Bài viết được sự cho phép của tác giả Phạm Công Sơn
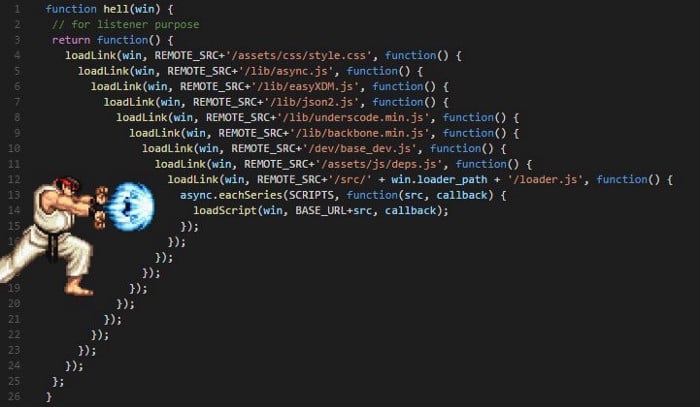
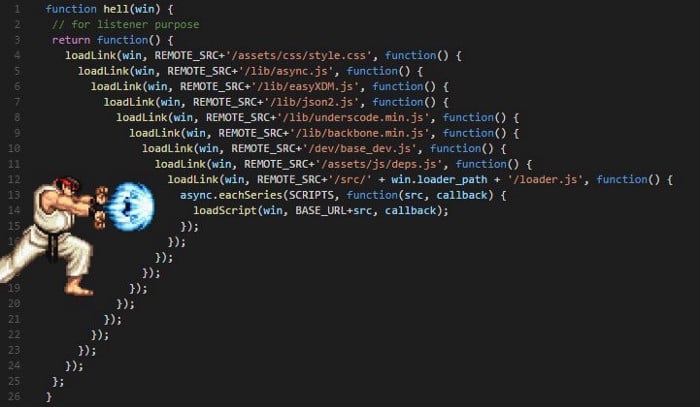
Sáng sớm dạo quanh một vòng facebook thấy có bạn đăng code “Callback Hell”


Callback Hell ![]()
![]()
Hồi sinh viên mình cũng code như thế đấy ![]()
![]()
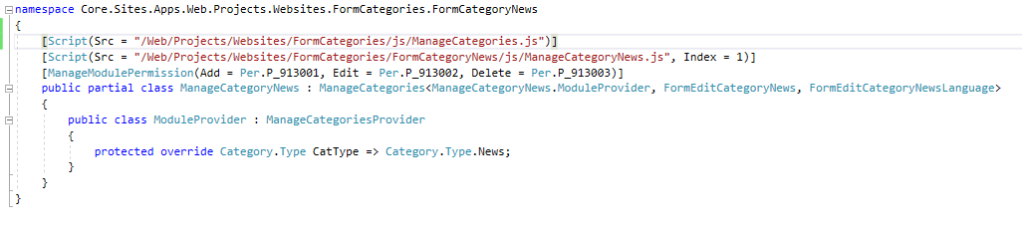
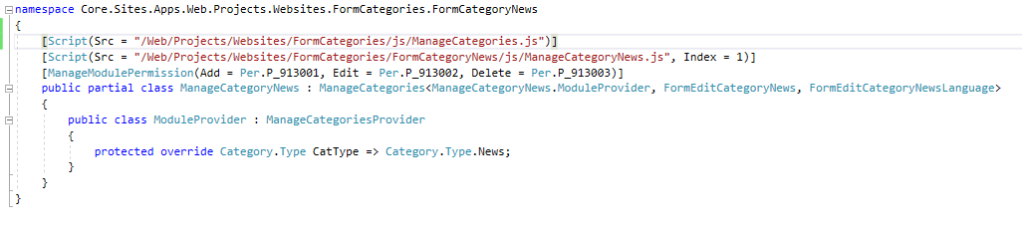
Quay trở lại việc tải một loạt các file js. Điều này chính là đã và đang được áp dụng trong phần mềm của tôi đang phát triển. Trong hệ thống của tôi, các module được tải, chuyển trang là Single Page. Chính vì vậy mỗi lần vào module thường phải tải các file js cần thiết của module đó (Mỗi module có yêu cầu một tập các file js cần tải). Nếu mà vẫn áp dụng như cách của bạn “Callback Hell” thì chắc không thể thực hiện được. Dưới đây là ví dụ một module của tôi.


Module quản lý chuyên mục cần phải tải 2 file js. ManageCategories.js và ManageCategoryNews.js
Lúc này khi tải module, server sẽ yêu cầu client tải 2 file js trước khi thực hiện chức năng trong module
Và đây là hàm tôi viết để thực hiện tải một danh sách các file js
Core.loadScripts = function (scripts, onFinish)
{
var length = scripts == null ? 0 : scripts.length;
if (length == 0)
{
onFinish();
return;
}
var fLoad = function (i) {
$.cachedScript(scripts[i], {
success: function (js, status) {
i++;
if (i >= length) onFinish();
else fLoad(i);
}
});
};
fLoad(0);
};
Ở đây gọi đệ quy và load tới khi file cuối cùng thì gọi hàm callback onFinish. Đến đây là đã có thể đáp ứng được nhu cầu của bạn “Callback Hell”. Tuy nhiên tại phần mềm của tôi còn viết thêm để tối ưu hơn. Đó là nếu các file mà đã tải rồi thì sẽ không cần thực hiện tải nữa. Vì vậy tôi đã viết thêm đoạn code sau:
Core.cacheScripts = [];
Core.getScriptsNeedLoad = function (scripts, callback)
{
var paths = Enumerable.From(scripts).GroupJoin(Core.cacheScripts, function (s) { return s.Src; }, function ($) { return $; },
function (s, cs) { return { s: s, cs: cs }; })
.Where(function ($) { return $.cs.Count() == 0; }).Select(function ($) { return $.s.Src; }).Distinct().ToArray();
Core.loadScripts(paths, function () {
Core.cacheScripts = Enumerable.From(Core.cacheScripts).Concat(paths).ToArray();
callback();
});
};
Ở đoạn code này có sử dụng linq.js mà tôi đã giới thiệu ở bài Thư viện Linq.js trong javascript. Core.cacheScripts là để lưu trữ các file đã được tải. Trong hàm Core.getScriptNeedLoad sẽ loại trừ những file đã tải rồi và chỉ thực hiện các file đã tải.
Như vậy tôi đã có hàm để tải nhiều file js và đã được sử dụng trong hệ thống phần mềm của mình. Chia sẻ để các bạn có thêm kinh nghiệm.
Bài viết gốc được đăng tải tại sonpc20.com
Có thể bạn quan tâm:
- 30 tiện ích Chrome (extensions) cho Designer và Developer
- 9 mã nguồn mở cho file upload field
- Hiểu hơn về cách hoạt động của JavaScript Engine
Xem thêm Việc làm IT hấp dẫn tại TopDev


















