CSS Loader – hay còn gọi là spinners hoặc loading animations, là những phần tử trực quan được sử dụng để hiển thị sự tiến triển khi trang web đang tải dữ liệu hoặc thực hiện các tác vụ nền. Trong bài viết này, chúng ta sẽ tìm hiểu về CSS Loader, cùng với việc giới thiệu một số nguồn trang web cung cấp CSS Loader miễn phí để bạn có thể tích hợp vào trang web của mình.
1. CSS Loader là gì?
CSS Loader giúp cải thiện trải nghiệm người dùng bằng cách cung cấp phản hồi trực quan về quá trình tải trang web. Được xây dựng bằng CSS và thỉnh thoảng kết hợp với JavaScript, chúng có thể mang lại hiệu ứng đẹp mắt và sáng tạo.


2. Lợi ích của việc sử dụng CSS Loader
- Cải thiện trải nghiệm người dùng: người dùng sẽ biết được khi nào trang web đang xử lý dữ liệu, giúp họ chờ đợi một cách thoải mái hơn.
- Tạo ra ấn tượng tốt: CSS Loader thường đi kèm với các hiệu ứng đặc sắc, giúp trang web của bạn trở nên độc đáo và chuyên nghiệp.
- Dễ dàng tích hợp: chúng có thể dễ dàng tích hợp vào trang web của bạn thông qua mã CSS đơn giản hoặc các thư viện JavaScript như jQuery.
3. Nguồn CSS Loader miễn phí
Dưới đây là một số trang web cung cấp CSS Loader miễn phí mà bạn có thể sử dụng trực tiếp hoặc tùy chỉnh theo ý muốn:
- SpinKit | Simple CSS Spinners: https://tobiasahlin.com/spinkit/
- CSS Loaders: https://css-loaders.com/
- CSS loaders and spinners: https://cssloaders.github.io/
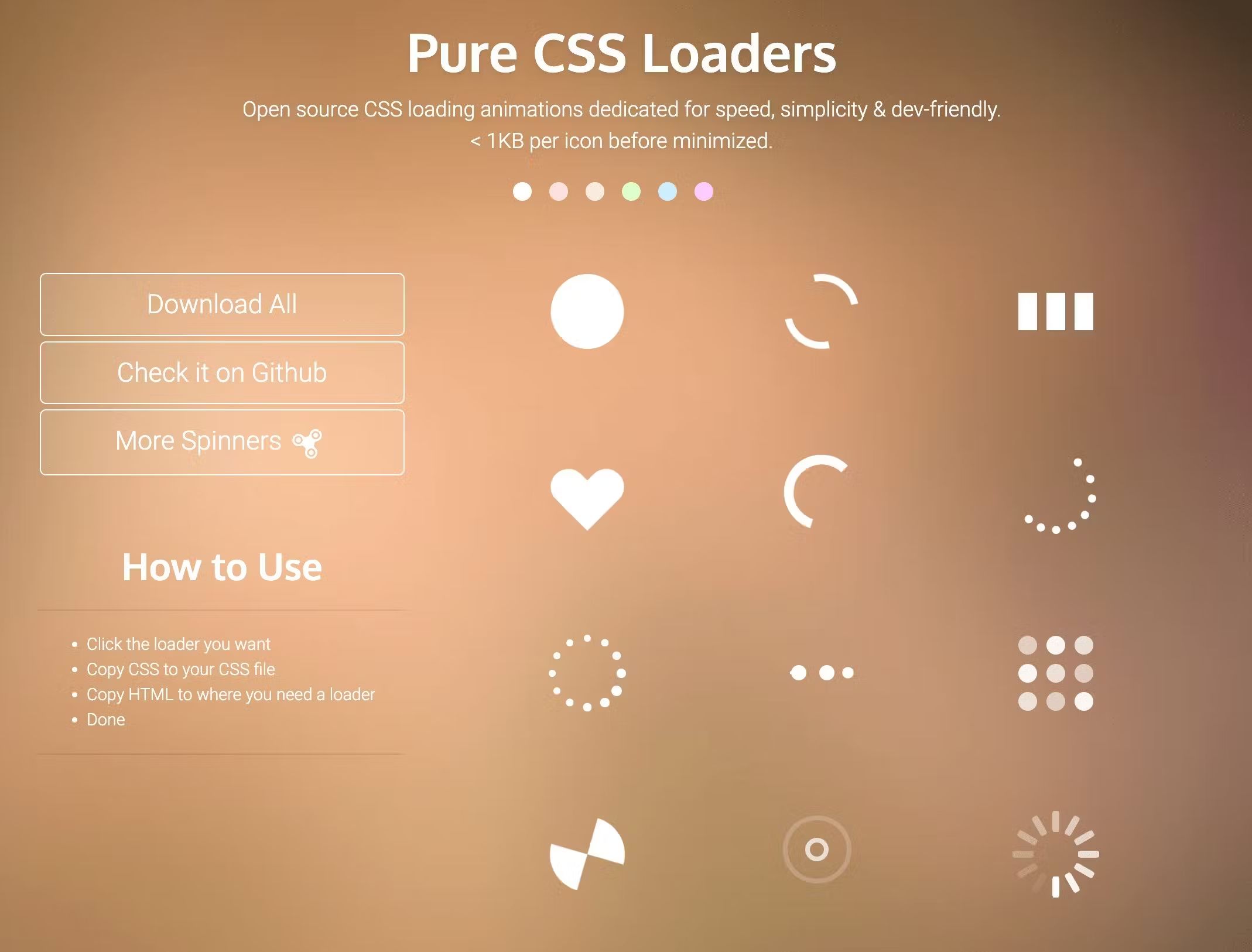
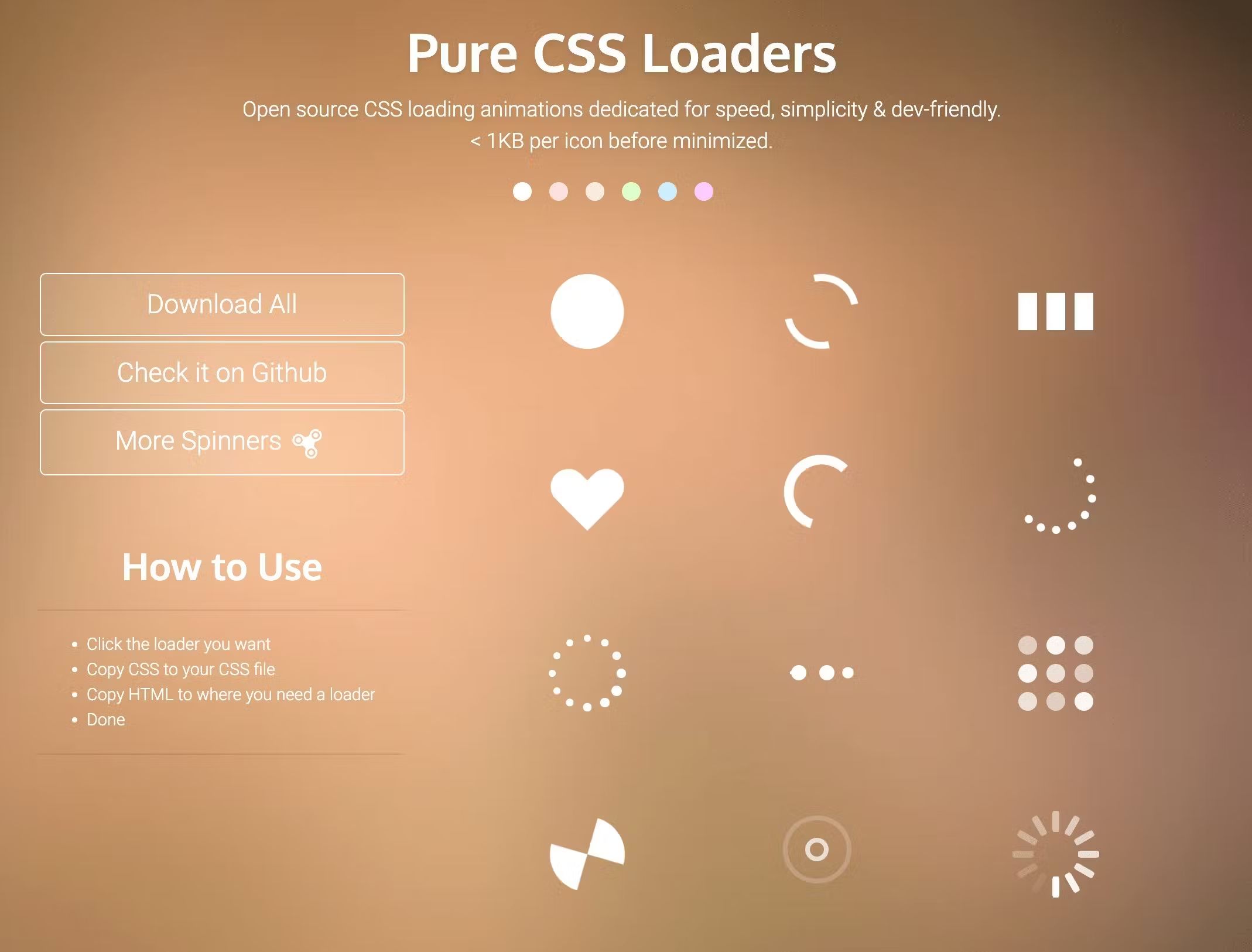
- Pure CSS Loaders: https://loading.io/css/
- …
4. Cách sử dụng CSS Loader trong trang Web của bạn
- Chọn loader phù hợp: truy cập trang web cung cấp CSS Loader và chọn một loader phù hợp với thiết kế của bạn.
- Tải xuống hoặc nhúng mã CSS: tải mã CSS của loader hoặc sao chép và nhúng trực tiếp vào trang web của bạn.
- Tùy chỉnh nếu cần thiết: bạn có thể tùy chỉnh mã CSS để đáp ứng yêu cầu thiết kế cụ thể của bạn.
- Thêm hiệu ứng JavaScript (nếu cần thiết): nếu bạn muốn thêm hiệu ứng động hoặc tương tác, bạn có thể tích hợp JavaScript vào mã của bạn.
5. Kết luận
CSS Loader không chỉ giúp cải thiện trải nghiệm người dùng mà còn là một cách tuyệt vời để thêm tính thẩm mỹ vào trang web của bạn. Với sự đa dạng từ các nguồn miễn phí, bạn có thể dễ dàng tích hợp chúng vào dự án của mình và tạo ra một trang web ấn tượng với sự chờ đợi thú vị.
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- Tích hợp Bootstrap CSS vào dự án thế nào là tốt nhất
- Tìm hiểu Conditional Border Radius trong CSS
- CSS Preprocessor là gì? Cách sử dụng có khó không?
Xem thêm Việc làm IT hấp dẫn tại TopDev


















