Bài viết được sự cho phép của tác giả Kien Dang Chung
Trong những website lớn, các phần tìm kiếm hay nhập liệu rất cần những tính năng thông minh như gợi ý dựa trên các từ nhập vào, nó giúp cho nâng cao trải nghiệm người dùng, giúp tìm kiếm và nhập liệu trở lên đơn giản hơn. Google là một minh chứng không cần phải bàn cãi cho vấn đề này. Những năm đầu của thế kỉ 21, Google xuất hiện với chỉ duy nhất một ô tìm kiếm và tính năng gợi ý ngay lập tức khi từ khóa được đánh vào, nó đã giúp người dùng định hướng được ngay khi chỉ gõ vào 1-2 từ trong từ khóa.
Ở thời điểm đó, gợi ý khi tìm kiếm là một tính năng phức tạp và xa xỉ, nhưng khi công nghệ phần mềm phát triển, đặc biệt với phần mềm mã nguồn mở, những tính năng như vậy thật đơn giản để thực hiện. Bài viết này sẽ hướng dẫn bạn thực hiện các tìm kiếm thông minh hay gợi ý nhập liệu sử dụng thư viện Typeahead là một gói phần mềm mã nguồn mở của Twitter trong các ứng dụng Laravel.


Trong bài viết này chúng ta sẽ thực hiện một ví dụ tìm kiếm thông minh thông tin khách hàng bằng cách tạo ra dữ liệu mẫu khoảng 10,000 khách hàng. Như bạn thấy khi tìm kiếm hệ thống sẽ gợi ý các bản ghi trong database rất nhanh giúp người dùng có thể lựa chọn luôn chính xác người dùng. Typeahead sử dụng kết hợp Bloodhound cho tốc độ rất nhanh mặc dù dữ liệu là 10k bản ghi.
1. Giới thiệu về Typeahead
- Typeahead.js là một thư viện Javascript rất linh hoạt, nó có thể làm nền tảng tốt để xây dựng các tính năng tìm kiếm gợi ý thông minh. Typeahead bao gồm hai thành phần: Typeahead: Phần chuyên xử lý giao diện người dùng
- Hiển thị gợi ý đến người dùng ngay khi họ nhập liệu
- Hiển thị các gợi ý ngay trên ô nhập liệu
- Hỗ trợ các tùy chỉnh giao diện linh hoạt
- Highlight các từ khóa trùng khớp trong phần gợi ý
- Kích hoạt các sự kiện tùy chỉnh cho phép mở rộng các xử lý
- Bloodhound: Bộ máy gợi ý nâng cao
- Cho phép các dữ liệu được hardcode
- Lấy dữ liệu từ trước để giảm độ trễ khi gợi ý
- Sử dụng Local Storage giảm số lượng các request đến máy chủ.
- Sử dụng rate limit và bộ đệm cho các request đến máy chủ làm giảm nhẹ tải dữ liệu
Bộ máy gợi ý Bloodhound sẽ được sử dụng để tính toán kết quả với các truy vấn cho trước và Typeahead sẽ sử dụng để render ra mã HTML. Cả hai thành phần này là độc lập, trong bài viết này chúng ta sẽ sử dụng cả hai để xây dựng công cụ tìm kiếm gợi ý thông minh.
1.1 Cài đặt Typeahead
Trước khi đi vào sử dụng Typeahead chúng ta cần cài đặt gói thư viện này, có ba cách thức để cài đặt.
Sử dụng npm
npm i typeaheadTải gói thư viện dạng file zip
Vào đường dẫn Github của Typeahead chọn Clone or download và click vào Download zip. Giải nén ra chúng ta sẽ thấy trong thư mục dist có những file như sau:
- bloodhound.js (chỉ có thành phần Bloodhound).
- typeahead.bundle.js (Bao gồm cả Typeahead và Bloodhound).
- typeahead.jquery.js (chỉ có thành phần Typeahead).
Các file có thêm min.js là các file được tối ưu hóa dung lượng.
Tích hợp thông qua CDN
Sử dụng CDN giúp file có thể được tải về nhanh hơn, tuy nhiên cũng gặp phải một vấn đề là khi cá mập cắn cáp, internet chập chờn nếu các CDN không có server ở gần Việt Nam thì các thư viện này rất khó để tải về. jQuery: https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js Typeahead: https://cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.11.1/typeahead.bundle.min.js
Chú ý: Typeahead yêu cầu jquery phiên bản từ 1.9 trở lên. Trong bài viết này chúng ta sẽ sử dụng cách thứ ba cho nhanh, với dự án lớn nên sử dụng cách 1 để tối ưu hóa các tài nguyên với Laravel Mix.
1.2 Khởi tạo Typeahead
- Typeahead có nhiều cách khởi tạo và sau đây là cách khởi tạo hay dùng nhất jQuery#typeahead(options, [*datasets]). Tính năng typeahead được áp dụng cho các input dạng text input[type=”text”] có hai tham số cho khởi tạo: options là các tùy chọn cấu hình, một số giá trị cần quan tâm như sau:
- highlight: thêm thẻ
<strong>vào các từ trùng khớp trong phần gợi ý. Mặc định là false. - hint: hiển thị cả từ gợi ý trong ô nhập liệu, mặc định true.
- minLength: Số ký tự tối thiểu cần nhập khi tính năng gợi ý được bắt đầu, mặc định là 1.
- classNames: Cho phép sử dụng tên class khác với mặc định.
- highlight: thêm thẻ
- dataset: một typeahead có thể có nhiều dataset, ví dụ khi bạn tìm kiếm trong một trang bán hàng có thể trả về gợi ý cho cả sản phẩm và các tin tức liên quan đến sản phẩm. Các dataset có một số các tùy chọn cấu hình như sau:
- name: tên của dataset.
- source: nguồn dữ liệu dùng cho gợi ý, có thể là một instance của Bloodhound, như ở phần đầu chúng ta có nói Typeahead chỉ xử lý giao diện người dùng và Bloodhound với là bộ máy thực hiện các gợi ý.
- limit: Số gợi ý tối đa sẽ được hiển thị, mặc định là 5.
$("#navbar-search-input").typeahead({
hint: true,
highlight: true,
minLength: 1
});1.3 Khởi tạo Bloodhound
Bloodhound là bộ máy gợi ý cho Typeahead.js, sử dụng thành phần này mang lại nhiều tính năng nâng cao hơn vì nó có thể lấy dữ liệu từ một nguồn remote và sử dụng bộ đệm để tăng tốc.
var engine = new Bloodhound({
remote: {
url: 'api/customer?q=%QUERY%',
wildcard: '%QUERY%'
},
datumTokenizer: Bloodhound.tokenizers.whitespace('q'),
queryTokenizer: Bloodhound.tokenizers.whitespace
});Chúng ta sẽ thiết lập đường dẫn /find?q= trong phần Laravel, datumTokenizer cần một mảng JSON. Như vậy, chúng ta đã có dữ liệu và có thể sử dụng nó cho thiết lập source của typeahead như sau:
source: engine.ttAdapter()1.4 Tạo mẫu cho các gợi ý
Typeahead cho phép sử dụng các template để thay đổi kiểu mẫu cho các gợi ý, bạn cũng có thể sử dụng bootstrap để style:
templates: {
empty: [
'<div class="list-group search-results-dropdown"><div class="list-group-item">Không có kết quả phù hợp.</div></div>'
],
header: [
'<div class="list-group search-results-dropdown">'
],
suggestion: function (data) {
return '<a href="' + data.id + '" class="list-group-item">' + data.name + '</a>'
}
}1.5 Code hoàn chỉnh cho Typeahead.js
jQuery(document).ready(function($) {
var engine = new Bloodhound({
remote: {
url: 'api/customer?q=%QUERY%',
wildcard: '%QUERY%'
},
datumTokenizer: Bloodhound.tokenizers.whitespace('q'),
queryTokenizer: Bloodhound.tokenizers.whitespace
});
$(".search-input").typeahead({
hint: true,
highlight: true,
minLength: 1
}, {
source: engine.ttAdapter(),
name: 'usersList',
templates: {
empty: [
'<div class="list-group search-results-dropdown"><div class="list-group-item">Không có kết quả phù hợp.</div></div>'
],
header: [
'<div class="list-group search-results-dropdown">'
],
suggestion: function (data) {
return '<a href="' + data.id + '" class="list-group-item">' + data.name + '</a>'
}
}
});
});2. Xây dựng backend với Laravel
Phần 2 chúng ta sẽ xây dựng ứng dụng Laravel
2.1 Cài đặt môi trường Laravel
Tham khảo công cụ Laragon cài đặt nhanh môi trường Laravel, chúng ta tạo ra một môi trường test có tên là typeahead và Laragon tự động tạo ra tên miền ảo typeahead.dev. Laragon cũng tự động tạo ra database tên typeahead cho chúng ta. Việc đầu tiên là thiết lập file .env:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=typeahead
DB_USERNAME=root
DB_PASSWORD=secret2.2 Tạo bảng Customer và dữ liệu mẫu
Tạo ra Model Customer cùng với file migrate thông qua câu lệnh artisan make:model (Xem thêm Laravel Artisan là gì?)
D:Laragonwwwtypeahead
λ php artisan make:model Customer -m
Model created successfully.
Created Migration: 2017_09_04_084521_create_customers_tableChỉnh sửa file migrate xxx_create_customers_table.php trong thư mục databasemigrations:
<?php
use IlluminateSupportFacadesSchema;
use IlluminateDatabaseSchemaBlueprint;
use IlluminateDatabaseMigrationsMigration;
class CreateCustomersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('customers', function (Blueprint $table) {
$table->increments('id');
$table->string('name', 255);
$table->string('address', 255);
$table->string('phone', 255);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('customers');
}
}Thực hiện tạo ra bảng customers trong database với câu lệnh artisan migrate. (Tìm hiểu thêm về Laravel Migration và Laravel Seeding tạo database và dữ liệu test)
D:Laragonwwwtypeahead
λ php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table
Migrating: 2017_09_04_084521_create_customers_table
Migrated: 2017_09_04_084521_create_customers_tableCó nhiều các bảng khác được tạo ra do các bảng này được sử dụng cho xác thực người dùng (xem Laravel Authentication xác thực người dùng thật đơn giản). Tiếp theo chúng ta sẽ sử dụng Laravel Seeding để tạo ra 10000 dữ liệu customer mẫu trong database.
D:Laragonwwwtypeahead
λ php artisan make:seeder CustomersTableSeeder
Seeder created successfully.Tạo file CustomerFactory.php trong thư mục databasefactories:
<?php
use FakerGenerator as Faker;
$factory->define(AppCustomer::class, function (Faker $faker) {
return [
'name' => $faker->name,
'address' => $faker->address,
'phone' => $faker->phoneNumber
];
});Class này sử dụng Faker để tạo ra dữ liệu test. Tiếp theo chúng ta tạo file Seeder:
D:Laragonwwwtypeahead
λ php artisan make:seeder CustomersTableSeeder
Seeder created successfully.Và thêm đoạn mã sau vào file CustomersTableSeeder.php trong thư mục databaseseeds:
<?php
use IlluminateDatabaseSeeder;
class CustomersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
factory(Customer::class, 10000)->create();
}
}và khai báo sử dụng Seeder này trong file databaseseedsDatabaseSeeder.php:
<?php
use IlluminateDatabaseSeeder;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$this->call(CustomersTableSeeder::class);
}
}Thực hiện tạo ra 10000 dữ liệu khách hàng mẫu với câu lệnh artisan db:seed
D:Laragonwwwtypeahead
λ php artisan db:seed
Seeding: CustomersTableSeeder2.3 Route
Chúng ta đã tạo ra bảng customer với 10 nghìn dữ liệu khách hàng mẫu được đưa vào, tiếp theo chúng ta cần tạo ra một đường dẫn để thực hiện tìm kiếm khách hàng và trả về dữ liệu dạng JSON cho truy vấn Bloodhound, thêm route sau đây vào file routesapi.php:
Route::get('find', 'SearchController@find');Tạo thêm một route trong routesweb.php để hiển thị thông tin chi tiết của khách hàng, ở đây chỉ thực hiện in ra màn hình thông tin mà không có tạo view, coi như bài tập thêm cho các bạn :).
Route::get('customer/{id}', function() {
$customer = Customer::find($id);
return $customer->name . '@' . $customer->phone . '-' . $customer->address;
});2.4 Controller
Tạo controller SearchController bằng lệnh artisan:
D:Laragonwwwtypeahead
λ php artisan make:controller SearchController
Controller created successfully.Thêm phương thức find vào SearchController.php trong appHttpControllers:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use AppCustomer;
class SearchController extends Controller
{
public function find(Request $request) {
$customer = Customer::where('name', 'like', '%' . $request->get('q') . '%')->get();
return response()->json($customer);
}
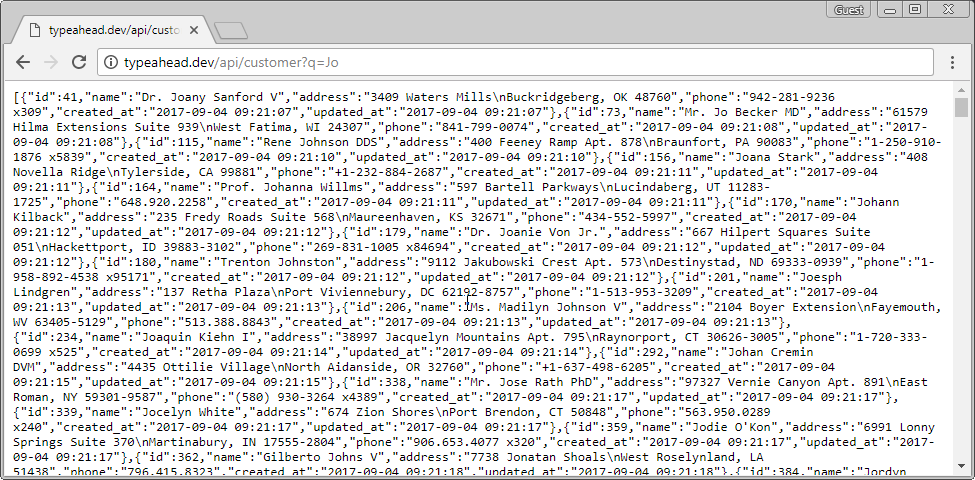
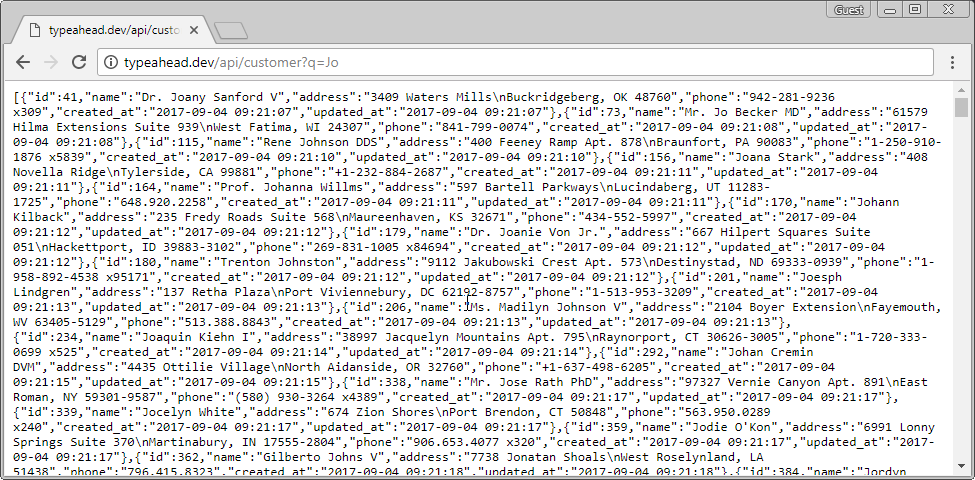
}Vào đường dẫn http://typeahead.dev/customer?q=jo chúng ta sẽ có kết quả là dữ liệu dạng JSON:


2.5 View
Tiếp đến chúng ta thay đổi welcome view nằm trong thư mục resourcesviews:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Tìm kiếm thông minh sử dụng Typeahead trong ứng dụng Laravel">
<meta name="author" content="FirebirD ['www.allaravel.com']">
<title>Tìm kiếm thông minh trong Laravel sử dụng Typeahead - Allaravel.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">html{position:relative;min-height:100%;}body{margin-bottom:60px;}.footer{position:absolute;bottom:0;width:100%;height:60px;background-color:#f5f5f5;}body>.container{padding:60px 15px 0;}.container.text-muted{margin: 20px 0;}.footer>.container{padding-right:15px;padding-left:15px;}code{font-size:80%;}</style>
</head>
<body>
<!-- Fixed navbar -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://allaravel.com">Typeahead</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<!-- Begin page content -->
<div class="container">
<div class="page-header">
<h3>Ví dụ tìm kiếm thông minh sử dụng typeahead.js trong ứng dụng Laravel - Allaravel.com</h3>
</div>
<div class="row">
<div class="col-md-12">
<form class="form-inline typeahead">
<div class="form-group">
<input type="name" class="form-control search-input" id="name" autocomplete="off" placeholder="Nhập tên khách hàng">
</div>
<button type="submit" class="btn btn-default">Tìm kiếm</button>
</form>
</div>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="text-muted">Example in <a href="https://allaravel.com">allaravel.com</a></p>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.11.1/typeahead.bundle.min.js"></script>
<script>
jQuery(document).ready(function($) {
var engine = new Bloodhound({
remote: {
url: 'api/customer?q=%QUERY%',
wildcard: '%QUERY%'
},
datumTokenizer: Bloodhound.tokenizers.whitespace('q'),
queryTokenizer: Bloodhound.tokenizers.whitespace
});
$(".search-input").typeahead({
hint: true,
highlight: true,
minLength: 1
}, {
source: engine.ttAdapter(),
name: 'usersList',
templates: {
empty: [
'<div class="list-group search-results-dropdown"><div class="list-group-item">Không có kết quả phù hợp.</div></div>'
],
header: [
'<div class="list-group search-results-dropdown">'
],
suggestion: function (data) {
return '<a href="customer/' + data.id + '" class="list-group-item">' + data.name + '</a>'
}
}
});
});
</script>
</body>
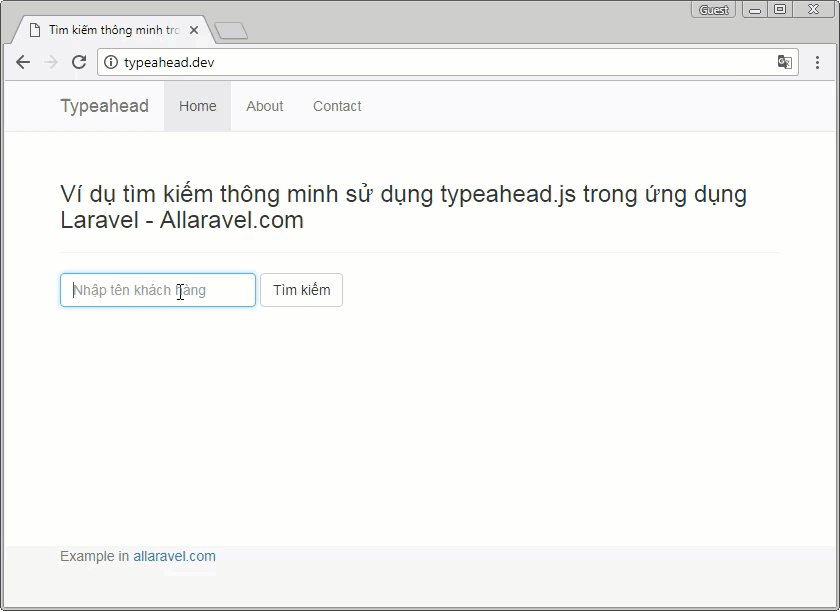
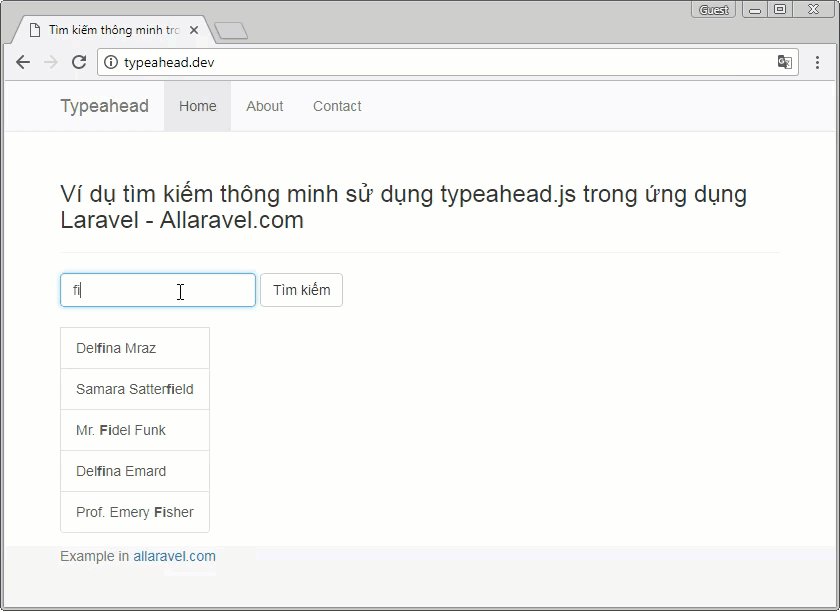
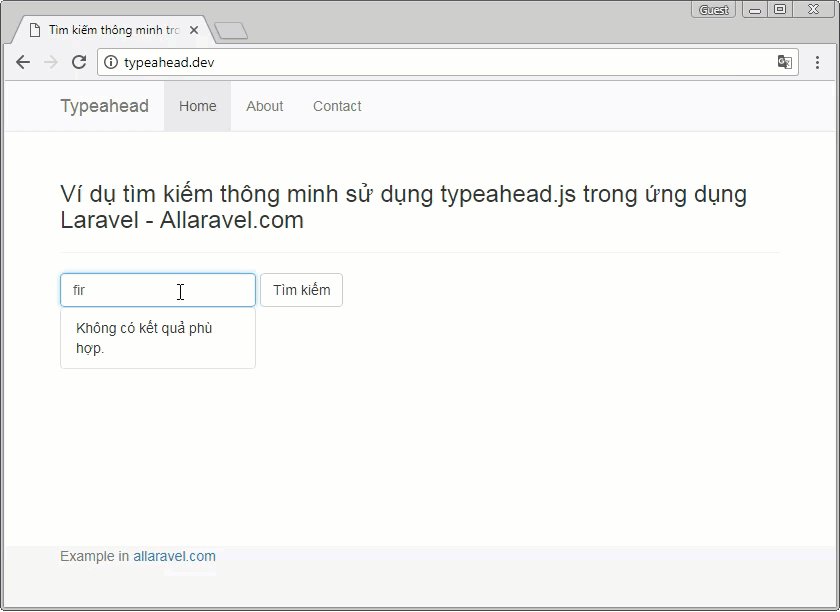
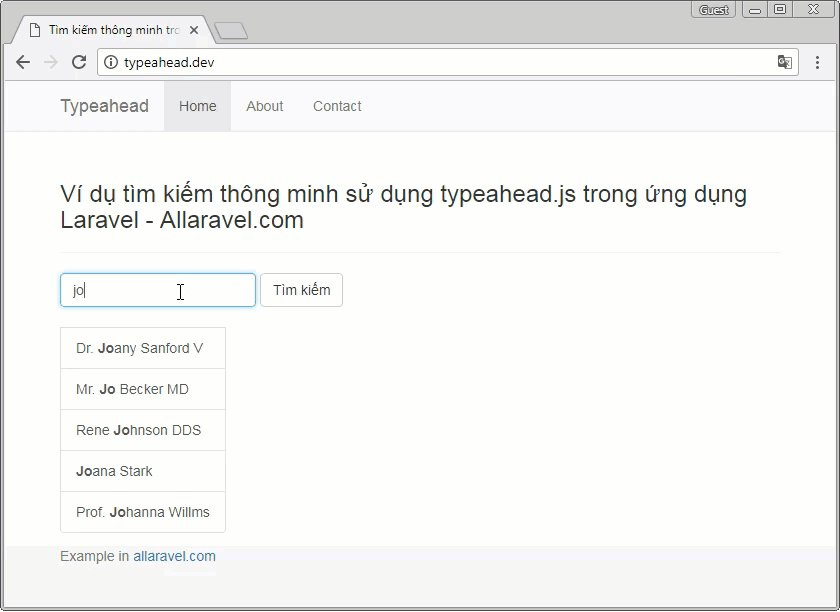
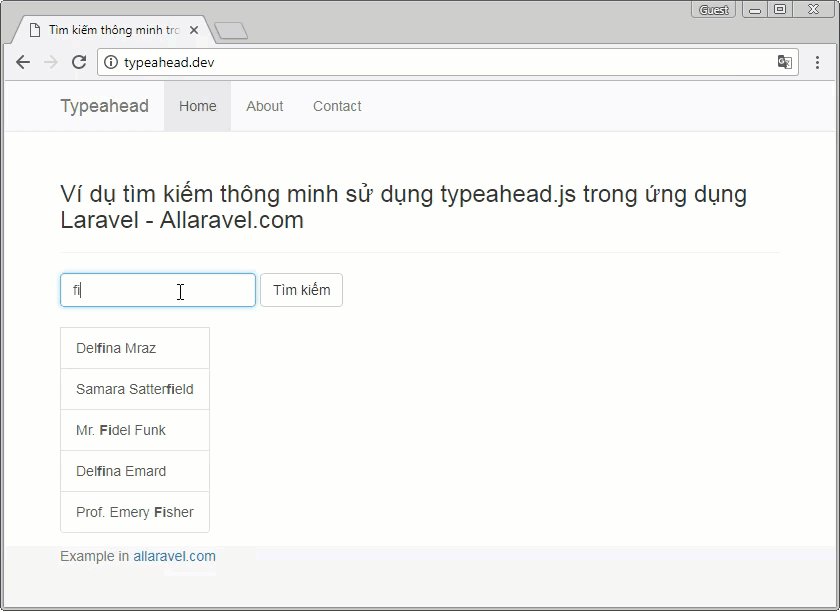
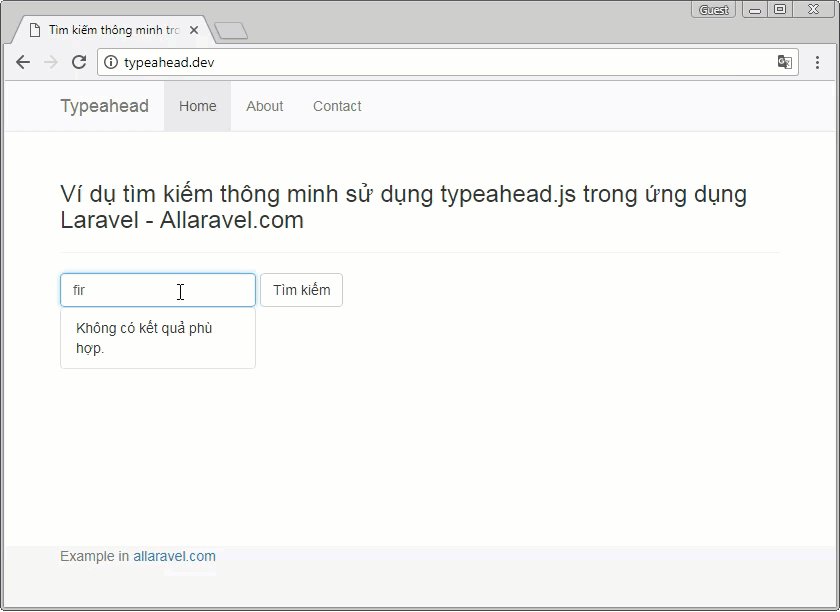
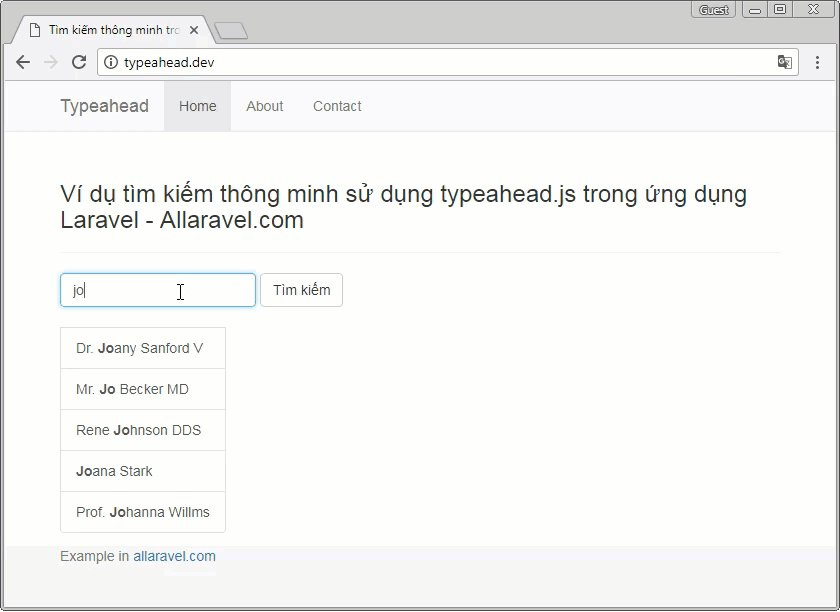
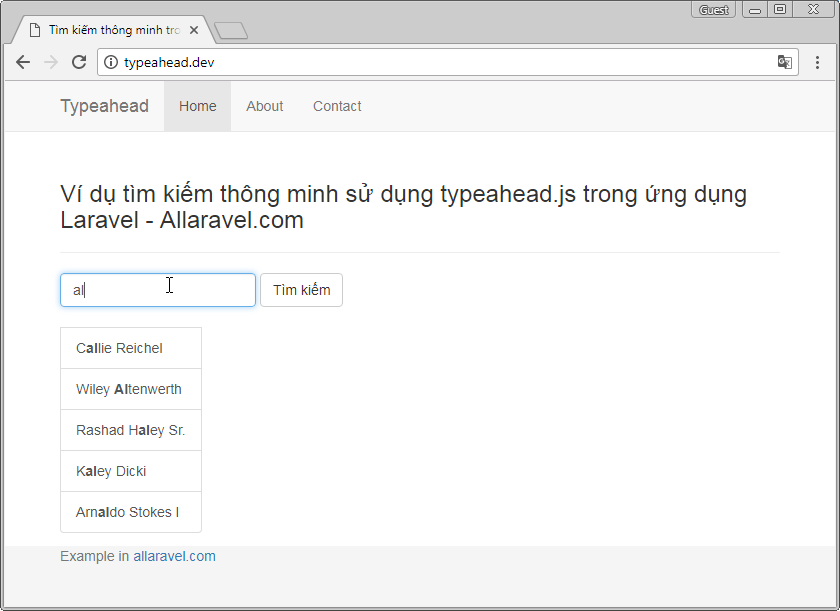
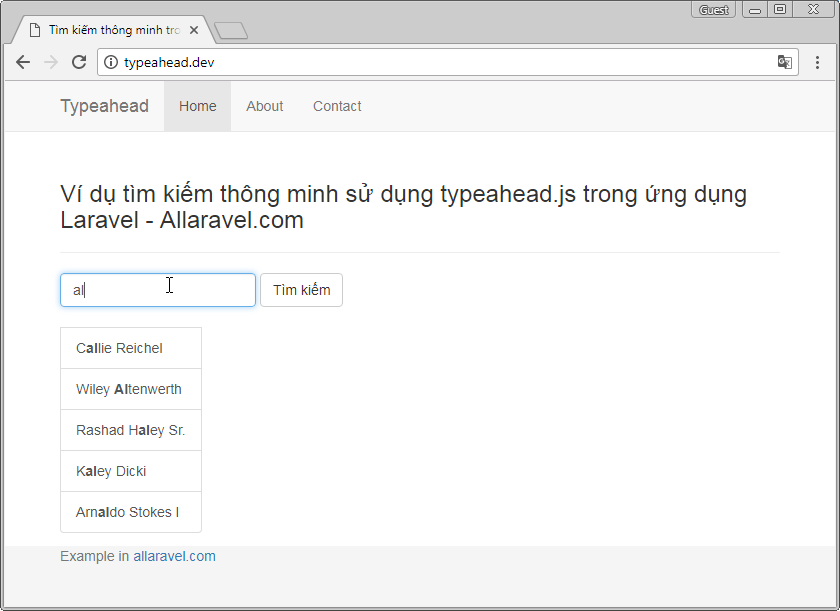
</html>Kết quả khi vào http://typeahead.dev và thực hiện tìm kiếm khách hàng chúng ta được như sau:


3. Lời kết
Với việc sử dụng Typeahead trong ứng dụng Laravel, trải nghiệm người dùng được nâng cao hơn. Typeahead không chỉ sử dụng trong các phần tìm kiếm mà chúng ta có thể sử dụng trong các form nhập liệu giúp gợi ý thông tin nhập liệu. Hi vọng bài viết sẽ giúp ích cho các bạn trong các dự án riêng sử dụng Laravel, có bất kỳ thắc mắc hoặc góp ý các bạn comment cuối bài nhé.
Bài viết gốc được đăng tải tại allaravel.com
Có thể bạn quan tâm:
- Xử lý Date/Time dễ dàng với Carbon trong Laravel
- Cách sử dụng Laravel với Socket.IO
- Làm thế nào tôi trở thành một Software Developer tại Twitter?
Xem thêm việc làm lập trình viên laravel hấp dẫn tại TopDev






