Bạn chỉ có 24 chỗ cho app icon trên màn hình iPhone, hoặc 28 nếu là iPhone 7 nên việc tạo ra app icon hoàn hảo là một bước quan trọng để thu hút sự quan tâm của người dùng.
Tôi đã từng gặp 1 user để màn hình chính là các app icon gồm tất cả chữ cái trong bảng chữ cái, nhưng không phải ai cũng vậy. Đối với đa số người tải ứng dụng, app icon là nơi tiếp xúc đầu tiên giữa người dùng với ứng dụng mới.
Nếu app icon xấu, người dùng sẽ xóa ứng dụng hoặc ẩn ứng dụng trong một thư mục ở nơi nào đó mà họ dễ dàng quên đi. Vậy có thể làm gì để đảm bảo rằng app icon của mình là “nữ hoàng của cuộc chơi” chứ không không phải là “cô gái nhút nhát”?
Tham khảo các việc làm lập trình App mới nhất trong tháng tại Topdev
Bám vào các màu phổ biến
Rất nhiều bài báo khoa học đã nghiên cứu ý nghĩa đằng sau việc chọn màu cho app icon của bạn. Thậm chí đã có người tạo ra biểu đồ các màu phổ biến nhất dùng cho app icon.


Biểu đồ này hàm chứa 2 ý nghĩa: sử dụng chủ yếu các màu như đỏ, xanh hoặc có thể là màu xanh lá cây cho app icon như 1 giải pháp khá an toàn. Mặt khác, bạn có thể chọn màu hồng, tím hoặc màu vàng để nổi bật hơn một chút.
Đương nhiên, mỗi lựa chọn đều có những ưu và nhược điểm riêng. Những gì an toàn và quen thuộc thì dễ bị quên lãng, trong khi việc phá vỡ khuôn khổ tiềm ẩn nguy cơ quá khác biệt và không hài hòa với những ứng dụng khác.
Sử dụng 1 kí tự (hoặc Không …)


Từ kí tự ‘F’ của Facebook và ‘H’ của Hotels.com chữ “D” trong Dailymotion và ‘S’ của Skype, không ít các app sử dụng chữ cái đầu tiên trong tên công ty cho ứng dụng của mình,
Đây chắc chắn là một giải pháp thông minh và đơn giản nhưng không phải là không có rủi ro nếu tên ứng dụng của bạn bắt đầu bằng một kí tự rất phổ biến.
Hãy suy nghĩ về các app trên thị trường, đặc biệt nếu bạn đang cạnh tranh trực tiếp với những ứng dụng đó. Hãy lựa chọn một hướng đi khác nếu không muốn bị nhầm lẫn hoặc thậm chí là đồng nhất với họ.
Có lẽ, sự gắn kết quá lâu của Skype với chữ ‘S’ trong hình ảnh đám mây, đã khiến Skyscanner đưa ra biểu tượng trừu tượng nhỏ gọn cho app icon của họ.


Sử dụng chữ cái là một sự lựa chọn rất an toàn, đặc biệt nếu logo ứng dụng có một phông chữ đặc biệt được liên quan đến nó.
Lấy ví dụ như kí tự “F” của Facebook trở nên đặc biệt dễ nhận biết nhờ vào sự kết hợp giữa logo công ty với phiên bản sửa đổi của phông chữ Klavika Bold.
Nhưng dường như ngay cả Facebook cũng không thể quyết định xem chữ cái hay biểu tượng thì phù hợp nhất với app icon mà Facebook đang xây dựng. Tại sao người ta lại đưa tia chớp của Harry Potter trở thành icon Messenger thay vì sử dụng chữ ‘m’ trong đoạn thoại bong bóng?


Sử dụng sơ đồ phối màu tương tự
Điều tồi tệ hơn cả app icon xấu, đó là một biểu tượng ứng dụng đẹp nhưng chứa đựng nội dung không hấp dẫn và lỗi thời. Ấn tượng đầu tiên rất quan trọng, nhưng nếu bạn không thể đáp ứng được yêu cầu khách hàng đặt ra bạn sẽ thất bại.
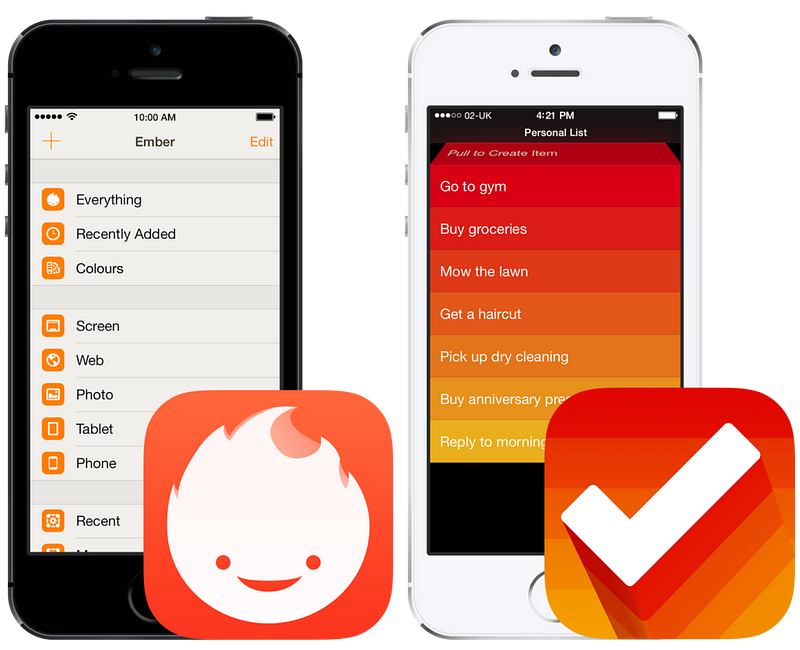
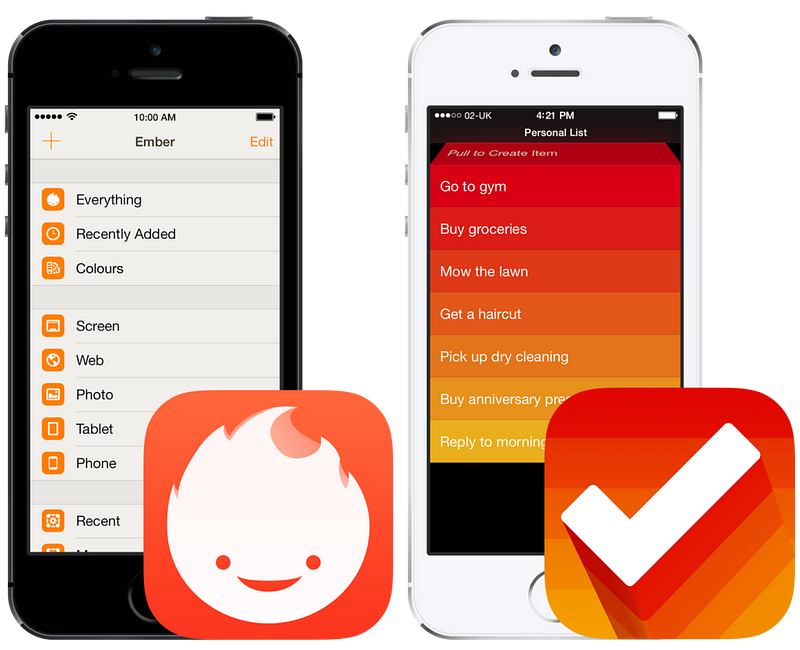
Dưới đây là tip chỉ dẫn từ Dan Counsell – người đã đưa ra các ví dụ về cách Ember và Clear giữ sự nhất quán từ khi mở ứng dụng tới lúc người dùng thực sự sử dụng nó:


Mặc dù vậy, điều này không có nghĩa rằng tất cả mọi thứ phải được thực hiện chính xác như nhau.
Chẳng hạn, Take Words With Friends đã bổ sung thêm một trái tim và cỏ ba lá vào biểu tượng ứng dụng cho Ngày Valentine và Ngày của Thánh Patrick. Đây chắc chắn là giải pháp rất phù hợp, miễn là người dùng cập nhật ứng dụng thường xuyên, kịp thời.
Và đây là kết quả:


Phản ánh mục đích của ứng dụng
Bạn có nhớ khi Instagram thay đổi biểu tượng? Nhiều người không biết rằng Instagram đã có app icon trước khi thay đổi thành một cái máy ảnh màu nâu với dải cầu vồng mà mọi người đều biết và yêu thích.


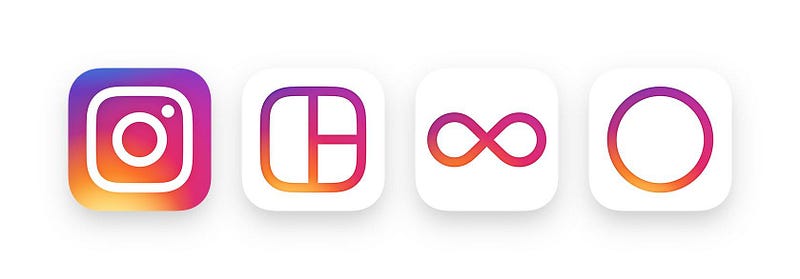
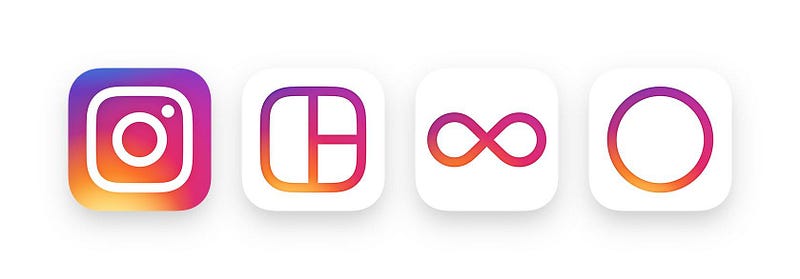
Lý do đưa ra cho việc thay đổi logo đầu tiên: “Biểu tượng cũ không liên quan gì đến Instagram”. Với ý nghĩ đó, thật là dễ hiểu tại sao Instagram lại quyết định thay đổi bộ logo thành:


Biểu tượng máy ảnh nâu cổ điển gợi nhớ những bức hình được chụp bởi chiếc máy ảnh Polaroid, và không có liên quan gì đến tương lai của ngành nhiếp ảnh. Và với 80 triệu ảnh được chia sẻ mỗi ngày trên Instagram, đó là chính xác là những gì Instagram đã làm được – cho dù bạn thích hay không
Kết luận
Thật đáng thất vọng, nhưng như đã dự đoán, không có lựa chọn nào được đánh giá là tốt nhất để tạo ra một app icon hoàn hảo cả.
Những lời khuyên trên tuy rất hữu ích, nhưng lại không hề đơn giản, như việc bạn cài đặt đồng hồ – ví dụ, 1 ứng dụng dành cho trẻ em hoặc thanh thiếu niên trông rất khác với ứng dụng dành cho doanh nhân hoặc người về hưu
Hầu hết các Founders, app creators… xây dựng sản phẩm hoặc ứng dụng để giải quyết một vấn đề gặp phải trong cuộc sống. Nói cách khác, bạn có thể trở thành đại diện tốt cho chính thị trường mục tiêu của bạn. Hãy suy nghĩ về các app icon mà bạn cảm thấy bị thu hút, hoặc ít nhất bạn cũng phải có tấm lý sẵn sàng để app icon trên màn hình chính của mình. Đó chính là cách xây dựng app icon thành công.
Và, thậm chí nếu bạn kết thúc với một app icon thực sự đáng thất vọng thì ít ra nó cũng có thể “nổi tiếng” trên Reddit.
Nguồn: blog.topdev.vn via medium.freecodecamp.com


















