Bài viết được sự cho phép của tác giả Thầy Long Web
Truyền tham số và gọi hàm giữa các component làm rõ hơn cách thực cơ bản về truyền tham số và gọi hàm giữa các component trong React,
Trong React bạn có thể tạo nhiều component. Trong một component có thể nhúng các component con vào, rồi trong component con có thể nhúng các component con nữa. Trong toàn ứng dụng bạn sẽ có thể có một “cây” component nhiều tầng,
Vậy việc truyền props từ cha vào component con , hay gọi hàm từ component con đến cha sẽ thực hiện thế nào? Ghi nhớ các nguyên tắc sau:
1. Cha khi render component con , có thể truyền prop cho nó, giá trị tham số có thể là string, number, array hoặc 1 funtions
2. Con khi muốn dùng props là biến từ cha truyền xuống thì theo công thức {props.tênbiến} hoặc {this.props.tên biến} – nếu dùng trong class component.
3. Trong component con, khi muốn gọi 1 hàm của component cha thì: component cha khi render con phải truyền props cho con. Con sẽ gọi khi có sự kiện theo cách sau (ví dụ)
– Ở cha:
<ComCon aa = {this.xuly} / >– Trong component con:
<button onClick={ ()=>this.props.aa() }> ABC </buttonNgữ cảnh 1
![]()
![]()
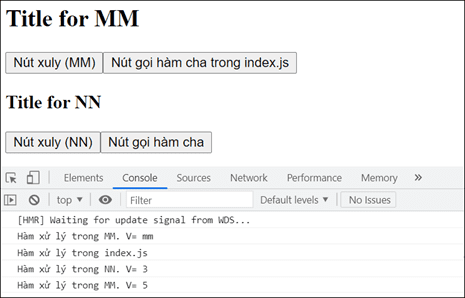
Giả sử có ngữ cảnh thế này: Trang index.js nhúng component MM. Component MM lại nhúng component NN. Component NN lại nhúng PP
index.js
Trang index nhúng và render component MM, truyền cho MM 2 prop, cái là tham số có tên title giá trị là 1 chuỗi, 1 cái có tên là xuly tham chiếu đến function xuly trong index
import React from 'react';
import ReactDOM from 'react-dom';
import MM from './MM'
function xuly(v){
console.log("Hàm xử lý trong index.js")
}
ReactDOM.render(
<MM xuly={xuly} title="Title for MM" />,
document.getElementById('root')
);
MM.js
import React from 'react';
import NN from './NN';
class MM extends React.Component{
xuly(v){ console.log("Hàm xử lý trong MM. V= " + v);}
render(){
return(
<div>
<h2>{this.props.title} </h2>
<button type="button" onClick={()=>this.xuly('mm')}>Nút xuly (MM) </button>
<button type="button" onClick={ () => this.props.xuly(5)} >
Nút gọi hàm cha trong index.js
</button>
<NN xuly={this.xuly} title="Title for NN"/>
</div>
)
}
}
export default MM;
NN.js
import React from 'react';
export default class NN extends React.Component{
xuly(v){ console.log("Hàm xử lý trong NN. V= " + v); }
render(){
return(
<div>
<h3>{this.props.title} </h3>
<button type="button" onClick={()=> this.xuly(3)}>Nút xuly (NN)</button>
<button onClick={() => this.props.xuly(5)}>
Nút gọi hàm cha
</button>
</div>
)
}
}
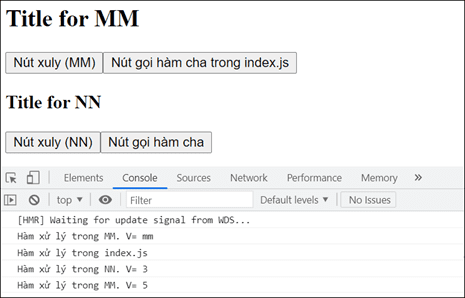
Quan sát hoạt động
Nhắp nút và xem kết quả trong console


Trường hợp gọi hàm qua nhiều cấp
Trường hợp nhắp button trong NN (cháu nội) , mà muốn chạy tới hàm trong index (ông nội) thì sao?
Hàm trong cháu nội gọi tới 1 hàm trong cha, rồi hàm trong cha sẽ gọi tới hàm trong cha nữa. Ví dụ sửa lại hàm trong MM để được như sau:
xuly = (v) => {
console.log("Hàm xử lý trong MM. V= " + v);
this.props.xuly(6);
}
(đổi xuly trong MM thành hàm dạng arrow function để dùng this)
Bạn xử lý tương tự nếu trong NN có nhúng thêm component PP vào
Ngữ cảnh 2:


Component A có 2 component con là BB và CC. Vậy khi CC muốn truyền state qua cho BB thì sao? Trong CC, gọi tới hàm cha trong AA, trong AA sẽ thực hiện render lại BB.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import AA from './AA'
function xuly(v){
console.log("Hàm xử lý trong index.js")
}
ReactDOM.render(
<AA xuly={xuly} title="Title for AA" />,
document.getElementById('root')
);
BB.js
import React from 'react';
export default class BB extends React.Component{
render(){
return(
<div> <h3>{this.props.title} </h3>
<p>n trong BB = {this.props.n}</p>
<button onClick={() => this.props.xuly(5)}>
Gọi cha từ BB
</button>
</div>
)
}
}
CC.js
import React from 'react';
export default class CC extends React.Component{
render(){
return(
<div> <h3>{this.props.title}</h3>
<p>n trong CC = {this.props.n} </p>
<button onClick={() => this.props.xuly(6)}>
Gọi cha từ CC
</button>
</div>
)
}
}
AA.js
import React from 'react';
import ReactDOM from 'react-dom';
import BB from './BB';
import CC from './CC';
export default class AA extends React.Component{
tinhtoanB(v){ alert("Hàm tinhtoanB trong AA. v = " + v) }
tinhtoanC(v){
ReactDOM.render(
<BB xuly={this.tinhtoanB} title="Title of B" n={v} />,
document.getElementById("comBB")
)
alert("Hàm tinhtoanC trong AA. v = " + v)
}
render(){
return(
<div>
<h2>{this.props.title} </h2>
<div id="comBB">
<BB xuly={this.tinhtoanB} title="Title of B" n="1"/>
</div>
<hr/>
<div id="comCC">
<CC xuly={this.tinhtoanC} title="Title for C" n="2"/>
</div>
</div>
)
}
}
Bài viết giúp bạn rỗ cách thực cơ bản về truyền tham số và gọi hàm giữa các component trong React, còn cách khác nữa sẽ giải quyết sau nhé. Các bài học liên quan trước cần đọc qua đó là Component trong React và Vòng đời của component trong React.
Bài viết gốc được đăng tải tại longnv.name.vn
Xem thêm Việc làm IT hấp dẫn trên TopDev