Tác giả: Andrico Karoulla
Đã qua rồi cái thời những thông báo lỗi xuất hiện một cách chung chung và gần như vô ích. Nếu bạn quan tâm đến việc làm ra các sản phẩm hướng tới người dùng và giúp cho trải nghiệm của người dùng trở nên thú vị nhất có thể, thì đây chính là bài viết dành cho bạn. Như đã biết, thông báo lỗi đóng một vai trò quan trọng trong số những tác nhân ảnh hưởng đến trải nghiệm người dùng. Những thông báo lỗi dễ nhận diện và có ích chắc chắn sẽ giúp ích rất nhiều cho việc cải thiện những gì mà người dùng tiếp cận.


1. Trạng thái hiện tại của thông báo lỗi
Trong một thế giới gọi là hoàn hảo, các thông báo lỗi sẽ là thứ dư thừa và người dùng có thể sử dụng bất kỳ thứ gì bạn đã xây dựng một cách dễ dàng. Nhưng, đáng tiếc là không có một thế giới hoàn hảo như thế, lỗi sẽ xảy ra và người dùng cuối chắc chắn sẽ đối mặt với chúng.
Những lỗi này có thể bắt nguồn từ:
- Xác thực không thành công
- Lỗi phía máy chủ
- Giới hạn tỷ lệ
- …
Và khi có sự cố, thông báo lỗi trên giao diện người dùng thường xuất hiện theo một trong hai cách:
Các lỗi chung chung không có thông tin có ý nghĩa, ví dụ: Something went wrong, please try again later
Thông báo quá cụ thể từ dấu vết ngăn xếp được gửi bởi máy chủ, ví dụ: Error 10x29183: line 26: error mapping Object -> Int32
Cả hai dạng thông báo này đều không hữu ích cho người dùng cuối. Đối với users, lỗi chung có thể tạo ra cảm giác bất lực và thất vọng. Nếu họ nhận được thông báo như vậy, họ hoàn toàn không thể làm gì và không có cách nào để biết tại sao lỗi lại xảy ra và làm thế nào (hoặc nếu) họ có thể giải quyết nó. Điều này có thể khiến website hoặc app của bạn mất lòng tin của người dùng cuối, mất khách hàng hoặc bị đánh giá một sao.
Mặt khác, thông báo lỗi quá cụ thể sẽ bị xem là một lỗ hổng về kỹ thuật của công ty bạn và người dùng cuối đương nhiên không nên nhìn thấy. Thứ hai, cũng là điểm đặc biệt, nếu lĩnh vực hoạt động của công ty bạn liên quan nhiều đến các trải nghiệm người dùng thì thông báo lỗi của phải mang tính con người và hướng đến dịch vụ nhiều hơn.
2. Tại sao nên build các thông báo lỗi có tính hỗ trợ cao hơn?
2.1. Giúp các developers làm việc dễ dàng hơn
Kiểm tra nhật ký người dùng mỗi ngày là việc làm khá tẻ nhạt. Nếu người dùng cuối báo cáo lỗi, điều quan trọng là họ phải cung cấp cho chúng ta nhiều thông tin hữu ích nhất có thể.
Một báo cáo từ một người dùng cho biết với mẫu như thế này:
Hi, I was using the app sometime last night updating my profile and all of a sudden it stopped working. The error said something about a validation error, but I don't know what that means
sẽ ít hữu ích hơn nhiều so với:
Hi, I was using the app sometime last night updating my profile and all of a sudden it stopped working. The error said "We had trouble updating your details. Your address must be located within the EU" but I live in England
Điều này giúp các lập trình viên phía sau tiết kiệm được rất nhiều thời gian và cắt giảm sự nghiên cứu để tìm ra chính xác lỗi đó là gì. Một thông báo lỗi rõ ràng và cụ thể cũng có thể giúp người dùng cuối hiểu được bản thân họ đã làm gì sai và có thể cho phép họ sửa chữa lỗi của mình.
2.2. Hoạt động của hệ thống được trơn tru hơn
Đối với những người làm việc trong các công ty lớn hơn, việc sao chép/nhắn tin có thể thuộc trách nhiệm của một bộ phận hoàn toàn riêng biệt. Càng có nhiều vị trí trong mã yêu cầu thay đổi bản sao, bản sao càng dễ trở nên không đồng bộ với các nguyên tắc thương hiệu của công ty.
Ngược lại, việc lưu giữ tất cả các thông báo lỗi của bạn trong một nguồn duy nhất giúp những người sở hữu bản sao tuân thủ các nguyên tắc thương hiệu đó dễ dàng hơn nhiều. Việc khắc phục sự cố với tin nhắn của bạn khi người dùng điền sai biểu mẫu, thiếu dữ liệu hoặc không có quyền cho một hành động cụ thể có thể tác động tích cực đến quá trình làm việc của team.
Xem thêm Làm thế nào để làm theo “Hướng dẫn” một cách thông minh nhất?
2.3. Trải nghiệm của người dùng cuối được thoải mái hơn
Bằng cách cung cấp thông báo lỗi lành mạnh, mong muốn lớn nhất là để không khiến người dùng cuối cảm thấy khó khăn trong quá trình sử dụng. Như đã mô tả trước đó, thông điệp của một thông báo lỗi được xem là hữu hiệu phải hướng đến dịch vụ. Chúng nên hướng dẫn người dùng cách hoàn thành quy trình làm việc, hoặc ít nhất là cho họ biết họ có thể đến đâu và nhận trợ giúp nếu vấn đề nằm ngoài tầm kiểm soát của họ.
Thông báo lỗi đóng một vai trò quan trọng trong việc ngăn chặn điều này, vì chúng có thể hoạt động như người kiểm soát cuối cùng giúp người dùng tránh được việc bị mắc kẹt hoặc thoát khỏi ứng dụng do thất vọng.
Nếu ai đó đang sử dụng sản phẩm của bạn cho mục đích giao dịch như mua vé máy bay hoặc mua sắm trực tuyến và họ bị dừng lại trong quá trình thực hiện một nhiệm vụ mà không có cách nào để tiếp tục, thì khả năng họ rời khỏi trang web của bạn cho một nhiệm vụ khác sẽ tăng vọt. Và cứ thế, việc đánh mất khách hàng sẽ còn kéo theo rất nhiều hệ lụy đáng lo khác.


3. Thông báo thế nào được xem là thông báo tốt?
Theo cuốn Microcopy: A complete guide, một thông báo lỗi hữu ích phải đáp ứng được một trong số các tiêu chuẩn sau:
- Giải thích rõ ràng vấn đề
- Nếu có thể, hãy cung cấp giải pháp để người dùng có thể hoàn tất quá trình
- Hoặc hướng dẫn người dùng đến với trang web có thể giúp đỡ họ
- Tạo một tin nhắn dễ hiểu nhất có thể
Ví dụ đơn giản như sau:
- Chúng tôi đã giới hạn số lần bạn có thể đặt lại mật khẩu của mình mỗi giờ. Bạn có thể thử lại sau.
- Vui lòng đăng nhập để xem hồ sơ này
- Chúng tôi không thể tạo hồ sơ của bạn, chỉ cư dân Vương quốc Anh mới có thể sử dụng ứng dụng của chúng tôi.
4. Build một hệ thống báo lỗi hiệu quả bằng cách nào?
Có một open source gọi là sane-error-messages. Chạy công cụ này sẽ tạo ra một repo hoàn toàn mới được thiết kế để chứa thông báo lỗi mặc định. Bạn có thể điều chỉnh các giá trị mặc định, thêm hoặc xóa tin nhắn, sau đó xuất bản nó để sử dụng trong các ứng dụng dành cho khách hàng của mình.
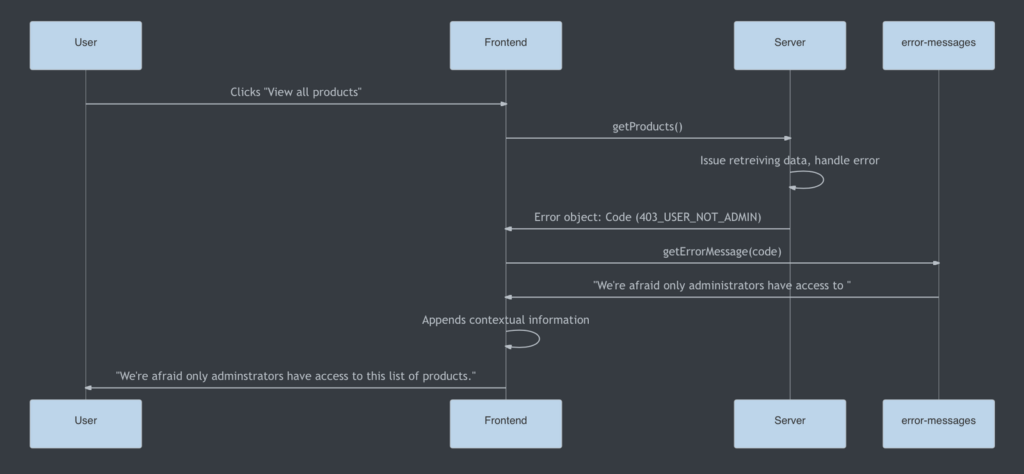
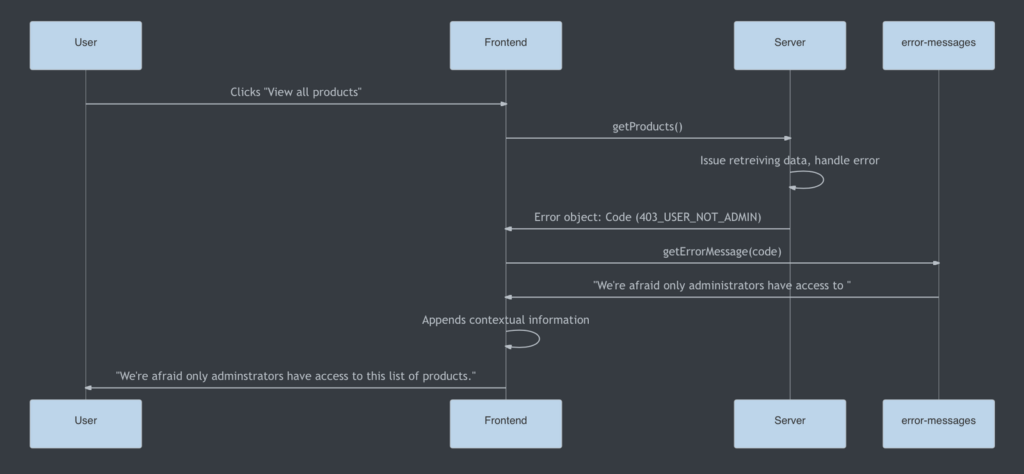
sane-error-messages hoạt động bằng cách tổng hợp tất cả thông điệp của bạn vào một đối tượng JavaScript duy nhất. Key là một code lỗi và value là một thông báo tương ứng. Code lỗi phải giống với code bạn nhận được từ máy chủ của mình, chẳng hạn như POSTS_NOT_FOUND hoặc CONFLICTING_USER_RECORD. Repo thông báo lỗi cho thấy một chức năng nhận thông báo lỗi từ một code bị lỗi.


Nói một cách ngắn gọn:
- Người dùng “xem tất cả các sản phẩm”
- Giao diện người dùng thực hiện một yêu cầu mạng
- Yêu cầu mạng không thành công và trả về mã lỗi “USER_NOT FOUND”
- Giao diện người dùng yêu cầu thông báo lỗi tương ứng từ error-messages của bạn
- Giao diện người dùng áp dụng bất kỳ thông tin ngữ cảnh có liên quan nào
- Giao diện người dùng hiển thị thông tin này cho người dùng cuối
5. Cách thiết lập thông báo lỗi
Nếu bạn gặp bất kỳ sự cố nào trong quá trình hướng dẫn, bạn có thể gửi thông tin sự cố về GitHub.
Bắt đầu bằng cách chạy
yarn global add sane-error-message
sau đó
sane-error-messages create <dirName>
để mở đầu cho project. Làm vậy sẽ tạo ra một module hoàn toàn mới để bạn tùy chỉnh với các thông báo lỗi mặc định của mình. Module mới sử dụng ẩn tsdx để xử lý tất cả các tập lệnh quản lý module, chẳng hạn như chạy, xây dựng và thử nghiệm.
Bạn có thể tìm hiểu thêm về tsdx tại đây.
Tóm lại, nội dung làm việc sẽ phát triển giống như sau:
/* errorCodes.ts: The file that defines each error code like */
const USER_NOT_ADMIN = '403_USER_NOT_ADMIN'
/* defaultErrorMessages.ts: Maps each code to a default message */
const errorCodes {
// your codes and messages go here...
[USER_NOT_ADMIN]: "We're afraid only administrators have access to "
}
/* ErrorMessages.ts: The class you'll use to instantiate your error messages object in the consuming project */
class ErrorMessages {
// You can override default messages with more specific ones
constructor: (customErrorMessages: Partial<Record<string | number, string>>): ErrorMessages;
// Pass through an error code to get your custom message
getErrorMessage: (code: string | number, fallbackMessage?: string): string;
// Checks to see if the argument is a valid error code and acts as a guard for non-ErrorCode values
isErrorCode(code: string | number): boolean;
// Returns the errorCodes object with your custom messages
messages: Record<ErrorCode, string>
}
type ErrorCode = ValueOf<errorCodes>6. Cách xử lý thông báo lỗi
Nếu bạn đã tạo một repo có tên custom-error-messages và xuất bản nó lên npm, bạn có thể sử dụng nó trong các ứng dụng của mình bằng cách làm như sau:
import { ErrorMessages } from 'custom-error-messages';
const customErrorMessages = {
'400_validation': 'Please enter the fields in your form correctly',
};
// Initialise your errorMessages object with your custom messages
const errorMessages = new ErrorMessages(customErrorMessages);
function riskyFunction() {
try {
// Throws an error
await boom();
} catch (err) {
// Get the error code our server sent over
const { code } = err;
// Get the code's corresponding message
const message = errorMessages.getErrorMessage(code);
// Display the message to the client
displayNotification(message);
}
}Sau đó, bạn có thể lấy tất cả các code bị lỗi mà phía máy chủ trả về và áp dụng các thông báo tương ứng cho chúng. Khi đã sẵn sàng, bạn có thể xuất bản công cụ của mình lên NPM, sau đó sử dụng nó từ các ứng dụng dành cho khách hàng của bạn.
Lỗi là một trong những vấn đề thường xuyên gặp khi phát triển web, app. Biết cách cải thiện và sửa chữa vấn đề chắc chắn sẽ giúp cho công việc của bạn hoạt động trơn tru và hiệu quả hơn.
Bài viết được phỏng dịch dựa trên bài gốc tại freecodecamp.org
Có thể bạn quan tâm:
- Làm thế nào để làm theo “Hướng dẫn” một cách thông minh nhất?
- Làm thế nào để cải thiện kỹ năng debug?
- 11 tip học Python dành cho các “newbie”
Xem thêm Việc làm Developer hấp dẫn trên TopDev






