Cấu trúc trang HTML cơ bản
Bài viết được sự cho phép của tác giả Kien Dang Chung
Quá trình học lập trình thường khá dài và hầu hết mọi người...
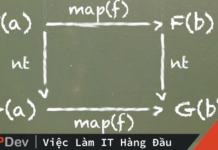
Functors trong JavaScript là gì?
Functors là gì? Đôi khi, logic chính xác sẽ là bất khả thi bởi sự phức tạp của data trong thế giới lập trình....
HTTP là gì? Các khía cạnh cơ bản của HTTP
Liệu HTTP là gì? Có lẽ điều quen thuộc nhất khi chúng ta bắt gặp khi sử dụng trình duyệt để truy cập Internet...
HTTP status code là gì? Danh sách đầy đủ HTTP status code
Dù có là 1 lập trình viên web hay không, chắc hẳn bạn cũng đã bắt gặp HTTP status code (mã trạng thái HTTP)...
Những projects giúp nâng hạng Front-end Developer
Tác giả: Kyle Prinsloo
Cách nhanh nhất để lên trình Front end là tự triển những project thật. Bạn có thể xem tutorials, hay tham...
Tất tần tật về thuộc tính position trong CSS
Hiểu về thuộc tính position trong CSS - Khi bạn thiết kế các layout cho website việc chuyển từ file thiết kế theo định...
10 Kỹ năng quan trọng cần có của Front-end để tìm công việc dễ...
Dù đang là sinh viên hay đã làm việc trong ngành công nghệ thông tin về mảng lập trình web thì những gì mình...
Thời đại của Pixel Perfect Design đã hết từ lâu
Khi bắt dầu dàn trang design cho web, hãy sử dụng những hệ thống grid phổ biến hiện nay như Bootstrap Grid. Nếu bạn...
Principle thiết kế của các sản phẩm nổi tiếng
Tác giả: Lưu Bình An
Phù hợp cho các bạn thiết kế nào ko muốn làm code dạo, design dạo nữa, bạn muốn cái gì...
24 code ES6 tân tiến để khắc phục các lỗi thực hành JavaScript
Tôi đích thân tự chọn vài trích đoạn những code hữu ích nhất từ trang ‘30secondsofcode’, vốn đã là 1 nguồn tài nguyên tuyệt...
Lộ trình cho mọi lập trình viên web trong năm 2023
Bên dưới đây, bạn sẽ thấy 1 set biểu đồ chứng minh các hướng đi mà bạn có thể chọn. Và những công nghệ...
Top 10 khóa huấn luyện kỹ sư DevOps cho dân Dev
DevOps khá là hot vào lúc này! Có nhiều cơ hội làm việc đang nằm chờ các kỹ sư DevOps xuất sắc cùng chuyên...
Nguồn tự học web front-end và web configuration ngon bổ rẻ
Lập trình web là công việc đòi hỏi nhiều kĩ năng và kiến thức chuyên môn khó. Có rất nhiều phương pháp để tự...
9 dự án mới nhất giúp bạn thành trùm Frontend trong năm 2024
Dù xuất phát điểm bạn ở đâu, là một tay gà mờ hay lão làng trong ngành, việc liên tục cập nhật khái niệm,...
9 CSS animation mới “mãn nhãn” cho các project
Sau cả ngàn project thì chắc chắn anh em cũng muốn có một cái gì đó nhìn cho đẹp đẹp, cho mát mắt. Level...
Học TypeScript trong 30 phút
Hôm nay, chúng ta sẽ học TypeScript (Đọc thêm TypeScript là gì?), một ngôn ngữ được biên dịch thành JavaScript, được thiết kế để...
Bớt hao tâm tổn sức với các mẹo cho dân thiết kế UI/UX
Tác giả: Đông Đông
Leonardo da Vinci đã từng nói: “Tối giản là đỉnh cao của sự tinh tế”.
Mặc dù đã trải qua biết bao...
Tất tần tật các Frontend cheatsheets tốt nhất
Làm sao có thể nhớ hết được các APIs? Đừng lo vì đã có cheatsheets! Dưới đây là tập hợp các frontend cheatsheets hay...
Top các Plugin jQuery tạo Lightbox free đẹp nhất cho website
Để showcase được sản phẩm/ dịch vụ của công ty thì bạn cần những hình ảnh/ video bắt mắt nhất mới nổi bật được....
Mẹo quy ước tên cho CSS giúp bạn rút ngắn 2/3 thời gian khi...
Tác giả: Emmanuel Ohans
Tôi đã nghe không ít developer nói rằng họ ghét CSS. Với kinh nghiệm của mình, đây là kết quả cho...