Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Thông thường, sử dụng Nginx với Docker, chúng ta sẽ không cài đặt Nginx từ official image rồi cấu hình manually. Chúng ta sẽ sử dụng những Inginx Docker Image đã được cấu hình sẵn và việc chúng ta cần làm là start container từ những Nginx Docker Image đó và sử dụng mà thôi. Trong bài viết này, mình sẽ hướng dẫn các bạn cách xây dựng một custom Nginx Docker Image các bạn nhé!
Mình sẽ xây dựng một custom Nginx Docker Image để khi start container từ Docker image này, mình sẽ có một web application giống như trong bài viết Cấu hình ứng dụng web cơ bản với Nginx trên CentOS.
Mình sẽ tạo mới một Dockerfile sử dụng Ignix official image để bắt đầu:
FROM nginx:latest
Cấu hình trang web mặc định của Nginx khi chúng ta cài đặt Nginx từ Docker chứa trong tập tin /etc/nginx/conf.d/default.conf của Docker container đó các bạn! Nội dung của tập tin này như sau:
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
Mình sẽ không sử dụng cấu hình mặc định này nên mình sẽ remove nó trong tập tin Dockerfile như sau:
RUN rm /etc/nginx/conf.d/default.conf
Mình sẽ thay thế bằng cấu hình trong bài viết Cấu hình ứng dụng web cơ bản với Nginx trên CentOS:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
location / {
}
}
bằng cách tạo mới tập tin nginx.conf chứa nội dung cấu hình trên rồi copy tập tin này vào Docker container như sau:
COPY nginx.conf /etc/nginx/conf.d/default.conf
Mình cũng copy tập tin index.html với nội dung:
<html> <body> <h1>Welcome to Huong Dan Java!</h1> </body> </html>
vào thư mục /usr/share/nginx/html như sau:
COPY index.html /usr/share/nginx/html
Hoàn thành rồi đó các bạn!
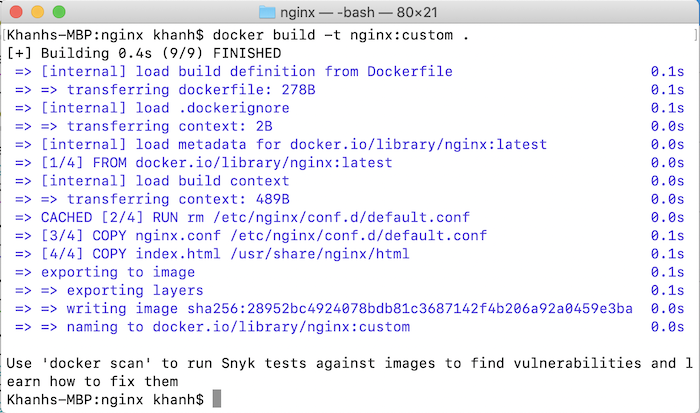
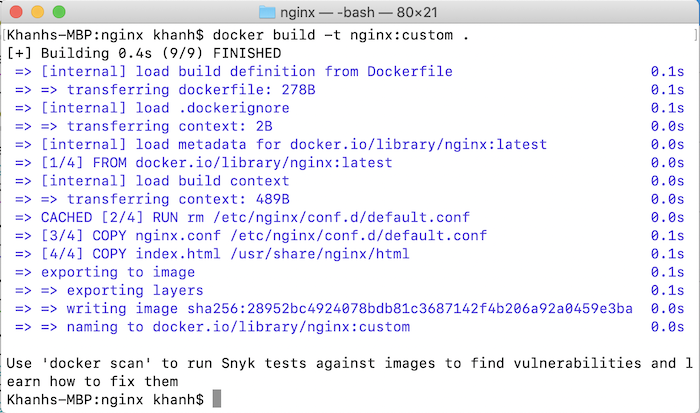
Bây giờ thì các bạn có thể build Docker Image từ Dockfile này:


Chạy Docker image này với command:
docker run -d -p 80:80 nginx:custom
rồi truy cập đến địa chỉ http://localhost, các bạn sẽ thấy kết quả như sau: