Bài viết được sự cho phép của tác giả To Thi Van Anh
Trường dữ liệu nhập thông tin liên quan đến ngày tháng năm là một trong những trường thông tin vô cùng phổ biến trong rất nhiều các ứng dụng từ xưa đến nay, và chưa có dấu hiệu là sẽ biến mất đâu nhé!
Hiện nay hầu hết các ứng dụng mà có nhập trường Ngày này thì thông tin dữ liệu đều được chọn từ một Calendar có sẵn khi người dùng click vào trường đó. Calendar này được deverloper sử dụng từ framework có sẵn, nó cũng rất là thuận tiện cho người dùng khi mà chỉ cần một vài cú nhấp chuột là chọn xong thông tin cần nhập. Vậy thì ở đó có thể xảy ra các lỗi gì mà các tester cần phải lưu ý tránh lọt lỗi đây nhỉ. Cùng mình tìm ra các test case cho trường này trong bài viết này nhé!
Đầu tiên, cùng đưa ra các kiểu nhập dữ liệu ngày tháng năm đã nào.
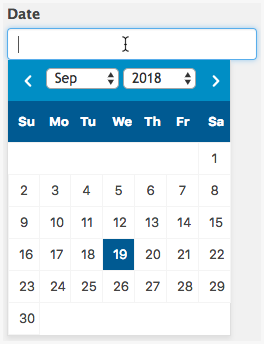
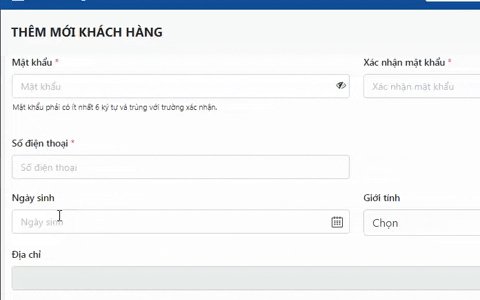
Hiện nay trường nhập Date phổ biến theo mình biết là kiểu dưới này: Khi click vào textbox thì lập tức hiển thị Calendar. Có thể nhập thông tin bằng cách chọn từ Calendar đó hoặc nhập trực tiếp ngày tháng theo định dạng vào textbox đó cũng được.


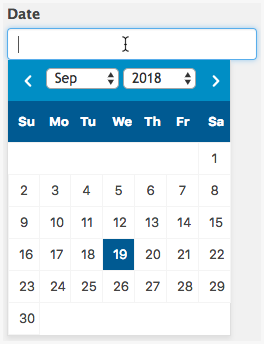
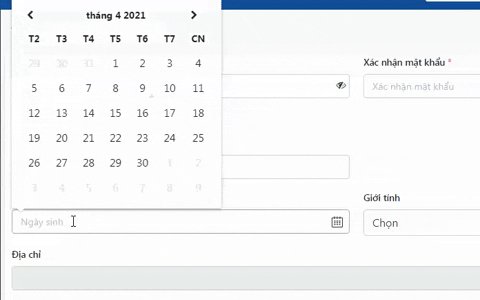
Cũng hiển thị Calendar, nhưng lại có cách thiết kế hiển thị khác nhau như tách riêng thông tin tháng và năm ra mà không gộp lại như hình bên trên nữa, kiểu như này:


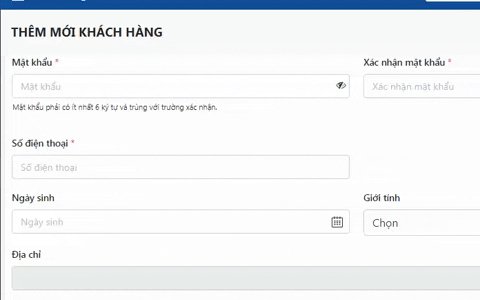
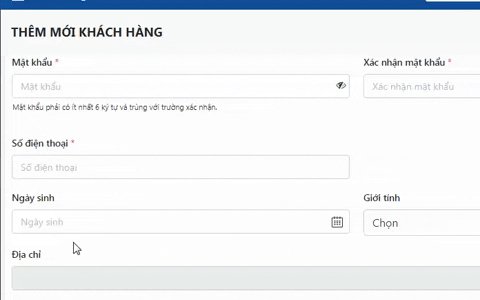
Một kiểu khác lâu lắm mới gặp ứng dụng web nào sử dụng nữa đó là tách biệt các trường Ngày, Tháng, Năm ra, nhưng cái này có thể gặp ở các ứng dụng trên di động nhé


Trong khuôn khổ bài viết này thì mình sẽ bám sát vào giao diện đầu tiên nhé. Dưới đây là danh sách các trường hợp cần phải kiểm tra, các bạn cùng tham khảo và nếu có ý kiến đóng góp thì cùng bổ sung với mình nha:
- Kiểm tra việc hiển thị của Calendar khi click vào textbox của trường.


- Kiểm tra kích thước của Calendar khi hiển thị lên phải đúng như mô tả trong tài liệu.
- Kiểm tra kích thước hiển thị của Calendar phải được hiển thị linh động và phù hợp (responsive) theo từng kích thước màn hình và thiết bị khác nhau.
- Kiểm tra trường hợp khi chọn ngày từ Calendar thì thông tin được chọn hiển thị đúng lên textbox.


- Kiểm tra thông tin mặc định của Calendar khi hiển thị lên, có thể focus vào ngày – tháng – năm hiện tại.
- Kiểm tra khi click vào nút “Trước (<<)” “Sau (>>)” thì Calendar sẽ hiển thị đúng ngày của tháng trước và tháng sau tương ứng.
- Kiểm tra người dùng có thể thực hiện chọn tháng bất kỳ trong năm bất kỳ nào đó từ Calendar.
- Kiểm tra rằng người dùng có thể nhập trực tiếp thông tin ngày tháng vào textbox thay vì phải chọn từ Calendar.
- Kiểm tra định dạng (format) được hỗ trợ của trường này. VD: dd/mm/yy, mm/dd/yy, dd/mm/yyyy…
- Kiểm tra việc người dùng có thể thực hiện chỉnh sửa thông tin ngày tháng sau khi chọn từ Calendar.
- Kiểm tra việc hạn chế nhập các ký tự không phải là số, các ký tự đặc biệt, ngôn ngữ đặc biệt vào trường này (tất nhiên sẽ loại trừ trường hợp dấu ngăn cách / hoặc -)
- Kiểm tra đối với trường hợp nhập trực tiếp, không cho phép hoặc xử lý trường hợp nhập dữ liệu không hợp lệ như lớn hơn ngày 31, hoặc ngày 30 đối với tháng 2, rồi tháng lớn hơn 12…
- Kiểm tra trường hợp ngày tháng năm nhỏ nhất có thể nhập và chọn từ Calendar.
- Kiểm tra trường hợp ngày tháng năm lớn nhất có thể nhập và chọn từ Calendar.
- Kiểm tra giao diện hiển thị trong các trường hợp màn hình cực lớn và cực nhỏ khác nhau.
- Kiểm tra trong trường hợp textbox đã có dữ liệu khi click vào textbox đó sẽ hiển thị Calendar có thông tin mặc định lấy theo dữ liệu ở textox.
Bên cạnh các test case chung chung bên trên, ta cũng cần phải căn cứ vào mô tả, yêu cầu của hệ thống để bổ sung các test case cần thiết. Ví dụ như có thể trường cần yêu cầu kiểm tra bắt buộc hay không, có ràng buộc nào liên quan đến ngày hiện tại hay không, ràng buộc dữ liệu liên quan đến các thông tin khác trong hệ thống như Từ ngày, Đến ngày, ràng buộc liên quan đến độ tuổi..v..v…
Hi vọng bài viết đã mang đến cho các bạn góc nhìn nào đó liên quan đến việc kiểm thử trường dữ liệu này, nếu các bạn có ý kiến hoặc đóng góp thì thoải mái để lại phản hồi ở phần bình luận phía dưới cho mình nhé!
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Các trường hợp kiểm thử OTP
- Định dạng ngày tháng bằng Intl.DateTimeFormat
- Các mức độ kiểm thử được sử dụng trong kiểm thử chức năng của một phần mềm
Xem thêm Việc làm Developer hấp dẫn trên TopDev


















