Thời đại của Pixel Perfect Design đã hết từ lâu
Khi bắt dầu dàn trang design cho web, hãy sử dụng những hệ thống grid phổ biến hiện nay như Bootstrap Grid. Nếu bạn...
HTTP status code là gì? Danh sách đầy đủ HTTP status code
Dù có là 1 lập trình viên web hay không, chắc hẳn bạn cũng đã bắt gặp HTTP status code (mã trạng thái HTTP)...
Mẹo quy ước tên cho CSS giúp bạn rút ngắn 2/3 thời gian khi...
Tác giả: Emmanuel Ohans
Tôi đã nghe không ít developer nói rằng họ ghét CSS. Với kinh nghiệm của mình, đây là kết quả cho...
Phân biệt Front End và Back End, điểm khác nhau là gì?
Nếu bạn là một lập trình viên newbie, có thể bạn sẽ bối rối với các thuật ngữ như Front End và Back End....
Nguồn tự học web front-end và web configuration ngon bổ rẻ
Lập trình web là công việc đòi hỏi nhiều kĩ năng và kiến thức chuyên môn khó. Có rất nhiều phương pháp để tự...
Học TypeScript trong 30 phút
Hôm nay, chúng ta sẽ học TypeScript (Đọc thêm TypeScript là gì?), một ngôn ngữ được biên dịch thành JavaScript, được thiết kế để...
Top các Plugin jQuery tạo Lightbox free đẹp nhất cho website
Để showcase được sản phẩm/ dịch vụ của công ty thì bạn cần những hình ảnh/ video bắt mắt nhất mới nổi bật được....
Lựa chọn Vue hay React dành cho FE Developer
Vue.js và React.js hiện đang là 2 nền tảng thư viện, framework dành cho Frontend của JavaScript phổ biến nhất hiện nay. Cả 2...
State trong frontend là gì? Tại sao nên giỏi cái này?
Bài viết được sự cho phép của tác giả Thanh Lê
Tại sao nên đọc bài này?
Trả lời cho câu hỏi, em học xong HTML,...
Frontend cần học những gì để trở nên thật giỏi!
Frontend Developer là những người đảm nhận vai trò xây dựng giao diện website giúp hiển thị nội dung và xử lý các tương...
Expressjs là gì? Tất tần tật về Express.js
Expressjs là gì? Nếu đã từng vào nhà hàng kiểu ngồi (sit-down restaurant), bạn sẽ hiểu được những kiến thức cơ bản về Express....
Lộ trình cho mọi lập trình viên web trong năm 2023
Bên dưới đây, bạn sẽ thấy 1 set biểu đồ chứng minh các hướng đi mà bạn có thể chọn. Và những công nghệ...
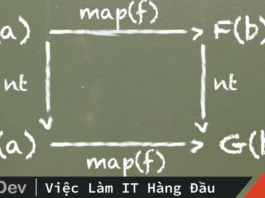
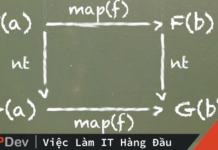
Functors trong JavaScript là gì?
Functors là gì? Đôi khi, logic chính xác sẽ là bất khả thi bởi sự phức tạp của data trong thế giới lập trình....
Frontend là gì? Những kỹ năng quan trọng Frontend Developer cần có
Frontend là 1 phần của website mà ở đó người dùng có thể tương tác để sử dụng, nói cách khác thì tất cả...
Giới thiệu về StoryBook cho dự án FrontEnd
Bài viết được sự cho phép của tác giả Phạm Minh Khoa
Storybook là một công cụ thiết kế và phát triển những UI Components cho...
Tất tần tật về thuộc tính position trong CSS
Hiểu về thuộc tính position trong CSS - Khi bạn thiết kế các layout cho website việc chuyển từ file thiết kế theo định...
Chuẩn bị gì trước buổi phỏng vấn vị trí lập trình viên Frontend
Với sự tăng trưởng của các công ty công nghệ hiện nay, nhu cầu tuyển dụng lập trình viên đang là rất cao. Trong...
14 công cụ tuyệt vời dành cho lập trình viên Frontend
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Trong thế giới phát triển web hiện đại, lập trình viên frontend cần...
7 thư viện CSS Animation cực hay cho lập trình viên Frontend
Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Đối với lập trình viên frontend, việc tạo hiệu ứng và hoạt ảnh...
Top 10 khóa huấn luyện kỹ sư DevOps cho dân Dev
DevOps khá là hot vào lúc này! Có nhiều cơ hội làm việc đang nằm chờ các kỹ sư DevOps xuất sắc cùng chuyên...