Trong thời đại công nghệ số, mobile app đóng vai trò ngày càng quan trọng khi giải quyết được nhiều vấn đề của người dùng. Để đáp ứng nhu cầu ngày càng cao của người dùng, các nhà phát triển ứng dụng di động phải tìm ra giải pháp tối ưu để phát triển ứng dụng trên cả hai nền tảng iOS và Android. React Native là một giải pháp được nhiều người lựa chọn hiện nay. Vậy React Native là gì? Hãy cùng tìm hiểu trong bài viết này.
React Native là gì?
React Native là một framework phát triển ứng dụng di động đa nền tảng (cross-platform) được phát triển bởi Facebook. Nó cho phép bạn xây dựng ứng dụng di động cho cả nền tảng iOS và Android bằng việc sử dụng JavaScript.


React Native sử dụng một ngôn ngữ và mô hình phát triển chung để xây dựng ứng dụng cho cả hai hệ điều hành, điều này giúp giảm bớt công sức và thời gian cần thiết để phát triển và duyệt ứng dụng trên nhiều nền tảng. Điều này có nghĩa rằng bạn có thể chia sẻ nhiều mã nguồn giữa ứng dụng iOS và Android, đồng thời vẫn có khả năng tùy chỉnh và điều chỉnh từng phiên bản ứng dụng cho từng nền tảng một.
Ưu và nhược điểm của React là gì?
Dưới đây là một số ưu điểm và nhược điểm của React:
Ưu điểm của React
- Tiết kiệm thời gian và công sức: React Native cho phép các nhà phát triển viết mã một lần và chạy ứng dụng trên cả hai hệ điều hành, giúp tiết kiệm thời gian và công sức đáng kể.
- Hiệu suất cao: React sử dụng cơ chế virtual DOM để cải thiện hiệu suất ứng dụng. Thay vì cập nhật toàn bộ DOM mỗi khi có sự thay đổi, React chỉ cập nhật các phần tử cần thiết, giúp giảm tải cho trình duyệt và làm cho ứng dụng chạy nhanh hơn.
- Học dễ dàng: React sử dụng JSX (JavaScript XML) để định nghĩa giao diện người dùng, và nó có cú pháp rất giống với HTML. Điều này làm cho việc học React tương đối dễ dàng cho những người đã có kinh nghiệm về HTML và JavaScript.
- Cộng đồng phát triển lớn: React Native có một cộng đồng phát triển lớn và tích cực, giúp các nhà phát triển dễ dàng tìm kiếm sự hỗ trợ và chia sẻ kiến thức.


Nhược điểm của React Native
- Hỗ trợ nền tảng hạn chế: React chỉ hỗ trợ hai nền tảng phổ biến nhất là iOS và Android thông qua React Native. Điều này có nghĩa rằng nếu bạn muốn phát triển ứng dụng cho các nền tảng khác bạn sẽ phải tìm kiếm các giải pháp khác.
- Hiệu suất không bằng ứng dụng native thuần: Mặc dù React Native đã cải thiện hiệu suất so với việc sử dụng các framework cross-platform truyền thống, nhưng ứng dụng viết bằng ngôn ngữ và công nghệ native thường có hiệu suất tốt hơn.
- Phí sử dụng một số thư viện: Một số thư viện và công cụ bổ sung có thể yêu cầu trả phí để sử dụng hoặc để trải nghiệm các tính năng nâng cao. Điều này có thể tạo thêm chi phí cho việc phát triển ứng dụng React Native.
- Tùy biến module hạn chế: Một số module hoặc thành phần có khả năng tùy biến thấp hoặc không thực sự tốt. Điều này có thể đặt ra thách thức đối với việc tạo ra các tính năng đặc biệt hoặc giao diện người dùng phức tạp mà cần sự tùy chỉnh chi tiết.
Có nên học React Native?
Việc học React Native mang lại nhiều lợi ích quan trọng, đặc biệt đối với những người quan tâm đến lĩnh vực lập trình và phát triển ứng dụng di động. Dưới đây, chúng ta sẽ xem xét các lý do tại sao nên đầu tư thời gian và nỗ lực vào việc học React Native.


- Khả năng tái sử dụng mã: React Native cho phép bạn tận dụng mã nguồn giữa các nền tảng iOS và Android. Điều này có nghĩa là bạn có thể viết mã một lần và sử dụng lại nó cho cả hai hệ điều hành chính. Không cần phải viết mã độc lập cho từng nền tảng, giúp tiết kiệm thời gian và nguồn lực đáng kể.
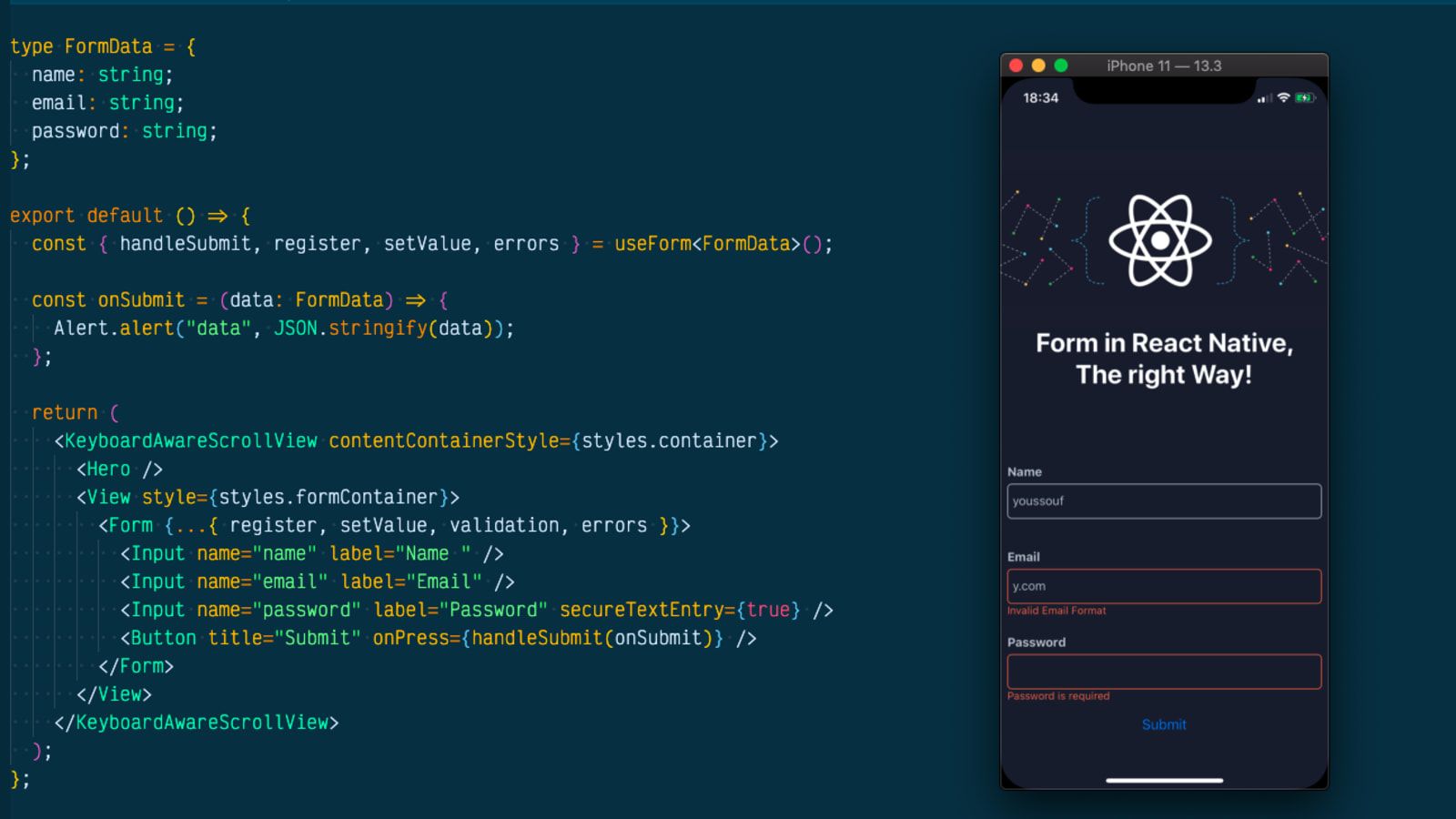
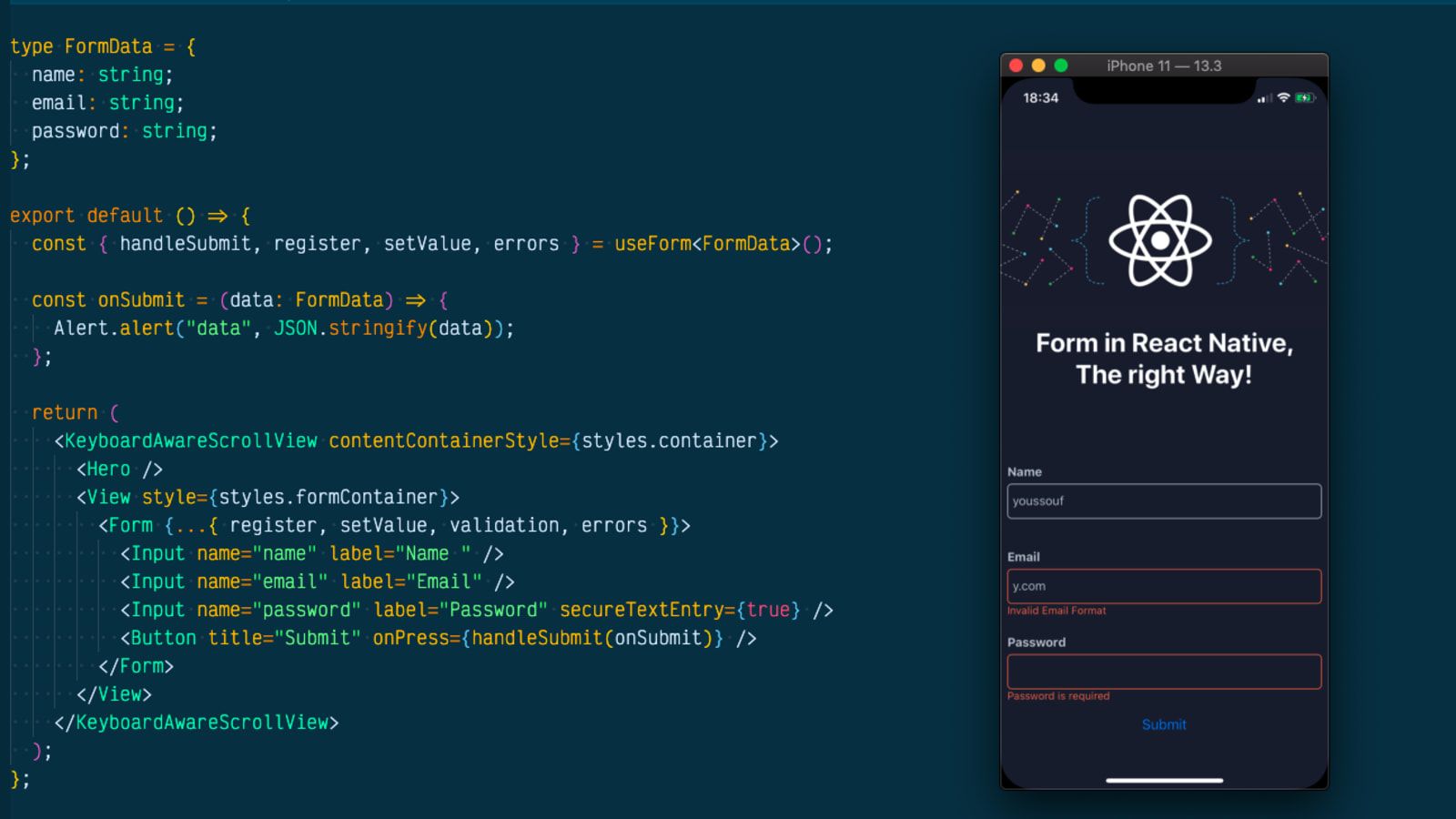
- Tập trung vào giao diện người dùng: React Native đặc biệt mạnh về giao diện người dùng (UI). Với việc sử dụng các thành phần giao diện nguyên bản (native), ứng dụng được tạo ra với trải nghiệm người dùng tốt và hiệu suất cao hơn. Điều này làm cho React Native trở thành một lựa chọn lý tưởng cho những ứng dụng đòi hỏi giao diện thân thiện và tương tác tốt với người dùng.
- Học React Native cực nhanh nếu bạn đã biết JavaScript: React Native sử dụng JavaScript làm ngôn ngữ chính, nên bạn có thể sử dụng kiến thức hiện có để bắt đầu phát triển ứng dụng di động một cách nhanh chóng. Điều này đặc biệt hữu ích cho các lập trình viên đã quen thuộc với JavaScript.
- Cộng đồng người dùng lớn mạnh: Nếu bạn gặp khó khăn hoặc cần giải pháp cho vấn đề cụ thể, bạn có thể dễ dàng tìm kiếm sự giúp đỡ từ cộng đồng React Native. Các diễn đàn trực tuyến, nhóm hỗ trợ, và tài liệu hướng dẫn là nguồn thông tin quý báu cho sự phát triển của bạn.
Xem thêm các việc làm React Native hấp dẫn tại TopDev
Cơ hội việc làm của React Native Developer
React Native là một framework phát triển ứng dụng di động đa nền tảng được sử dụng bởi một số công ty và doanh nghiệp lớn nhất thế giới, bao gồm Facebook, Instagram, Airbnb và Uber. Điều này dẫn đến một nhu cầu lớn về các nhà phát triển React Native có tay nghề cao.


Theo báo cáo thị trường IT Việt Nam 2023 do TopDev phát hành, lập trình viên React Native 3 – 4 năm kinh nghiệm có mức lương lên đến $1.512. Mức lương này có thể cao hơn tùy thuộc vào trình độ kinh nghiệm và kỹ năng của nhà phát triển.
React Native cũng là một công nghệ có nhu cầu cao trên toàn thế giới. Theo một nghiên cứu gần đây của Stack Overflow, React Native là một trong những framework phát triển ứng dụng di động phổ biến nhất. Điều này có nghĩa là các nhà phát triển React Native có nhiều cơ hội việc làm ở cả trong và ngoài nước.
Tóm lại
React Native là một framework phát triển ứng dụng di động đa nền tảng hiệu quả và linh hoạt. Với những ưu điểm vượt trội, React Native đang trở thành một lựa chọn hàng đầu cho các nhà phát triển ứng dụng di động.
Trên đây là bài viết về React Native, hy vọng bài viết đã cung cấp cho bạn những thông tin hữu ích. Nếu bạn quan tâm đến React Native, hãy bắt đầu học ngay hôm nay để nắm bắt cơ hội nghề nghiệp hấp dẫn trong lĩnh vực công nghệ thông tin.
Xem thêm:
- Flutter chiến với React Native ai ngon hơn?
- Những lý do ảnh hưởng đến React Native performance của bạn
- Bộ câu hỏi phỏng vấn vị trí React Native Developer thường gặp
Đừng bỏ lỡ việc làm IT mới nhất trên TopDev!

















![[Clean code- JS] Đừng viết switch case như này nữa! switch case](https://topdev.vn/blog/wp-content/uploads/2024/05/dung-viet-switch-case-nhu-nay-nua-218x150.jpg)
