Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Hey ya. Tình hình là mới đi du lịch Đà Nẵng zìa hôm kia nên hôm nay tranh thủ viết bài chia sẻ tiếp kiến thức cho anh em. Và chủ đề hôm nay đó là một trong những pseudo class mà nhiều bạn học và làm vẫn chưa hiểu rõ cũng như áp dụng hết sự hiệu quả của nó mang lại đó chính là :before và :after.
Hiểu đơn giản thì before thì thêm vào trước và after là thêm vào sau thế thôi nhưng để hiểu sâu và làm được với nó thì cách tốt nhất đó là làm ví dụ thì mới mau hiểu được. Nào cùng chiến thôi.
Đừng quên tham khảo khoá học HTML CSS cực chất mới ra mắt của mình tại đây: https://evondev.com/khoa-hoc-html-css
# Cách sử dụng
Để sử dụng :before hay :after thì đơn giản các bạn chỉ cần dùng theo cú pháp element:before hoặc element:after. Như .home:before{} chẳng hạn. Và để before hay after hoạt động thì bắt buộc phải có thuộc tính content nha.
Thường thường các bạn hay thấy content: "" người ta để rỗng thế này là vì người ta muốn làm một cái gì đó khác mà không có nội dung bên trong. Còn bạn muốn thêm vào content: "noidung" thì vẫn được không sao cả. Ví dụ một thẻ p nào đó
<p>toi ten la</p>
Mình muốn thêm tên của mình vào phía sau thẻ p này thì mình sẽ sử dụng :after
p:after { content: " Tuan"; }
Còn nếu mình muốn thêm vào trước thì dùng :before
p:before { content: "Xin chao "; }
Ta được kết quả như hình


Hoặc các bạn có thể thấy rõ khi các bạn sử dụng fontawesome, họ xài before hay after để hiển thị icon với thuộc tính content: "ec06" gì đó để nó hiển thị icon tương ứng mà họ đã định dạng trong code của họ.
Còn nếu mà để trống content: "" như này thì các bạn cũng có thể làm nhiều kiểu style khác như làm background phủ toàn bộ layer nè, hiệu ứng background chạy qua chạy lại rồi animation các kiểu, tạo những kiểu phức tạp…. nhiều lắm.
Thường thường khi sử dụng before hoặc after thì phần tử mà chúng ta đang làm nên sử dụng position: relative hoặc position: absolute. Sau đó trong :before hay :after các bạn dùng position: absolute và các thuộc tính top, right, bottom, left để căn chỉnh vị trí cùng với các thuộc tính CSS khác để style theo ý muốn của bạn.
Nếu bạn không hiểu cách dùng position trong CSS như thế nào thì đừng quên quay lại bài trước mình có viết về tìm hiểu thuộc tính position trong CSS rất rõ ràng chi tiết luôn ấy. Các bạn có thể xem tại đây nha.
Giờ mình sẽ làm vài ví dụ kèm theo giải thích cho các bạn dễ hiểu và hình dung hơn. Chớ đọc chữ nãy giờ chắc chưa thông não đâu.
# Hiệu ứng background
Giả sử bây giờ mình có HTML như thế này
<h2>Animation background</h2>
và CSS như này
h2 { display: block; margin: 50px; padding: 10px; color: black; font-weight: bold; position: relative; } h2:before { content: ""; position: absolute; top: 0; left: 0; width: 0; height: 100%; background-color: #e74c3c; transition: .25s; }
Giờ mình muốn khi rê chuột vào thì cái background-color nó sẽ chạy từ trái qua phải rồi sau khi đưa chuột ra thì background-color nó thu về lại. Mình sẽ code như sau
h2:hover:before { width: 100%; }
Lúc đầu mình cho :before có thuộc tính content: "" rỗng, position: absolute để chạy theo phần tử cha(ở đây là thẻ h2 chính nó) và top: 0, left: 0 thì nó sẽ nằm góc bên trái trên cùng
Kèm theo là height: 100% nghĩa là nó sẽ chiếm chiều cao 100% của phần tử mà chúng ta đang làm là thẻ h2 và set độ rộng(width) là 0 để nó chưa có gì hết. Và kèm thêm transition để làm hiệu ứng nó mượt hơn khi :hover vào.
Sau đó mình dùng :hover để khi chúng ta rê chuột vào thì mình cho độ rộng(width: 100%) để cho cái background-color nó chạy ra từ trái qua phải. Bạn có thể xem demo Codepen này
Tuy nhiên các bạn sẽ thấy khi rê chuột vào background-color nó chạy đè lên chữ luôn. Như vậy là sai rồi. Vì thế đừng quên dùng thuộc tính z-index vào nhé. Ở trong Codepen các bạn check code CSS sẽ thấy mình có comment cái z-index: -1 lại đó.
Mình để số âm là vì muốn nó nằm dưới, z-index hoạt động như các lớp đè lên nhau lớp nào có z-index cao hơn sẽ nằm lên trên và ngược lại lớp nào có z-index thấp hơn sẽ nằm ở dưới.
Mặc định giá trị của z-index là auto và z-index chỉ hoạt động khi đi kèm với thuộc tính position nhé. Cho nên mình set cho thẻ h2:before là -1 cho nó nằm dưới text. Các bạn nhớ bỏ comment để nó hiển thị ra kết quả như mong đợi nè.
Giờ mình muốn cải thiện hiệu ứng độc đáo hơn một chút với các thuộc tính left right các bạn có thể xem tham khảo nà. Mình muốn khi rê chuột vào background-color nó sẽ chạy từ trái qua phải(như lúc đầu) và sau khi bỏ chuột ra thay vì co background-color lại bên trái thì mình muốn nó chạy qua bên phải luôn.
Chỉ một chút thay đổi code CSS với thuộc tính left và right như thế này
h2:before { content: ""; position: absolute; top: 0; left: auto; /*change here*/ right: 0;/*change here*/ width: 0; height: 100%; background-color: #e74c3c; transition: .25s; z-index: -1; } h2:hover:before { width: 100%; left: 0;/*change here*/ right: auto;/*change here*/ }
Và ta được kết quả như mong đợi
# Lưu ý : và ::
Nhiều bạn khi code sẽ thấy có người dùng :before hoặc ::before thì mình note phát là hầu hết các trình duyệt đều hỗ trợ 2 dấu 2 chấm :: hay 1 dấu 2 chấm : cho cú pháp của CSS3 tuy nhiên trên một số trình duyệt cũ như IE8 chẳng hạn thì lại không hỗ trợ 2 dấu 2 chấm ::.
Cho nên nếu dự án bạn code không cần tới tận IE8 thì thoải mái dùng ::before hay ::after ok nhé. Còn làm việc với IE8 thì dùng :before hay :after cho an toàn.
# Tạo ribbon hình tam giác


Các bạn nhìn quen không? Chắc hẳn khi làm sẽ gặp nhiều trường hợp như thế này rồi. Và cách tốt nhất đó là dùng :before hoặc :after để làm nó. Để tạo hình tam giác bằng CSS hay hình gì khác thì các bạn có thể tham khảo code tại đây.
Và chúng ta sẽ code HTML và CSS như thế này
<div class="quote"></div>
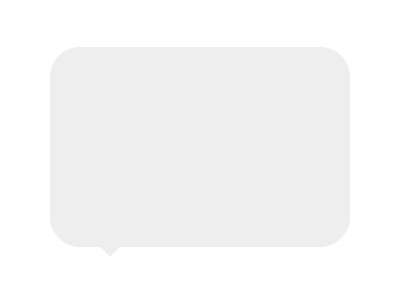
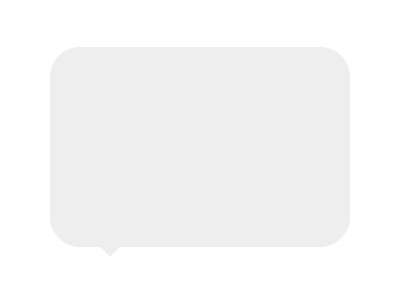
.quote { margin: 10px; width: 300px; height: 200px; background-color: #eee; border-radius: 30px; position: relative; } .quote:before { content: ""; position: absolute; bottom: -10px; left: 50px; border-top: 10px solid #eee; border-right: 10px solid transparent; border-left: 10px solid transparent; }
Ta được kết quả như mong đợi
Việc tạo hình tam giác thì mình đã để link ở trên, còn ở đây mình có set bottom: -10px để nó nằm dưới cùng vì nó có độ cao là 10px của border và mình cho thêm left: 50px để nó cách ra so với bên trái 1 chút cho đẹp và màu border nó sẽ trùng với màu nền của thẻ div mà chúng ta đang làm cho đồng bộ.
# Lời kết
Bài viết đến đây là kết thúc. Hi vọng sẽ giúp được cho các bạn hiểu hơn được đôi chút. Vì mấy cái này cần làm nhiều thì mới biết nhiều, áp dụng được nhiều chứ không thể chỉ hết được vì nó còn rất nhiều cái mới mà trong khi làm chúng ta sẽ gặp phải.
Nếu có gì thắc mắc góp ý thì cứ bình luận bên dưới mình sẽ ráng giải đáp với kiến thức chuyên môn của mình nà. Chúc các bạn một ngày tốt lành.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Weekly UI – Hướng dẫn code giao diện trang sản phẩm đơn giản
- Custom checkbox là gì ? Và cách tạo custom checkbox đẹp dễ dàng
- CSS Box Model và box-sizing: border-box là gì vậy?
Xem thêm các việc làm lập trình CSS hấp dẫn tại TopDev


















