Bài viết được sự cho phép của vntesters.com
Headless Browser là gì?
- Headless browser là trình duyệt web không có giao diện đồ họa người dùng (GUI). Tương tác với trang web trong môi trường giống như các trình duyệt web phổ biến khác, được thực hiện thông qua giao diện dòng lệnh
- Hữu ích cho việc kiểm thử các trang web vì có thể render cấu trúc HTML (DOM) giống như các trình duyệt thông thường, bao gồm cả style như: layout/ font/ colour và có thể thực thi cả javascript/ ajax
- Được sử dụng cho các mục đích:
- Kiểm thử tự động các ứng dụng web (thường sử dụng với Nodejs application)
- Chụp ảnh màn hình 1 web page
- Tạo file pdf
- Thu thập (Crawl) dữ liệu trên các website
- Tấn công DDOS tới các website


- Danh sách headless browser:
- Google Chrome
- Linux/ MacOS: version >= 59
- Windows: version >=60
- Mozilla Firefox
- Linux: version >=55
- Windows/ MacOS: 56
- PhantomJS
- HtmlUnit
- Ghost
- Google Chrome
- Ưu/ nhược điểm của headless browser trong automation testing:
- Ưu điểm: Tốc độ nhanh, kết quả kiểm thử sẽ có sớm hơn so với sử dụng các non-headless browser
- Nhược điểm: Độ ổn định và chính xác không cao/ nhiều trường hợp xảy ra bug trên headless browser nhưng ko tìm thấy trên non-headless browser
Run test với Chrome Headless
- Để chạy được chrome headless thì trước khi khởi tạo browser, cần thêm 2 tham số vào ChromeOptions
- headless: trình duyệt sẽ thực thi ở chế độ headless
- window-size: cần set trình duyệt với 1 resolution cố định (nếu ko thì nó có thể hiển thị kích thước như phiên bản web mobile hoặc ở 1 độ phân giải ko cố định) – có thể sử dụng tính năng này để test responsive
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");
options.addArguments("window-size=1366x768");
driver = new ChromeDriver(options);
- So sánh tốc độ chạy của headless và non-headless, kịch bản như sau:
- Step 1: Open url https://automationfc.com
- Step 2: Wait for page loaded successfully
- Step 3: Verify homepage url and title matching with requirement
- Step 4: Close browser
- Code demo:
@Test
public void TC_01_ChromeHeadless() {
System.setProperty("webdriver.chrome.driver", ".driverchromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");
options.addArguments("window-size=1366x768");
driver = new ChromeDriver(options);
System.out.println("Run with Chrome Headless");
driver.get("https://automationfc.com");
System.out.println("Step 01 - Open Automation FC site");
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS);
System.out.println("Step 02 - Wait for page loaded successfully");
Assert.assertEquals("Automation FC", driver.getTitle());
Assert.assertEquals("https://automationfc.com/", driver.getCurrentUrl());
System.out.println("Step 03 - Verify HomePage url and title");
}
@Test
public void TC_02_ChromeGUI() {
System.setProperty("webdriver.chrome.driver", ".driverchromedriver.exe");
driver = new ChromeDriver();
System.out.println("Run with Chrome GUI");
driver.get("https://automationfc.com");
System.out.println("Step 01 - Open Automation FC site");
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS);
System.out.println("Step 02 - Wait for page loaded successfully");
Assert.assertEquals("Automation FC", driver.getTitle());
Assert.assertEquals("https://automationfc.com/", driver.getCurrentUrl());
System.out.println("Step 03 - Verify HomePage url and title");
}
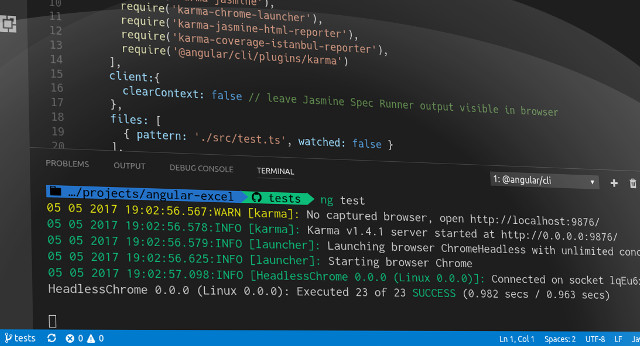
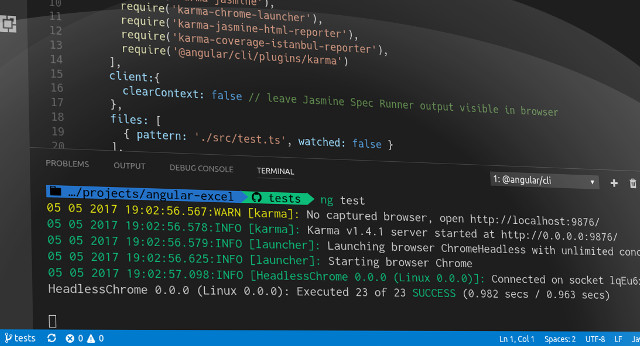
- Kết quả:
- Chrome headless: 3.554 s
- Chrome non-headless: 5.168 s
- Như hình trên thì tốc độ chạy nhanh hơn gần 2s (1 testcase) so với chạy chế độ non-headless, điều này cực kì hữu ích khi số lượng kịch bản test trong dự án lớn (vài trăm/ vài ngàn testcases), giảm thiểu thời gian run regression test và nhận được kết quả phản hồi sớm hơn
- Hiện tại mình đang sử dụng chrome headless trong dự án cho việc kiểm thử tự động (unit test/ e2e testing)
Nguồn bài viết: https://automationfc.com/2017/11/16/java-webdriver-13-run-test-voi-trinh-duyet-chrome-headless/
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Hướng dẫn viết Chrome Extension tự động duyệt bài viết khi scroll
- Hướng dẫn inspect animation với Chrome DevTools
- Unit testing các component Vue.js bằng các tool Vue testing và Jest (P2): Test Vue.js Components deep render trong Jest
Xem thêm Việc làm Developer hấp dẫn trên TopDev