Bài viết được sự cho phép của tác giả Trần Hữu Cương
I.Giới thiệu
Khi App chúng ta lập trình phức tạp lên dẫn đến số lượng view tăng lên, nếu chỉ đặt trong một Storyboard thì các view sẽ rất là khó nhìn.
Sẽ khá phiền phức do khó bao quát hết các màn hình.
Việc điều hướng (navigation) giữa nhiều màn hình cũng sẽ trở nên phức tạp và “rối mắt” hơn.
Vì vậy bài hôm nay mình sẽ hướng dẫn các bạn tổ chức nhiều Storyboard khác nhau.
Mỗi một storyboard sẽ chỉ cần quản lý một nhóm các màn hình nhất định.
II.Cách tạo và quản lý nhiều Storyboard
+ Có 2 cách để tạo và quản lý nhiều storyboard :
- Tách Storyboard
- Tự tạo liên kết
1.Tách Storyboard
Đây là phương pháp giúp bạn tạo nhiều storyboard bằng cách tách bớt các màn hình từ một storyboard đã có thành storyboard mới.
Giờ các bạn tạo 2 màn hình như các bài trước mình đã hướng dẫn.


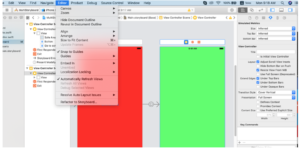
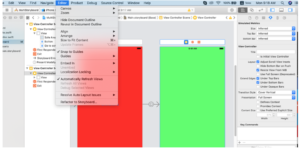
Bây giờ màn 2 vẫn thuộc Storyboard cũ,giờ chúng ta muốn tạo storyboard mới quản lý màn 2 chúng ta hãy click vào màn 2 bên storyboard và chọn Vào menu Editor ➜ Refactor to Storyboard


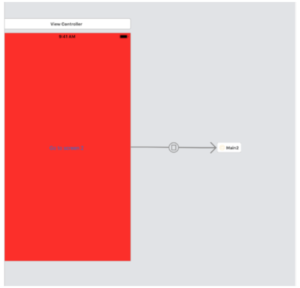
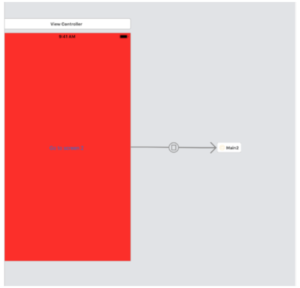
Và đây là kết quả sau khi chúng ta tách thành công


2.Tự tạo liên kết
Đối với cách này, chúng ta sẽ tự tạo một Storyboard mới ngay từ đầu, sau đó liên kết với Storyboard đã có. Chúng ta sẽ sử dụng luôn ví dự ở cách 1
1.Kéo thả đối tượng Storyboard Reference vào Interface Builder. Storyboard Reference là đối tượng giúp bạn tạo liên kết với một Storyboard nào đó. Bạn sẽ liên kết Button “go to screen 2” với Storyboard Reference
2.Các bạn hãy tạo 1 view controller mới


Đặt luôn id cho màn hình 2 để bên Storyboard references ánh xạ.
3.Các bạn hãy vào storyboard đầu tiên và click vào storyboard refernces
Để đặt class view controllers quản trị và references ID.


Giờ các bạn hãy build và xem kết quả .
Hy vọng bài hôm nay sẽ giúp các bạn hiểu rõ các sử dụng nhiều storyboard.
Bài viết gốc được đăng tải tại codecute.com
Có thể bạn quan tâm:
- 5 bài học quí giá về việc phát triển ứng dụng iOS
- DevOps trend – 8 dự đoán trong nhiều năm tới
- Tự tạo một chương trình CLI trong quản lý công việc
Xem thêm Việc làm IOS hấp dẫn trên TopDev tại đây