng xử lý hạn chế, điều này buộc chúng ta phải lọc ra các nội dung không liên quan. Điều này cho thấy khả năng chú ý của con người đang ngày càng suy giảm và giờ còn ngắn hơn cả cá vàng!
Từ sản xuất hàng loạt đến Hyper Personnalization
Trong quá khứ, hầu hết các doanh nghiệp đang hoạt động với mô hình sản xuất hàng loạt với sự đi đầu của Henry Ford, đảm bảo chất lượng sản phẩm và cung cấp cho khách hàng theo quy mô. Người tiêu dùng ngày nay có nhiều lựa chọn hơn bao giờ hết ở bất kỳ loại sản phẩm nào (bán lẻ, tài chính, phần mềm, vv) làm cho sản xuất hàng loạt không còn là một lợi thế cạnh tranh.
Trong những năm gần đây, nhờ vào sự tiến bộ của công nghệ, các doanh nghiệp đang bắt đầu áp dụng một phương pháp mới gọi là Hyper Personalization (HP)
Tâm điểm của nó, Hyper-Personalization có nghĩa là cân nhắc sự tương tác của khách hàng ở cấp độ 1:1, nơi chúng tôi xem mọi khách hàng một như một cá nhân và thiết kế một trải nghiệm tùy biến cho mỗi khách hàng riêng. Ví dụ điển hình của HP là tính năng tùy chỉnh website của Nike cho phép người dùng thiết kế giày của riêng họ.
Hyper-personalization trên Website
Chúng ta có thể thấy rằng nhiều ngành công nghiệp đang dần chuyển đổi sâu sắc nhờ vào Hyper-Personalization. Hãy xem kĩ Website, một trong những kênh truyền thông chính dùng để giao tiếp với khách hàng.
Một số công ty giả mạo đã và đang thực hiện một số mức độ cá nhân hóa trên website của họ:
Sử dụng IP address.
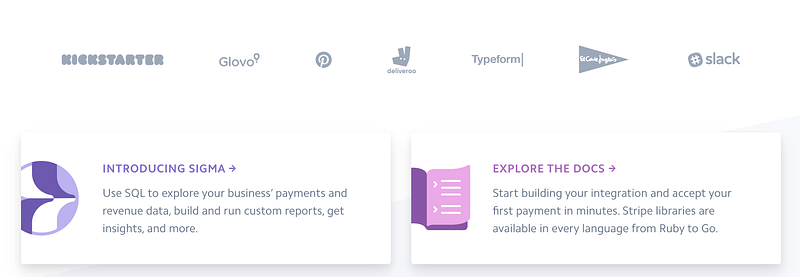
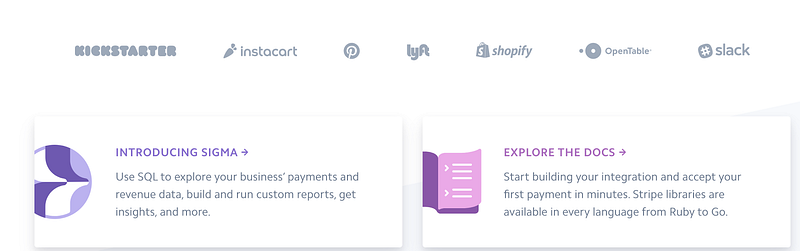
Nếu chúng ta nhìn vào trang chủ của Stripe, nền tảng thanh toán trực tuyến hàng đầu hiện nay, ngoại trừ thiết kế đẹp, có thể thấy rằng Stripe cung cấp các logo khách hàng khác nhau làm chứng thực dựa trên địa chỉ IP của người dùng. Dưới đây bạn có thể thấy sự khác biệt giữa những gì người dùng tại Tây Ban Nha và Mỹ thấy tại trang web của họ.
Logos dành cho người dùng tại Spain
Logos dành cho người dùng tại Mỹ
Sử dụng ngôn ngữ trình duyệt
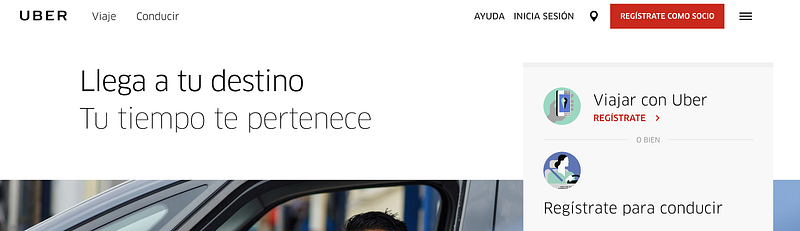
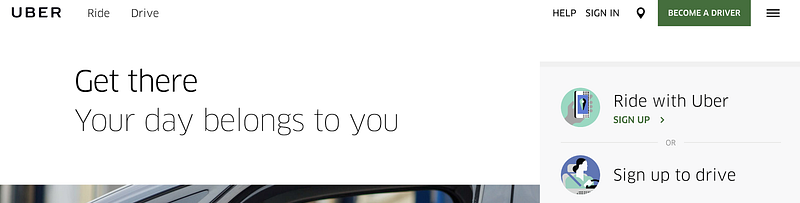
Cùng xem website của Uber. Ta có thể thấy rằng họ theo dõi ngôn ngữ mà trình duyệt của bạn đang dùng và hiển thị nội dung được dịch sao cho phù hợp. Dưới đây là một so sánh giữa bản tiếng Tây Ban Nha và tiếng Anh.
Phiên bản website tiếng Tây Ban Nha
Phiên bản webiste tiếng Anh
Chúng ta có thể nhận ra Uber không chỉ dịch văn bản mà còn thay đổi thiết kế trang web để thích nghi tốt hơn với khán giả trong từng phiên bản.
Sử dụng referral link
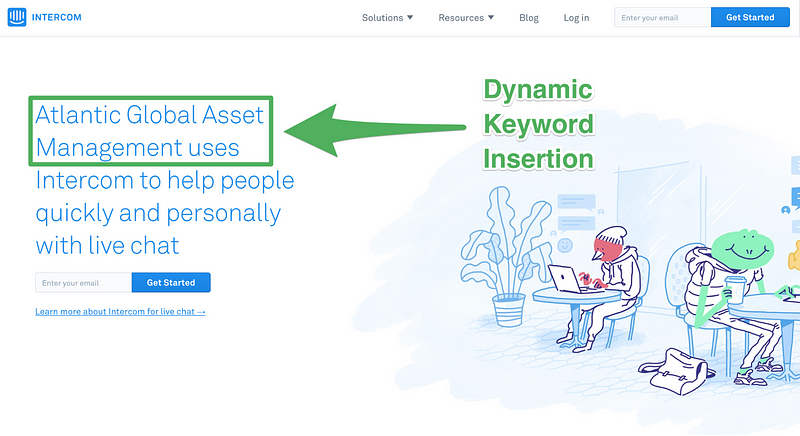
Ví dụ cuối cùng là trang giới thiệu từ Intercom. Chris Von Wilpert nắm giữ vai trò quan trọng về chiến lược phát triển của Intercom. Tip đầu tiên ông đưa ra là chiến lược giới thiệu được sử dụng bởi Intercom với Dynamic Keyword Insertion. Khi người dùng nhấp vào referral link từ một cuộc trao đổi trực tiếp với brand của Intercom, không giống như các công ty SaaS khác, ông sẽ dẫn đến trên một trang đích như dưới đây.
Landing page với dynamic keyword insertion
Bí quyết ở đây là tên công ty trong thông báo thay đổi phụ thuộc vào nơi mà người dùng nhìn thấy liên kết, điều này mang lại bối cảnh tốt hơn cho người dùng do chuyển đổi nhiều hơn bằng cách sử dụng một thông điệp chung chung.
Tại sao việc áp dụng hyper-personalization vẫn còn quá chậm trên các website?
Câu trả lời là do nhiều thách thức kỹ thuật mà các trang web phải đối mặt để mang lại nhiều trải nghiệm người dùng hơn. Một số thách thức phổ biến là:
- Dữ liệu non-actionable dư thừa. Các công ty có lượng dữ liệu phong phú nhưng không thể dùng để cá nhân hoá các trải nghiệm số bởi vì dữ liệu được chứa trong các hệ thống khác nhau.
- Nắm rõ đối tượng để personalize. Nội dung bị khóa trong Content Management System (hệ thống quản lý nội dung) và được kiểm soát bởi các nhà phát triển, trong khi dữ liệu khách truy cập không có sẵn cho việc xác định mục tiêu theo thời gian thực.
- Đo lường tác động của việc cá nhân hóa. Thậm chí nếu họ có thể xác định nội dung được cá nhân hoá đến các đối tượng có giá trị, các công ty thường thiếu các phương thức trực tiếp để đo lường hiệu quả tổng hợp của danh mục nội dung tùy chỉnh trên website theo thời gian.
Sự trỗi dậy của giao diện Conservational
Tin tốt là với sự nổi lên của Conversational Interface (CI) còn được gọi là giao diện dựa trên chatbot, bây giờ chúng ta có giải pháp hoàn hảo để mang lại trải nghiệm của website đến cấp độ tiếp theo.
Đối với những người không quen với thuật ngữ:
Giao diện đàm thoại là giao diện người dùng tương tác với người dùng khác kết hợp chat, âm thoại voice hoặc bất kỳ giao diện ngôn ngữ tự nhiên nào với các phần tử đồ hoạ như button, hình ảnh, menu, video, …


Slack là một ví dụ tuyệt vời cho Conversational Interface
Có ba lý do chính tại sao CI có sự phù hợp tự nhiên cho hyper-personalization trên website:
–Real-time: Không giống như giao diện người dùng đồ họa tương đối tĩnh, người dùng của CIcó thể có tương tác trong thời gian thực. Hơn nữa, họ có thể chọn mỗi tương tác thông tin có liên quan nhất. Do đó, conversational interface liên tục được điều chỉnh và xác định lại bởi mỗi đầu vào từ người dùng.
-Contextualization: một cuộc trò chuyện là giao tiếp hai chiều, người dùng đang nhận được thông tin nhưng đồng thời cũng cung cấp dữ liệu của bản thân cho hệ thống: thông tin, sở thích, vị trí,… Với CI, các doanh nghiệp có thể mô tả người dùng và sử dụng tất cả các dữ liệu để cá nhân hoá những trải nghiệm hơn nữa.
-Simplicity: cuối cùng nhưng không kém phần quan trọng, với hầu hết CMS có sẵn trên thị trường, rất khó để làm được mức độ hyper-personalization thực sự cần thiết để cung cấp một trải nghiệm Frictionless. Tuy nhiên, trong trường hợp của CI, chi phí phát triển là phải thực sự phải chăng. Trên thực tế, có những dịch vụ sẵn có như Landbot.io có thể giúp mọi người xây dựng trải nghiệm đàm thoại trên trang web mà không có bất kỳ kiến thức kỹ thuật nào.
Ví dụ cho Conversional Website
Để kết luận tôi muốn chia sẻ một số ví dụ thú vị của các trang web đàm thoại:
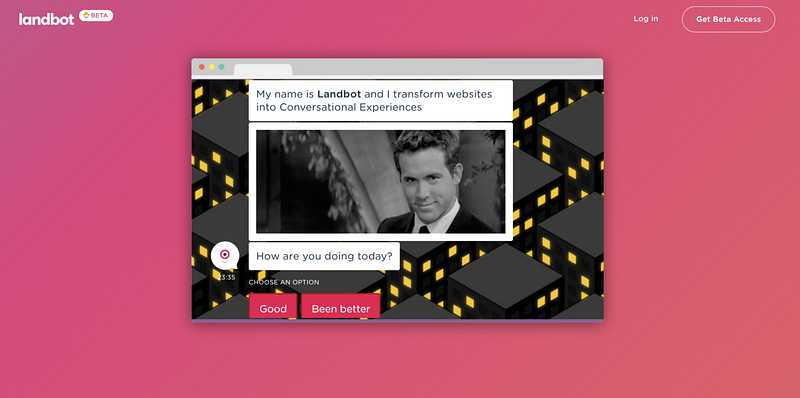
Landbot.io: một công cụ đơn giản nhằm mục đích nhân bản hóa trải nghiệm website bằng các cuộc trò chuyện. Để chứng minh tiềm năng của CI, nhóm Landbot đã xây dựng trang web hoàn chỉnh của họ theo một định dạng cuộc trò chuyện.
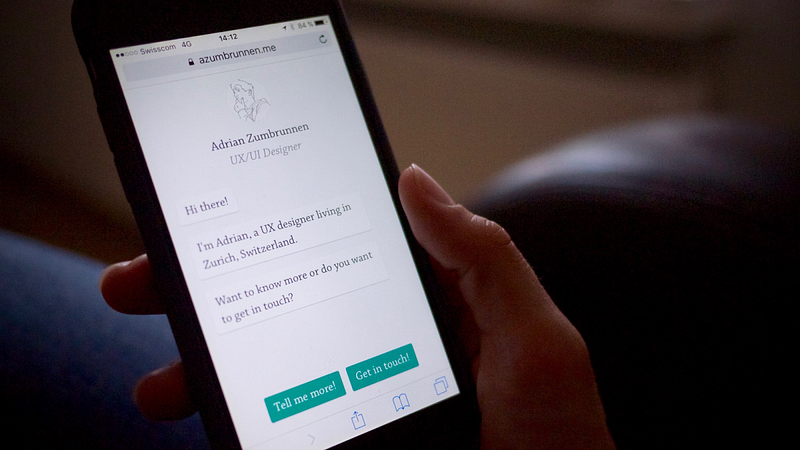
Adrian Zumbrunnen: là một nhà thiết kế UX / UI, ông đã biến trang cá nhân của mình thành một cuộc trò chuyện. Ông cũng đã viết một số bài học thú vị về thí nghiệm của mình.
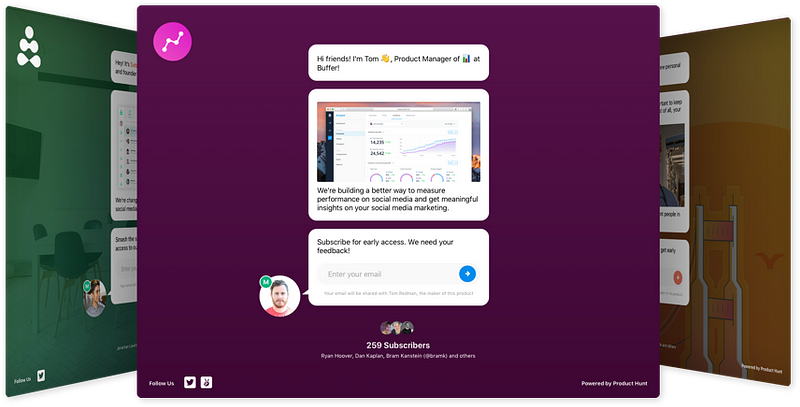
Upcoming Page: Sản phẩm Hunt, nền tảng chất lượng cao, gần đây tung ra các sản phẩm số mới đã phát hành một tính năng mới gọi là Upcoming Page. Nó giúp các nhà sản xuất sản phẩm để có được người dùng đầu cho các sản phẩm sắp tới của họ.
Tôi hy vọng bài viết này có thể làm rõ một số thách thức mà các nhà phát triển web đang phải đối mặt liên quan đến Hyper-Personalization. Ngoài ra, tiềm năng của Conversational Interface để làm cho trải nghiệm trên website trở còn là trở ngại.