Bài viết được sự cho phép của tác giả Tống Xuân Hoài
Vấn đề
Có thể bạn đã biết, trước đây khi chưa có React, Vue… thì jQuery đã làm bá chủ của nhiều trang web. Hầu như trang nào cũng sử dụng jQuery vì đó là thư viện cung cấp nhiều hàm tương tác với DOM để thay đổi dữ liệu rất mạnh mẽ. Nhưng vì quá nặng và cồng kềnh, cộng với sự ra đời của nhiều công cụ xây dựng web hiện đại sau này, mà giờ đây nó đã trên “bờ vực của cái chết”.
Khi truy cập vào một trang web, mỗi hành động của bạn thể hiện cho việc tương tác với DOM. Ngoài ra, còn một vài thứ có thể tương tác với DOM nữa như là JavaScript. Điều đó nghĩa là, có thể sử dụng JavaScript để tạo ra tương tác với DOM như một người dùng bình thường. Từ đó, chúng ta có thể tự động hóa một chuỗi các hành động lặp đi lặp lại mà không cần sự tương tác của người dùng nữa.
Hầu hết trình duyệt hiện đại bây giờ đều cung cấp chức năng gọi là Console để cho chúng ta viết và chạy mã JavaScript ngay tại trang web đang truy cập. Bài viết ngày hôm nay, tôi sẽ nêu ra một ví dụ cụ thể về cách viết mã JavaScript thực hiện một hành động lặp đi lặp lại trên trang web. Hy vọng qua bài viết này, bạn đọc có thể hình dung ra nhiều ứng dụng hơn nữa và áp dụng nó trong công việc hàng ngày.
DOM và JavaScript
Document Object Model (DOM) là một giao diện lập trình cho các trang web. Nó đại diện cho trang web để các chương trình có thể thay đổi cấu trúc, kiểu và nội dung tài liệu. DOM đại diện cho trang web (document) dưới dạng các nút và đối tượng. Qua đó, làm cho một số ngôn ngữ lập trình có thể tương tác với trang.
JavaScript có thể tương tác với DOM một cách mạnh mẽ. Hình dung DOM như một Web API mà trình duyệt cung cấp cho nó toàn quyền truy cập và chỉnh sửa. Hầu như trải nghiệm tuyệt vời trên web ngày nay đều có sự góp mặt của JavaScript. Cùng với sự phát triển của thế giới web, chúng ta ngày càng có nhiều trang web động, chú trọng đến trải nghiệm của người dùng hơn. Nhiều Framework, Library dựa trên JavaScript để tăng tương tác với DOM góp phần tạo ra trang web mang nhiều tiện ích như thế.
Trình duyệt cho phép chúng ta chạy mã JavaScript trực tiếp trên trang web thông qua Dev Tools của nó. Trong Chrome, sau khi bật Dev Tools và vào cửa sổ Console, bạn đã có thể viết mã JS vào đây và chạy nó.


Lợi dụng điều này mà trước đây, nhiều hacker cố gắng lừa người dùng dán một đoạn mã để họ ăn cắp dữ liệu. Nhưng trong bài viết này, tôi không đi sâu vào chủ đề đó, mà mục đích là giúp cho các bạn hình dung được cách sử dụng JavaScript để tương tác với DOM.
Nói thì có vẻ dài dòng, hãy lấy một ví dụ đơn giản là “thả react liên tục vào tin nhắn trên Telegram” để giúp bạn đọc dễ hình dung hơn.
Tham khảo việc làm JavaScript tại Hồ Chí Minh trên TopDev
Thả react liên tục vào tin nhắn Telegram
Hầu như bây giờ, các dịch vụ nhắn tin OTT có cung cấp phiên bản web cho chúng ta sử dụng. Một điều tôi thấy thích thú là tính năng react tin nhắn bằng các emoji để thể hiện cảm xúc. Thích vì nhiều khi mình không cần phải trả lời mà chỉ cần thả một emoji, hoặc đôi khi react để cho người gửi biết là mình đã đọc tin nhắn của họ, và cảm xúc khi đọc được tin nhắn đó là như thế nào.
Tôi có một thói quen hay react tin nhắn. Một phần vì muốn cho họ biết là mình đã đọc, một phần thì là do “nghịch ngợm”. Trên Telegram thì có một nhóm bạn chuyên nói nhiều chuyện trên trời dưới đất, và để cho bớt nhàm chán mỗi khi không “rảnh tay”, thì tôi đã viết một script cho nó tự thả emoji vào tin nhắn của bọn họ.
Để viết được script, trước tiên chúng ta cần bỏ ra một ít thời gian nghiên cứu cách hoạt động của tính năng react.
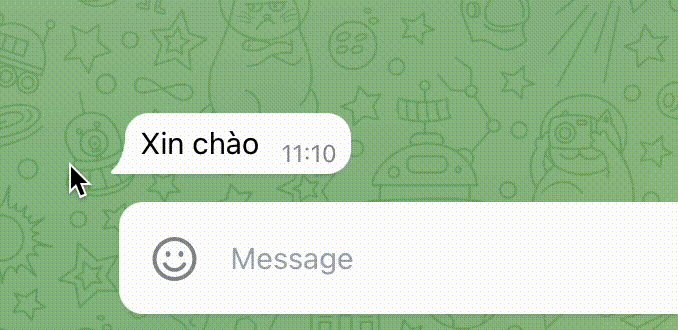
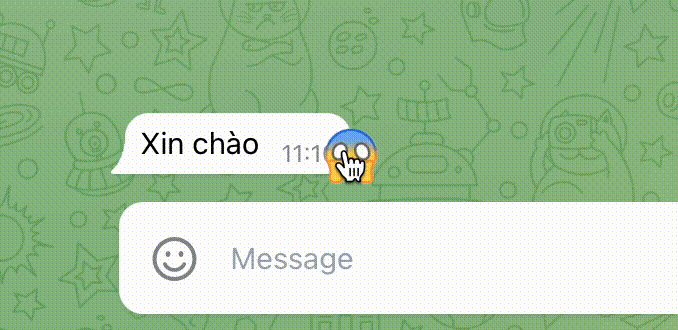
Đầu tiên, tôi thấy mỗi khi di chuột vào khung thời gian thì emoji sẽ hiện ra, bấm vào emoji thì là thả react thành công. Các tin nhắn khác cũng tương tự. Để ý là phần DOM của emoji vẫn luôn có ở đó, chỉ là CSS đã ẩn nó đi và chỉ hiện khi chúng ta di chuột vào.


Vì vậy ý tưởng là lấy tất cả tin nhắn, lặp qua từng cái và bấm vào emoji là đã thả react thành công.
Đầu tiên là hàm lấy tất cả tin nhắn:
const getListMessage = () => {
return (
document.querySelectorAll(
"div.message-content-wrapper.can-select-text > div"
) || []
);
};
div.message-content-wrapper.can-select-text > div là selector của mỗi tin nhắn.
Hàm kiểm tra tin nhắn đã được react chưa bằng cách kiểm tra có element .Reactions chưa.
const checkReactMessage = (elm) => {
if (elm) {
return !!elm.querySelector(".Reactions");
}
return false;
};
Hàm react tin bằng cách click:
const react = (elm) => {
if (elm) {
elm.click();
}
};
Cuối cùng là hàm xử lý chính:
const main = () => {
const listMessage = getListMessage();
listMessage.forEach((elm) => {
if (!checkReactMessage(elm)) {
react(elm.querySelector('div.quick-reaction'));
}
});
};
Sau đó bạn có thể gọi hàm main và xem kết quả. Hoặc nếu muốn nó react vào những tin nhắn mới sau đó thì thêm hàm setInterval.
setInterval(main, 3000);
Kết quả là:


Tổng kết
DOM là một giao diện lập trình cho các tài liệu web. JavaScript có thể tương tác với DOM một cách dễ dàng. Đặc biệt, việc có thể chạy JavaScript trực tiếp từ Console trong trình duyệt giúp bạn thoải mái tạo ra các hành động thay mặt người dùng một cách tự động hóa.
Bài viết gốc được đăng tải tại 2coffee.dev
Có thể bạn quan tâm:
- Bỏ túi 6 đoạn code chỉ với một dòng rất hữu ích trong JavaScript
- Triển khai mã hiệu quả hơn với compose & pipe function trong Javascript
- Dùng con trỏ this trong JavaScript thế nào cho đúng?
Xem thêm các việc làm công nghệ hấp dẫn trên TopDev


















