Flutter hiện nay đang là một hướng phát triển nghề nghiệp đầy tiềm năng dành cho các lập trình viên ứng dụng mobile. Là một framework hỗ trợ build ứng dụng cross-platform cùng với sự hỗ trợ từ ông lớn Google, Flutter đang dần trở thành ưu tiên lựa chọn của các nhà phát hành sản phẩm. Cũng vì thế mà vị trí lập trình viên Flutter cũng đang được tuyển dụng nhiều hơn với các đãi ngộ hấp dẫn. Để chuẩn bị cho buổi phỏng vấn sắp tới, hôm nay chúng ta cùng nhau tìm hiểu top 10 câu hỏi dành cho Flutter Developer thường gặp nhé.
10 câu hỏi câu hỏi phỏng vấn Flutter Developer phổ biến nhất
Cập nhật ngay 10 câu hỏi câu hỏi phỏng vấn Flutter Developer thường gặp trong các buổi phỏng vấn lập trình viên giúp bạn chủ động và tự tin hơn để đạt kết quả tốt nhất. Cùng tìm hiểu ngay qua nội dung sau đây!
Câu 1: Flutter là gì? Thành phần chính của Flutter


Flutter là một SDK mã nguồn mở dành cho việc phát triển các ứng dụng di động, được phát hành bởi Google từ năm 2017. Flutter được viết bằng ngôn ngữ C/C++ cùng với Dart (một ngôn ngữ cũng do Google phát triển) và sự hỗ trợ của thư viện đồ họa Skia (cũng là một thư viện viết bởi Google). Flutter giao tiếp với các SDK của riêng các nền tảng mobile như Android và iOS cung cấp, từ đó tạo nên một Flutter Engine hoàn chỉnh có khả năng tạo ra các ứng dụng chạy trên nền tảng mobile.
Thành phần chính của Flutter bao gồm:
- Nền tảng Dart: giúp lập trình viên viết code và lập trình bằng ngôn ngữ Dart
- Flutter Engine
- Thư viện Foundation
- Các widget được thiết kế riêng
Câu 2: Dart là gì? Vì sao Google sử dụng Dart cho Flutter
Dart là một ngôn ngữ lập trình hướng đối tượng được Google phát triển vào năm 2011, được tối ưu hóa về phía client cho nhiều nền tảng như xây dựng ứng dụng di động, desktop, web hay server. Dart có cú pháp kiểu C, hỗ trợ biên dịch cả AOT (Ahead of Time) và JIT (Just in Time), source code có thể biên dịch thành JavaScript để chạy trên trình duyệt.
Google cho ra đời Dart như một cải tiến, cung cấp sự lựa chọn hiện đại hơn (nhưng không thay thế) cho những ngôn ngữ kịch bản trên nền tảng Web hiện nay như JavaScript. Dart cung cấp hiệu năng tốt hơn, có khả năng trở thành công cụ trong các dự án lớn, tính bảo mật cũng tốt hơn.
Câu 3: Các kiểu dữ liệu hỗ trợ trong Dart
Dart hỗ trợ các kiểu dữ liệu cơ bản gồm:
- Numbers: biểu diễn dữ liệu dạng số với 2 loại là Integer (số nguyên) và Double (số thực dấu phẩy động)
- String: biểu diễn chuỗi ký tự
- Booleans: true/false
- Collections: biểu diễn 1 tập các đối tượng. Flutter hỗ trợ kiểu Lists, Maps, List<T>, Map<dynamic, dynamic> và Set<T> dành cho những kiểu tập hợp dữ liệu tương ứng
- Runes: biểu diễn dạng chuỗi Unicode 32 bit
- Symbols
Tham khảo việc làm Mobile Developer hấp dẫn trên TopDev
Câu 4: So sánh 3 kiểu khai báo biến dynamic, var và final


Dynamic, Var và Final là 3 kiểu khai báo biến thường được sử dụng trong Dart, cụ thể:
- Dynamic: Khai báo 1 biến mà có thể thay đổi cả kiểu dữ liệu và giá trị sau đó
- Var: Khai báo 1 biến với kiểu dữ liệu cố định (phụ thuộc vào giá trị khởi tạo), giá trị của biến có thể thay đổi
- Final: Khai báo 1 hằng số, không thể thay đổi cả giá trị biến và kiểu dữ liệu
Câu 5: Phân biệt Stateful Widget và Stateless Widget
Stateless Widget là những Widget tĩnh và không thể tự thay đổi được những gì mà nó hiển thị sau khi đã được render xong, hay nói cách khác thì Stateless Widget sẽ không chứa các biến state cho việc quản lý trạng thái của UI. Ngược lại thì Stateful Widget là một Widget động, chứa state và sẽ chủ động render lại khi state thay đổi.
Stateless Widget thường được sử dụng trong trường hợp hiển thị dữ liệu cứng như AppBar, Title (tiêu đề) màn hình,… còn Stateful Widget được sử dụng rộng rãi hơn ở những phần UI mà tương tác với người dùng. Stateless Widget nhờ việc không chứa state nên việc render UI của nó nhanh và nhẹ hơn nhiều, giúp tối ưu hiệu năng chương trình của bạn.
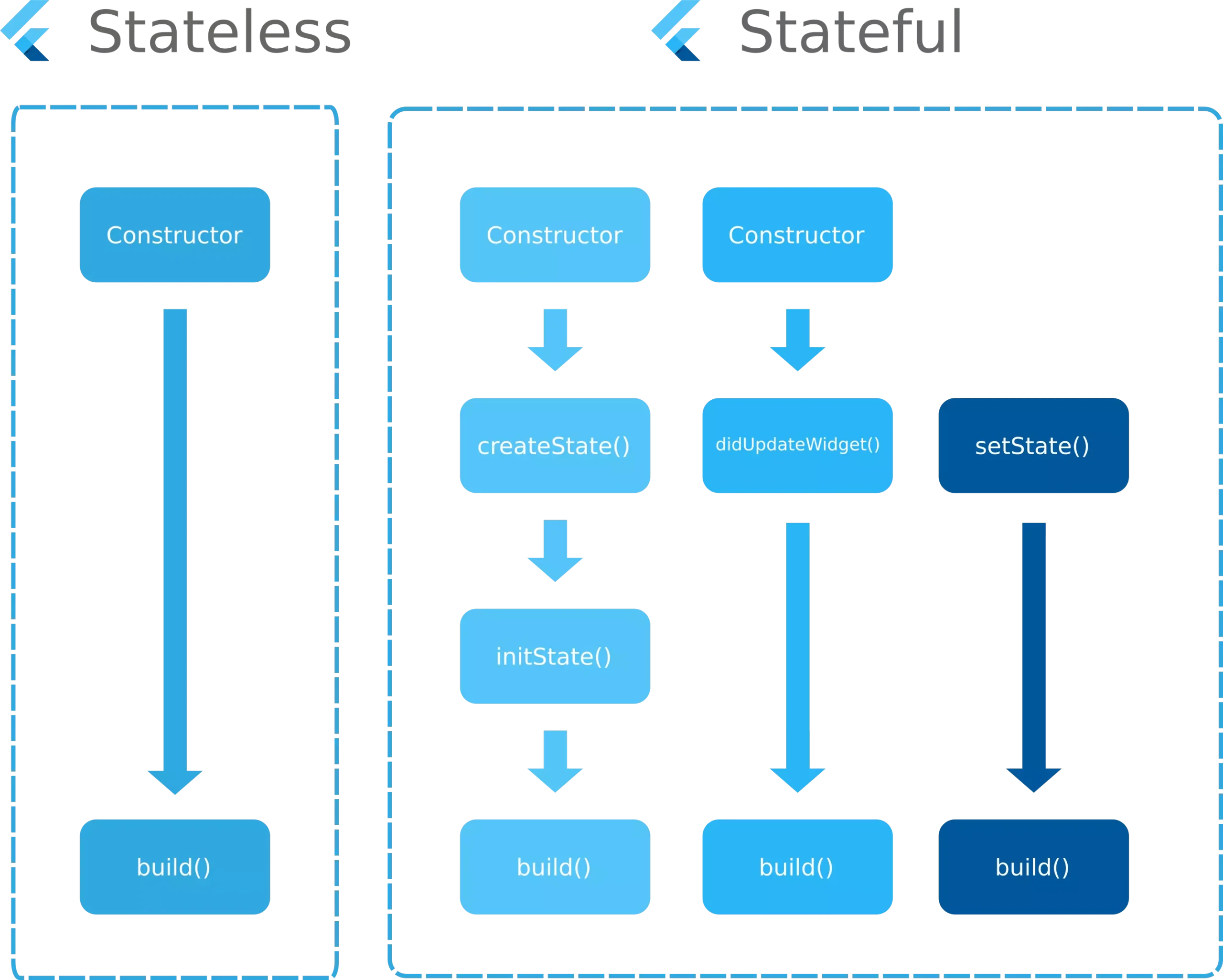
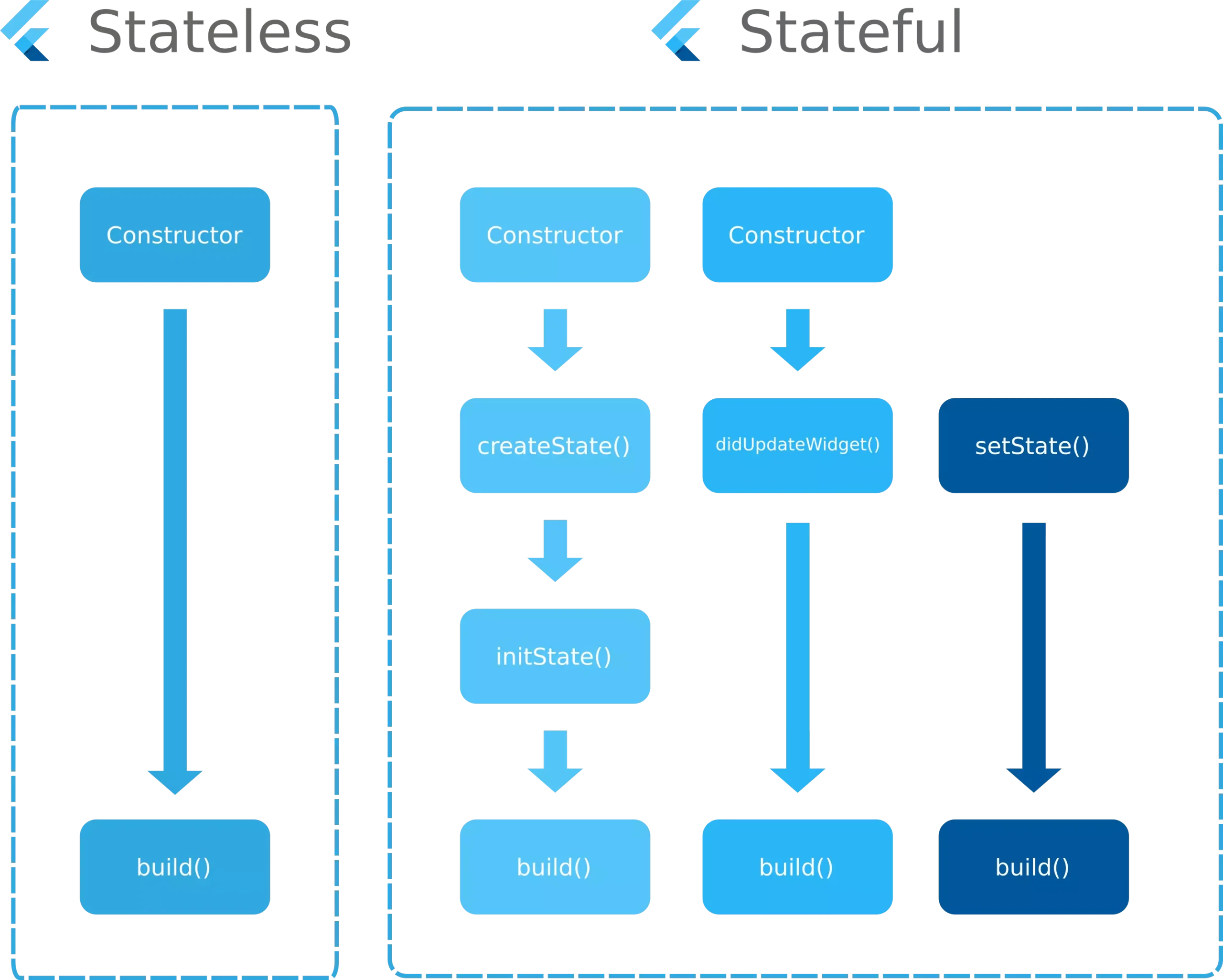
Câu 6: Mô tả vòng đời của một Stateful Widget


Vòng đời của một stateful Widget có 7 trạng thái bao gồm:
- createState: khi class được khởi tạo thì hàm này sẽ được gọi đầu tiên
- initState: gọi ngay khi Widget được tạo
- didChangeDependencies: hàm này được gọi ngay sau initState và được gọi lại khi dependency của state thay đổi
- build: sau khi didChangeDependencies được gọi thì hàm build sẽ được gọi để thực hiện việc render UI lên màn hình
- didUpdateWidget: hàm được gọi khi Widget configuration thay đổi, sau khi hàm này được gọi thì hàm build sẽ được gọi để render lại UI
- deactive: hàm được gọi khi widget bị xóa khỏi cây widget
- dispose: hàm được gọi khi widget bị xóa vĩnh viễn khỏi cây widget
Câu 7: So sánh hot reload, hot restart và full restart trong Flutter
Hot Reload là khả năng tải lại source code ứng dụng và rebuild lại widget tree mà không cần khởi động lại; đồng thời việc này không làm chạy lại các hàm main hay initState, giúp tiết kiệm thời gian và không bị mất trạng thái hiện tại của ứng dụng.
Hot restart thì sẽ tải lại toàn bộ thay đổi, khởi động lại ứng dụng Flutter và cũng khởi tạo lại trạng thái ứng dụng.
Full restart là việc khởi động lại toàn bộ ứng dụng iOS, Android hay Web và thực hiện việc compile lại Objective-C/Swift hay Java/Kotlin source code, và sẽ mất khá nhiều thời gian.
Trên giao diện của IDE Android Studio có cung cấp sẵn tính năng Hot Reload và Hot Restart; với Full restart được thực hiện khi bạn stop và thực hiện start lại việc chạy ứng dụng.
Câu 8: Stream trong Flutter là gì?
Stream là một luồng data bất đồng bộ có dữ liệu đầu vào và dữ liệu đầu ra cũng các xử lý thao tác bên trong nó. Flutter cung cấp class StreamController để handle một Stream. Để đẩy dữ liệu vào Stream thì chúng ta sử dụng thuộc tính sink, và ngược lại publish dữ liệu ra ngoài bằng thuộc tính stream. Để thao tác với dữ liệu bên trong Stream thì chúng ta sử dụng lớp StreamTransformer.
Có 2 loại Stream là Single – Subscription Stream và Broadcast Streams, trong đó:
- Single chỉ cho phép đăng ký lắng nghe dữ liệu 1 lần khi Stream publish dữ liệu ra ngoài.
- Broadcast cho phép nhiều chỗ lắng nghe sự kiện thay đổi dữ liệu của Stream, cũng vì thế bạn cần lưu ý việc xử lý hủy lắng nghe nếu không cần thiết tránh bị memory leak.
Câu 9: Cách điều hướng màn hình trong Flutter
Thông thường có 3 cách điều hướng màn hình trong Flutter:
- Điều hướng trực tiếp: sử dụng MaterialPageRoute nhận tham số khởi tạo class màn hình điều hướng đến, giá trị trả về là một Route. Sau đó sử dụng Navigator.push để điều hướng đến route vừa tạo.
- Điều hướng tĩnh: khai báo trước một Map routes trong MaterialApp. Để điều hướng đến màn hình thì chúng ta sử dụng thông qua route name sử dụng phương thức Navigator.pushNamed.
- Điều hướng động: MaterialApp cung cấp phương thức onGenerateRoute giúp tạo route chính xác dựa trên class RouteSettings. Ưu điểm của method này là giúp bạn handle tất cả các đường dẫn trong một logic xử lý.
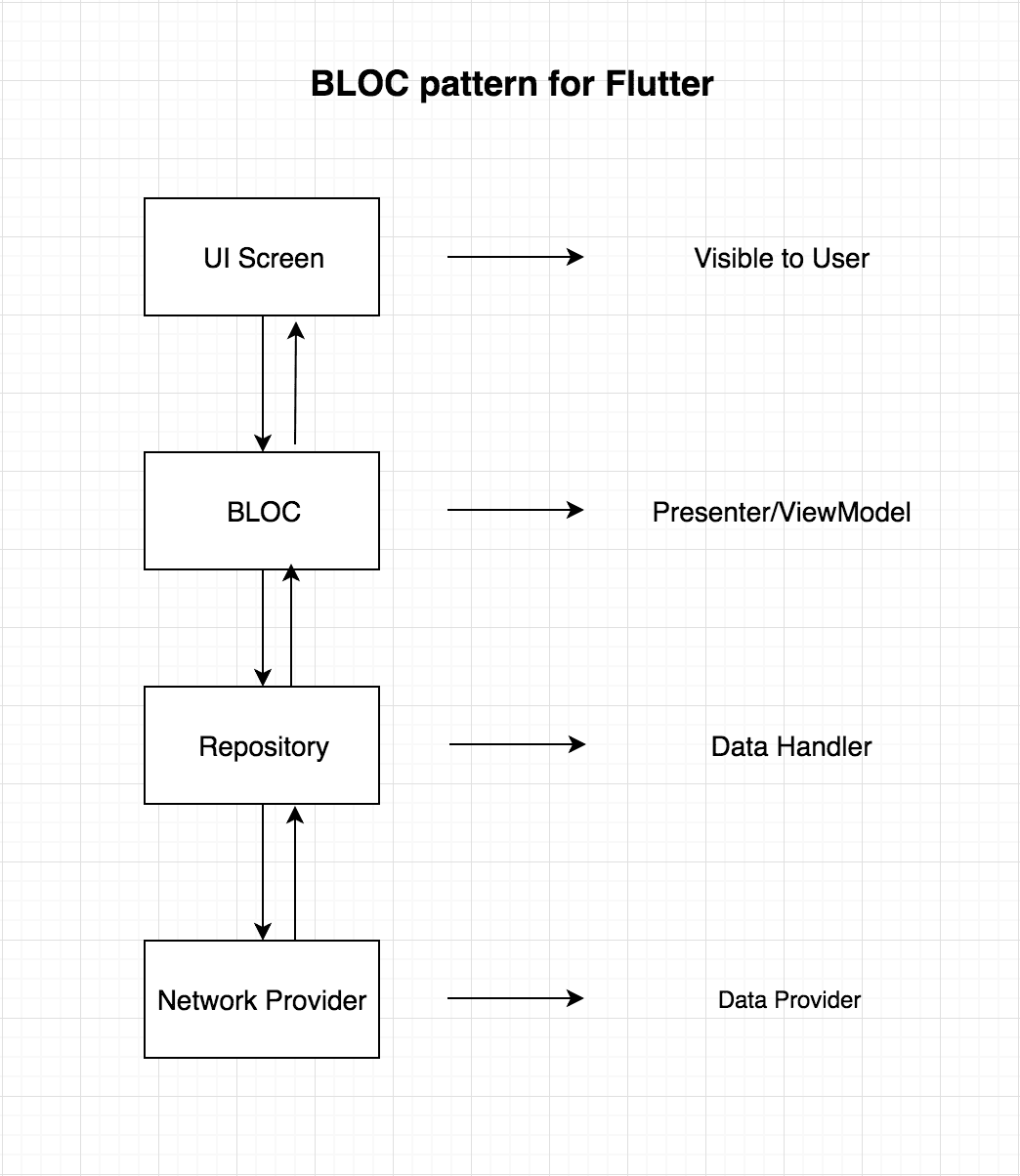
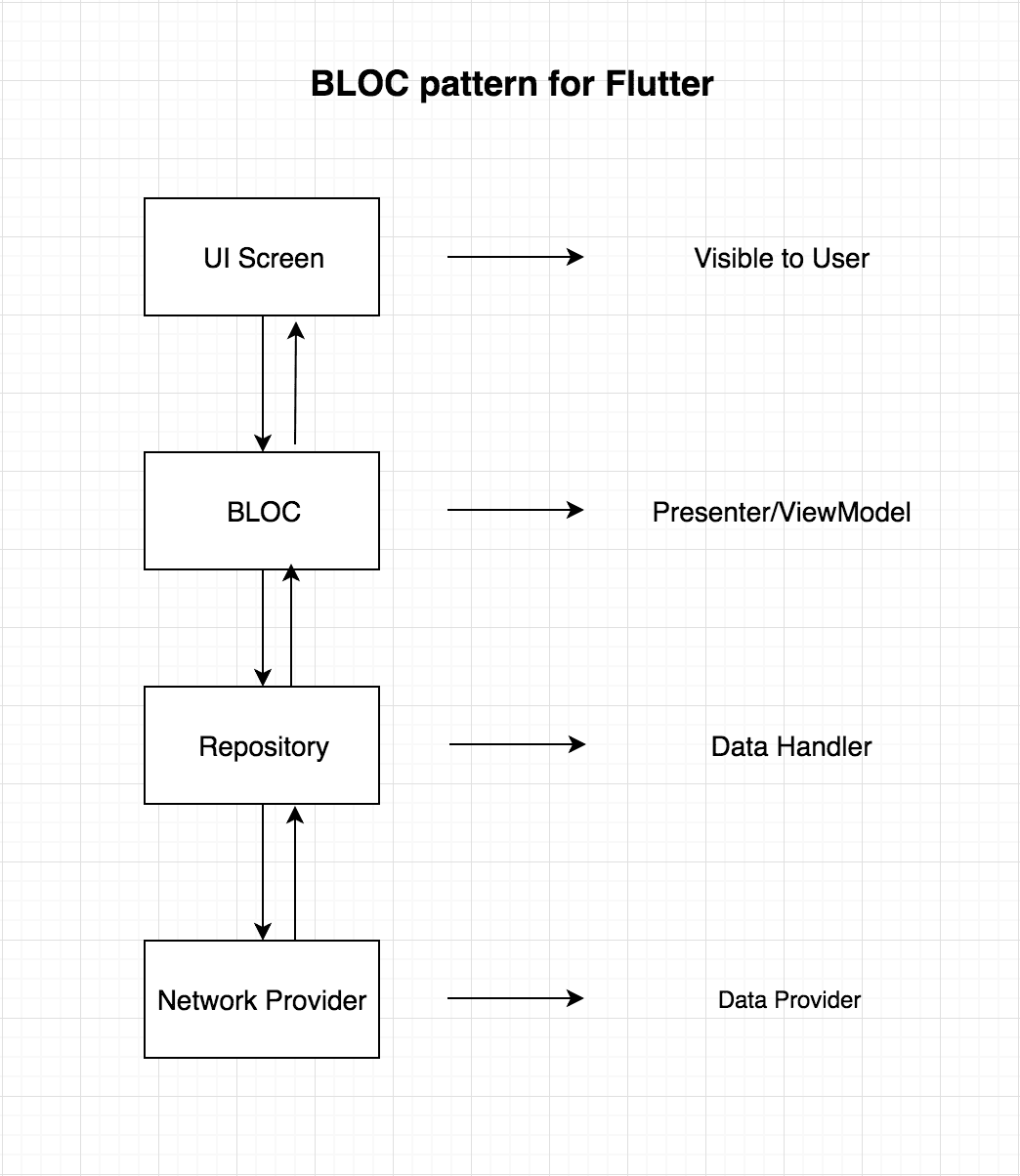
Câu 10: Giải thích về Bloc Pattern
BLoC là 1 pattern cho việc quản lý state được đề xuất bởi Google developers dành cho các ứng dụng Flutter. BloC có những điểm tương đồng với 2 patterns nổi tiếng là MVP và MVVM với mục đích chung là tách phần source code business logic ra khỏi phần xử lý UI. BLoC viết tắt cho Business Logic Component đóng vai trò tương tự như Presenter hay ViewModel trong mô hình MVP và MVVM tương ứng.


BLoC đóng vai trò quản lý các biến states (trạng thái) trên màn hình, UI sẽ lắng nghe sự thay đổi giá trị của các biến states đến từ BLoC class để render hiển thị cho người dùng. Khi có sự tương tác của người dùng với UI, thông qua các events, BLoC sẽ nhận tín hiệu và xử lý logic tương tác với tầng dữ liệu (gửi request và nhận response) tương ứng. Để triển khai pattern này, Flutter sử dụng StreamController với việc các Input sẽ được thêm vào sink của StreamController và phía UI sử dụng stream để lắng nghe nhận state mỗi khi có event được add vào sink.
Kết bài
Trên đây là top 10 câu hỏi phỏng vấn vị trí Flutter Developer mà bạn sẽ thường gặp nhất, hãy trang bị các kiến thức cơ bản về Flutter thật tốt để chinh phục được nhà tuyển dụng. Hy vọng bài viết này hữu ích dành cho bạn và hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Custom page transition – Flutter
- Hướng dẫn cài đặt Flutter SDK trên Linux
- Biết chọn gì đây? Flutter, React Native hay Xamarin?
Xem thêm IT Jobs for Developer hấp dẫn trên TopDev