Bài viết được sự cho phép bởi tác giả Sơn Dương
Trong một lần tình cờ lên Facebook, mình thấy một bạn hỏi về dự án xây dựng hệ thống CMS (Content Management System) bằng VueJS. Mình mới biết tới khái niệm Headless CMS, thực sự không biết Headless CMS là gì cả.
Thực ra Headless CMS xuất hiện từ lâu rồi, chẳng qua mình gà, ít tiếp xúc nên không biết thôi.
Nhân tiện đây thì chúng ta cùng tìm hiểu xem Headless CMS là gì và ưu điểm của nó so với CMS truyền thống như nào?
Headless CMS là gì?
Trước khi tìm hiểu khái niệm Headless CMS, chúng ta cần biết lịch sử hệ thống CMS đã.
CMS được hiểu là một hệ thống quản lý nội dung, giống như VNTALKING này đây, là một dạng của CMS.
Có thể bạn đã từng nghe tới các CMS nổi tiếng như WordPress, Joomla, NukeViet… Đây đều là các CMS theo mô hình truyền thống (Traditional CMS).
Các CMS truyền thống theo mô hình là đóng gói toàn bộ gồm backend + frontend + database. Tất cả sẽ liên kết chặt chẽ với nhau về mã nguồn, và chắc chắn không thể tách rời nhau được. Và khi deploy hay mở rộng hệ thống thì chỉ có hai cách: một là tăng cấu hình máy chủ (tăng CPU, tăng RAM), hoặc là dùng cân bằng tải – bốc toàn bộ mã nguồn và deploy trên nhiều server. Đây cũng chính là nhược điểm của CMS truyền thống.
Nhận thấy được điểm yếu trên, đồng thời khi các mô hình microservice phổ biến hơn, chưa kể giờ đây hình thức xem nội dung không chỉ trên web máy tính mà còn trên ứng dụng điện thoại, trên TV.v.v… Người ta nghĩ ra mô hình Headless CMS.
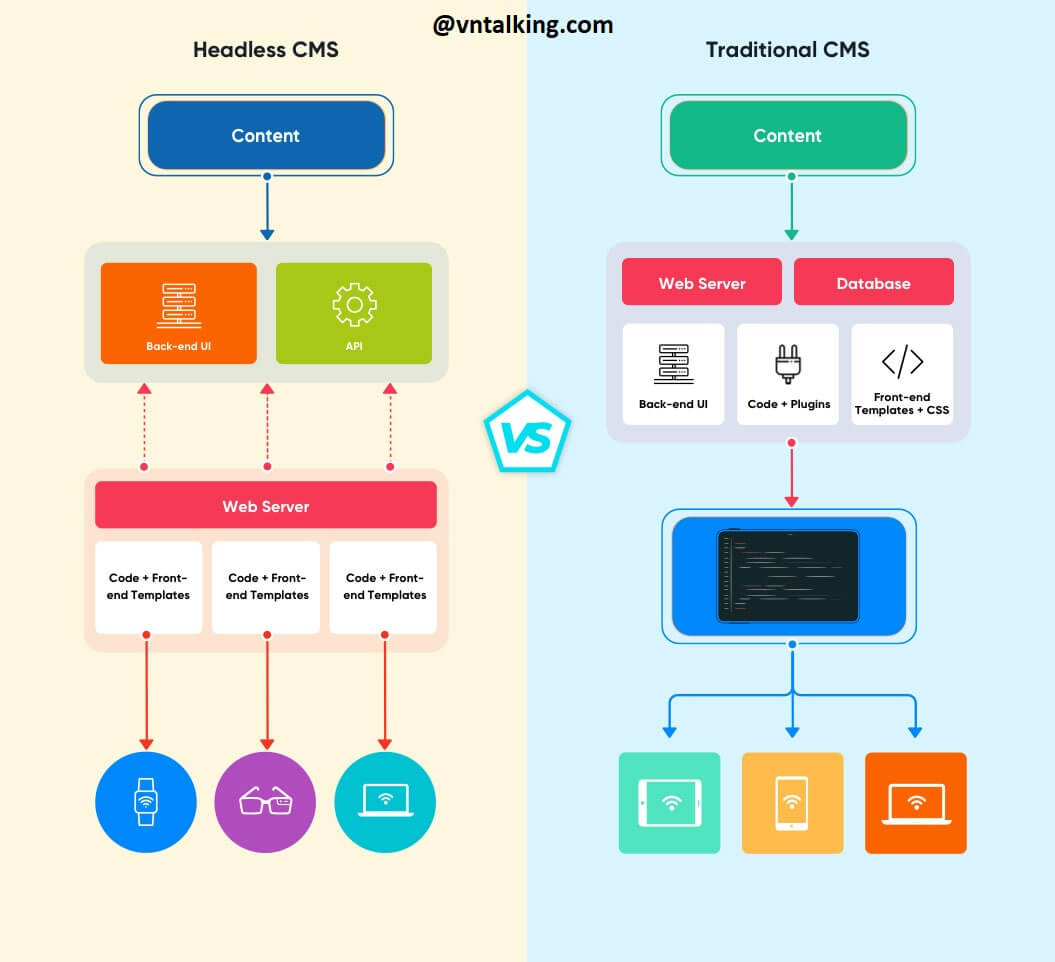
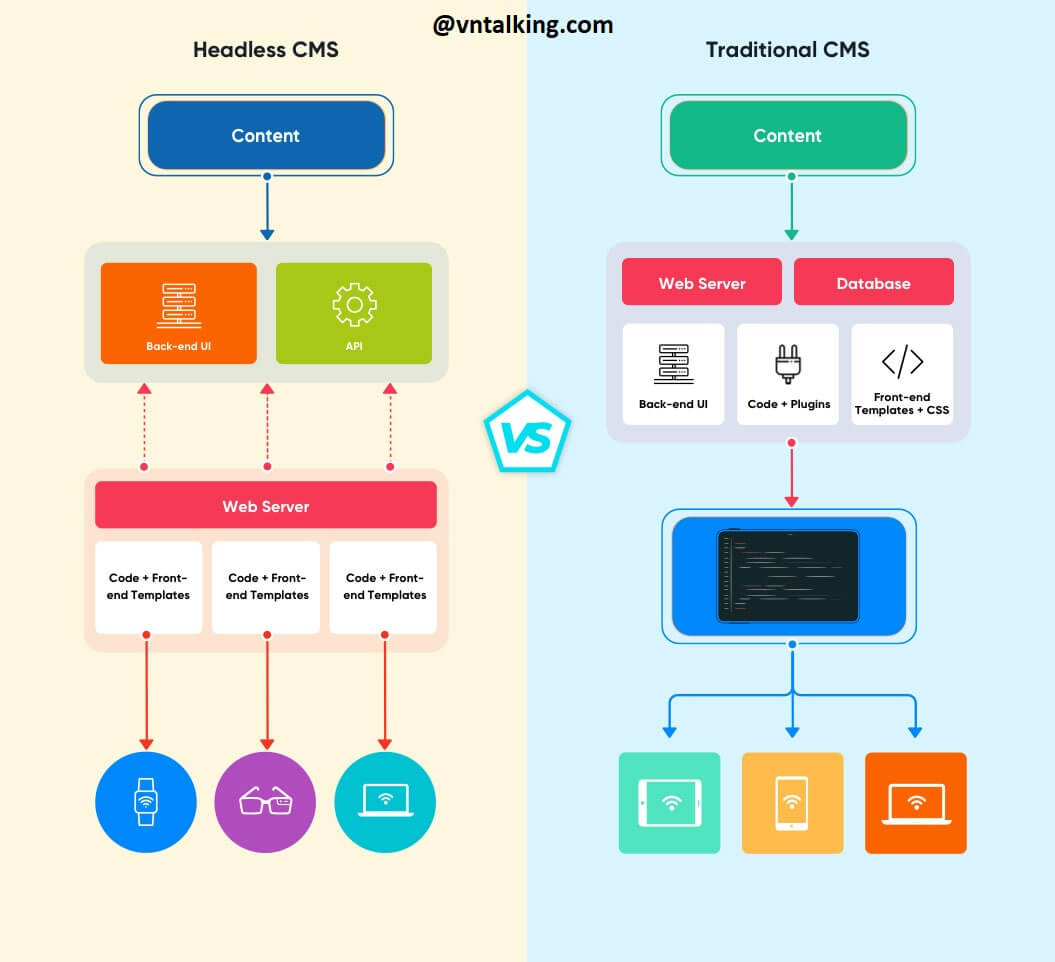
Hiểu nôm na, Headless CMS là mô hình mà các thành phần trong hệ thống sẽ xây dựng độc lập với nhau. Phần backend riêng, giao diện front end cho người dùng riêng, database cũng riêng, tất cả chúng sẽ được kết nối với nhau thông qua API.
Hình ảnh mô hình dưới đây sẽ mô tả rõ nhất.


Ưu điểm của Headless CMS
Mỗi mô hình CMS đều có những ưu điểm riêng. Chứ không tại sao WordPress lại phổ biến đến như vậy.
Dưới đây là một số ưu điểm mà Headless CMS mang lại:
- Khả năng mở rộng cao: Chính vì Headless CMS phát triển các thành phần theo kiểu phân tán, chia nhỏ hệ thống thành các phần độc lập với nhau. Nên khi thành phần nào có dấu hiệu tải cao, bạn có thể chỉ cần mở rộng hạ tầng riêng thành phần đó thay vì phải mở rộng hạ tầng cả hệ thống.
- Linh động về công nghệ: Với Headless CMS, các developer có thể thoải mái sử dụng công nghệ mà mình ưu thích. Bởi vì phần giao diện tách biệt với phần core, nên bạn tha hồ chọn UI framework mà mình thích như React, Vue… Nhưng với các CMS truyền thống như WordPress thì hơi khó, bạn phải biết PHP, SQL trước đã rồi mới tính cái khác được
- Dễ dàng hỗ trợ nhiều nền tảng: Vì headless có một phần API ở giữa trung gian, kết nối các thành phần. Nên bạn dễ dàng triển khai, bổ sung giao diện hỗ trợ nhiều nền tảng. Ví dụ, bạn dễ dàng xây dựng ứng dụng mobile tối ưu cho người dùng di động, điều mà CMS truyền thống thực hiện khó khăn hơn nhiều.
- Bảo mật tốt hơn: Vì các thành phần giao tiếp với nhau qua API, nội dung được tách biệt khỏi giao diện nên nguy bị tấn công bởi các phần mềm độc hại thấp hơn nhiều so với CMS truyền thống.
Trên đây là 3 ưu điểm lớn nhất mà mình thấy ở Headless CMS, đặc biệt là ưu điểm số 2 – dưới góc độ của một developer.
Tham khảo việc làm WordPress hấp dẫn trên TopDev!
Khi nào sử dụng Headless CMS?
Dưới đây là một số ý tưởng mà bạn có thể nghĩ tới mô hình Headless CMS cho dự án sắp tới:
Ứng dụng web (sử dụng các JS framework phổ biến như React, Vue, Angular)
Tương tự như các trang thương mại điện tử như Shopee, Tiki… Họ sẽ xây dựng một hệ thống quản lý nội dung riêng biệt và cung cấp API ra ngoài. Sau đó họ sẽ xây dựng các ứng dụng web bằng các JS framework nổi tiếng. Điều này giúp cho họ dễ dàng thêm tính năng cho hệ thống và nhanh tới tay người dùng hơn nhiều.
Ứng dụng mobile
Khi bạn quyết định triển khai ứng dụng mobile cho hệ thống CMS, mình cá 99% bạn phải xây dựng API và cung cấp cho dự án mobile. Với CMS truyền thống. bạn cũng có thể tạo API được nhưng nó không linh hoạt và khó mở rộng hơn rất nhiều.
Với cách triển khai theo kiểu headless, bạn đã có sẵn API và dễ dàng cung cấp cho đội mobile.
Headless CMS có tối ưu cho SEO không?
Đây có lẽ là câu hỏi vô cùng quan trọng mà hầu hết ai muốn xây dựng CMS đều quan tâm.
Vì làm content mà không có ai xem thì thật là buồn phải không?
Mà muốn có nhiều người xem thì ít nhất phải tối ưu cho Google Search trước. Vì hiện tại Google vẫn đang là trùm tìm kiếm.
Câu trả lời tất nhiên là CÓ, tối ưu tốt cho SEO.
Tất nhiên, làm thế nào để nó tối ưu cho SEO thì hoàn toàn phụ thuộc vào bạn. Tại sao mình lại nói như vậy?
Với Headless CMS, phần nội dung được tách biệt và chỉ cung cấp ra ngoài thông qua API. Do đó, để tối ưu cho SEO, bạn phải thực hiện ở phần front end – thành phần giao diện người dùng. Lúc này, bạn cần phải chọn những công nghệ frontend được render phía server (người ta gọi là SSR – Server Side Rendering). Nếu bạn lại chọn kiểu front end dạng SPA (Single Page Application) thì lại thua đấy.
Một số framework UI hỗ trợ SSR như NuxtJS (dựa trên Vue), NextJS (dựa trên React)… bạn có thể tham khảo.
Tạm kết
Trên đây là một chia sẻ về mô hình Headles CMS. Việc lựa chọn mô hình CMS truyền thống hay headless hoàn toàn phụ thuộc vào bài toán và nhu cầu thực tế của bạn.
Hy vọng qua bài viết này, bạn có hiểu biết cơ bản headless CMS là gì và có được lựa chọn cho mình khi gặp bài toán tương tự. Đừng ngần ngại để lại bình luận bên dưới để mọi người biết ý kiến của bạn nhé!
Bài viết gốc được đăng tải tại vntalking.com
Bạn có thể xem thêm:
- Kỹ thuật SEO bằng việc tối ưu URLs cho Website
- Tìm hiểu về Headless Browser trong Selenium Webdriver
- Virtualbox Headless Frontend là gì?
Dev đừng bỏ lỡ Top tin tuyển dụng IT tại TopDev nhé!