Bài viết được sự cho phép của tác giả Lưu Bình An
Array.sort() cho kết quả khác nhau trên các trình duyệt khác nhau
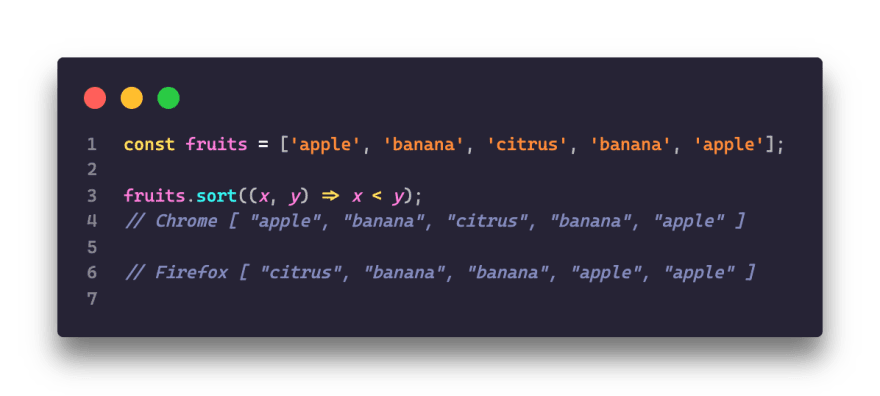
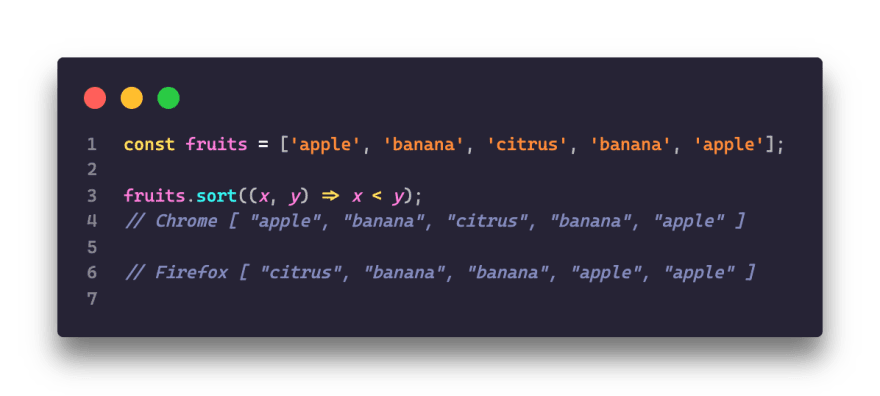
Khi bạn cần sort các phần tử trong một mảng, khả năng rất cao là bạn sẽ sử dụng callback như: sort((x, y) => x < y).
Đây là kết quả của Chrome và Firefox


Hàm callback chúng ta truyền vào phải return một trong ba giá trị 1, 0, -1, vì chúng ta đang return một giá trị boolean, nên sẽ tùy vào trình duyệt quyết định
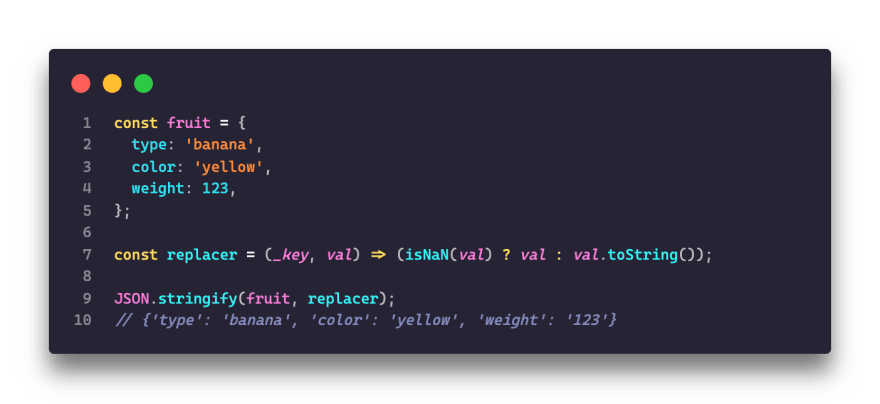
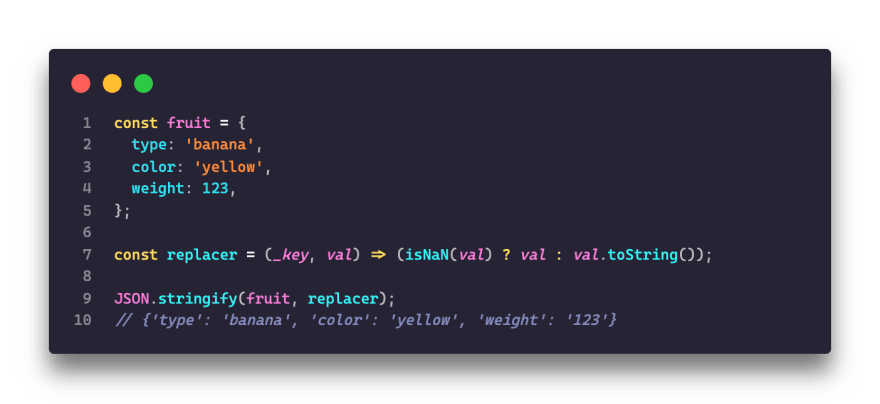
Sử dụng JSON.stringify với tham số
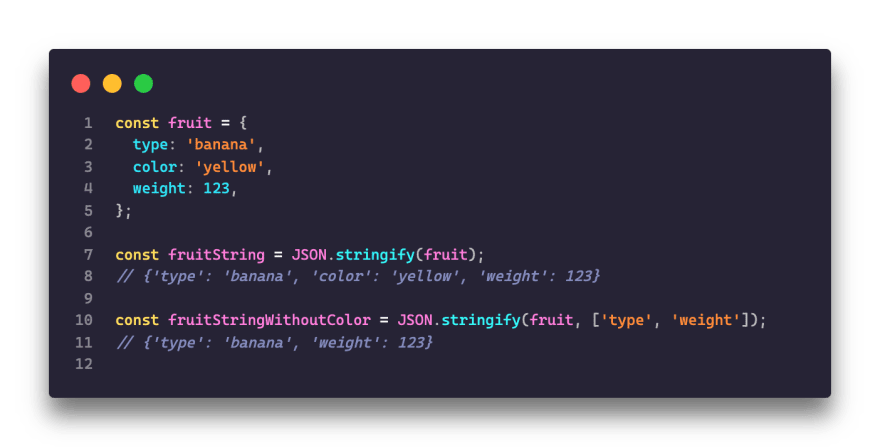
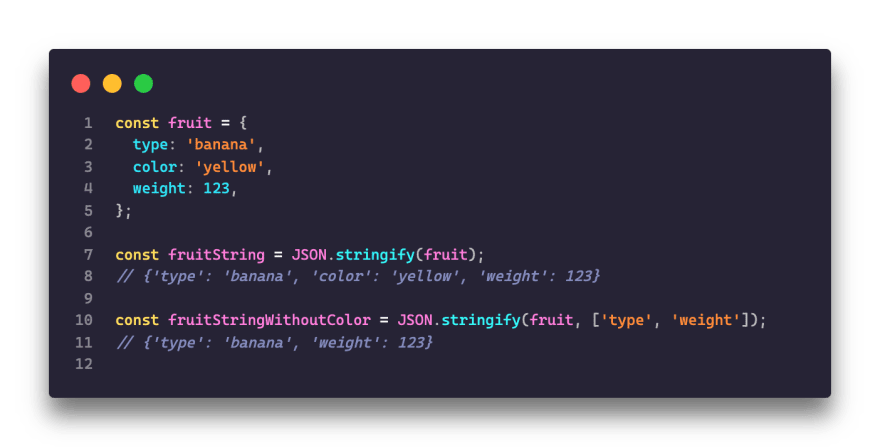
Là một web developer, ít nhất một lần trong đời bạn sẽ sử dụng đến hàm JSON.stringify. Nhưng bạn có biết hàm này còn một tham số thứ 2 có thể truyền vào? Nó sẽ được sử dụng như một danh sách whitelist khi parse (chỉ có những giá trị key nằm trong whitelist mới được parse)


Không chỉ giới hạn là một mảng, có thể truyền một function để validate, replace, parse cặp key, value nhận được


Array.filter() không làm việc với Promise
Một công việc cũng hay sử lý trên mảng: thực hiện một số xử lý async trên các phần tử trong mảng, lặp qua các phần tử để xử lý dữ liệu rồi filter những phần tử không mong muốn.
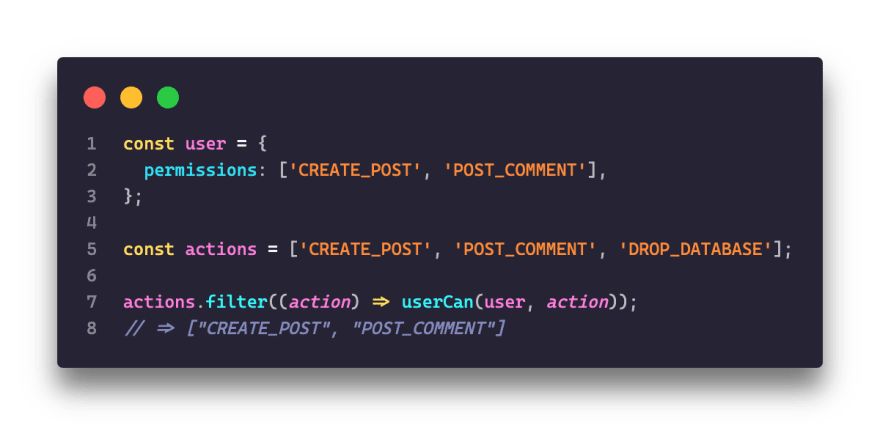
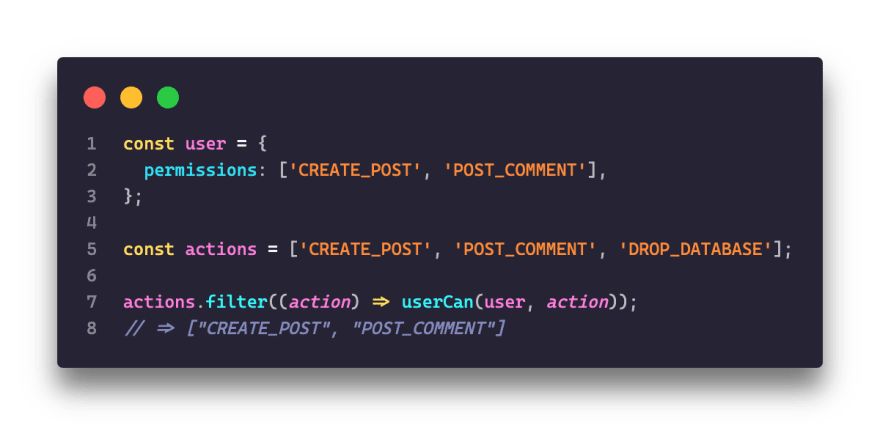
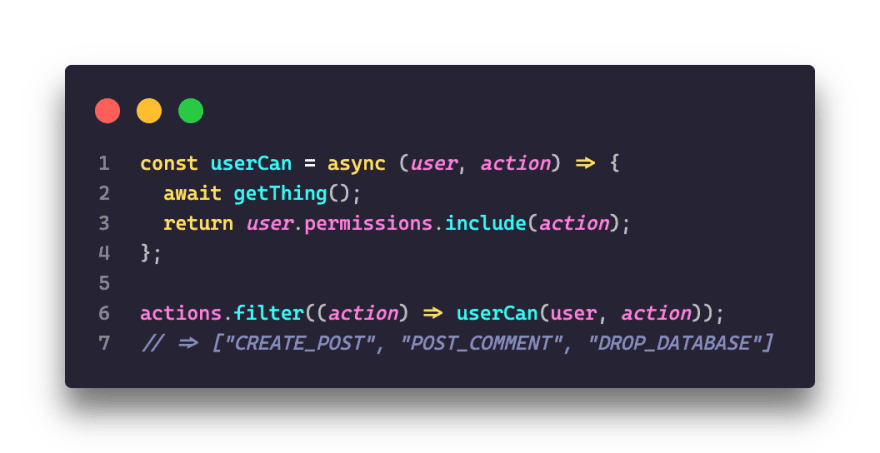
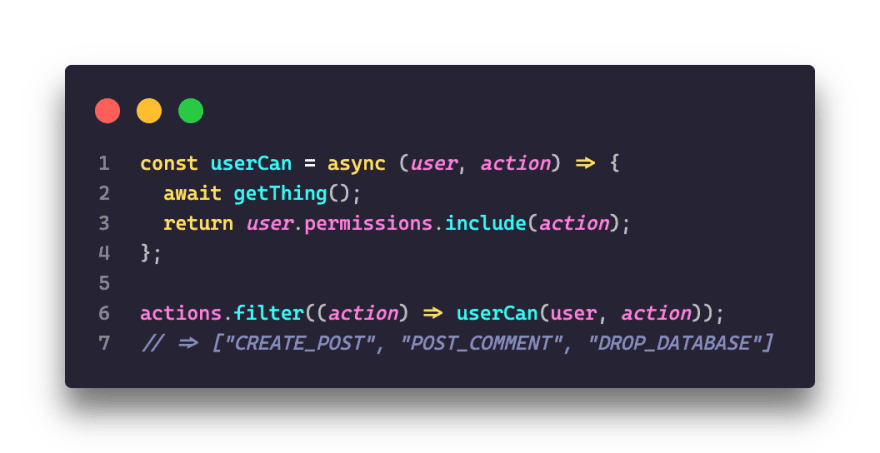
Ví dụ, để kiểm tra user có quyền thực hiện một số tính năng nào đó không, chúng ta cần kiểm tra tất cả các giá trị trong mảng permissions




Code trên hoàn toàn hợp lý và đúng 100%
Tính huống tiếp theo, nếu bên trong hàm userCan chúng ta có một xử lý async?


Không chạy đúng đâu. Để sửa lại cho nó chạy đúng, chúng ta phải dùng map trước khi dùng đến filter


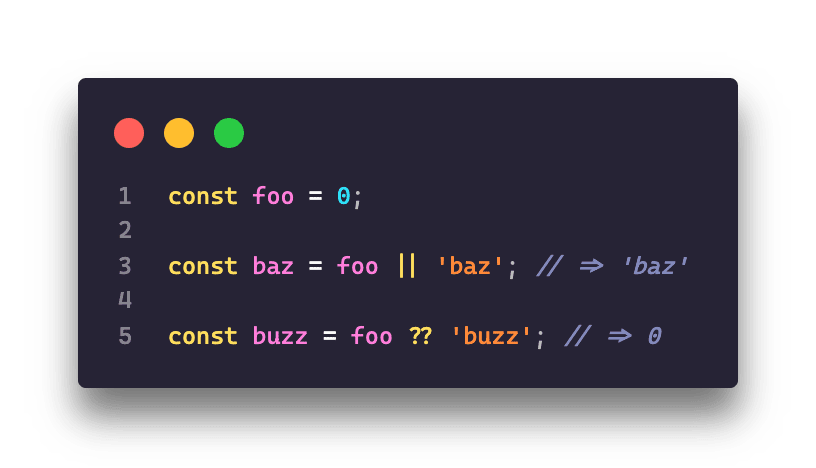
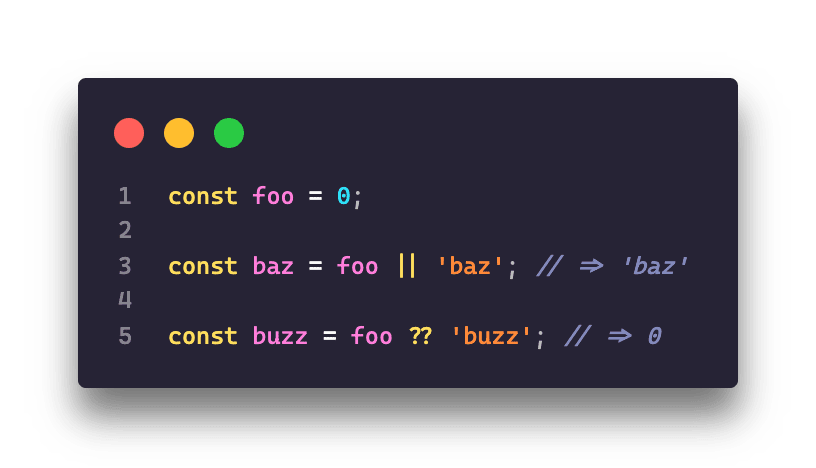
Nullish vs OR
Ai cũng biết viết OR
const foo = buzz || 'fallback'Trong trường hợp bạn muốn foo bằng 0 khi buzz bằng 0, nói cách khác 0 vẫn được xem là một giá trị hợp lệ thì cách viết trên toang.


Nullish tương đối mới và được hỗ trợ từ TypeScript 3.7, các phiên bản trình duyệt mới, cũng nên lưu ý điểm này nhé.
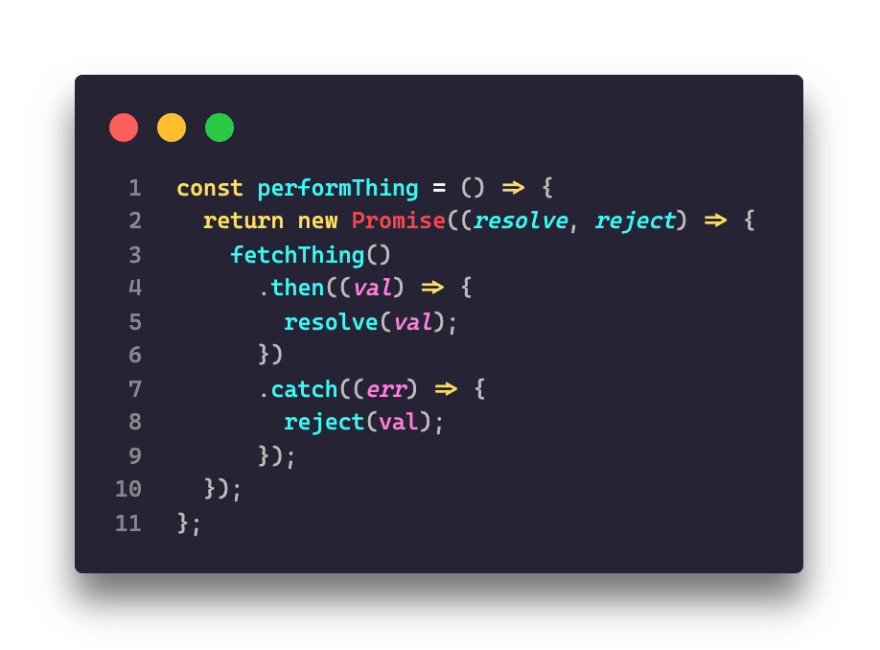
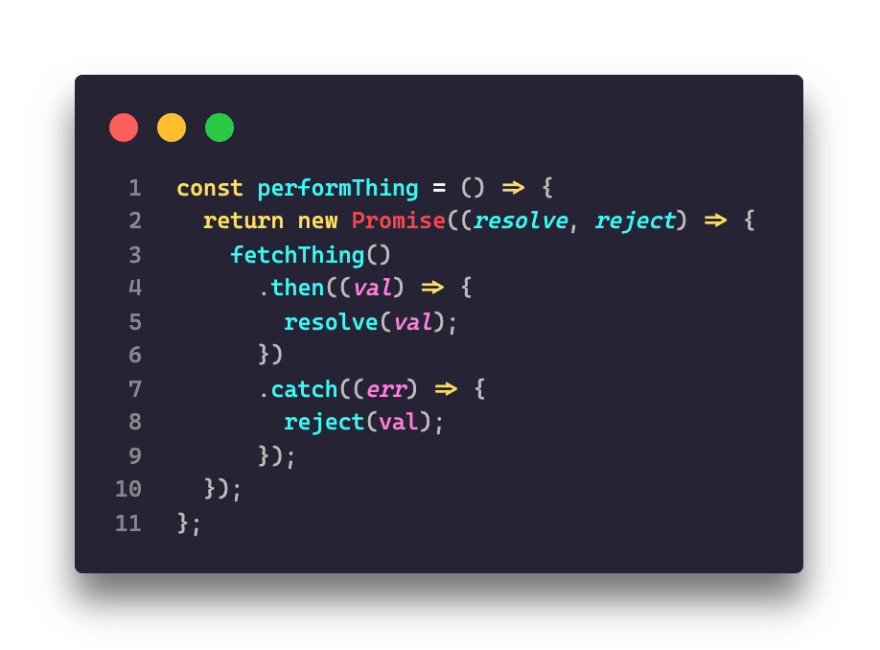
Promise constructor anti-pattern
Tạo một Promise không vì một lý do gì cả.
Nếu bạn có một xử lý async thì bản chất nó đã return một promise, việc bạn new Promise chẳng có ý nghĩa gì cả


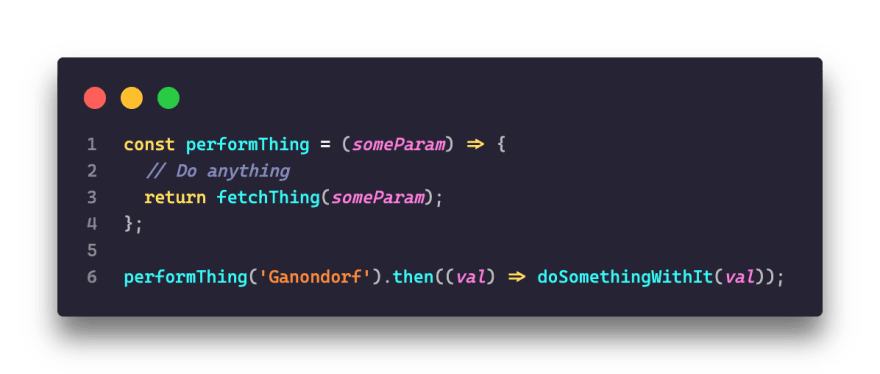
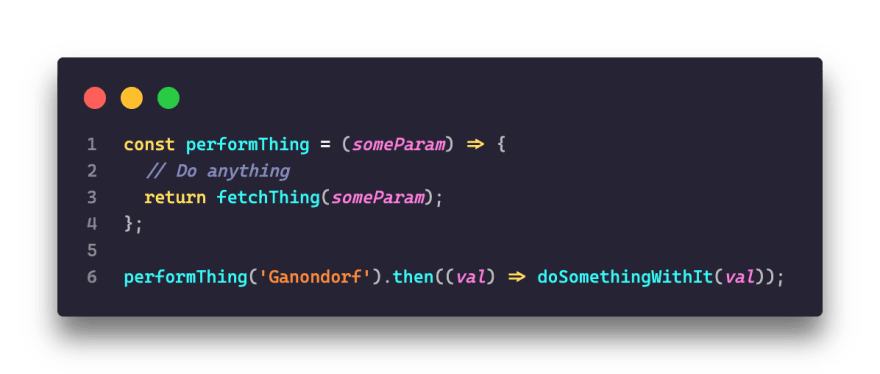
Chỉ đơn giản return fetchThing() là được (fetchThing là một async function)


Catch await error
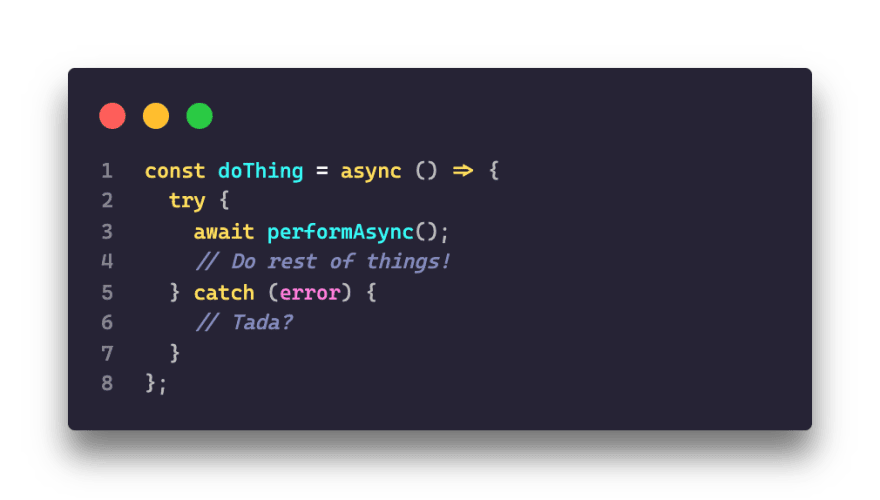
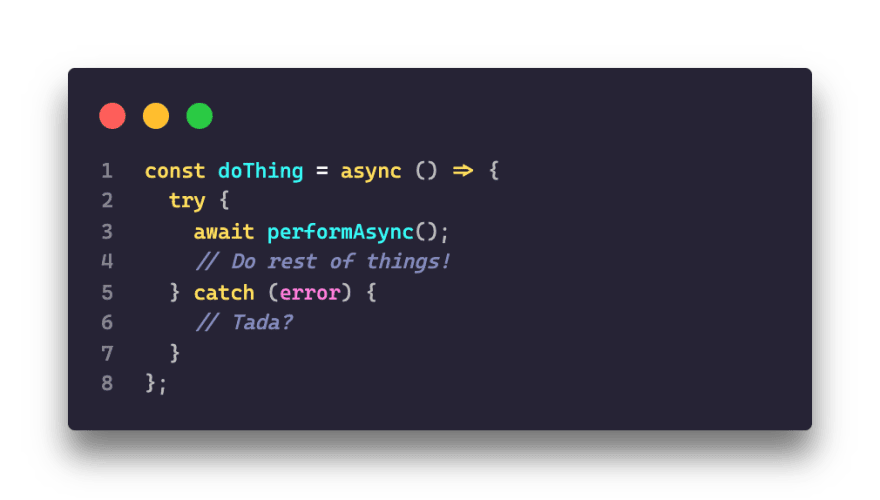
Nếu sử dụng Promise bạn sẽ dùng then và catch, còn dùng async/await bạn sẽ dùng try/catch như thế này


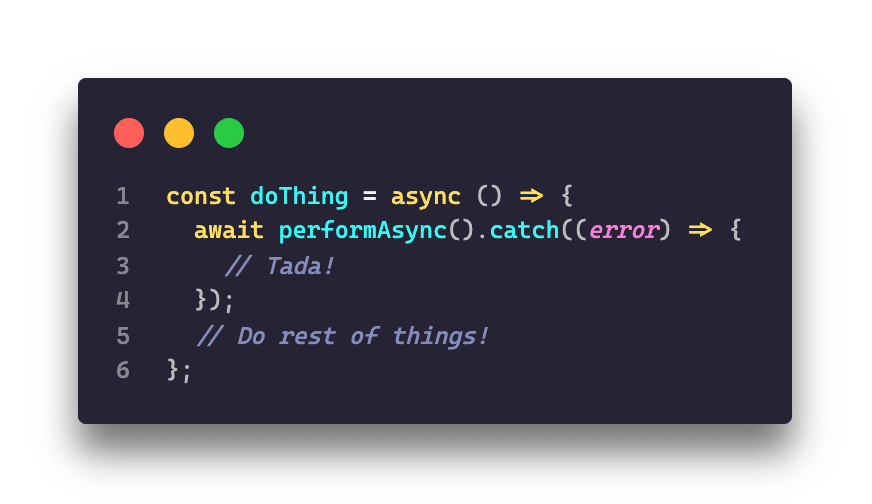
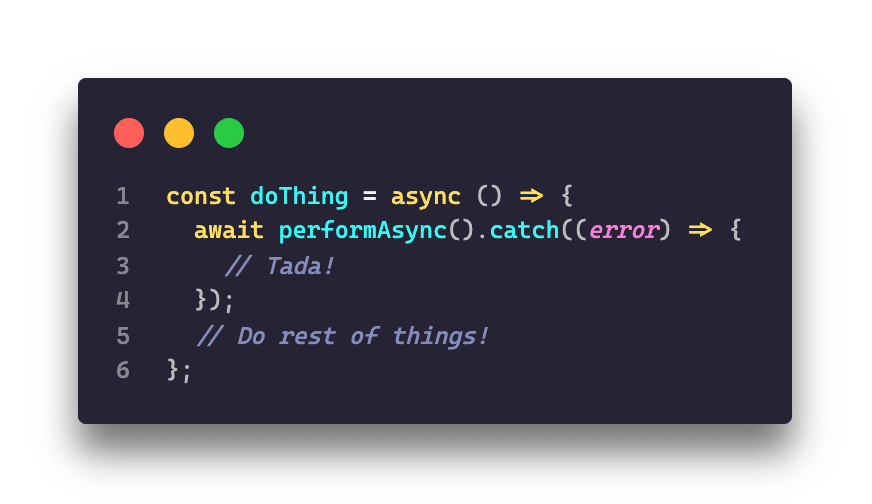
Một cách thần kỳ chúng ta vẫn có thể dùng .catch ngay trên await


Nếu ngồi chiêm nghiệm thật kỹ bạn sẽ hiểu vì sao chúng ta vẫn viết được như vậy, gợi ý await là một cách viết cũng dựa trên Promise mà ra
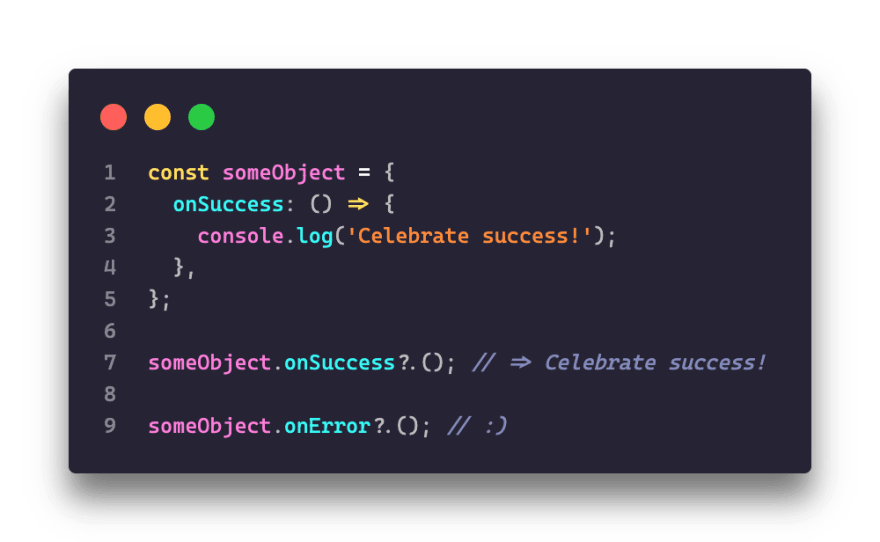
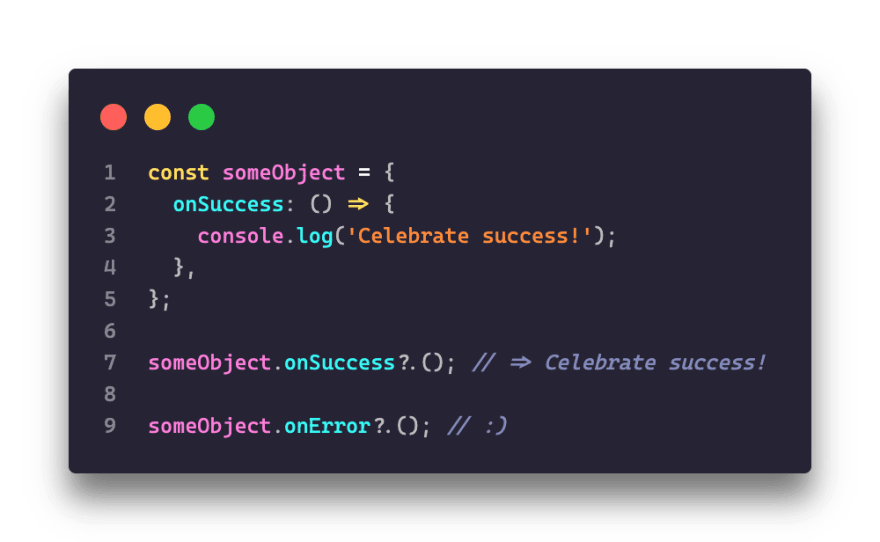
Optional chain trên function
Optional chain trong object không xa lạ, nhưng optional chain trên function thì bạn có dùng chưa?


Một tình huống bạn sẽ sử dụng rất nhiều trong React là callback prop. Sẽ không còn cần phải viết onClick={onClick && () => onClick(param)}
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Những điều doanh nghiệp cần “lưu tâm” khi làm việc với Gen Z
- 6 điều tôi vỡ lẻ khi tự học code (P1)
- 5 điều cần nhớ khi làm việc với service worker
Xem thêm Việc làm Developer hấp dẫn trên TopDev


















