Bài viết được sự cho phép của tác giả Lưu Bình An
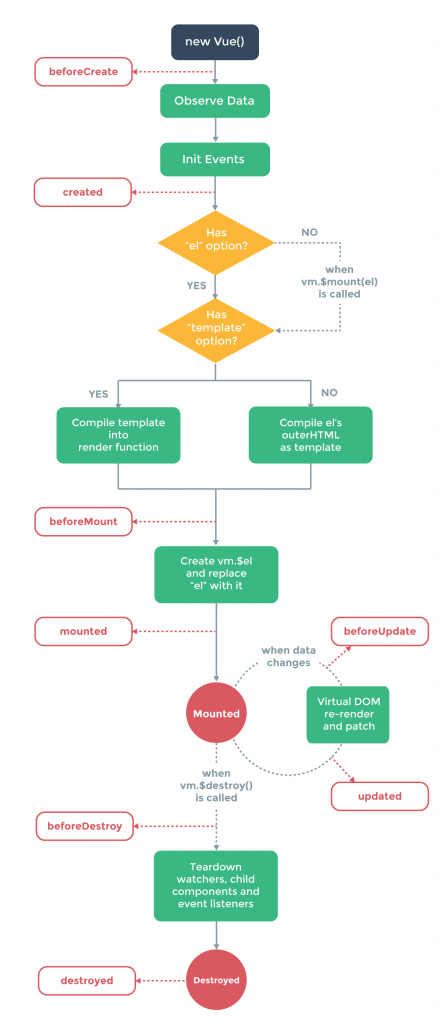
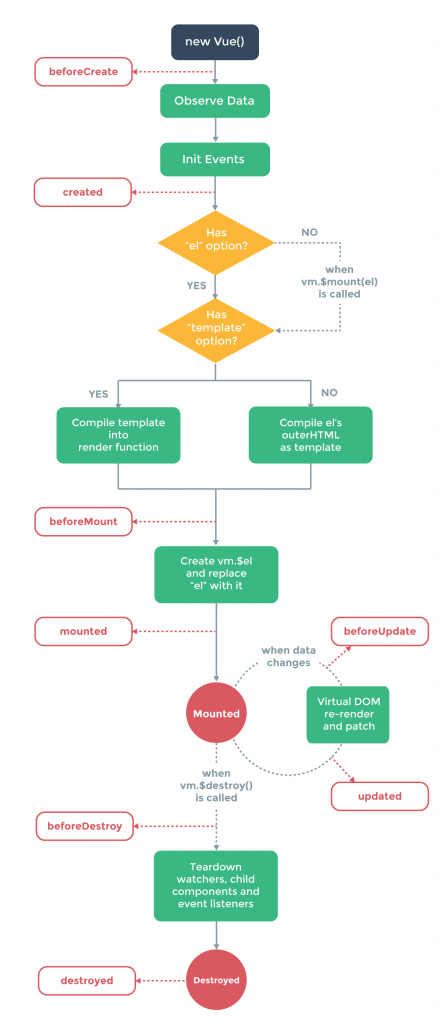
Mình đã có bài giới thiệu về lifecycle hook của React Component, Vue component cũng có lifecycle hook, biết hết các hook cơ bản là quan trọng vì sớm muộn chúng ta cũng muốn chạy một số đoạn code khi component được thêm vào DOM, được update, hoặc xóa.


Chúng ta có thể nhóm nó theo
- 1. Khởi tạo
- 2. Chèn vào DOM
- 3. Cập nhập
- 4. Xóa
1. Khởi tạo
Các hook xảy ra trước khi component được chèn vào DOM, khác với các hook khác, những hook thuộc nhóm này sẽ chạy trong quá trình server-side render. Chúng ta cũng không truy cập được DOM và this.$el trong đây
beforeCreate
Sự kiện xảy ra khi mới vừa khởi tạo component, data chưa khởi tạo, và các sự kiện chưa được setup
export default {
beforeCreate() {
console.log('Không ai chạy trước mình đâu!')
}
}created
Có thể truy xuất đến data và events. Template và Virtual DOM chưa được mount và render
export default {
data() {
return {
property: 'Blank'
}
},
computed: {
propertyComputed() {
console.log('Thay đổi khi this.property thay đổi');
return this.property;
}
},
created() {
this.property = 'Giá trị property mới';
console.log('propertyComputed sẽ update vì this.property đã thay đổi');
}
}2. Chèn vào DOM
Các hook được sử dụng thường xuyên nhất. Cho phép truy cập lúc component ngay trước và sau lần render đầu tiên, tất nhiên nó sẽ không chạy lúc server render
Không nên sử dụng trong trường hợp muốn fetch dữ liệu cho component lúc khởi tạo. Thay vào đó dùng created ( hoặc created + activated cho component keep-alive )
beforeMount
Ngay trước lần render đầu tiên và sau khi template hoặc render function được compile. Thường thì rất chẳng ai đụng đến hook này.
export default {
beforeMount() {
console.log('this.$el chưa tồn tại')
}
}mounted
Chúng ta có thể truy cập tất cả, cũng là hook được sử dụng nhiều nhất
<template>
<p>text here</p>
</template>
<script>
export default {
mounted() {
console.log(this.$el.textContent); // text here
}
}
</script>3. Cập nhập
Các hook sẽ được gọi khi component được re-render.
Không nên sử dụng các hook này nếu muốn biết các reactive property nào trên component đã thay đổi. Thay vào đó hãy sử dụng computed và watch
beforeUpdate
Sau khi data thay đổi, trước khi render lại component.
export default {
data() {
return {
counter: 0
}
},
beforeUpdate() {
console.log(this.counter);
},
created() {
setInterval( () => {
this.counter++;
}, 1000)
}
}updated
Sau khi component đã re-render
<template>
<p ref="dom-element">{{ counter }}</p>
</template>
<script>
export default {
data() {
return {
counter: 0
}
},
updated() {
// gọi mỗi giây
console.log(+this.$refs['dom-element'].textContent === this.counter)
},
created() {
setInterval( () => {
this.counter++;
}, 1000)
}
}
</script>4. Xóa
beforeDestroy
Trước khi destroy
export default {
data() {
return {
someLeakyProperty: 'Em sẽ sử dụng hết bộ nhớ luôn!'
}
},
beforeDestroy() {
this.someLeakyProperty = null
delete this.someLeakyProperty
}
}destroyed
Sau khi đã destroy
export default {
destroyed() {
console.log(this) // Chẳng bao giờ xài cái này
MyCreepyAnalyticsService.informService('Mọi dấu vết đã được xóa')
}
}Ngoài ra, component keep-alive còn có 2 hook khác là activated và deactivated
Understanding Vue.js Lifecycle Hooks
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Xây dựng Vue SPA (Single Page App) với Laravel – Phần 2
- Top 22 công cụ cho lập trình viên React 2019
- Giới thiệu Vuex cho người mới bắt đầu
Xem thêm các it job hấp dẫn trên TopDev