Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Gần đây mình có F12 và kiểm tra code CSS của Facebook và thấy rằng họ sử dụng thuộc tính border-radius cực kỳ đỉnh cao cho giao diện main feed của họ. Lần đầu mình nhìn vào thì thấy sao họ lại viết rắc rối thế nhỉ, viết vậy để làm gì ? Sau khi tìm hiểu thì mình đã hiểu ra cách nó hoạt động và mình sẽ giải thích cho các bạn ngay sau đây
Xem thêm việc làm CSS lương cao trên TopDev
Vấn đề
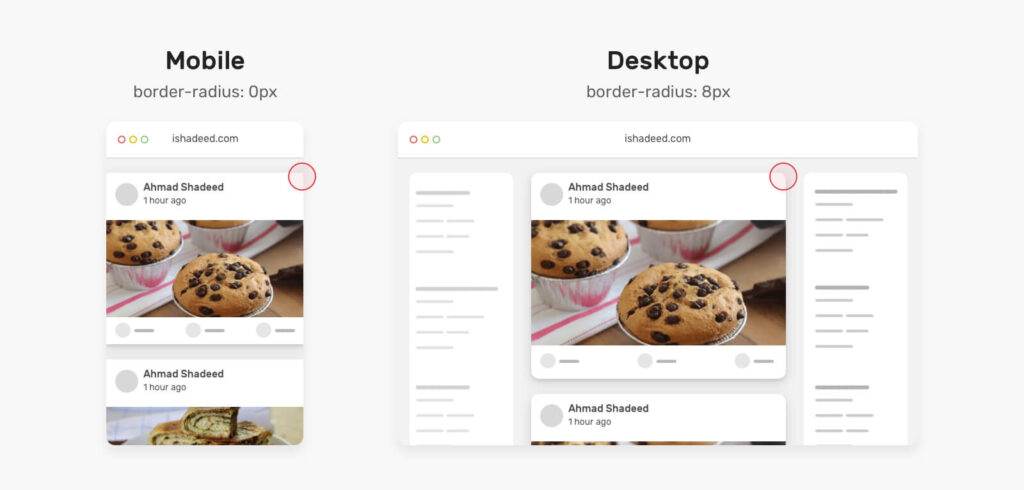
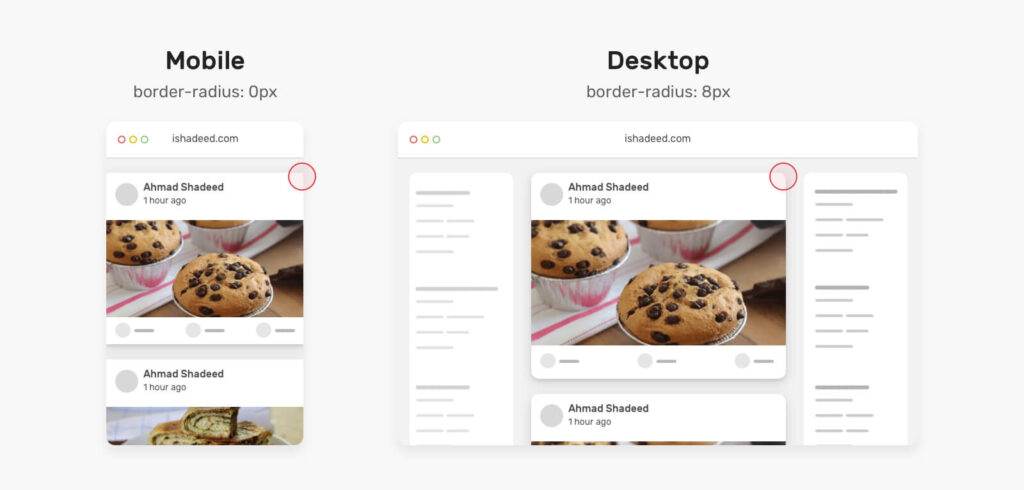
Chúng ta có giao diện là card với border-radius là 8px. Khi cái card này không có margin hoặc là nó đang rộng bằng viewport(khi ở mobile) thì chúng ta muốn border-radius lúc này là 0.


Nhìn vào hình thì chắc các bạn cũng sẽ hiểu đúng không ? Chúng ta có thể dễ dàng xử lý nó bằng việc sử dụng Media Query như thế này
@media (min-width: 700px) { .card { border-radius: 8px; } }
Tuy vậy thì trong một vài trường hợp nó sẽ có hạn chế như là chúng ta muốn có border-radius khi mà ở màn hình nhỏ hơn 450px chẳng hạn thì sao, chúng ta sẽ phải tạo ra một modifier để làm việc đó như này
@media (max-width: 450px) { .card--rounded { border-radius: 8px; } }
Giải pháp cực hay
Một giải pháp cực hay từ team của Facebook đó chính là sử dụng điều kiện và logic của họ kiểu như thế này:
if (cardWidth >= viewportWidth) { radius = 0; } else { radius = 8px; }
Để áp dụng được cái logic đó vào CSS thì chúng ta cần so sánh giữa 2 giá trị trong CSS bằng việc sử dụng các hàm so sánh như min() và max() như sau
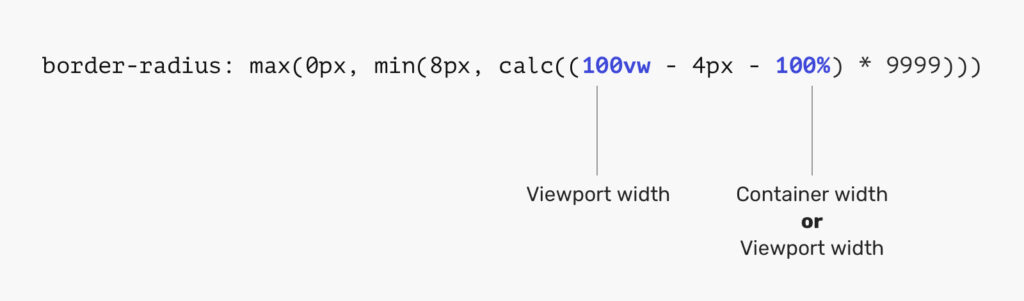
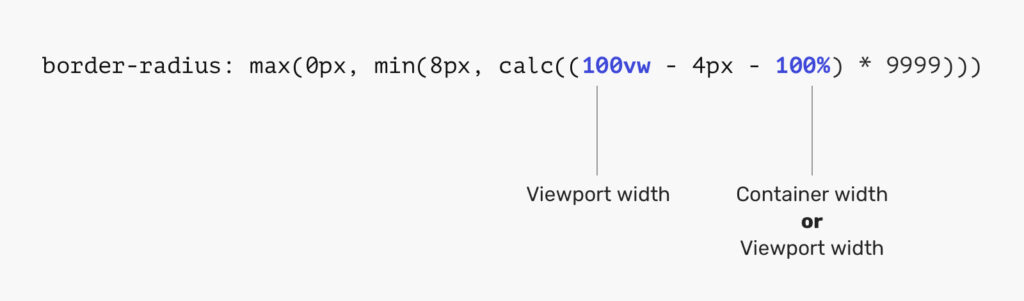
.card { border-radius: max(0px, min(8px, calc((100vw - 4px - 100%) * 9999))); }
Nhìn vào thì chắc là không hiểu gì đâu. Các bạn đừng lo lắng, mình sẽ giải thích cho các bạn ngay sau đây
- Chúng ta có hàm
max()sẽ so sánh giá trị giữa0pxvà giá trị của việc tính toán bên trong hàmmin(), hàmmax()nó sẽ lấy giá trị lớn hơn ví dụmax(20px, 30px)thì nó sẽ lấy giá trị30px Hàm min()thì nó sẽ so sánh giá trị giữa8pxvà giá trị được tính toán ở hàmcalc((100vw - 4px - 100%) * 9999)kia. Hàmmin()thì ngược lại, nó sẽ lấy giá trị nhỏ hơn giữa 2 phần tử. Ví dụmin(5px, 50px)thì giá trị sẽ là5px9999là một con số lớn để giúp tính toán làm sao đó để giá trị luôn ra kết quả mà chúng ta muốn là 0px hoặc 8px mà thôi chứ không ra giá trị nào khác.
Cái trọng tâm chính ở đây đó chính là cách sử dụng hàm calc() của team Facebook viết. Kết quả chỉ có thể là 0px hoặc 8px dựa vào 2 ngữ cảnh như này:
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bản tới nâng cao cho người mới, nếu bạn quan tâm thì bạn có thể học thử miễn phí bằng việc nhấn vào đây nha.
- Nó(card) có độ rộng có thể bằng
100%của phần tử chứa nó(wrapper, container….) - Hoặc nó có thể là
100vwkhi mà chúng ta đang ở giao diện điện thoại và cái card của chúng ta nó chiếm trọn100vwluôn
Các bạn xem hình dưới đây sẽ rõ nhé


Tại sao phải là 9999
Nó không phải là một con số chính xác, chẳng qua chúng ta để nó lớn như vậy để tránh các lỗi có thể xảy ra khác vì thường border-radius mà để giá trị 9999px là quá lớn rồi. Cũng như ít ai để tới con số lớn như này, nếu các bạn lo lắng có người dùng lớn hơn 9999 thì các bạn có thể điền vào một con số cực lớn khác nhé.
Mình giả sử chúng ta có độ rộng của viewport là 375px đi và container của chúng ta là 365px. Lúc này công thức nó sẽ có như sau:
.card { border-radius: max(0px, min(8px, calc(375px - 4px - 365px))); /* Kết quả sẽ là */ border-radius: max(0px, min(8px, 6px)); }
Dựa vào kết quả ở trên, thì giá trị 6px sẽ được lấy từ hàm min() bởi vì 6px < 8px. Rồi lúc này hàm max() sẽ chạy với giá trị là 0px và 6px thì giá trị nó sẽ lấy là 6px. Vậy là sai rồi. Chúng ta không có muốn thế, chúng ta chỉ muốn border-radius chỉ là 0px hoặc là 8px mà thôi.
Để xử lý vấn đề này thì chúng ta sẽ lấy kết quả tính được trong chỗ hàm calc() nhân số một con số cực lớn mà chúng ta nghĩ là sẽ ít được sử dụng trong border-radius, ở đây mình dùng con số là 9999
.card { border-radius: max(0px, min(8px, calc((375px - 4px - 365px) * 9999))); /* Kết quả là */ border-radius: max(0px, min(8px, 59994px)); }
Dựa vào kết quả ở trên thì lúc này giá trị chúng ta lấy được ở hàm min() sẽ là 8px và hàm max() lúc này cũng sẽ là 8px. Cho nên giá trị của border-radius lúc này là 8px
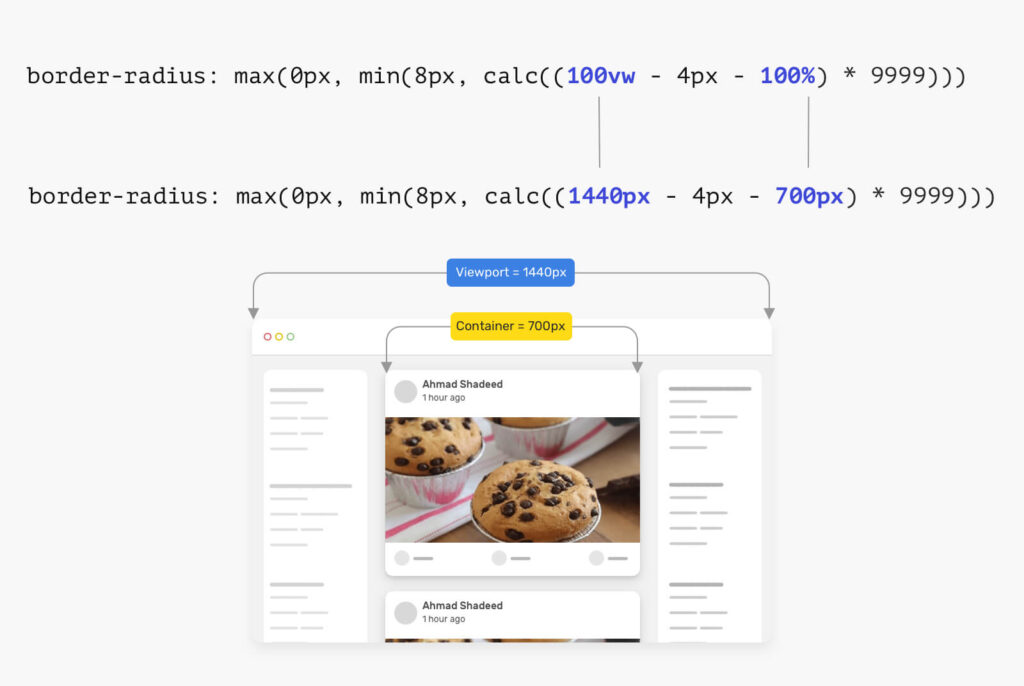
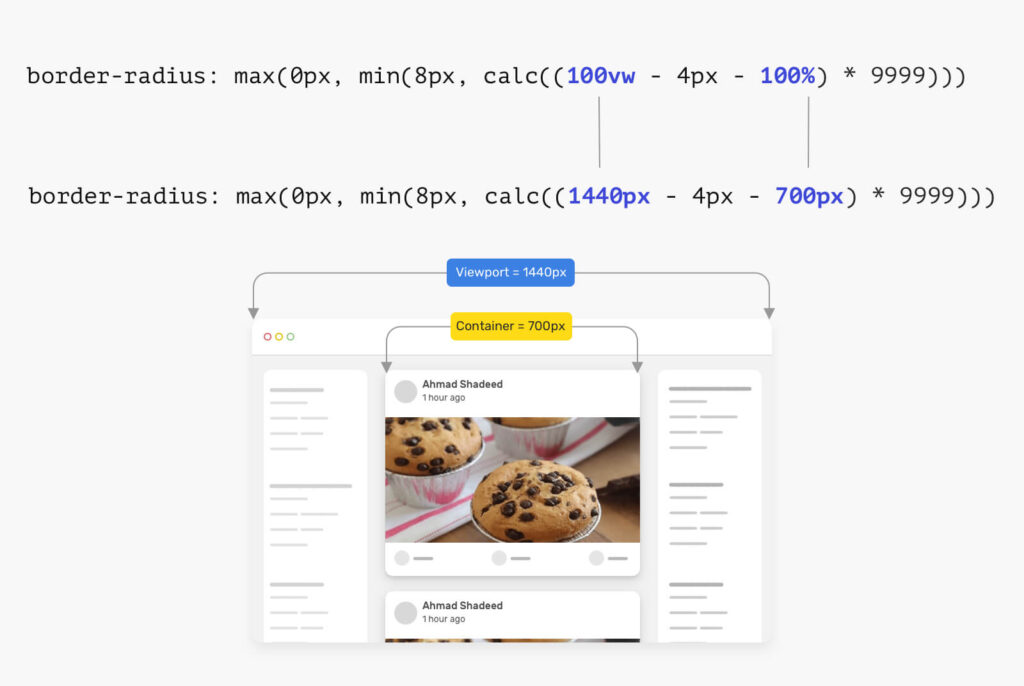
Một ví dụ khác nữa nhé. Chúng ta có viewport là 1440px và cái card có độ rộng là 700px.


Giá trị mà chúng ta tính được ở hàm calc() sẽ là 7359264, một con số rất là lớn.
.card { border-radius: max(0px, min(8px, 7359264px)); }
Hàm min() nó sẽ lấy giá trị 8px là chắc chắn rồi vì nó nhỏ hơn con số kia, và hàm max() sẽ lấy 8px vì 8px > 0px
.card { border-radius: 8px; }
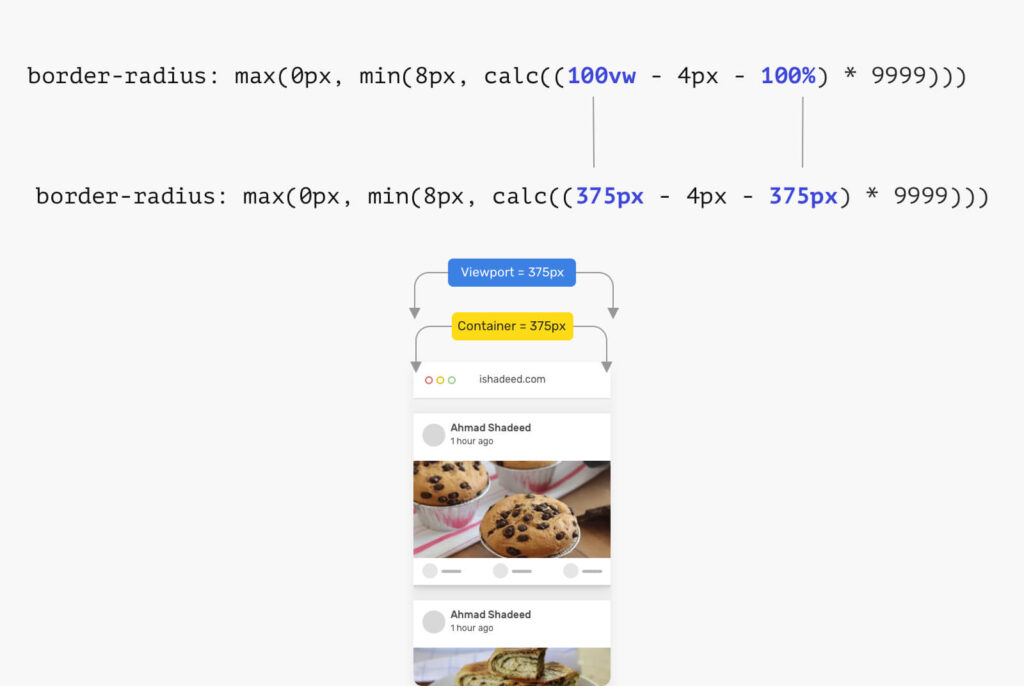
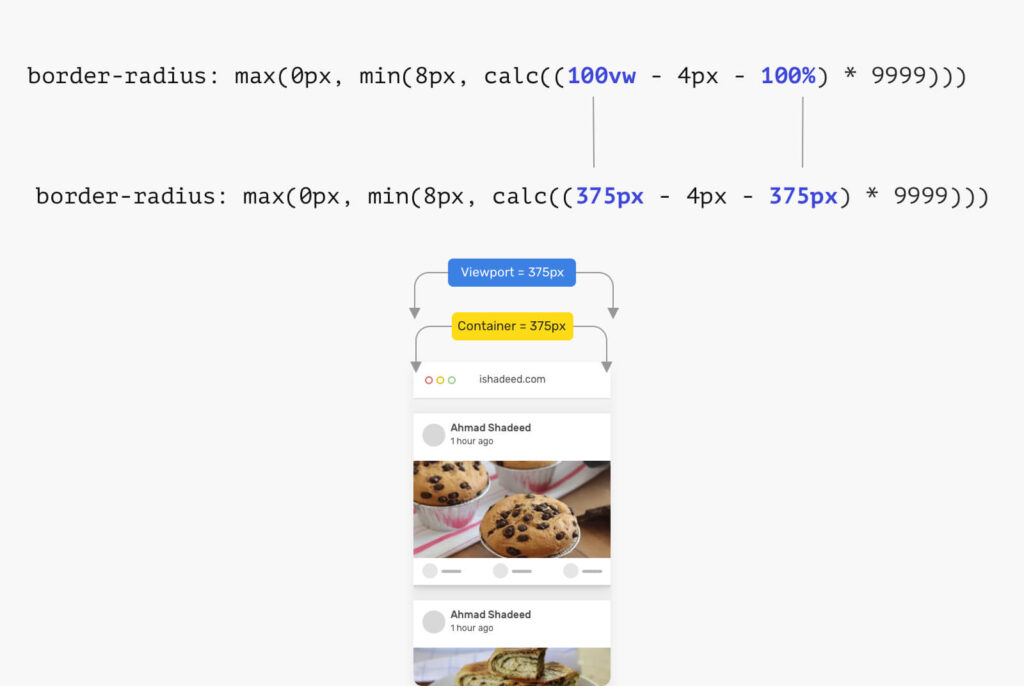
Trường hợp tiếp theo sẽ là khi cái card có độ rộng bằng viewport luôn. Chúng ta sẽ thấy giao diện này khi mà ở thiết bị mobile. Lúc này chiều rộng của viewport và chiều rộng của container sẽ là như nhau.


Sau khi tính toán và nhân với con số 9999 thì chúng ta có kết quả là một con số âm -39996px
.card { border-radius: max(0px, min(8px, -39996px)); }
Nhìn vào thì các bạn chắc cũng đoán được là nó sẽ lấy giá trị số âm vì nó nhỏ hơn 8px. Và lúc này hàm max(0px, -39996px) sẽ có kết quả là 0px
.card { border-radius: 0px; }
Các bạn đã thấy sự kì diệu chưa ? Mấy team khủng họ viết ảo diệu lắm, đôi khi chúng ta kiểm tra code của họ viết chúng ta đọc thì chúng ta sẽ học hỏi được nhiều cái mới lạ lắm đó. Hi vọng qua bài viết này sẽ giúp cho các bạn có thêm kiến thức mới và giúp các bạn nâng cao trình độ hơn nữa nhé.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Sử dụng bố cục trang Flexbox trong CSS
- Các kỹ thuật xử lý vấn đề về nội dung trong CSS
- Cách để tạo một Switch trên iPhone bằng HTML và CSS
Xem thêm việc làm CNTT hấp dẫn trên TopDev


















