Bài viết được sự cho phép của vntesters.com
Trong bài trước, mình đã giới thiệu với các bạn về Selenium IDE, một công cụ mặc định của Selenium cho phép chúng ta có thể record/playback các kịch bản kiểm thử, đồng thời chuyển các kịch bản kiểm thử này thành các mã nguồn với các ngôn ngữ khác nhau như C#, Java, Python, Ruby…
Trong phần này, mình sẽ giới thiệu với các bạn một công cụ khác tương đương với IDE – Wisard – có thể record với Internet Explorer hoặc Chrome bên cạnh Firefox, với một cách Record khác – không có Playback. Tuy nhiên, công cụ này chỉ có thể kết xuất ra mã nguồn với Java với JUnit Framework mà thôi.
Xem thêm tuyển dụng Business Analyst hấp dẫn trên TopDev
Chào mừng các bạn đến với Wisard – Web Internal Structure Action RecorDer
Wisard là một phần mềm với nền tảng là Java, vậy nên đầu tiên, chúng ta cần có môi trường Java.
Sau đó, chúng ta chỉ cần download Wisard ở đây.
Sử dụng Wisard
Để Wisard có thể tương tác được với trình duyệt, chúng ta cần phải để tập tin thực thi Wisard cùng thư mục với Selenium Server. Các bạn có thể xem lại cách thiết lập và kiểm tra Selenium Server ở các bài trước.
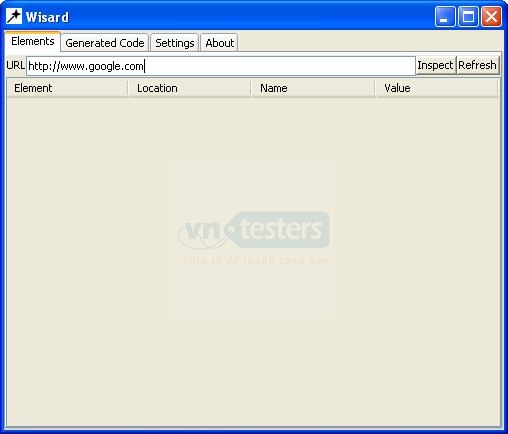
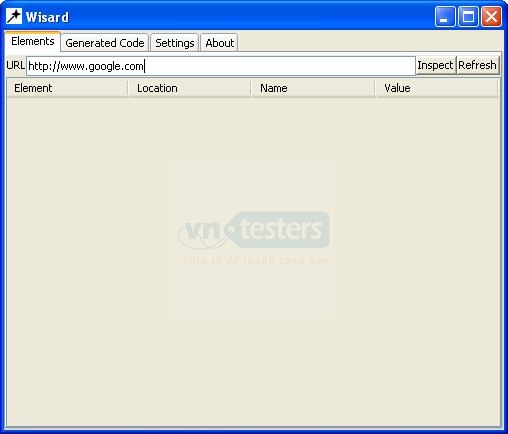
Bước kế tiếp là khởi động chương trình Wisard


Như hình trên, chúng ta có bốn chức năng chính trong Wisard: Elements, Generated Code, Settings, About.
Elements: Trong tab này, Wisard sẽ liệt kê toàn bộ các đối tượng UI hiện có trong trang web hiện hành.
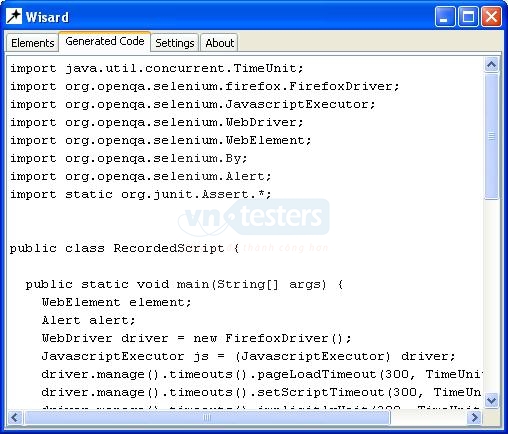
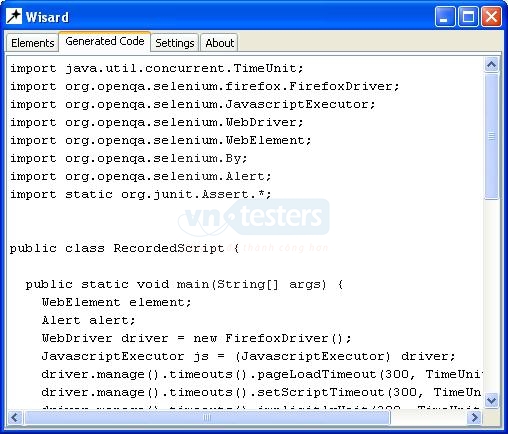
Generated Code: Trong tab này, Wisard cho chúng ta mã nguồn Java với những hành động mà chúng ta tương tác trên browser.
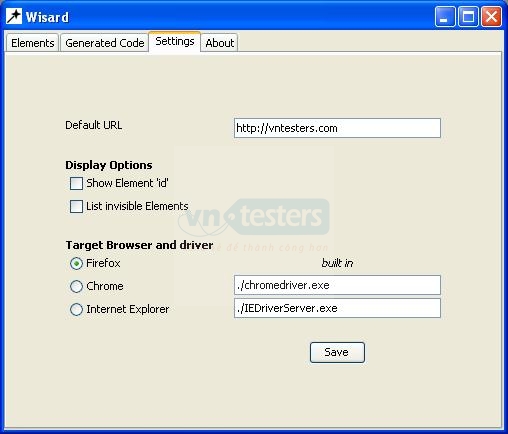
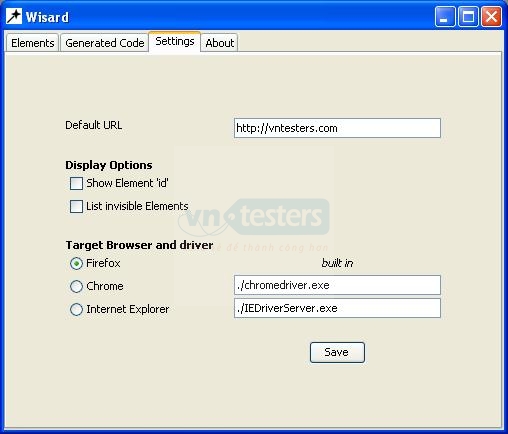
Settings: Tab này dùng để thiết lập các thuộc tính cho chương trình Wisard.
About: Tab này đơn thuần chỉ là thông tin cơ bản của Wisard mà thôi.
Record với Wisard
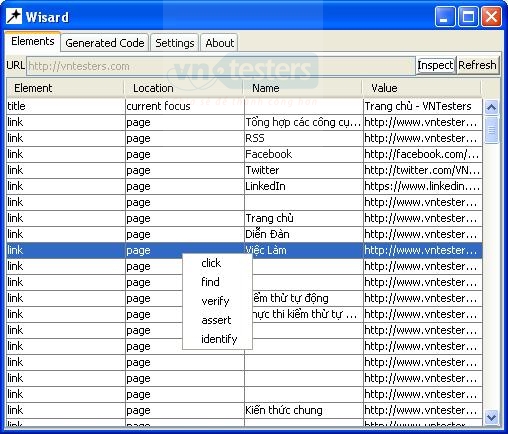
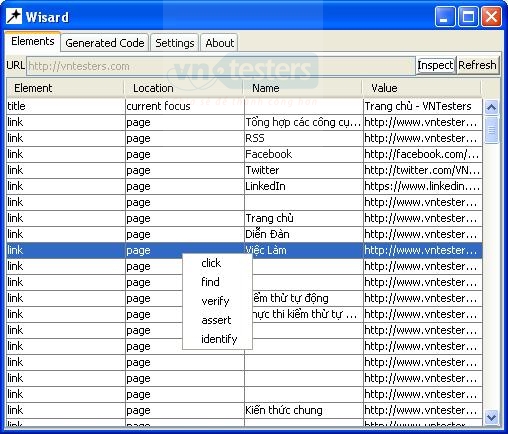
Nhấn vào nút Inspect, Wisard sẽ bắt đầu bắt các đối tượng UI đang có trên trang hiện tại. Nhấn chuột phải vào từng đối tượng UI, một danh sách các hành động mà đối tượng UI có thể đáp ứng được.


Sau khi trang web mới được cập nhật, nhấn nút Refresh sẽ cho chúng ta một danh sách đối tượng UI mới trên trang mới.
Chúng ta tiếp tục tương tác với trang mới và cập nhận danh sách đối tượng UI với các trang tiếp theo.
Sao chép mã nguồn
Chuyển sang tab Generated Code, mã nguồn Java đã sẵn sàng cho chúng ta sao chép và sử dụng. Các bạn chú ý là mã nguồn này là ở JUnit Framework.


Thiết lập hệ thống
Trong tab Settings, Wisard cho phép thiết lập trang mặc định ban đầu hay lựa chọn trình duyện để record.


Nhìn chung mà nói thì đây không hẳn là một công cụ hay để tạo lập một kịch bản kiểm thử tự động với Selenium. Bản thân công cụ này không hỗ trợ việc playback sau khi record là một thiếu sót khá rõ ràng. Bên cạnh đó, việc chỉ hỗ trợ ngôn ngữ Java làm mất đi tính đại chúng của Selenium. Dù cách tiếp cận để bắt và tương tác với đối tượng UI khá đặc biệt, nhưng số lượng cách tương tác với đối tượng UI lại quá ít ỏi.
Điểm sáng làm cho Wisard trở nên đặc biệt hơn IDE chính là khả năng record với Internet Explorer hoặc Chrome.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Giới thiệu công cụ kiểm thử tự động Selenium
- Thực thi kiểm thử tự động Selenium với Selenium-Grid
- Kịch bản kiểm thử trang Login
Xem thêm tuyển dụng công việc IT hấp dẫn trên TopDev


















