Table là một thành phần phổ biến trong một trang Web, thường được sử dụng để hiển thị dữ liệu với nhiều bản ghi có chung các thuộc tính một cách hiệu quả. Tuy nhiên khi làm việc với bảng, một vấn đề thường xuyên gặp phải là việc làm thế nào để hiển thị nội dung bảng trên các thiết bị kích thước màn hình nhỏ hơn, cụ thể là trên các thiết bị di động. Bài viết hôm nay, mình sẽ chia sẻ cùng các bạn một vài kinh nghiệm khi xử lý responsive table hiệu quả thường được áp dụng trong thực tế dự án nhé.
Responsive Table là gì?
Responsive trong thiết kế và xây dựng Website là một yếu tố quan trọng cần phải đảm báo trong các dự án hiện nay. Nó đề cập đến khả năng tự điều chỉnh trang Web tương thích với các loại kích thước màn hình khác nhau như Desktop, Tablet, Mobile, … từ đó giúp tối ưu hóa trải nghiệm của người dùng.


Responsive Table đề cập đến việc xử lý responsive cho những thành phần bảng trên trang Web. Với những bảng có nhiều cột thì việc hiển thị đầy đủ nội dung các cột trên màn hình mobile kích thước bé là bất khả thi. Vì vậy, chúng ta cần có những cách khác nhau để xử lý giao diện cho phần tử bảng này.


Chúng ta cùng đi vào một số cách tiếp cận, xử lý để giải quyết vấn đề trên nhé.
Cách tiếp cận 1: Cho phép cuộn theo chiều ngang
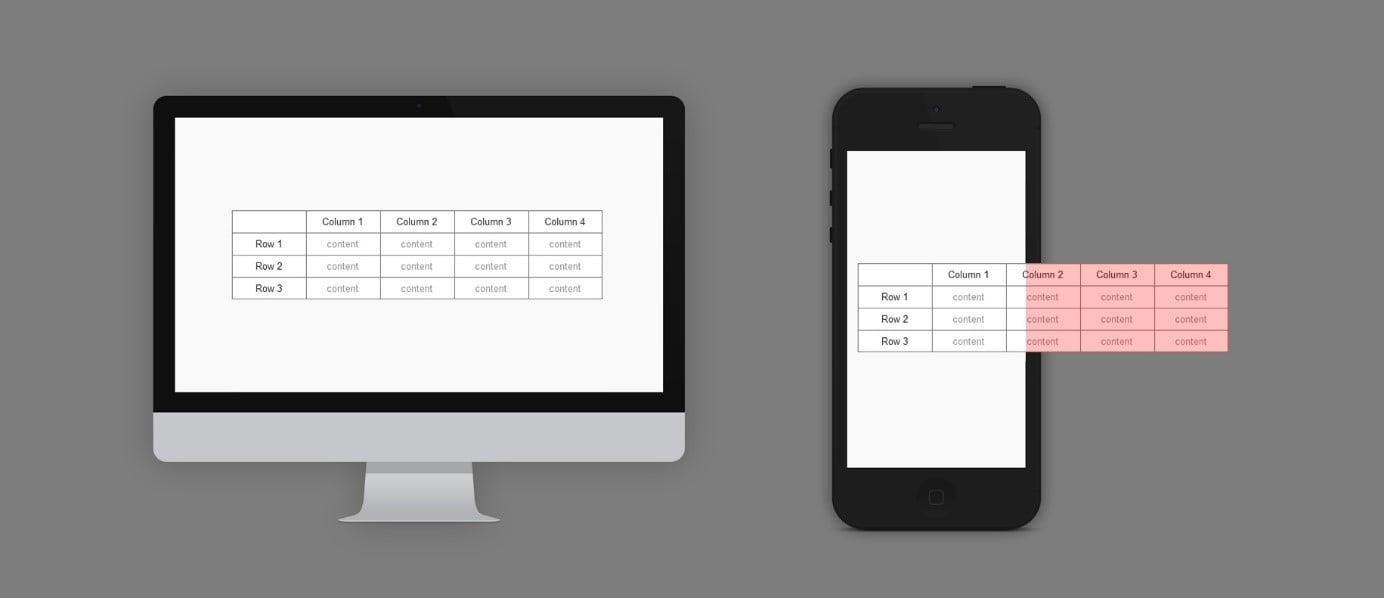
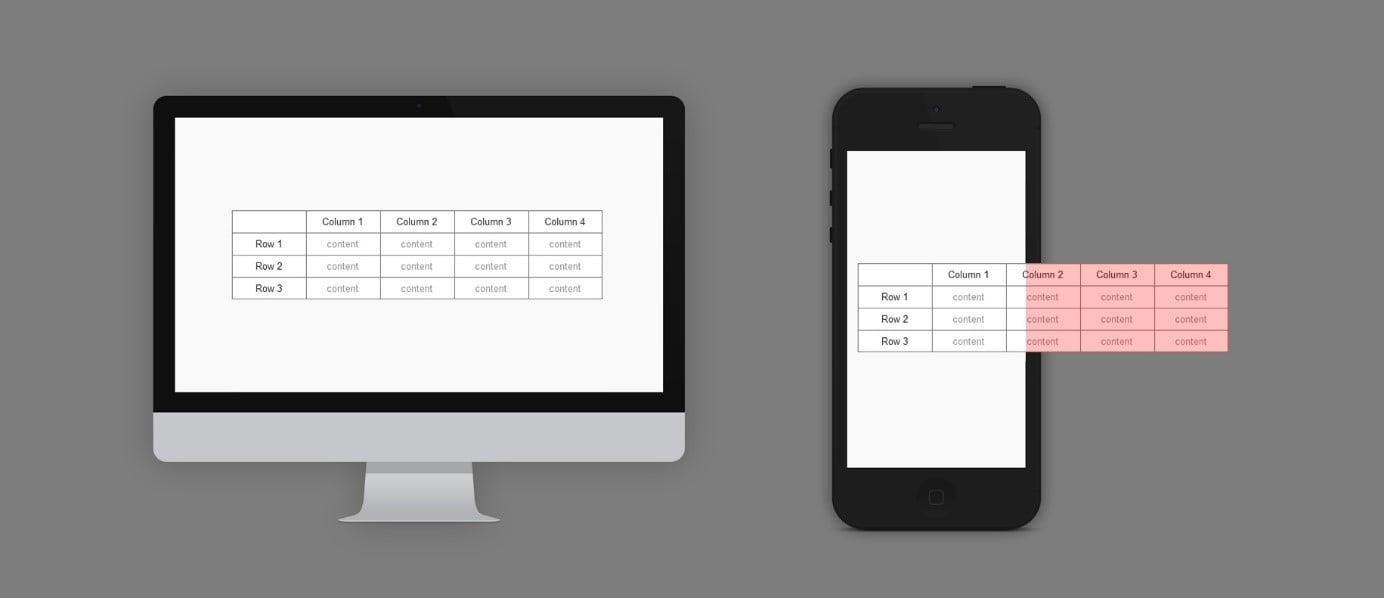
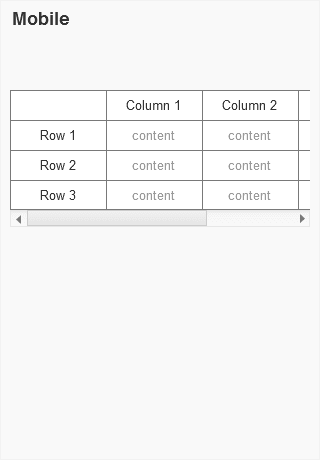
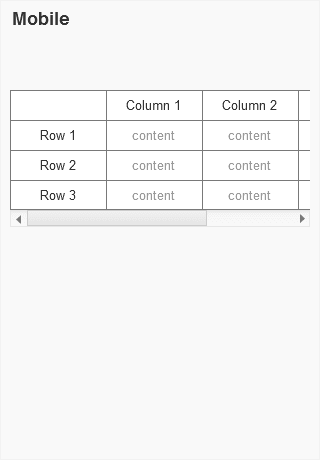
Trong cách tiếp cận này, chúng ta sẽ sử dụng thuộc tính overflow-x và set giá trị auto để cho phép phần tử bảng có thể được cuộn ngang trên những màn hình nhỏ. Giá trị auto sẽ báo cho trình duyệt việc hiển thị thanh cuộn (scroll bar) ngang khi nội dung tràn, thao tác người dùng sẽ là kéo thanh scroll hoặc vuốt màn hình theo chiều ngang để xem các nội dung bị ẩn khác trong bảng.
Code:
<!DOCTYPE html> <html> <head> <!-- ... --> </head> <body> <div style="overflow-x: auto"> <table> <!-- ... --> </table> </div> </body> </html>
Kết quả:


Ưu điểm: cách tiếp cận này cho thấy sự đơn giản trong cách thực hiện khi chỉ cần thêm một thuộc tính vào phần tử cha bọc bên ngoài bảng. Thêm vào đó, giao diện lúc này sẽ không bị thay đổi so với phiên bản trên màn hình lớn khi mà vị trí và độ rộng của các cột đều được giữ nguyên.
Nhược điểm: Về mặt trải nghiệm người dùng, việc phải sử dụng thao tác vuốt ngang trên màn hình là điều không hề dễ chịu. Dữ liệu sẽ luôn bị ẩn một số phần cũng khiến việc so sánh giữa các bản ghi, các dòng khác nhau trở nên khá khó khăn.
Cách tiếp cận 2: Chuyển bố cục bảng về dạng dọc
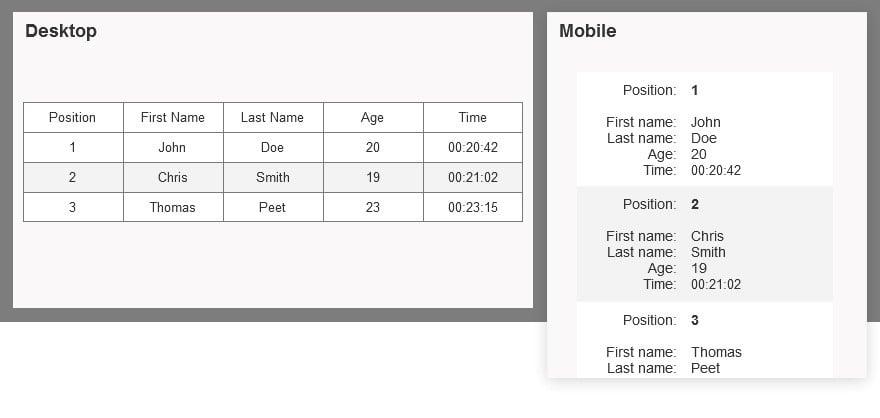
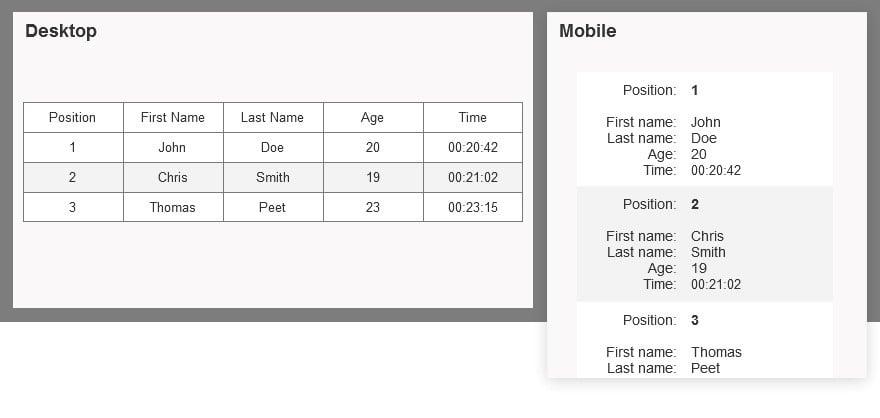
Ở cách tiếp cận này, chúng ta sẽ biến đổi bố cục bảng về dạng hiển thị nội dung các cột theo chiều dọc; mỗi bản ghi (mỗi hàng – row) sẽ được hiển thị thành dạng các dòng thuộc tính – giá trị. Để làm được điều này chúng ta cần 2 thứ:
- Media Queries: module truy vấn thông tin phương tiện trong CSS. Chúng ta sử dụng nó để xác định kích thước màn hình đang hiển thị. Nếu là thiết bị mobile (thông thường sẽ dựa vào width của màn hình), bố cục của phần tử bảng sẽ được thay đổi.
- Thuộc tính display: block: các phần tử bảng sẽ mặc định có thuộc tính hiển thị (display) là table. Để bố cục lại các ô trong bảng theo chiều dọc, chúng ta thiết lập cho nó thuộc tính hiển thị về dạng block.
Code:
<!DOCTYPE html> <html> <head> <!-- ... --> <style> @media (min-width: 320px) and (max-width: 767px) { table, thead, tbody, th, td, tr { display: block; } } </style> </head> <body> <table> <!-- ... --> </table> </div> </body> </html>
Kết quả:


Ưu điểm: Với cách tiếp cận này, người dùng có thể xem và hiểu đầy đủ nội dung một cách dễ dàng, không cần đến các thao tác cuộn ngang màn hình hay zoom in/ out phần tử bảng. Việc xử lý source code với cách tiếp cận này cũng khá đơn giản, không mất nhiều thời gian chỉnh sửa.
Nhược điểm: Tuy nhiên, cách làm này cũng chỉ tối ưu trong trường hợp bảng không có quá nhiều cột. Việc so sánh dữ liệu giữa 2 bản ghi cách xa nhau cũng trở nên khá khó khăn. Ngoài ra việc kéo dài theo chiều dọc cũng có thể gây khó chịu cho người dùng trong trường hợp phải cuộn theo chiều dọc quá nhiều.
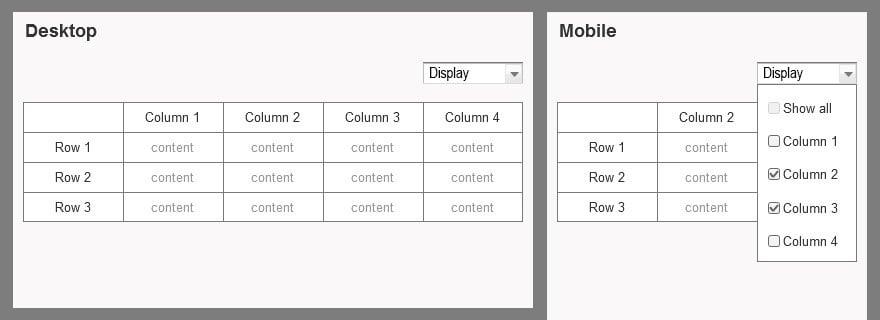
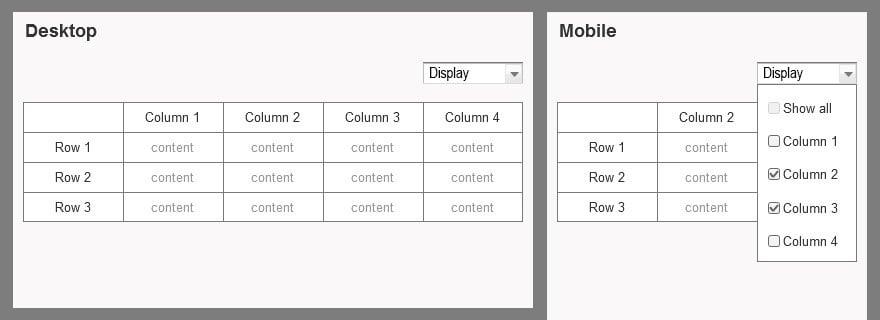
Cách tiếp cận 3: Tùy chỉnh ẩn hiện cột
Đây là một cách tiếp cận cho phép người dùng tùy chỉnh việc hiển thị ẩn hiện hoặc vị trí các cột trong bảng. Tùy vào kích thước màn hình mà số lượng cột có thể hiển thị trên màn hình sẽ thay đổi hoặc co giãn sao cho phù hợp. Việc xây dựng một module riêng cho việc xử lý ẩn hiện tùy chỉnh các cột trong bảng sẽ đòi hỏi lập trình viên đầu tư thêm công sức và thời gian. Hiện nay nhiều module, thư viện xây dựng giao diện được tích hợp sẵn tính năng trên, giúp tối ưu hóa thao tác sử dụng của người dùng đối với phần tử bảng.


Ưu điểm: Cách tiếp cận này cho phép chúng ta vẫn giữ được bố cục bảng trên các màn hình bé. Việc tùy chỉnh ẩn hiện, vị trí cột sẽ nâng cao trải nghiệm người dùng tùy vào mục đích sử dụng.
Nhược điểm: Để xây dựng riêng tính năng ẩn hiện từng cột trên bảng sẽ tốn công sức và thời gian nếu trong thư viện, công cụ bạn sử dụng chưa có sẵn. Tuy nhiên bạn cũng có thể tái sử dụng module này cho nhiều dự án sau, vì thế hãy cân nhắc lựa chọn sử dụng.
Kết bài
Trên đây là một số cách xử lý responsive table hiệu quả theo như kinh nghiệm của mình trong quá trình làm việc với các dự án Frontend thực tế. Tùy thuộc vào mục đích, nhu cầu của người dùng, các bạn có thể lựa chọn cách tiếp cận hợp lý cho Website của mình. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Display CSS là gì? Cách khai báo và sử dụng thuộc tính display trong CSS
- Responsive giao diện cực đỉnh với Container Queries
- Cách responsive text hiệu quả với hàm clamp cực hay ho
Xem thêm Việc làm IT hấp dẫn trên TopDev






