Home Search
React - search results
If you're not happy with the results, please do another search
[Recap] ReactJS & ReactNative thực chiến
Tối ngày 23/08 tại Workyos Co-working Space sự kiện ReactJS & ReactNative: Optimizing Application in Real World do TopDev phối hợp cùng ShopBack đã...
ReactJS và React Native: Những điểm giống và khác nhau cơ...
Bài viết được sự cho phép của tác giả Sơn Dương
Hiện nay có nhiều bạn mới bắt đầu học về React Native và đều...
React là gì? Lộ trình trở thành lập trình viên ReactJS
React là gì mà hiện nay đâu đâu các Công ty cũng tuyển vị trí lập trình viên React, bao gồm cả ReactJs và...
Tạo hiệu ứng trong react với React Spring
Trong bài viết này chúng ta sẽ tìm hiểu về cách tạo animation với thư viện React Spring cho các element trong React
Cài đặt
Để bắt đầu...
Giải thích React Component Lifecycle
Tìm hiểu vòng đời của một Component React (React Componenent), khi nào và sử dụng ra sao.
Để thực sự trở thành một master React,...
React Native là gì? Kiến thức tổng quan về React Native
Cách đây 2 năm, tôi chỉ tập trung vào lập trình Android native. Nhưng đến năm ngoái, khi công ty yêu cầu tôi học...
React hook là gì và lợi ích mà React hook đem...
Bài viết được sự cho phép của tác giả Lưu Bình An
React hook là gì và lợi ích mà react hook đem lại là...
React Native Developer là gì? Kỹ năng và mô tả công...
React Native là một framework phát triển ứng dụng di động mã nguồn mở do Facebook tạo ra và ra mắt từ năm 2015,...
Học ReactJS trong 15 phút
Trong bài React dành cho AngularJS developer tôi đã có một số so sánh cũng như hướng dẫn sơ lược về ReactJS dành cho...
React Native tại Airbnb (P4): Ngày tàn của React Native
Tác giả: Gabriel Peal
Do có quá nhiều vấn đề về kĩ thuật và cơ cấu tổ chức, chúng tôi đã quyết định ngừng dùng...
Giới thiệu React Router
Bài viết được sự cho phép của tác giả Lưu Bình An
Giới thiệu về React Router
Cách tiếp cận của React Router không khác mấy...
Phương pháp test React Component
Trang này mặc định bạn đang dùng Jest làm test runner. Nếu dùng một test runner khác, bạn cần thay đổi API cho phù hợp, giải...
Top 10 plugin tốt nhất cho ReactJS cho lập trình viên
ReactJS là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook để tạo giao diện người dùng (UI) động và hiệu...
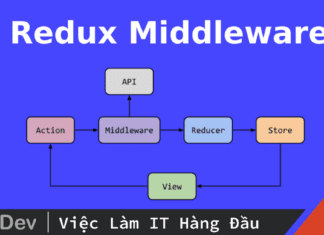
React Redux: Redux middleware là gì?
Bài viết được sự cho phép của tác giả Phạm Minh Khoa
Để hiểu rõ hơn khái niệm Redux middleware, chúng ta cùng thử xử...
Mental model trong React
Nếu lập trình đủ lâu, bạn sẽ ít nhiều nghe đến khái niệm mental model, và nếu bạn đã và đang viết React, bạn...
Làm tính năng Theme trong React?
Bài viết được sự cho phép của tác giả Lưu Bình An
Để hỗ trợ tính năng Theme, cho phép người dùng lựa chọn kiểu giao...
3 bước tối ưu hiệu năng React App bằng các API...
Bài viết hướng dẫn tối ưu hiệu năng bằng memo, useMemo, useCallback
Khi sử dụng function component, React cung cấp 3 phương thức để tối...
React Pattern: Tập trung PropTypes
Tránh lặp lại chính bản thân bằng cách tập trung PropTypes
Có ba cách phổ biến để xử lý các loại trong React: PropTypes, TypeScript...
Loading Routes trong React
Là một developer, khi chúng ta build app cho user trên internet, điều quan trọng nhất là bảo đảm tốc độ xử lí và...
8 thư viện Date Pickers tốt nhất cho React
Bài viết được sự cho phép của tác giả Duy Phan
Là developer, chúng ta luôn tìm cách để tiết kiệm thời gian cho các...




![[Recap] ReactJS & ReactNative thực chiến](https://topdev.vn/blog/wp-content/uploads/2018/08/IMG_0838-324x235.jpg)