Flutter là một cross-platform frameworks dùng cho việc phát triển ứng dụng di động mã nguồn mở được phát triển bởi Google từ 2017. Sinh sau đẻ muộn hơn các frameworks khác nhưng Flutter đang được nhiều mobile Dev ưa chuộng bởi các tính năng mới ấn tượng liên quan đến UI/UX cũng như performance. Với một cross-platform mobile thì việc tạo ra những plugin giao tiếp trực tiếp với các nền tảng native là điều rất quan trọng, giúp lập trình viên tiết kiệm rất nhiều thời gian phát triển và khả năng mở rộng tính năng. Bài viết hôm nay chúng ta cùng nhau tìm hiểu cách hoạt động và tạo ra những plugin trong Flutter nhé.
Plugin trong Flutter
Trong Flutter, Plugin là một gói Dart chuyên biệt bao gồm một API được viết bằng code Dart và phụ thuộc vào framework Flutter; nó có thể kết hợp với các API native được triển khai cho từng nền tảng cụ thể như Android (sử dụng Java hoặc Kotlin) hay iOS (sử dụng Objective-C hoặc Swift).


Plugin được tạo ra nhằm sử dụng các chức năng mà cách xử lý trên các nền tảng khác nhau là khác nhau; ví dụ như cách truy cập vào thiết bị phần cứng như camera, cảm biến, pin, bộ nhớ,… Flutter cung cấp trang chia sẻ plugin cho tất cả các lập trình viên có thể download sử dụng hoặc upload chia sẻ các plugin tự tạo ra thông qua https://pub.dev/
Các bước tạo plugin trong Flutter
1. Tạo project plugin
Trước tiên để tạo plugin thì chúng ta có thể khởi tạo project bằng một trong 2 cách:
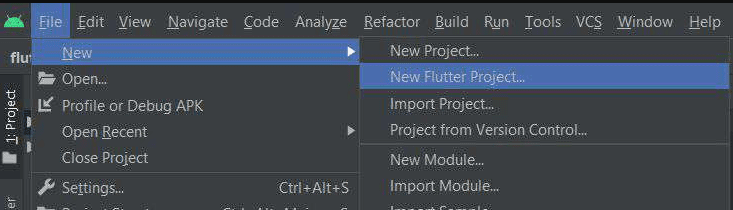
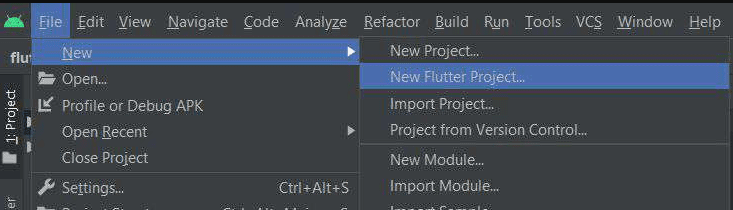
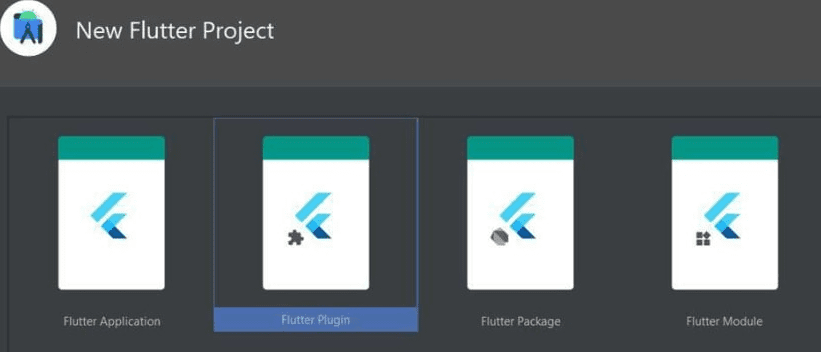
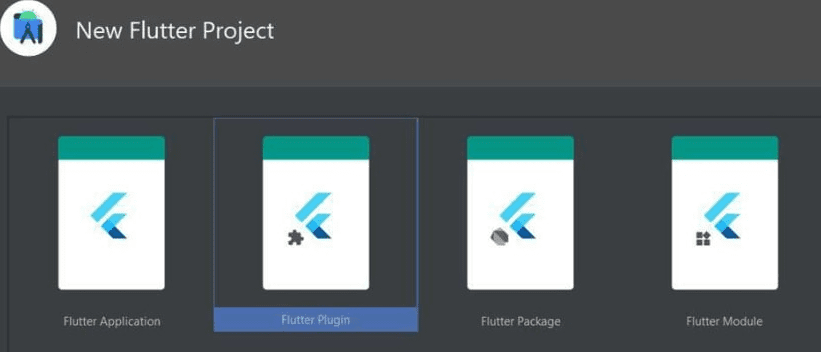
- Sử dụng Android Studio: lựa chọn File -> New -> New Flutter Project sau đó chọn Flutter Plugin




- Sử dụng lệnh sau để tạo project Flutter plugin: flutter create –template=plugin
Bạn cũng có thể bổ sung thêm các thông số cho plugin sẽ xây dựng:
flutter create –org com.example –template=plugin –platforms=android,ios -I swift -a kotlin flutter_is_awesome
2. Cấu trúc thư mục project
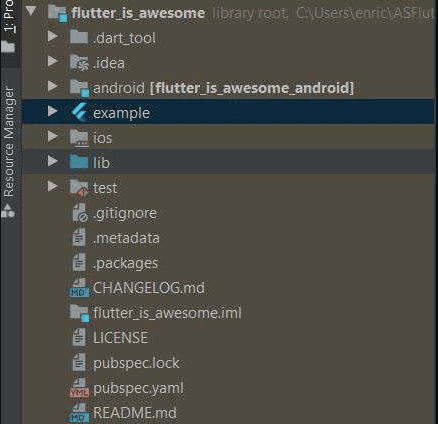
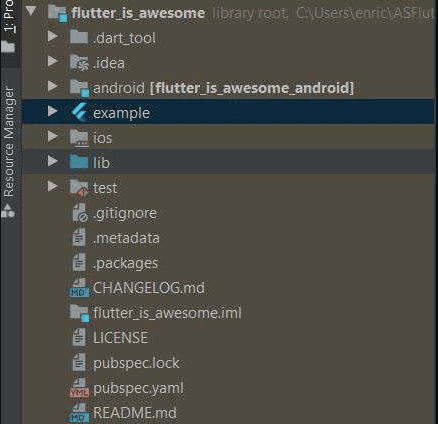
Sau khi khởi tạo thì project sẽ có cấu trúc như dưới đây:


Trong đó các thư mục bao gồm:
- android: chứa tất cả code Android native
- iOS: chứa code native cho iOS
- lib: chứa phần code Dart của plugin được sử dụng cho việc ứng dụng gọi đến plugin
- test: tạo các kiểm thử cho plugin
- example: ví dụ mà bạn muốn cung cấp cho các Dev khác khi sử dụng hoặc chính bạn dùng để kiểm tra việc gọi đến plugin
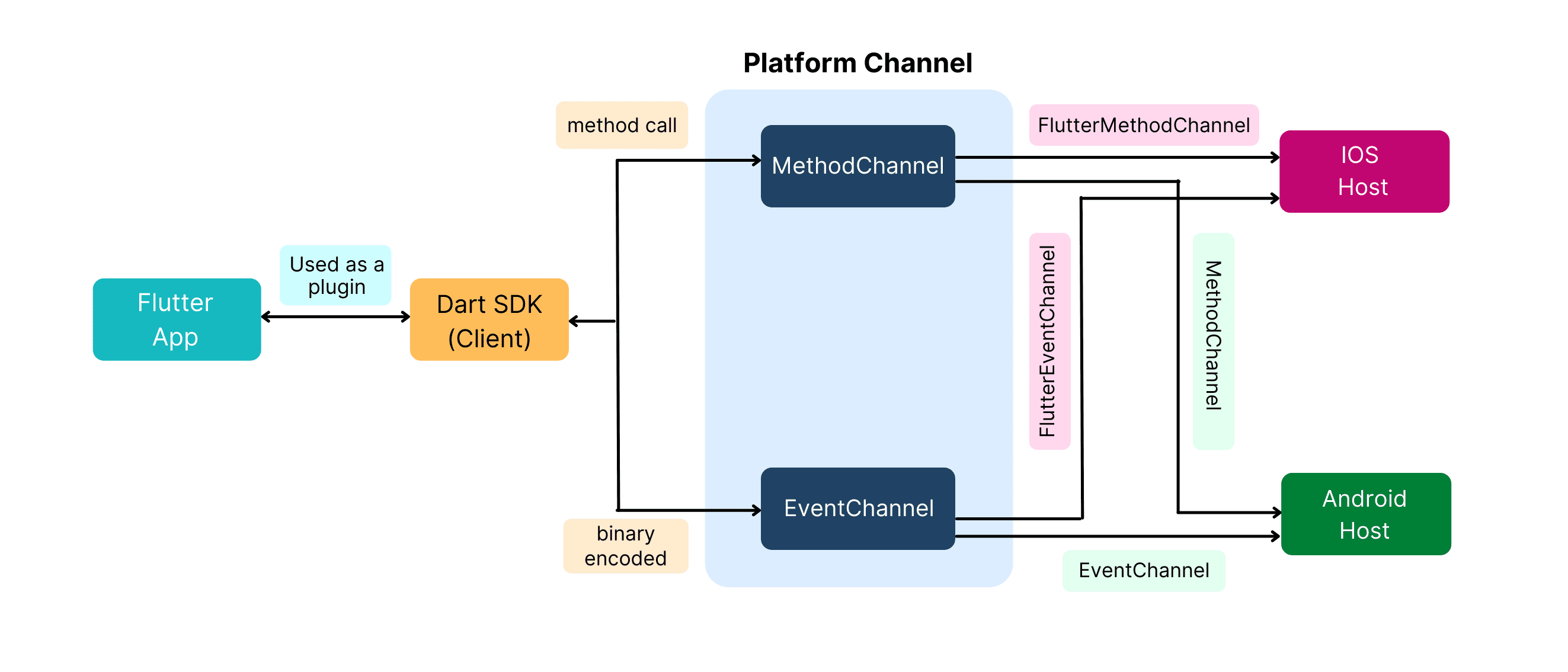
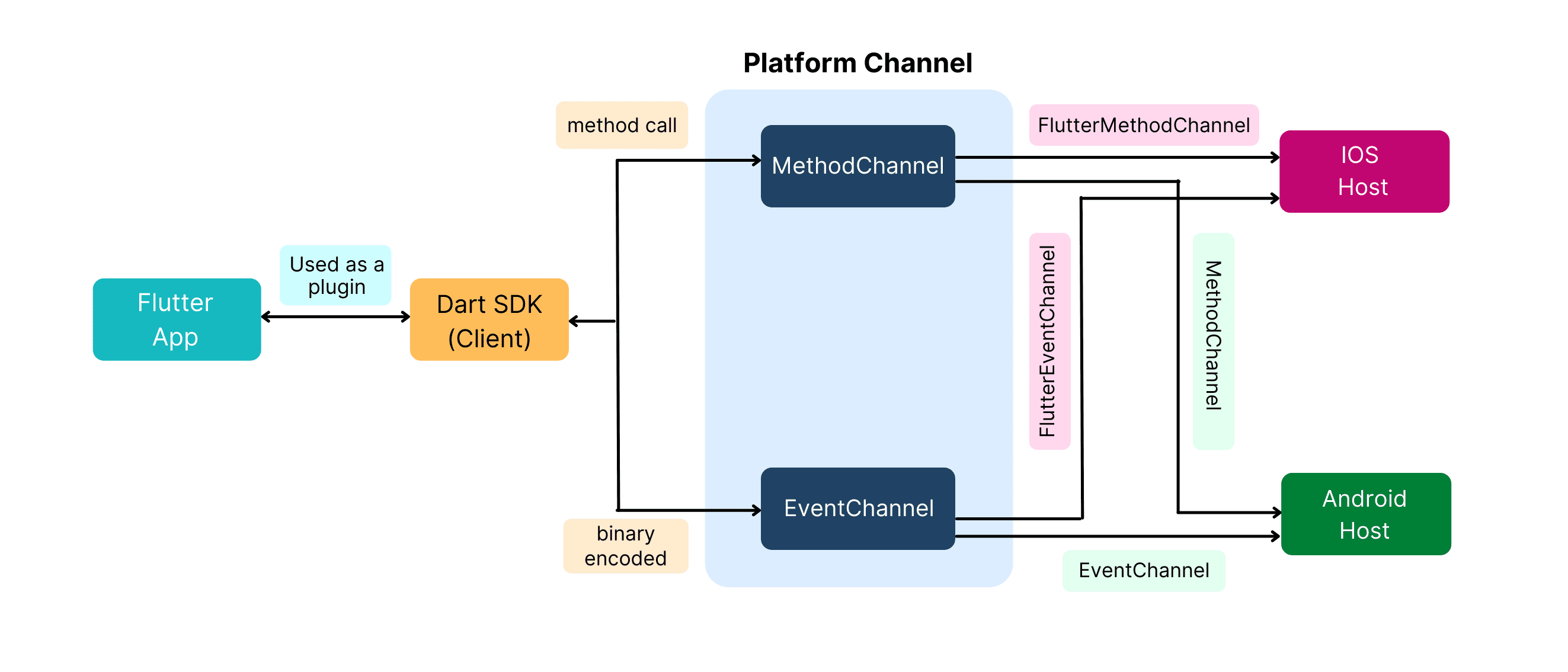
Plugin sẽ sử dụng một channel gọi là MethodChannel để giao tiếp giữa phần code Dart và phần code native. Để xây dựng một plugin hoàn thiện thì chúng ta cần viết code cho phần Dart và phần code xử lý native riêng cho mỗi platform.
Tham khảo Flutter Jobs hấp dẫn trên TopDev!
3. Viết code Android native
Khi một plugin được khởi tạo thì một class mặc định cũng được khởi tạo trong Android chứa 2 phương thức: onAttachedToEngine và onMethodCall. onAttachedToEngine được gọi khi plugin được khởi tạo, nó tạo kênh liên lạc với phần code Dart và bắt đầu lắng nghe channel để nhận message. onMethodCall được gọi bất cứ khi nào có một message mới trong channel; nó có 2 tham số call chứa chi tiết lời gọi và result đầu ra sẽ được sử dụng để gửi trả kết quả trở lại cho code Dart.
class FlutterIsAwesomePlugin: FlutterPlugin, MethodCallHandler { override fun onAttachedToEngine(@NonNull flutterPluginBinding: FlutterPlugin.FlutterPluginBinding) { channel = MethodChannel(flutterPluginBinding.binaryMessenger, "flutter_is_awesome") channel.setMethodCallHandler(this) } override fun onMethodCall(@NonNull call: MethodCall, @NonNull result: Result) { if (call.method == "getAContact") { } else { result.notImplemented() } } }
4. Viết code iOS native
iOS cũng tương tự như với bên Android. Hàm register có chức năng tương tự với hàm onAttachedToEngine của bên Android là khởi tạo và bắt đầu lắng nghe; handle sẽ được gọi khi một message gửi đến tương tự với hàm onMethodCall.
public class SwiftFlutterIsAwesomePlugin: NSObject, FlutterPlugin { public static func register(with registrar: FlutterPluginRegistrar) { let channel = FlutterMethodChannel(name: "flutter_is_awesome", binaryMessenger: registrar.messenger()) let instance = SwiftFlutterIsAwesomePlugin() registrar.addMethodCallDelegate(instance, channel: channel) } public func handle(_ call: FlutterMethodCall, result: @escaping FlutterResult) { if call.method == "getAContact" { } else { result(FlutterMethodNotImplemented) } } }
Cách viết code native dành cho cả Android và iOS hoàn toàn tương tự với việc xử lý trong các dự án mobile viết riêng bằng ngôn ngữ native; vì thế mình sẽ không đi sâu vào đoạn này nhé.
5. Viết code Dart
Dart code sẽ là phần cầu nối liên kết tất cả các phần lại với nhau. Chức năng của nó là nhận yêu cầu lời gọi plugin từ ứng dụng (app), gửi message thông qua channel đến cho native code tùy theo platform mà ứng dụng đang chạy; sau đó nhận kết quả trả về từ native và thông báo lại cho ứng dụng.
class FlutterIsAwesome { static const MethodChannel _channel = const MethodChannel('flutter_is_awesome'); static Future<String> getAContact() async { final String contact = await _channel.invokeMethod('getAContact'); return contact; } }
Ở đây chúng ta gọi phương thức getAContact trên channel và đợi kết quả trả ra. Do các tương tác với native code đều là các xử lý bất đồng bộ vì thế nên nó sẽ trả về là một Future.
6. Sử dụng plugin
Sau khi hoàn thành plugin thì việc gọi từ ứng dụng (app) sẽ chỉ đơn giản bằng việc import plugin vào và gọi thông qua class khai báo.
_getAContact() async { String contact; try { contact = await FlutterIsAwesome.getAContact(); } on PlatformException { contact = 'Failed to get contact.'; } if (!mounted) return; setState(() { _contact = contact; }); }
Kết bài
Như vậy là chúng ta đã đi qua lần lượt các bước để tạo được một plugin trong Flutter. Thực tế dự án bạn sẽ cần nhiều xử lý code native phức tạp và cần giải quyết những xử lý bất đồng bộ khác nhau. Điều quan trọng là bạn có thể tự tạo ra những plugin cho riêng mình để có thể giải quyết những bài toán cần giao tiếp với native. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Theo dõi những bài viết mới của TopDev nhé:
- Top 10 câu hỏi phỏng vấn Flutter Developer thường gặp
- Flutter khác biệt gì so với những công nghệ đương thời?
- React Native Developer là gì? Kỹ năng cần có của lập trình viên React Native
Tìm việc làm IT mới nhất trên TopDev!