Bài viết được sự cho phép của tác giả Ngo Thang
Đi dạo 1 vòng thấy có bài viết về console javascript hay quá. Toàn hàm mình không biết. Nên đã pickup ra 1 số hàm hay mà ít người biết đến để mọi người tham khảo. Có cả ảnh đính kèm luôn.
console.log()
Đây là hàm mà chắc ai cũng biết đến nó rồi. Thế nhưng tham số bên trong nó thì lại ít người để ý đến.
Đoạn text ở trong hàm console.log() có thể được thay thế với form như bên dưới:
- %o / %O – for objects;
- %d / %i – for integers;
- %s – for strings;
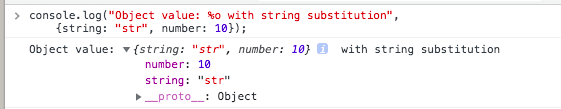
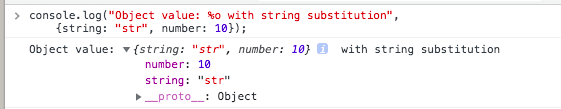
- %f – for floating-point numbers;console.log(“Object value: %o with string substitution”, {string: “str”, number: 10});
đằng sau %o có thể thay thế bằng object. Khi đó trên console hiển thị như sau:


Điểm đặc biệt hơn nữa là có thể dùng CSS trong console.log() được.
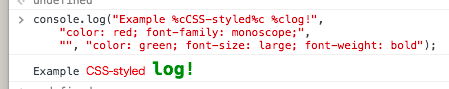
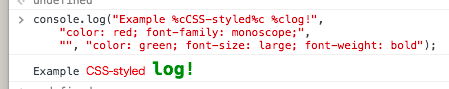
console.log("Example %cCSS-styled%c %clog!",
"color: red; font-family: monoscope;",
"",
"color: green; font-size: large; font-weight: bold");Hơi khó nhìn 1 chút, nhưng ở ví dụ trên mình để 3 cái tham số %c, và sau đó gắn thêm 3 giá trị vào thì nó hiển thị ra như sau:


Đúng là vãi thật. Hiển thị được cả css trong console javascript.
console.group()
Hàm này chắc ít ai dùng. Mình cũng vậy. Lần đầu tiên nghe tên.
Hàm này mục đích là để tạo group, nhóm các kết quả lại với nhau. Giúp cho việc hiển thị cũng dễ nhìn hơn.
Cách dùng như sau:
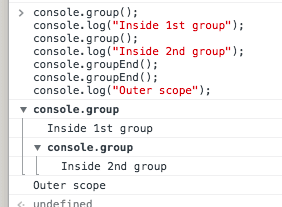
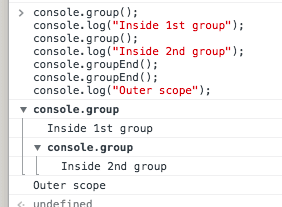
console.group();
console.log("Inside 1st group");
console.group();
console.log("Inside 2nd group");
console.groupEnd();
console.groupEnd();
console.log("Outer scope");Và đây là kết quả:


Khi hiển thị ra console, chúng ta có thể đóng, mở đều được cả (ấn vào cái nút tam giác).
Hơn nữa, nó có cả phương thức console.groupCollapsed().
Vì hàm console.group() này có thể đóng, mở block lại khi hiển thị trên console nên sẽ giúp ta tổng hợp lại và xuất ra console trông rất dễ nhìn.
Tuy nhiên số lượng group với groupCollapsed **mà không bằng với số lượng **GroupEnd thì lúc hiển thị nó hơi kì kì. Giống như thẻ tag trong html vậy. Đã mở tag thì phải có chỗ để đóng tag.
Do đó để không quên thì khi viết hàm group() thì cố gắng viết luôn hàm GroupEnd() ở bên dưới là tốt nhất.
Các vị trí tuyển JavaScript lương cao hấp dẫn tại TopDev
console.trace()
Nếu ai lập trình nhiều PHP hay các ngôn ngữ khác cũng đều gặp cái hàm trace() này rồi. Hàm này để mục đích là duyệt vết thôi.
console.trace("Logging the way down here!");Khi đó sẽ hiển thị ra màn hình như sau:


console.warn(), console.error()
Dựa vào level của log mà chúng ta muốn hiển thị hay không muốn hiển thị log ra màn hình. Trong javascript cũng có những hàm kiểu như vậy.
Mặc định thì level đang là debug nên nó không hiển thị ra console. Nếu chúng ta thay đổi sang level khác thì nó sẽ hiển thị.
Dưới đây là ví dụ:
console.warn("This is a warning!");
console.error("This is an error!");
console.info("This is very informative!");
console.debug("Debugging a bug!");
console.assert(true, "This won't be logged!");
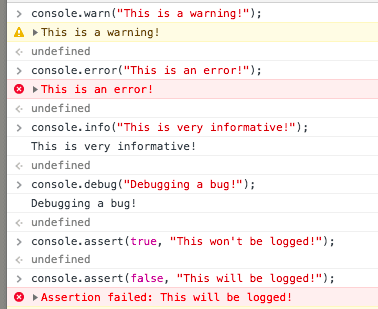
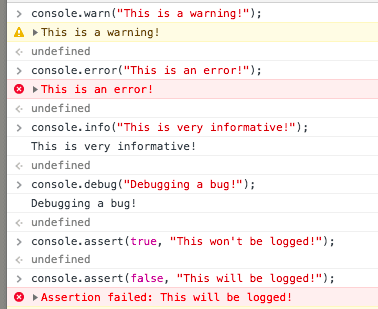
console.assert(false, "This will be logged!");Kết quả sau khi thực hiện:


console.time()
Hàm này cũng gặp nhiều trong PHP rồi mà bây giờ mình mới biết nó trong console javascript.
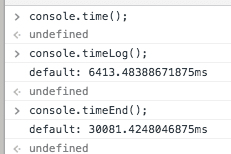
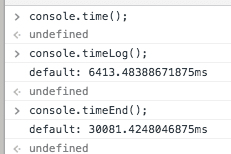
console.time();
console.timeLog();
console.timeEnd();Và hiển thị ra console như sau:


console.count()
Có cả hàm **count() **nữa mới bá. Cách dùng như sau:
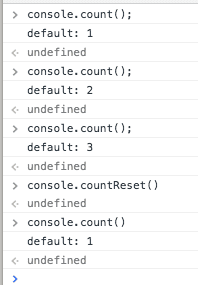
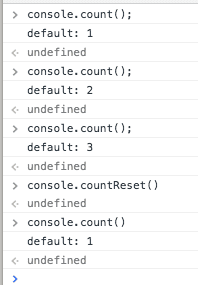
console.count(); // default: 1
console.count(); // default: 2
console.count(); // default: 3
console.countReset();
console.count();Và hiển thị ra console như sau:


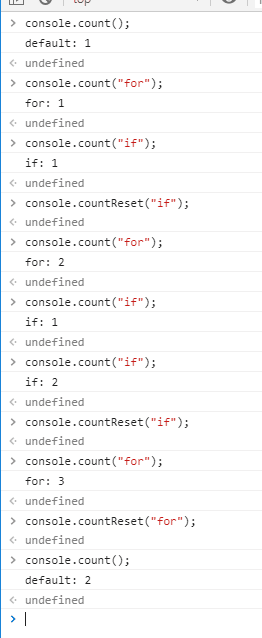
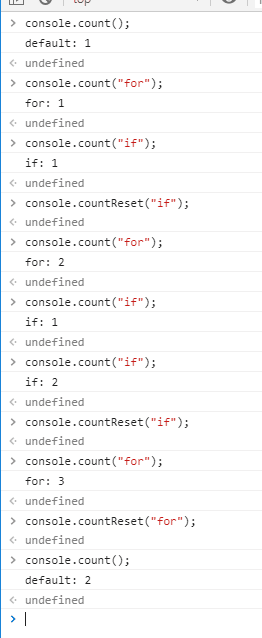
Ngoài ra hàm count() còn có thể truyền tham số được nữa. Ví dụ:
console.count();
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.countReset("for");
console.count();Kêt quả như sau:


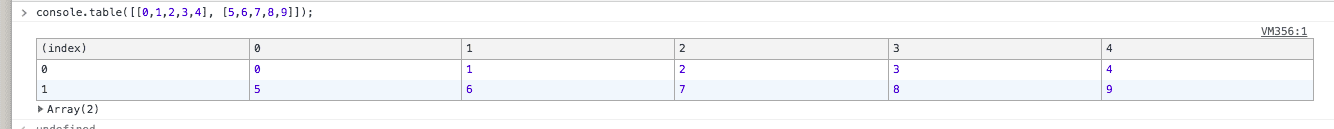
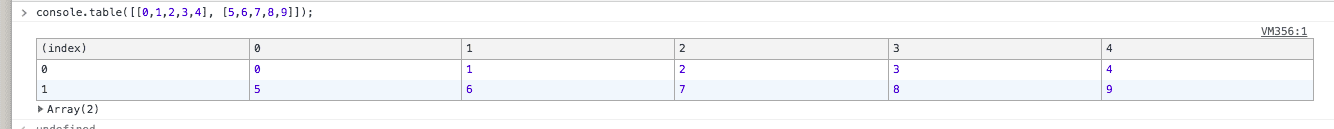
console.table()
Hiển thị table trong html thì ai cũng gặp rồi, nhưng hiển thị **table **trong console thì chắc ít người dùng chăng.
console.table([[0,1,2,3,4], [5,6,7,8,9]]);Và kết quả khi hiển thị ra console:


ASCII art
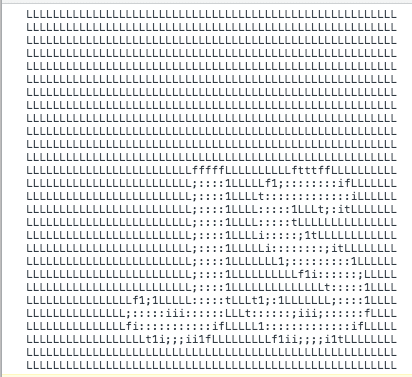
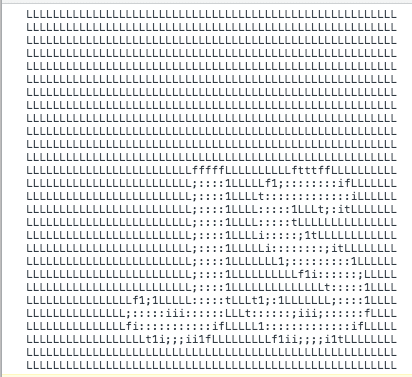
Hàm này có nhiệm vụ đọc đầu vào là 1 file ảnh và convert nó ra ASCII dạng “nghệ thuật”. Cụ thể cách dùng như sau:
import imageToAscii from "image-to-ascii";
imageToAscii(
"https://d2vqpl3tx84ay5.cloudfront.net/500x/tumblr_lsus01g1ik1qies3uo1_400.png",
{
colored: false,
}, (err, converted) => {
console.log(err || converted);
});Và kết quả khi hiển thị ra màn hình:


Cái ảnh ví dụ trên mình dùng là cái ảnh này: https://d2vqpl3tx84ay5.cloudfront.net/500x/tumblrlsus01g1ik1qies3uo1400.png.


Nhưng khi hiển thị ra thì nó lại ra dạng khác. Lần đầu tiên mới biết cách này. Cũng khá thú vị.
Kết luận
Các bạn thấy thế nào? Thấy console javascript khá kinh khủng phải không nào.
Mục đích của bài này chủ yếu chia sẻ đến bạn nào chưa biết sự tồn tại của 1 số hàm console javascript. Biết đâu đến 1 ngày nào đó mình lại cần.
Bài viết gốc được đăng tải tại nghethuatcoding.com
Có thể bạn quan tâm:
- 6 ví dụ để bạn yêu luôn observable
- Console không chỉ có phương thức log!
- Ngừng lo lắng và học cách yêu hệ sinh thái JavaScript!
Xem thêm các việc làm lập trình viên tại TopDev