Bài viết được sự cho phép của tác giả Khiêm Lê
Hỗ trợ đa ngôn ngữ là gì?
Hiện nay, một ứng dụng phổ biến, được nhiều người sử dụng không chỉ là một ứng dụng phục vụ tốt nhu cầu trong nước, mà còn phải hỗ trợ nhiều ngôn ngữ khác để có thể chạm tới những đối tượng người dùng ngoại quốc. Hoặc ít nhất thì cũng phải hỗ trợ tiếng Anh, ngôn ngữ phổ biến nhất trên thế giới hiện nay, và đương nhiên là phải có tiếng Việt (mình người Việt mà ^^).
Vậy ít nhất ứng dụng của bạn phải hỗ trợ hai ngôn ngữ chính là tiếng Việt và tiếng Anh. Trong bài viết này, mình sẽ hướng dẫn mọi người cách hỗ trợ đa ngôn ngữ trong Flutter. Hãy cùng bắt đầu nào!
Tạo project và sửa file pubspec.yaml
Đầu tiên, hãy tạo một project flutter. Mình sẽ tạo project có tên là flutter_localization, bạn đặt tên gì cũng được, không nhất thiết phải đặt theo mình. Sau khi tạo xong, các bạn tạo một folder mới trong project, đặt tên là lang (hoặc languages, mình sẽ dùng lang cho nó ngắn). Trong thư mục lang, bạn tạo cho mình 2 file json là vi.json và en.json, hai file này chính là hai ngôn ngữ tiếng Anh (en.json) và tiếng Việt (vi.json) cho ứng dụng của chúng ta.
Các file .json này thường được đặt tên theo quy tắc <mã_ngôn_ngữ>.json, trong đó chứa ngôn ngữ đó. Ví dụ trong file vi.json mình sẽ có:
{
"hello": "Xin chào!",
"welcome": "Chào mừng bạn đến với Flutter"
}Đồng thời mình sẽ có file en.json:
{
"hello": "Hello!",
"welcome": "Welcome to Flutter"
}Dành cho bạn nào chưa biết thì cấu trúc của file json là một cái key nằm trong cặp ngoặc kép (“”) sau đó là dấu hai chấm (:) và cái value nằm trong cắp dấu ngoặc kép (“”) tiếp theo. Các cặp key-value này thì nằm trong dấu ngoặc nhọn và được ngăn cách với nhau bới dấu phẩy (,). Mỗi một file json là một ngôn ngữ mà ứng dụng của bạn hỗ trợ, bấy nhiêu ngôn ngữ thì sẽ có bấy nhiêu file json.
Cách thức hoạt động như sau, khi ngôn ngữ mặc định của máy bạn đang là tiếng Việt, ứng dụng sẽ lấy value của phần tử có key là key được truyền vào trong file vi.json để hiển thị . Khi bạn thay đổi ngôn ngữ sang tiếng Anh, chỗ hiển thị vẫn là key đó nhưng nội dung được lấy từ file en.json. Nghĩa là khi bạn muốn dịch từ tiếng Việt sang tiếng Anh, bạn phải sử dụng hai cái key giống nhau ở cả 2 file đó, khác nhau là phần value thôi.
Để sử dụng được hai file này, bạn cần khai báo nó trong file pubspec.yaml. Mở file pubspec.yaml lên, bạn thêm vào dưới cùng file đó đoạn code sau:
# Lưu ý tab vô một cái rồi mới assets nha
assets:
# thay chỗ này thành tên thư mục bạn đặt, như của mình đặt là lang
# Chỗ này tab vô một lần nữa
- lang/Tiếp theo, chúng ta cần thêm một package có tên là “flutter_localizations”, dùng để xác định ngôn ngữ mặc định của máy. Bạn thêm đoạn code sau dưới phần dependencies, nhớ là tab vô một cái nha.
flutter_localizations:
sdk: flutterOk! Vậy là đã xong phần thêm file ngôn ngữ và package. Hãy sang phần tiếp theo!
Ứng dụng mẫu
Giờ bạn hãy mở file main.dart trong thư mục lib ra và copy đoạn code bên dưới mình đã code sẵn một ứng dụng demo. Ứng dụng đơn giản chỉ gồm một AppBar, hai dòng chữ ở chính giữa màn hình thôi nên mình sẽ không giải thích gì thêm.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter demo app'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Text(
'Xin chào!',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 24.0,
),
),
Text(
'Chào mừng bạn đến với Flutter',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20.0,
),
)
],
),
);
}
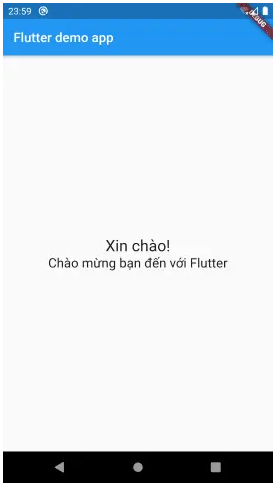
}Chạy đoạn chương trình trên, ta sẽ có kết quả như thế này:


flutter_localization tiếng Việt
Bắt đầu code thôi
Thêm package chúng ta đã cài ban đầu là flutter_localizations vào:
import 'package:flutter_localizations/flutter_localizations.dart';Trong Widget MaterialApp, bạn thêm một thuộc tính là supportedLocales, giá trị là một mảng chứa hai phần tử Locale như sau:
// ...
MaterialApp(
// ...
supportedLocales: [
Locale('vi', 'VN'),
Locale('en', 'US'),
],
// ...Mỗi một Locale là mỗi một ngôn ngữ mà ứng dụng của bạn hỗ trợ, tương ứng với đó là mỗi một file json khác nhau. Bên trong Locale, bạn truyền vào 2 tham số, đầu tiên là mã ngôn ngữ (ví dụ ‘vi’) kế đến là mã quốc gia (ví dụ ‘VN’). Ở đây mình chỉ ví dụ hai ngôn ngữ là tiếng Anh và tiếng Việt thôi nên chỉ có hai Locale. Tiếp theo bạn thêm thuộc tính localizationsDelegates có các giá trị như bên dưới:
// ...
MaterialApp(
// ...
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
// ...AppLocalizations là một class mà chúng ta sẽ định nghĩa sau, nó dùng để đảm bảo rằng các file json đã được load để sẵn sàng sử dụng các cái chuỗi trong file đó để hiện thị ngôn ngữ đó. GlobalMaterialLocalizations được dùng để dịch các Widget được build sẵn chẳng hạn như một cái dialog thông báo có các nút Hủy hay Đồng ý dì đó, chúng ta sẽ không thể can thiệp, ứng dụng sẽ tự chuyển ngôn ngữ cho chúng ta nếu như bạn thêm dòng này. Và cuối cùng, GlobalWidgetsLocalizations là dùng để chuyển đổi giữa Left to right hoặc là Right to left, vì có một số ngôn ngữ sẽ đọc ngược lại với chúng ta (ví dụ Nhật Bản).
Dờ chúng ta cần kiểm tra xem là mã ngôn ngữ và mã quốc gia có nằm trong danh sách ngôn ngữ được hỗ trợ hay không bằng cách như sau: cho biến supportedLocale duyệt qua từng phần tử trong mảng supportedLocales (đã khai báo ở thuộc tính supportedLocales ở trên), nếu như mã ngôn ngữ và quốc gia trùng khớp thì trả về supportedLocal. Nếu như duyệt qua tất cả rồi mà vẫn không có khớp với phần tử nào, ta cần phải trả về một giá trị mặc định cho nó, ở đây mình sẽ trả về giá trị là phần tử đầu tiên của mảng supportedLocales (nghĩa là mặc định sẽ hiển thị tiếng Việt).
MaterialApp(
// ...
localeResolutionCallback: (locale, supportedLocales) {
for (var supportedLocale in supportedLocales) {
if (supportedLocale.languageCode == locale.languageCode &&
supportedLocale.countryCode == locale.countryCode) {
return supportedLocale;
}
}
return supportedLocales.first;
},
// ...Ok! Giờ là lúc thêm class AppLocalizations. Các bạn tạo file app_localizations.dart bên trong thư mục lib. Do đoạn này khá dài và phức tạp, bản thân mình cũng không hiểu rõ được nên mình sẽ để code phía bên dưới, giải thích một số chỗ quan trọng, các bạn chỉ cần copy vào file vừa tạo là được.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class AppLocalizations {
final Locale locale;
AppLocalizations(this.locale);
static AppLocalizations of(BuildContext context) {
return Localizations.of<AppLocalizations>(context, AppLocalizations);
}
static const LocalizationsDelegate<AppLocalizations> delegate =
_AppLocalizationsDelegate();
Map<String, String> _localizedStrings;
// Load file json vào bộ nhớ
Future<bool> load() async {
// Đọc file json dưới dạng chuỗi
String jsonString =
await rootBundle.loadString('lang/${locale.languageCode}.json');
// Giải mã file json sang Map
Map<String, dynamic> jsonMap = json.decode(jsonString);
// Sau đó dùng hàm map() để đưa Map<String, dynamic> về Map<String, String>
// và gán cho biến _localizedStrings
_localizedStrings = jsonMap.map((key, value) {
return MapEntry(key, value.toString());
});
// Đoạn này cũng không cần thiết phải trả về giá trị nào
// Bạn có thể để Future không cũng được và không cần return
return true;
}
// Đoạn này đơn giản chỉ là lấy giá trị đang
// được lưu tại cái key được truyền vào
String translate(String key) {
return _localizedStrings[key];
}
}
class _AppLocalizationsDelegate
extends LocalizationsDelegate<AppLocalizations> {
const _AppLocalizationsDelegate();
bool isSupported(Locale locale) {
// Bạn thêm tất cả các ngôn ngữ ứng dụng của bạn hỗ trợ tại đây
return ['vi', 'en'].contains(locale.languageCode);
}
Future<AppLocalizations> load(Locale locale) async {
// Gọi hàm load json được định nghĩa trong class bên trên
AppLocalizations localizations = new AppLocalizations(locale);
// Đợi load xong mới return về giá trị
await localizations.load();
return localizations;
}
bool shouldReload(_AppLocalizationsDelegate old) => false;
}Mọi thứ gần như đã hoàn tất, giờ bạn chỉ việc sử dụng thôi. Hãy quay lại với file main.dart ban đầu, thêm file app_localizations.dart vào.
import 'app_localizations.dart';Để sử dụng, bạn thay đoạn chuỗi trong Widget Text thành như sau:
AppLocalizations.of(context).translate(<key>)Cài key chính là cái key trong file json bạn đã thêm, ở đây ban đầu mình có hai cái key là hello và welcome, như vậy thì nó sẽ lấy chuỗi tại phần tử có key này để hiển thị. Vậy mình sẽ có là:
Text(
AppLocalizations.of(context).translate('hello'),
// ...
),
Text(
AppLocalizations.of(context).translate('welcome'),
// ...Có một lưu ý nhỏ các bạn chú ý, các cái Text được dịch phải nằm trong một Class khác không nằm trực tiếp trong thuộc tính home của MaterialApp nếu không sẽ gây lỗi. Nghĩa là bạn phải tách ra ví dụ như trong ứng dụng demo của mình là class HomePage, rồi mình gọi HomePage() trong thuộc tính home của MaterialApp chứ không đặt trực tiếp Widget vào thuộc tính home.
Vậy là mình đã hoàn thành xong rồi. Bạn có thể xem code trên github tại đây.
Tận hưởng thành quả
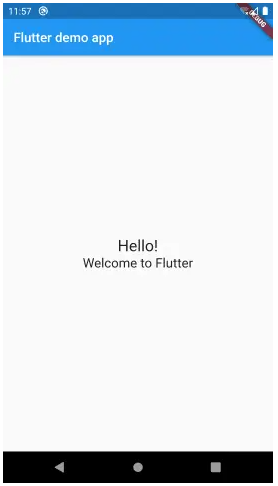
Giờ bạn có thể lưu tất cả lại và chạy ứng dụng. Khi máy mình đặt ở chế độ tiếng Anh thì ứng dụng sẽ như thế này:


flutter_localization tiếng Anh
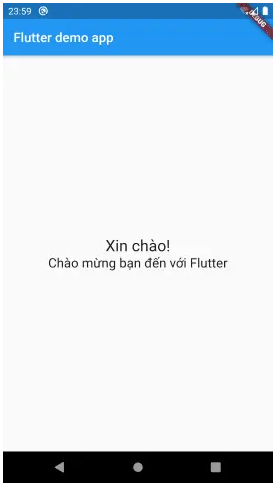
Và khi đổi thành tiếng Việt, ứng dụng sẽ tự thay đổi mà không cần phải khởi động lại:


flutter_localization tiếng Việt
Và mặc định, nếu máy của chúng ta đang ở một ngôn ngữ nào đó không được hỗ trợ thì sẽ hiển thị tiếng Việt.
Tổng kết
Vậy là ở trong bài viết này mình đã hướng dẫn các bạn cách hỗ trợ đa ngôn ngữ trong flutter. Hi vọng bài viết của mình hữu ích với các bạn, hãy chia sẻ nếu bạn thấy hay vì nó luôn miễn phí. Cảm ơn các bạn đã đọc bài viết!
Bài viết gốc được đăng tải tại khiemle.dev
Có thể bạn quan tâm:
- Flutter là gì? Nó có ưu điểm vượt trội ra sao để làm một ứng dụng mobile?
- Flutter khác biệt gì so với những công nghệ đương thời?
- Flutter chiến với React Native ai ngon hơn?
Xem thêm các IT Jobs in Vietnam hấp dẫn tại TopDev