Bài viết được sự cho phép của vntesters.com
Xin chào các bạn! Để tiếp nối chủ đề “Kiểm thử web“, trong khuôn khổ bài viết này, mình xin hệ thống một số loại test cơ bản mà bạn cần lưu ý khi kiểm thử một ứng dụng web (web app) để các bạn có những hình dung cụ thể hơn công việc mình cần làm.
Functionality test: cũng như bất kỳ một ứng dụng nào khác, việc kiểm thử xem ứng dụng web có được xây dựng đúng với yêu cầu (requirements) của nhà cung cấp hay không là điều tiên quyết và quan trọng nhất.
Cụ thể hơn, bạn cần xem xét từng ngóc ngách, từng câu chữ trong phần mô tả requirement, sitemap cũng như từng business rule của dịch vụ web được phát triển để bảo đảm là mọi thứ chạy đúng bản thiết kế và ý muốn khách hàng. Thêm vào đó, bạn cũng cần kiểm tra thiết kế có hướng theo các chuẩn thông dụng (web standards) về màu sắc, bố cục và bài trí hay không, có bảo đảm tiện dụng cho người dùng cuối (end-user) khi sử dụng không. Chúng ta có nhiều thứ phải làm ở phần này trên cả 2 mảng front-end và back-end.
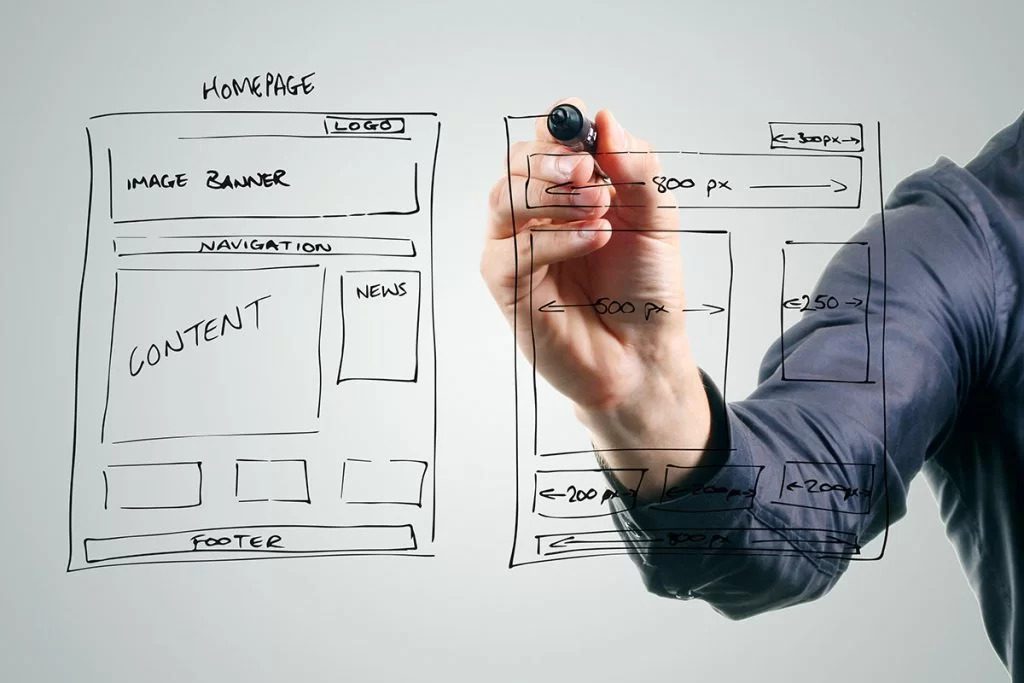
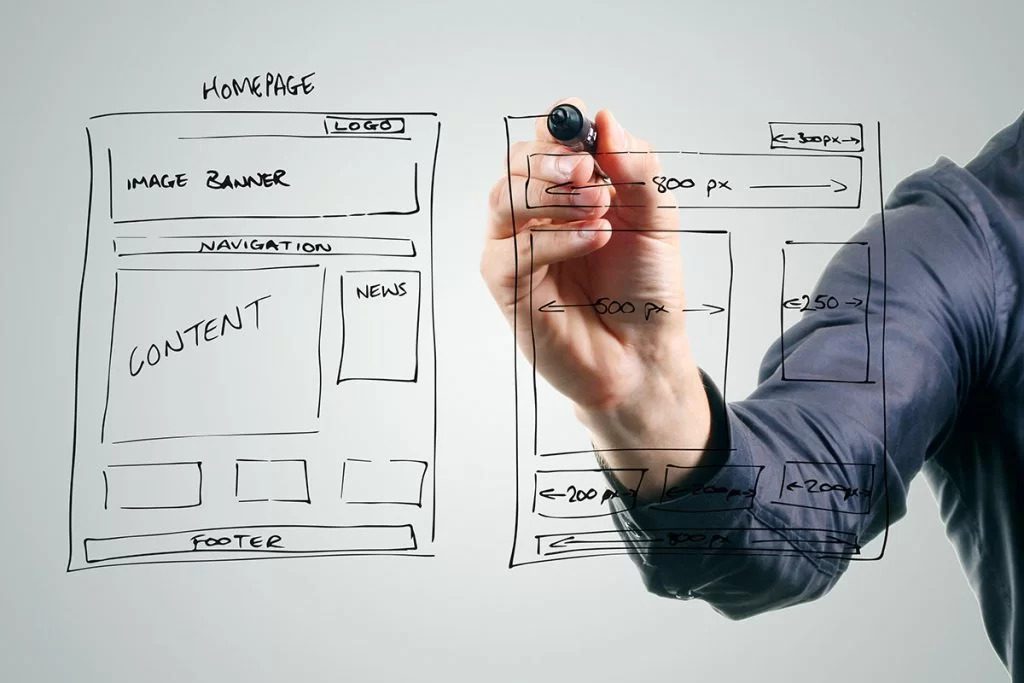
Kiểm tra nội dung trình diễn trên trang web: Mỗi thành phần button, textbox, image, link trên page và bố cục page cần tuân theo chính xác kích thước và vị trí mà bản thiết kế UI quy định. Đa số các bản thiết kế đều kèm theo mockup/wireframe để chỉ rõ kích thước và vị trí, màu sắc, cỡ chữ và bố cục từng trang web. Bạn cần so sánh đối chiếu giữa mockup và nội dung thực sự hiển thị trên browser. Vì sao chúng ta cần quan trọng hóa vấn đề xăm soi này như vậy? Vì những ứng dụng web được đầu tư thỏa đáng thường có cả một đội ngũ các UX designers đầu tư nhiều công sức, nhằm tạo ra 1 thiết kế bố cục hài hòa và tiện dụng nhất. Vì vậy, đôi lúc một xê dịch nhỏ giữa các button cũng có thể làm mất đi ý tưởng thiết kế thân thiện ban đầu. Tôi biết vẫn còn rất nhiều coder có xu hướng dễ dãi trong việc canh chỉnh UI


- Kiểm tra các link & menu: Kiểm tra tất cả link nội bộ (internal link) và link ngoại bộ (external link) xem chúng có hoạt động không, có trỏ đến đúng địa chỉ mong muốn không. Bạn cần bảo đảm các link email sẽ mở ra trình soạn email mặc định khi user click vào. Ngoài ra, các link không được tự trỏ đến vị trí của chính nó và không tồn tại các orphan page.
- Kiểm tra các form nhập dữ liệu: Form nhập liệu là nơi browser tiếp nhận thông tin user nhập vào để chuyển đến server. Bạn cần bảo đảm các trường (field) dữ liệu được thiết kế đúng dạng, luôn có giá trị mặc định, luôn có bộ lọc kiểm tra (validation) những thông tin user nhập vào xem có hợp lệ không trước khi submit. Ngoài ra, quá trình chuyển tải thông tin từ browser đến server cũng cần bảo đảm là thông tin gửi đi khớp với những gì user nhập vào, không thất lạc và bị sai lệch. Một trong các lỗi thường gặp về nhập liệu là việc chuyển đổi các dạng dữ liệu (data type parsing) trong quá trình xử lý ở browser đôi lúc tạo ra sự không chính xác. Một vd điển hình là khi người coder vô tình làm tròn giá trị tiền tệ user nhập vào, hay khi định dạng số điện thoại không đúng cách thì số 0 đầu tiên thường bị cắt mất.
- Kiểm tra lỗi cú pháp html/css: Chúng ta biết nội dung web được browser trình diễn dựa vào chuẩn ngôn ngữ html và css. Tất cả nội dung 1 trang web nhận được từ server chỉ bao gồm các html tag và css format, và chúng được browser biên dịch dựa vào các chuẩn trình diễn html. Các browser thế hệ mới đủ thông minh để nhận diện các đoạn html tag và css bị lỗi cú pháp và loại bỏ chúng khỏi web page. Điều này bảo đảm tính thẩm mỹ và tương tác cho người dùng nhưng lại là 1 con dao 2 lưỡi nếu vô tình mẫu thông tin bị mất lại là thông tin quan trọng user cần. Vì vậy bạn cần kiểm tra nội dung html và bảo đảm là ko có lỗi cú pháp xảy ra khi biên dịch. Bạn cần học cách chạy debug browser để tìm được lỗi cú pháp này vì đôi lúc lỗi đó không thể hiện lên trang web.
- Kiểm tra cookie (browser) & session (server): Với các trang web hỗ trợ phiên đăng nhập (session), cookie sẽ là 1 thành phần cần kiểm tra để bảo đảm hệ thống xử lý tốt các trường hợp cấu hình bất thường từ máy client. Ví dụ như khi user tắt hỗ trợ cookie trên browser thì trang web của bạn sẽ phản ứng thế nào? Bạn cũng cần kiểm tra xem thông tin session được lưu đúng và cookie được xóa khi user đăng xuất (logout). Đồng thời cookie cũng cần được mã hóa nếu chứa đựng thông tin nhạy cảm của người dùng. Cùng chức năng với cookie, nhưng session được sử dụng ở phía server với độ bảo mật tốt hơn. Hãy kiểm tra session cho mỗi địa chỉ / tài khoản đăng nhập được server lưu trữ đúng, thời gian timeout cho mỗi lượt truy cập hay giới hạn truy cập cho mỗi tài khoản ở cùng 1 thời điểm (một số ứng dụng web đặc thù không cho phép đăng nhập cùng 1 tài khoản trên nhiều ip và browser khác nhau).
- Kiểm tra bản dịch (localization): Nếu ứng dụng của bạn hỗ trợ đa ngôn ngữ, test bản dịch từng ngôn ngữ là cần thiết để bảo đảm quá trình dịch và gắn ráp không có sự cố “râu ông này cắm cằm bà kia”, hoặc bản dịch không sát nghĩa, bị tràn dòng khi dịch, v…v..
- Kiểm tra dữ liệu gửi về server được xử lý đúng: Bạn cần bảo đảm các hoạt động của ứng dụng web trên máy server có tuân thủ business rule và bản thiết kế hay không. Kiểm tra bộ nhớ có bị rò rỉ hoặc cache server có được thu dọn đều đặn với mỗi phiên xử lý hay không.
- Kiểm tra database: Kiểm tra dữ liệu truy xuất ra có khớp với giá trị lưu trữ, kiểm tra dữ liệu ghi xuống có đúng với những gì server nhận được hay không. Đây cũng là 1 vị trí dễ xảy ra hiện tượng dữ liệu không chính xác khi chuyển đổi (parsing) qua lại giữa các dạng dữ liệu thô. Điều này xuất phát từ nguyên nhân phần lớn các developer thường chủ quan trong việc thắt chặt ràng buộc dữ liệu ở cấp độ database vì họ đinh ninh dữ liệu đã được xử lý hợp lệ ở giai đoạn front-end từ browser.
- Kiểm tra việc log dữ liệu trên server: Việc log lại tất cả dữ liệu trao đổi, ngày giờ, nội dung truy cập, thông tin client và thông số server là cần thiết để truy lại và tìm ra nguyên nhân các sự cố, cũng như để bảo lưu và hồi phục dữ liệu trong trường hợp mất, hao hụt hoặc truy tìm danh tính 1 kẻ truy cập xấu. Hãy lên danh sách các thông tin cần log, kiểm thử việc log và bảo đảm thông tin log chính xác và được lưu trữ hợp lý.
Xem thêm tuyển Web Developer hấp dẫn trên TopDev
Usability test: đây là một trong những thiết yếu trong việc bảo đảm chất lượng một web app. Ta biết đặc thù của mọi web app là có đa dạng đối tượng sử dụng. Họ có thể là một chuyên gia máy tính, cũng có thể là một người không rành cả gõ văn bản, một học sinh táy máy hoặc một cụ già mắt yếu. Việc bảo đảm web app được thiết kế thân thiện cho người dùng và dễ sử dụng là yếu tố quan trọng bảo đảm sự thành công của hệ thống.
- Kiểm tra nội dung: Hãy đọc nội dung web tương tự như cách bạn đọc một tờ tạp chí. Bạn sẽ thích một bài báo toàn lỗi chính tả? Hoặc bạn đọc xong và nhận ra bạn chẳng hiểu gì vì bố cục loạn xạ và câu cú lủng củng, thậm chí sai văn phạm. Có một số ý kiến cho rằng nội dung là phần quản trị web phải quản lý và tester chỉ có nhiệm vụ kiểm tra các vấn đề về thiết kế. Thực sự không hoàn toàn như vậy, tester thường là người cuối cùng trong đội phát triển nhìn lại sản phẩm trước khi ra lò. Vì vậy ngay cả khi bạn được yêu cầu không test nội dung, hãy luôn chắc rằng mọi vấn đề mà bạn tìm thấy được báo cáo và lưu lại ở đâu đó cho người có trách nhiệm xử lý.
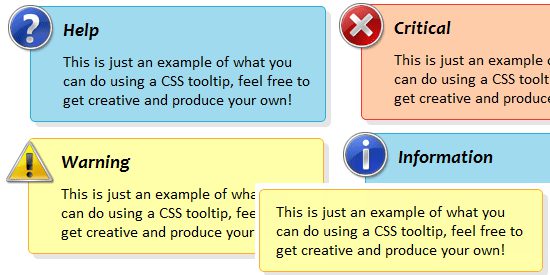
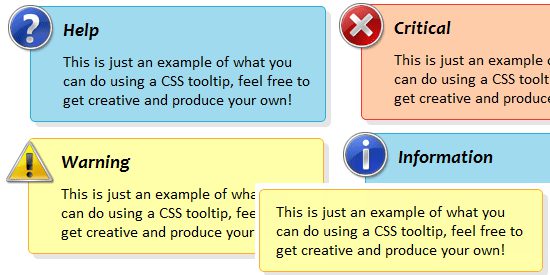
- Kiểm tra các logic liên kết và hướng dẫn: Bạn đã bao giờ thấy khó chịu khi chợt nhận ra bạn đang ở cuối một con hẻm cụt và phải lùi ngược xe để trở ra? Cảm giác tương tự cũng xảy ra với người dùng khi trót lướt qua hàng tá trang web và phải bấm Back từng trang một để về trang mình muốn. Hoặc khi người dùng bị ném cho một thông báo rằng họ chưa đăng ký và không thể truy cập chức năng abc nhưng lại chẳng tìm thấy hướng dẫn nào cho việc đăng ký. Người dùng luôn cần hướng dẫn và liên kết ở mọi nơi, mọi lúc và càng súc tích cô đọng càng tốt. Hãy bảo đảm mọi thao tác trên trang web đều được hướng dẫn và gợi ý thông qua các tooltip, các thông báo, sitemap, các liên kết và hình ảnh nếu cần.


Có một điều thú vị là mình luôn gặp đâu đó một số tester quan niệm rằng những điểm nêu trên không đáng bắt bug, quá mất thời gian và developer sẽ không thích sửa chữa những vấn đề mơ hồ như thế khi họ chỉ biết làm theo thiết kế. Thực sự thì tất cả chúng đều là bug ở dạng usability. Nên ngay cả khi chúng không được đặt nặng độ ưu tiên, hãy cố gắng để những người có trách nhiệm hiểu tầm ảnh hưởng của chúng đến chất lượng chung và tìm cho ra một ai đó có khả năng giải quyết.
- Kiểm tra văn hóa khu vực và đối tượng sử dụng: bạn đã bao giờ lướt web và nhận ra rằng một số trang web thuộc lĩnh vực nào đó có tông màu lạnh và bố cục đơn giản trong khi một số khác lại xen kẽ tông màu nóng và kiểu cách cầu kỳ hơn? Điều này bắt nguồn từ đặc điểm riêng của từng lĩnh vực (vd y khoa thường dùng màu sáng để thể hiện sự sạch sẽ), hoặc văn hóa riêng từng khu vực (người châu á thường chuộng tông màu nóng và cầu kỳ hơn châu âu). Nếu bạn đã có những kinh nghiệm đó, hãy tận dụng trong quá trình test của mình. Nếu bạn chưa có sẵn? Hãy bắt đầu quan sát và thu thập chúng.
Thêm vào đó, trong quá trình test, bạn hãy luôn bảo đảm rằng chuẩn thiết kế web app của bạn có thể được tìm thấy phổ biến ở nhiều web app khác. Vd như button login, logout thường nằm ở góc trên bên phải và menu chính luôn nằm ở trên cho tất cả trang web con. Nếu bạn thấy một trang web khoa học trình bày bằng font chữ cách điệu lòe loẹt, tiêu đề chạy ngang dọc, hoặc một trang web dành cho trẻ em lại chỉ dùng 2 tông màu đen trắng buồn tẻ, hãy góp ý với bộ phận thiết kế. Và đó là một số trong hàng tá vấn đề bạn cần phản ánh nếu bộ phận thiết kế không nhìn ra.
Hệ thống của bạn có thể khác biệt và đột phá trong thiết kế? Có thể, nhưng hãy cân nhắc việc người dùng có thấy thân thiện khi sử dụng sự đột phá đó không.
- Compability test: Với đặc điểm hỗ trợ trên nhiều thiết bị, nhiều môi trường và công nghệ thay đổi chóng mặt, kiểm thử độ tương thích với web app là một thử thách không nhỏ vì trải dài và tốn nhiều công sức (lại có rủi ro cao). Việc lập ra các bảng kết hợp độ bao phủ (test coverage matrix) giữa các thiết bị, môi trường và các function cần test là một ý tưởng tốt để chắc rằng bạn ko bỏ sót kịch bản nào.
- Kiểm thử tương thích theo thiết bị & hệ điều hành: ngày nay, các browser được ứng dụng rộng rãi trên máy tính cá nhân, máy tính xách tay, máy tính bảng, smartphone và nhiều loại thiết bị ngoại vi hỗ trợ hệ điều hành. Có vô số dòng và mẫu thiết bị đang được lưu hành nên trước khi bắt tay vào kiểm thử hãy chắc chắn bạn có danh sách các thiết bị mà nhà cung cấp muốn web app của họ hỗ trợ. Không có phần mềm nào chạy hoàn hảo trên tất cả môi trường nên hãy đặt ưu tiên cho những môi trường cần hỗ trợ. Bạn cần nắm rõ về cấu hình, hệ điều hành và thiết lập của từng thiết bị để biết sự khác biệt của chúng khi trình diễn nội dung web.
Hai điều cần lưu tâm nhất khi kiểm thử web với thiết bị là khung hình và khả năng hỗ trợ của thiết bị với các phiên bản html. Hãy truy cập tất cả nội dung web bạn có thể trên từng loại thiết bị và thay đổi zoom hình, quay ngang dọc để xem nội dung web thay đổi thế nào. Hãy chạy thử từng function trên trang web để bảo đảm chúng chạy đúng (functionality test)
- Kiểm thử tương thích theo browser và thư viện hỗ trợ: Cũng như việc kiểm thử theo thiết bị, chúng ta không thể bảo đảm một nội dung web sẽ hiển thị tốt trên tất cả browser vì mỗi browser tương đối khác nhau ở cách biên dịch html và thư viện hỗ trợ. Nếu trang web của bạn xây dựng trên nền .Net thì có khả năng cao một số control sẽ hoạt động ko tốt trên môi trường không cài đặt đầy đủ thư viện .Net hoặc thư viện quá cũ (tương tự cho các thư viện khác). Ngoài ra, mỗi loại browser và phiên bản browser sẽ có sự hỗ trợ khác nhau về phiên bản html, css và flash. Trong quá trình chạy kịch bản kiểm thử (run test case) cho functionality test, bạn cần kết hợp so sánh tính năng và nội dung trình diễn web trên tất cả những loại browser được yêu cầu hỗ trợ.
- Performance test: Kiểm thử hiệu suất là một phương pháp khá khó và đòi hỏi nhiều kiến thức chuyên môn sâu rộng của tester. Ngay cả với những tester có thâm niên kinh nghiệm thì đây cũng là một thử thách và đòi hỏi họ phải chuyên hóa trong phương pháp kiểm thử này. Trong khuôn khổ bài viết này mình chỉ có thể tóm tắt một số khái niệm cơ bản về hiệu suất để các bạn có hướng tìm hiểu khi đạt những cấp độ cao hơn về test web.
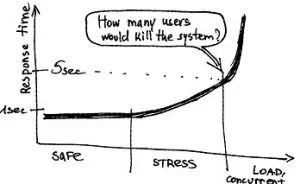
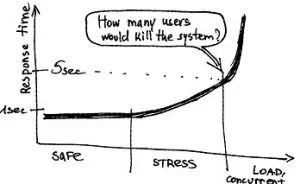
- Kiểm thử trọng tải (load test): mỗi web app khi xây dựng, dựa vào nhu cầu và khả năng đáp ứng cấu hình host server sẽ có một yêu cầu tối thiểu cho web app về các thông số sau: lượng xử lý truy cập cho phép trong cùng 1 lúc (Throughput), thời gian tối thiểu cho mỗi request/response (response time), lưu lượng tối đa truy cập (query) vào server, đường truyền (bandwidth, lag latency) và hiệu suất xử lý back-end (Resource utilization). Để thực hiện load test, bạn cần thu thập yêu cầu tải trọng cho web app từ nhà cung cấp và cấu hình host server. Bạn cần giả lập môi trường cài đặt web app và học cách dùng performance tool để giả lập các lưu lượng truy cập (Vd: LoadRunner, Jmeter). Để vượt qua loại test này, web app cần chạy đúng và không xảy ra lỗi trong tất cả function được test với giả lập trọng tải bằng hoặc dưới yêu cầu tối thiểu
- Kiểm thử sức chịu đựng (stress test): tương tự như load test nhưng bạn cần tăng lưu lượng giả lập vượt quá mức yêu cầu tối thiểu và tiến hành đo đạc thời gian hệ thống có thể chịu được trước khi xảy ra sự cố nghiêm trọng. Thông thường, server sẽ gia tăng lượng response lỗi (request timeout), xử lý chậm chạp dần tỷ lệ thuận với lượng truy cập quá tải trước khi thực sự xảy ra chết hệ thống (downtime). Kết quả đo đạc sẽ là thông tin quý giá để đội ngũ hỗ trợ có kế hoạch hồi phục tốt khi thực tế xảy ra.


- Security test:
- Kiểm tra Captcha: Sẽ thế nào nếu một buổi sáng đẹp trời, database của bạn bị sập vì quá tải với hàng trăm ngàn tài khoản ảo được tạo? Đó là điều bạn sẽ thấy khi người ta dùng một công cụ tự động truy cập web app của bạn và lặp đi lặp lại việc đăng ký tài khoản. Mã Captcha ra đời để giúp phòng tránh việc này. Hãy bảo đảm hệ thống của bạn được cài đặt Captcha hợp lý để hạn chế việc spam những request nhạy cảm khả dĩ có thể làm hỏng hệ thống (đăng ký tài khoản, đăng nhập…). Tuy nhiên, việc cài đặt nên hạn chế tùy tiện vì chúng sẽ gây phiền phức cho user. Hãy thông báo nếu bạn thấy một function nào đó không được cài đặt Captcha hợp lý.
- Kiểm tra việc mã hóa dữ liệu trao đổi: điều này là tối cần thiết nếu web app của bạn có hệ thống tài khoản, thanh toán online hoặc có nhu cầu trao đổi thông tin nhạy cảm với user. Bạn hãy xem gói dữ liệu request/response và đọc chúng để chắc rằng mọi thông tin quan trọng được giấu đi hoặc được mã hóa. Người ngoài không nên dễ dàng xem được hoặc tìm được cách giải mã chúng. Hệ thống có thông tin càng giá trị thì càng cần các biện pháp mã hóa tối tân. Hãy lên danh sách các trường dữ liệu được trao đổi qua hệ thống của bạn, đánh dấu những loại thông tin nhạy cảm và giả lập các tình huống test mà 1 guest (một truy cập lạ) có thể đọc được những thông tin đó. Thêm vào đó hãy liên hệ với đội ngũ developer để hiểu rõ cách web app tổ chức mã hóa dữ liệu thế nào và suy nghĩ các điểm yếu có thể. Nếu bạn chỉ mất vài tiếng để tìm ra cách trộm được thông tin, chắc chắn những kẻ xấu cũng vậy.
- Kiểm tra SSL và Certificates: Hệ thống SSL (Secure Socket Layer) và Certificate là một biện pháp bảo mật phổ biến nhằm bảo đảm độ tin cậy của web app và kênh trao đổi với user. Ta hiểu nôm na chúng như 1 loại chữ ký điện tử để người dùng nhận biết rằng họ đang truy cập một trang web “chính chủ”. Tất cả các website khi đăng ký tên miền thường luôn kèm một Digital Certificate bao gồm 1 số serial và các thông tin cá nhân về tổ chức/doanh nghiệp của họ được đăng ký pháp lý trên hệ thống DNS. Khi một user truy cập vào tên miền đó, thông qua certificate user được bảo đảm rằng họ đã truy cập vào đúng địa chỉ mình cần thay vì một phishing site (những web giả mạo được lập ra với tên miền và giao diện tương đồng với một trang web nào đó nhằm lừa user gửi thông tin của họ đến server giả với mục đích trục lợi).
Bạn hãy thu thập các thông tin về Certificate của hệ thống đang test và bảo đảm rằng khi lên live, web app của bạn và máy client được thiết lập Trust Certificate đúng và các thông tin được đăng ký chính xác. Hãy thử truy cập vào tên miền với tiếp đầu ngữ “https://…” và “http://…” và xem xét. Một thiết lập đúng sẽ hiện thông điệp về certificate khi bạn dùng “https”.


- Kiểm tra việc truy cập tài nguyên thông qua tên miền: mỗi webpage và tài nguyên trên server (file download, hình ảnh, video…) đều cần được định danh và có thể được truy cập từ client thông qua đường địa chỉ URL (phần ký tự loằng ngoằng phía sau tên miền). Bạn cần bảo đảm user bị chặn truy cập vào tất cả những webpage, những file và thư mục mà họ không được phép truy cập. Vd, giả sử ta có “http://abc.com/lineA/pageA.aspx” là trang web mà hệ thống bạn chỉ dành cho user đã đăng nhập. Bạn hãy thử gõ trực tiếp URL “http://abc.com/lineA/pageA.aspx” vào browser với tư cách một guest (user lạ chưa đăng nhập). Nếu browser truy cập thành công pageA với đầy đủ tính năng, hẳn bạn có 1 bug. Ngoài ra, bạn hãy kiểm tra tất cả các tên định danh của webpage và đường dẫn URL đến các tài nguyên nhạy cảm trên server để bảo đảm chúng không quá phổ thông và dễ đoán. Hãy thử truy cập tài nguyên thông qua 1 số giao thức khác ngoài http (vd ftp,…) và bảo đảm tất cả giao thức không cần thiết đều được tắt để hạn chế truy cập ngoài ý muốn. Nếu có điều kiện, bạn hãy tìm hiểu về SQL Injection và áp dụng chúng vào việc kiểm thử xem hệ thống có dễ bị tấn công thông qua việc dùng parameter trên URL hay không.
Kết luận
Qua những nội dung trên, chúng ta có thể thấy rằng test web thực sự không khó nhưng đòi hỏi ở các bạn sự nghiêm túc trong việc nghiên cứu và tích lũy kinh nghiệm qua từng giai đoạn làm việc. Test web không cần nhiều kiến thức sâu rộng về mạng (network), tuy nhiên thay vào đó bạn cần có những hiểu biết nhất định về nguyên tắc giao tiếp dữ liệu và các loại ngôn ngữ trình diễn web. Bạn cũng cần tập luyện thói quen tìm hiểu các công nghệ phát triển web và phong cách trình diễn web mới (vốn thay đổi liên tục theo thời gian). Hi vọng với bài viết này, các bạn có thể dễ dàng hơn trong việc làm quen với kiểm thử web.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Kiểm thử phần mềm là gì? Các phương pháp kiểm thử được áp dụng nhiều nhất
- Thực thi kiểm thử tự động Selenium với Selenium-Grid
- Đợi đối tượng UI hoặc sự kiện với Selenium WebDriver



















