Gatsby là một static site generator cho React đã phát hành phiên bản chính đầu tiên vào tháng trước. Đó là một công cụ không chỉ giúp bạn xây dựng các dự án (hoặc trang web) mà còn tuyên bố rằng các trang web đó nhanh chóng hoạt động. Nếu bạn quyết định sử dụng Gatsby, bạn sẽ được tận hưởng sức mạnh của các công nghệ web mới nhất như React.js, Webpack,…
Có rất nhiều mô hình hiện đại mà Gatsby quan tâm đến developer của nó đằng sau hậu trường để bắt đầu xây dựng và chạy dự án của họ. Một điều thú vị khác về Gatsby mà tôi thích là hệ sinh thái data plugin ngày càng phát triển. Nó cho phép một nhà phát triển lấy dữ liệu trực tiếp vào một ứng dụng được tạo ra bằng Gatsby.
Tuyển dụng lập trình viên React lương cao
Dưới đây là một số lợi ích của việc sử dụng Gatsby:
- HTML code được tạo ra phía máy chủ
- Dễ dàng mở rộng theo hệ sinh thái plugin
- Hệ thống xây dựng dựa trên Webpack được cấu hình sẵn
- Được tối ưu hóa tốc độ. Gatsby chỉ tải các phần quan trọng, để trang web của bạn tải nhanh nhất có thể. Sau khi nạp, Gatsby tìm nạp trước tài nguyên cho các trang khác để việc nhấp vào trang web cho thấy sự nhanh chóng vô cùng.
- Định tuyến tự động dựa trên cấu trúc thư mục của bạn. (không cần thư viện định tuyến/định hướng riêng)
Nếu bạn biết tính chất của React, bạn có thể bắt đầu ngay với Gatsbyjs bằng cách đọc hướng dẫn này. Tôi không yêu cầu bạn phải nâng cao với React nhưng chỉ có sự quen thuộc với các khái niệm của nó. Nếu bạn muốn làm mới kiến thức của bạn hoặc tìm hiểu thêm về nó, tôi khuyên bạn nên làm theo các liên kết:
Cài đặt Gatsby CLI
Chúng tôi sẽ sử dụng npm để cài đặt công cụ đầu tiên và cơ bản mà chúng ta cần phải thiết lập bất kỳ dự án Gatsby. Bạn cũng có thể sử dụng yarn. Hãy thực hiện lệnh này:
npm install --global gatsby-cli
Bạn có thể cần phải thêm sudo vào đầu lệnh nếu nó đưa ra một lỗi về sự cho phép
Để bắt đầu một trang mới, hãy trực tiếp tới dự án bạn muốn. Chọn một vị trí trên hệ thống nơi bạn có thể lưu trữ tất cả hoặc ứng dụng trong giai đoạn ban đầu của họ và sau đó trong terminal:
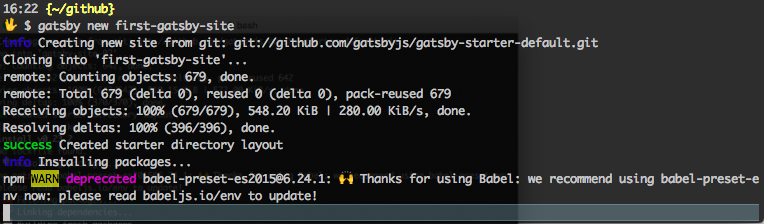
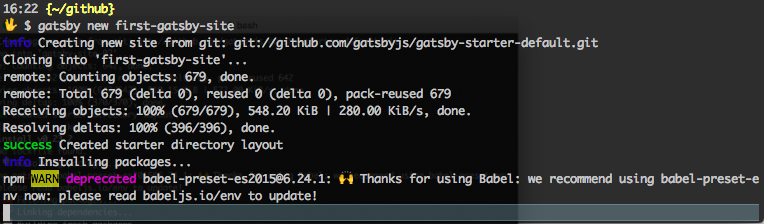
gatsby new first-gatsby-site
Bạn có thể đặt tên dự án bất cứ điều gì bạn thích, tôi đặt tên vì sự ngắn gọn.


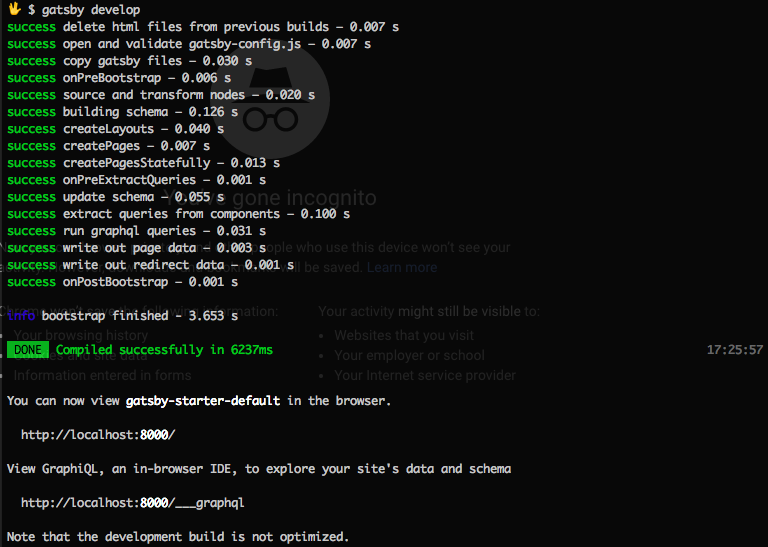
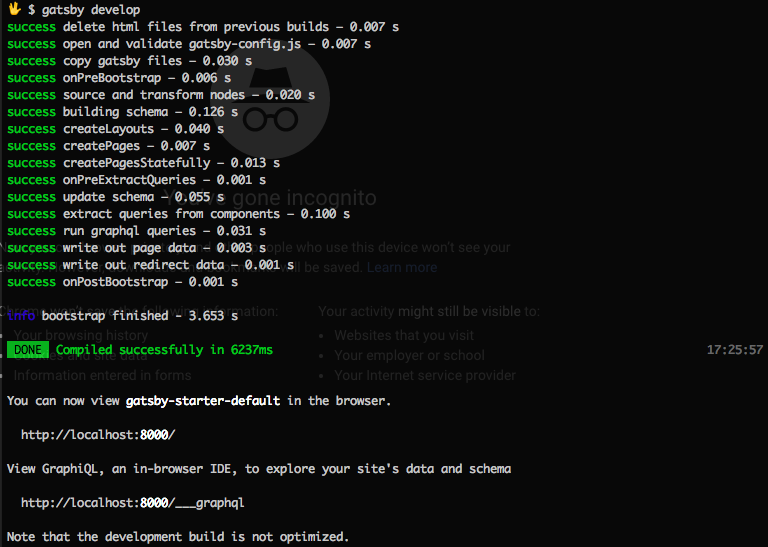
Hoàn tất việc cài đặt và thiết lập dự án. Sau đó, thay đổi thư mục vừa tạo. Chạy gatsby develop từ dòng lệnh để xem trang web của bạn đang chạy ở http://localhost:8000.


Trong cửa sổ trình duyệt của bạn, ứng dụng Gatsby.js mặc định sẽ như sau:


Để lệnh chạy vì nó cho phép Hot Reloading. Bây giờ bất kỳ thay đổi nào chúng tôi thực hiện cho dự án của chúng tôi sẽ được phản ánh trực tiếp, mà không làm mới trang.
Hiện tại, ứng dụng của chúng tôi có hai trang. Do đó, việc định tuyến tối thiểu đã được thực hiện. Trước khi tìm code và sửa đổi nó, chúng ta cần phải hiểu cấu trúc dự án. Sau đó, bạn có thể sử dụng nó bằng cách thao tác nó trong các dự án trong tương lai.
Tìm hiểu kĩ về Project Structure


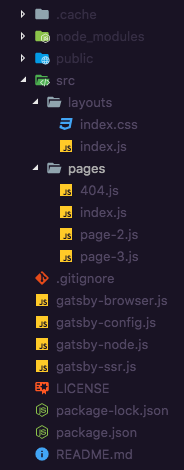
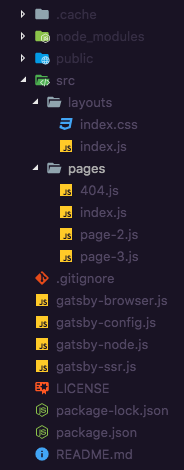
Mỗi dự án Gatsby ít nhất chứa những tệp này. Bạn có thể quen thuộc với một số ví dụ như node_modules, public trực tiếp, được phục vụ khi triển khai. Nó cũng chứa package.json, , chứa siêu dữ liệu của bất kỳ ứng dụng Javascript hiện đại.
Trọng tâm và mối quan tâm chính của chúng tôi nằm trong thư mục src và tệp gatsby-config.js. Các tệp này chứa siêu dữ liệu và các thông tin cần thiết khác về ứng dụng hiện tại.
Bên trong src/ có hai tiểu thư mục: layouts/ và pages/.
Các layouts/ chứa thêm hai tệp:index.css và index.js. Đây là những điểm khởi đầu của ứng dụng của chúng tôi.
import React from "react";
import PropTypes from "prop-types";
import Link from "gatsby-link";
import Helmet from "react-helmet";
import "./index.css";
const Header = () => (
<div
style={{
background: "rebeccapurple",
marginBottom: "1.45rem"
}}
>
<div
style={{
margin: "0 auto",
maxWidth: 960,
padding: "1.45rem 1.0875rem"
}}
>
<h1 style={{ margin: 0 }}>
<Link
to="/"
style={{
color: "white",
textDecoration: "none"
}}
>
Gatsby
</Link>
</h1>
</div>
</div>
);
const TemplateWrapper = ({ children }) => (
<div>
<Helmet
title="My First Gatsby Site"
meta={[
{ name: "author", content: "amanhimself" },
{ name: "keywords", content: "sample, something" }
]}
/>
<Header />
<div
style={{
margin: "0 auto",
maxWidth: 960,
padding: "0px 1.0875rem 1.45rem",
paddingTop: 0
}}
>
{children()}
</div>
</div>
);
TemplateWrapper.propTypes = {
children: PropTypes.func
};
export default TemplateWrapper;
Phần Header chứa các kiểu và đánh dấu hiện như là tiêu đề của ứng dụng của chúng tôi. Nó phản ánh trên mỗi trang bởi TempplateWrapper là thành phần bố cục chính trong ứng dụng. Điều này có nghĩa là thành phần này có thể được sử dụng để hiển thị trình đơn điều hướng (mà chúng ta sẽ làm trong một thời) hoặc footer.
Link tag bạn đang nhìn thấy là cách Gatsby cho phép khách truy cập điều hướng từ trang này sang trang khác. Thư viện react-helmet nhằm mục đích gắn các thông tin header trong HTML. Nó đang được tạo ra bởi JSX. Bạn có thể đọc về thư viện hữu ích, mới bắt đầu hữu ích này trên tài liệu chính thức ở đây.
Chú ý đến {children()}. Đây là một function thực hiện JSX code để xác định vị trí chính xác cho các thành phần con hiển thị.
Trang Application chính
Các pages/ thư mục liên quan của chúng tôi chứa phần còn lại của các trang xây dựng ứng dụng của chúng tôi. Chúng là các React component. Hãy xem tệp index.js bên trong thư mục này hiện đang đóng vai trò trang chính của ứng dụng của chúng tôi.
import React from "react";
import Link from "gatsby-link";
const IndexPage = () => (
<div>
<h1>Hi people</h1>
<p>Welcome to your new Gatsby site.</p>
<p>Now go build something great.</p>
<Link to="/page-2/">Go to page 2</Link>
</div>
);
export default IndexPage;
Tương tự, bạn sẽ tìm thấy code trong page-2.js. Nếu trong cửa sổ trình duyệt, chúng ta cố gắng điều hướng tới trang thứ hai, hãy chú ý URL của trang khi tải.


Nó giống như tên file. Chúng tôi cũng sử dụng Link tag từ Gatsby để điều hướng trở lại trang chủ.
Hãy thêm một trang khác vào trang của chúng tôi. Trong thư mục pages, hãy tạo một tệp page-3.j mới.
import React from "react";
import Link from "gatsby-link";
const ThridPage = () => (
<div>
<h1>Third Page</h1>
<p>This is my first Gtasby site</p>
<Link to="/page-2/">Back to Page 2</Link>
<br />
<Link to="/">Go back to the homepage</Link>
</div>
);
export default ThridPage;
Bây giờ chúng ta hãy thêm liên kết vào trang mới của chúng tôi vào trang chủ. Mở tệp index.js:
import React from "react";
import Link from "gatsby-link";
const IndexPage = () => (
<div>
<h1>Hi people</h1>
<p>Welcome to your new Gatsby site.</p>
<p>Now go build something great.</p>
<Link to="/page-2/">Go to page 2</Link>
<br />
<Link to="/page-3">New Page!</Link>
</div>
);
export default IndexPage;


Điều này hiển thị chính xác trên trang. Chú ý tệp 404.js trong thư mục. Tệp này được hiển thị khi không tìm thấy URL mong muốn. Bạn có thể đọc thêm thông tin trong tài liệu Gatsby chính thức.
Bây giờ để làm cho mọi thứ một chút thú vị hơn. Hãy thêm một menu điều hướng trong phần Header của chúng ta.
Thêm Menu điều hướng
Mở layouts/index.js và bên trong thành phần Header, thêm đoạn code sau:
const Header = () => (
<div
style={{
background: "rebeccapurple",
marginBottom: "1.45rem"
}}
>
<div
style={{
margin: "0 auto",
maxWidth: 960,
padding: "1.45rem 1.0875rem"
}}
>
<h1 style={{ margin: 0 }}>
<Link
to="/"
style={{
color: "white",
textDecoration: "none"
}}
>
Gatsby
</Link>
<ul style={{ listStyle: "none", float: "right" }}>
<li style={{ display: "inline-block", marginRight: "1rem" }}>
<Link
style={{
color: "white",
textDecoration: "none",
fontSize: "x-large"
}}
to="/"
>
Home
</Link>
</li>
<li style={{ display: "inline-block", marginRight: "1rem" }}>
<Link
style={{
color: "white",
textDecoration: "none",
fontSize: "x-large"
}}
to="/page-2"
>
Page 2
</Link>
</li>
<li style={{ display: "inline-block", marginRight: "1rem" }}>
<Link
style={{
color: "white",
textDecoration: "none",
fontSize: "x-large"
}}
to="/page-3"
>
Page 3
</Link>
</li>
</ul>
</h1>
</div>
</div>
);
Nếu bạn lưu tệp, kết quả sẽ được phản ánh ngay trên trang chủ và mỗi trang.


Tệp Configuration
https://gist.github.com/amandeepmittal/dfbefb5a09c93f1816198d9db253dd6c
Tệp cuối cùng của mối quan tâm của chúng tôi là gatsby-config.js trong thư mục gốc. Tệp này có thể chứa siêu dữ liệu của trang web và thông tin bổ sung như các plugin mà chúng tôi cài đặt bằng lệnh npm. Tuy nhiên, phạm vi sử dụng và mối quan tâm của họ chỉ với một dự án được tạo ra bằng cách sử dụng Gatsby CLI. Theo mặc định, plugin gatsby-plugin-react-helmet được cài đặt.
Một danh sách đầy đủ các bổ sung được liệt kê ở đây.
Triển khai các Static site
Chúng tôi đã phát hiện ra một static site tối thiểu phục vụ cho mục đích đi bộ. Bước cuối cùng mà tôi muốn tập trung là triển khai. Tôi sẽ triển khai bằng GitHub Pages.
Để triển khai một dự án trên các trang GitHub hãy chắc chắn rằng thư mục làm việc hiện tại của bạn được khởi tạo như một kho lưu trữ git và lưu trữ trên GitHub. Nếu tốt, chúng ta hãy thêm một mô-đun gọi là gh-pages.
npm install --save-dev gh-pages
Thêm phần triển khai trong package.json:
"scripts": {
"deploy": "gatsby build --prefix-paths && gh-pages -d public",
}
Trong gatsby.config.js thêm path prefixing của repo như:
module.exports = {
siteMetadata: {
title: `Gatsby Default Starter`
},
pathPrefix: `/first-gatsby-site`,
plugins: [`gatsby-plugin-react-helmet`]
};
Xem tài liệu chính thức về path prefixing.
Bây giờ từ thiết bị đầu cuối của bạn:
npm run deploy
TopDev via Freecodecamp
Tham khảo vị trí việc làm IT khác hấp dẫn


















