Một thách thức lớn đối với team phát triển phần mềm khi làm việc nhóm ngoài việc đảm bảo code chạy tốt thì đó là việc xây dựng được bộ mã nguồn đủ chuẩn theo đúng format, mang tính đồng bộ, nhất quán để có khả năng bảo trì tốt trong tương lai. Và để làm được điều này thì chúng ta sẽ cần đến các công cụ định dạng code như Prettier. Vậy Prettier là gì, bài viết hôm nay mình sẽ giúp các bạn trả lời cho câu hỏi trên cùng một vài hướng dẫn định dạng code sử dụng Prettier trong dự án nhé.
Prettier là gì?
Prettier là một công cụ giúp tự động định dạng (format) code theo một chuẩn được thống nhất từ trước nhằm duy trì sự nhất quán của toàn bộ source code trong dự án. Prettier được cung cấp dưới dạng thư viện mã nguồn mở, hoàn toàn miễn phí và hỗ trợ đa dạng các ngôn ngữ khác nhau từ ngôn ngữ lập trình (JavaScript, TypeScript,…), đến các ngôn ngữ hiển thị (HTML, CSS,…) và các loại định dạng dữ liệu (JSON, Markdown,…)


Để thực hiện việc format code với Prettier, chúng ta có nhiều lựa chọn sử dụng tùy vào thời điểm và nhu cầu của team phát triển dự án, bao gồm:
- Thông qua các Editor plugin: cài đặt plugin Prettier trực tiếp trên Editor mà bạn sử dụng, ví dụ như với IDE Visual Studio Code, bạn có thể tải và cài đặt package Prettier formatter for Visual Studio Code. Mỗi lần viết code xong, lưu lại (save) thì code của bạn sẽ được tự động format
- Thông qua CLI (giao diện dòng lệnh): Prettier hỗ trợ chạy lệnh để thực hiện format code cho một số file hoặc toàn bộ source code dự án. Vì thế bạn có thể sử dụng thông qua CLI và gọi ra lúc cần.
- Thông qua Pre-commit Hook: đây là cách mà nhiều dự án áp dụng để tránh trường hợp thành viên trong team vô tình hoặc cố ý không chịu cài đặt Prettier trên IDE hay không chạy lệnh format qua CLI. Code sẽ được tự động format bởi Prettier ngay trước khi commit và push lên Git services.
Lợi ích khi sử dụng Prettier
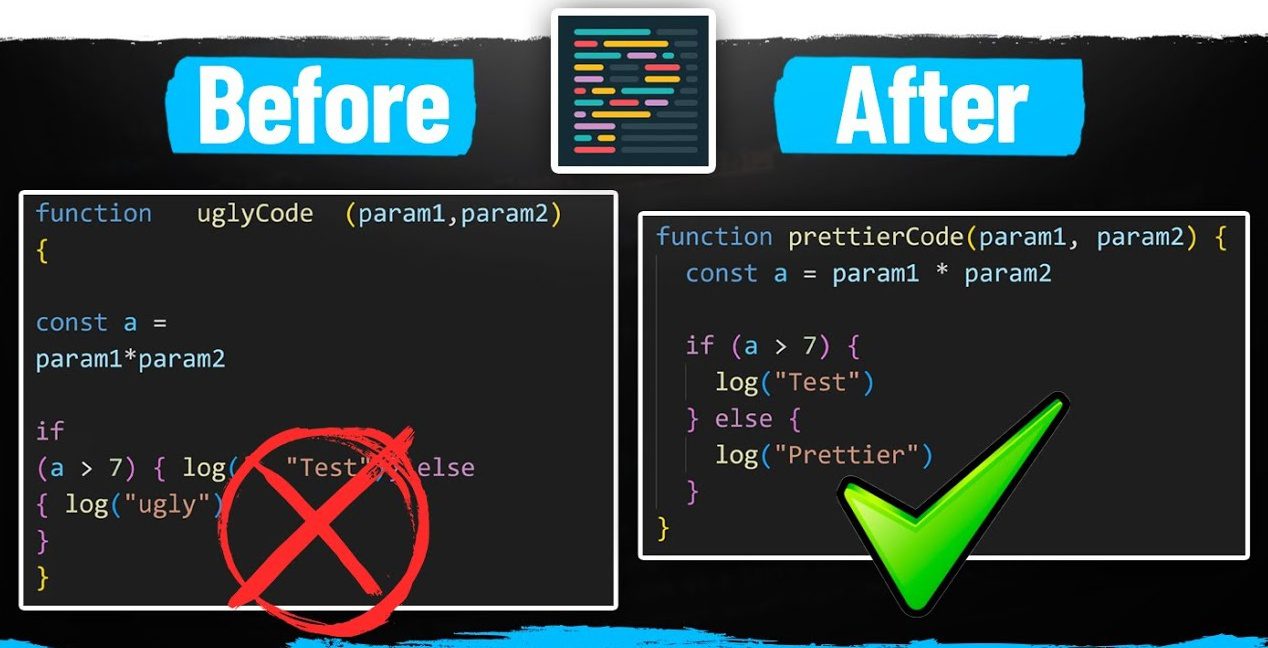
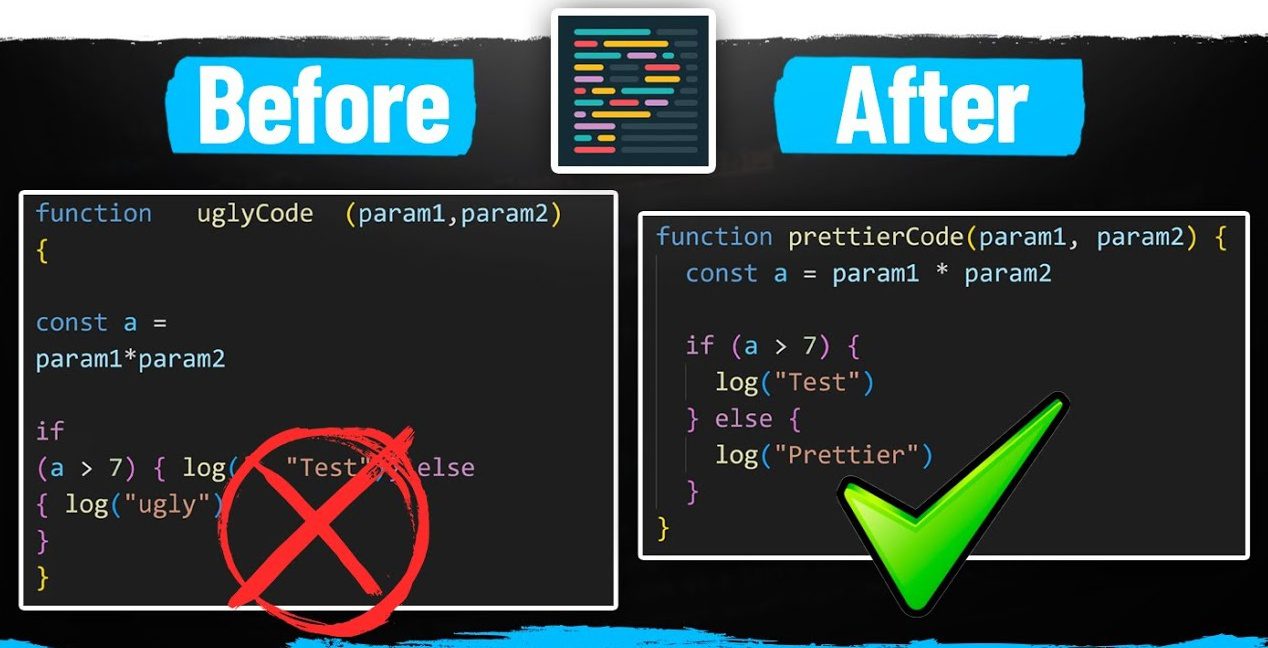
Trong lập trình, việc viết code một cách gọn gàng, dễ đọc là tiêu chuẩn cơ bản mà một lập trình viên cần đạt được. Tuy nhiên việc định dạng code một cách thủ công là một thách thức nhất là khi làm việc nhóm, sẽ dễ xảy ra tình trạng mỗi thành viên có một style format code khác nhau. Vì vậy, Prettier ra đời giúp cho chúng ta giải quyết được vấn đề trên, vừa tiết kiệm được thời gian thực hiện và đảm bảo sự nhất quán khi làm việc nhóm.


Có nhiều thư viện cũng cho phép bạn định dạng code trong dự án, tuy nhiên Prettier sẽ mang lại cho bạn nhiều lợi ích nổi trội hơn công cụ khác khi sử dụng bao gồm:
- Hỗ trợ nhiều ngôn ngữ lập trình khác nhau: JavaScript, JSX, Angular, Vue, Flow, TypeScript, CSS, HTML, JSON, Markdown, YAML,… và một số phiên bản mở rộng của các ngôn ngữ trên.
- Dễ sử dụng: Prettier có thể dễ dàng cài đặt và sử dụng mà không mất thời gian cấu hình. Việc định dạng diễn ra ngay khi save code giúp bạn tiết kiệm được thời gian, tăng năng suất làm việc; tạo sự nhất quán trong dự án.
- Cho phép tùy chỉnh: Prettier cho phép người dùng tùy chỉnh cấu hình source code tùy thuộc theo dự án, ngôn ngữ; từ đó bạn có thể áp dụng một số quy tắc dựa trên sở thích cá nhân hay của tổ chức vào code viết ra.
- Có khả năng kết hợp với các công cụ kiểm tra mã nguồn khác: Prettier có thể kết hợp với ESLint (công cụ kiểm tra source code) bằng cách đọc cấu hình từ file .editorconfig. Việc kết hợp 2 thư viện này giúp bạn vừa đảm bảo chất lượng, vừa đảm bảo thẩm mỹ trong source code của mình.
Hướng dẫn định dạng code với Prettier
Như đã đề cập ở phần trên, bạn có thể sử dụng Prettier theo nhiều cách khác nhau, tùy vào mục đích và thời điểm cần định dạng code. Phần này mình sẽ hướng dẫn các bạn cách áp dụng Prettier định dạng code thông qua việc sử dụng CLI và tích hợp vào Visual Studio Code nhé.
Sử dụng Prettier qua dòng lệnh
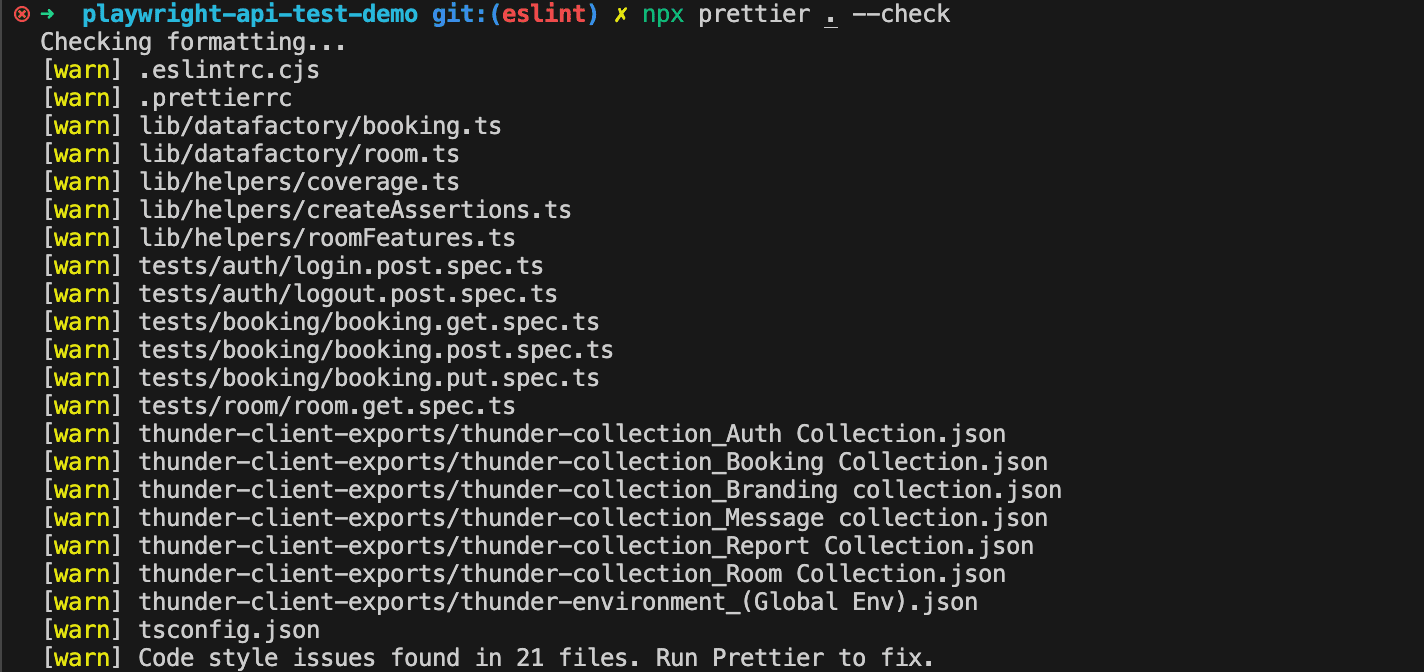
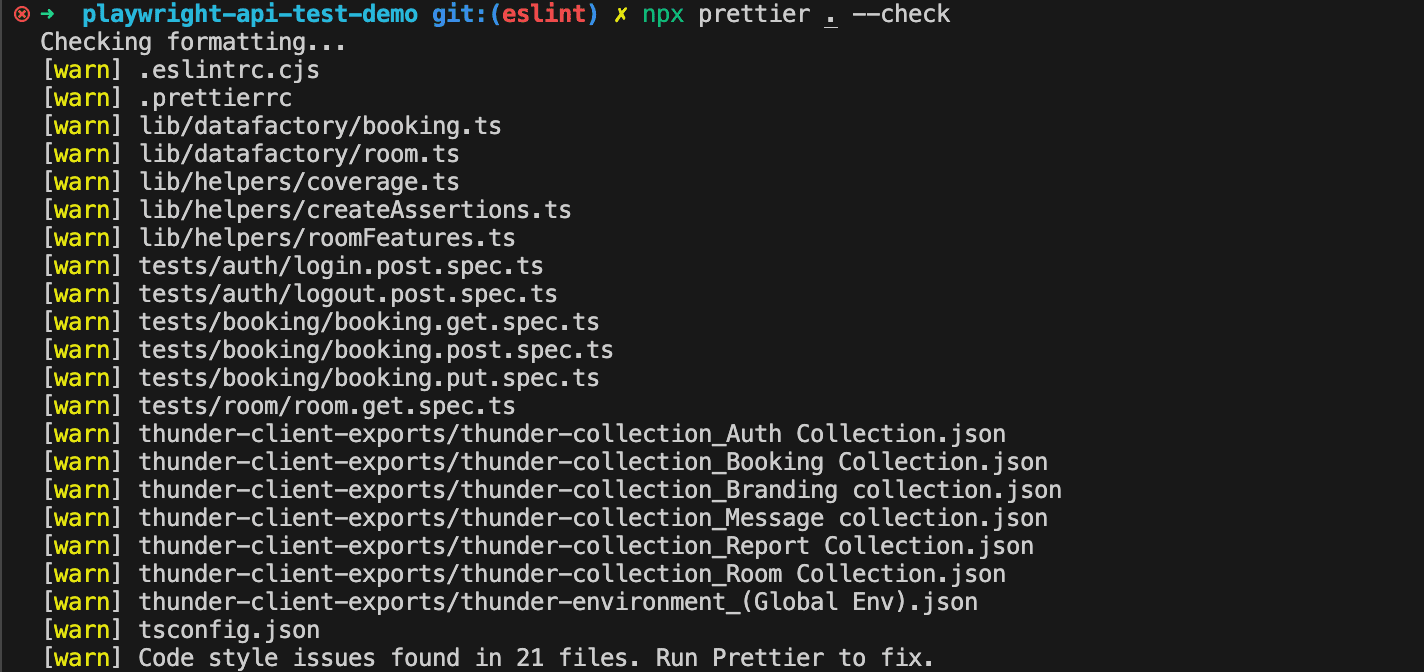
Chúng ta có thể sử dụng Prettier trực tiếp qua dòng lệnh (CLI) với cú pháp:
- Kiểm tra code có tuân theo tiêu chuẩn của Prettier hay không: npx prettier –write index.js
- Định dạng code với Prettier: npx prettier –write index.js


Bạn có thể sử dụng CLI trên cho file hoặc thư mục; hoặc có thể thêm những lệnh trên vào trước các thủ tục commit code (hook pre-commit) để đảm bảo rằng source code của bạn tuân thủ theo định dạng Prettier.
Tham khảo việc làm ReactJS hấp dẫn trên TopDev!
Tích hợp Prettier vào VS Code
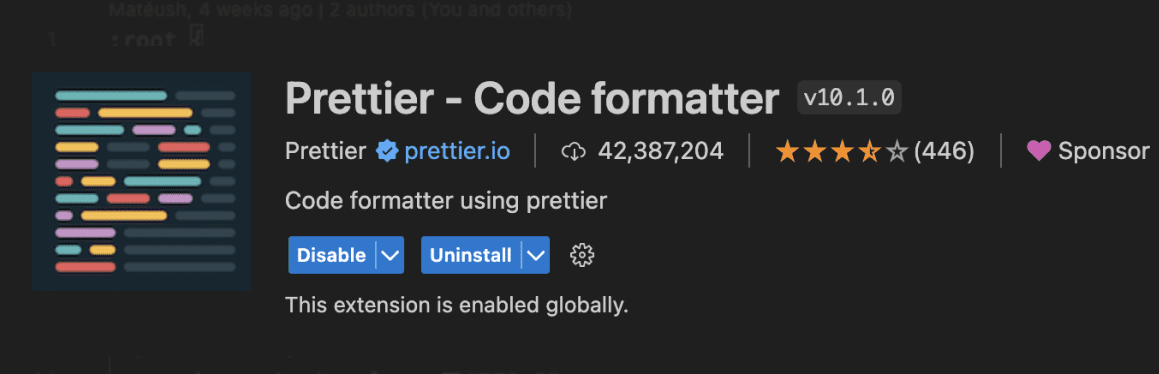
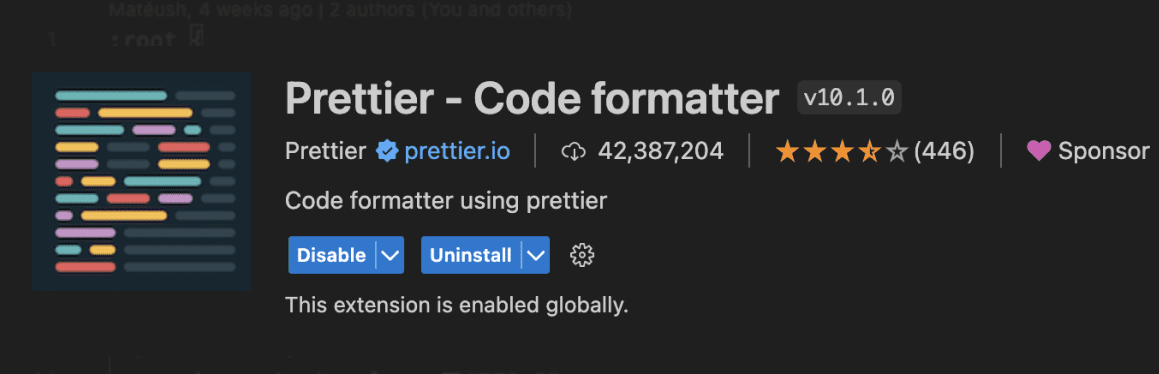
Trong VS Code, bạn hãy tìm extension Prettier và cài đặt, kích hoạt nó cho dự án của bạn.


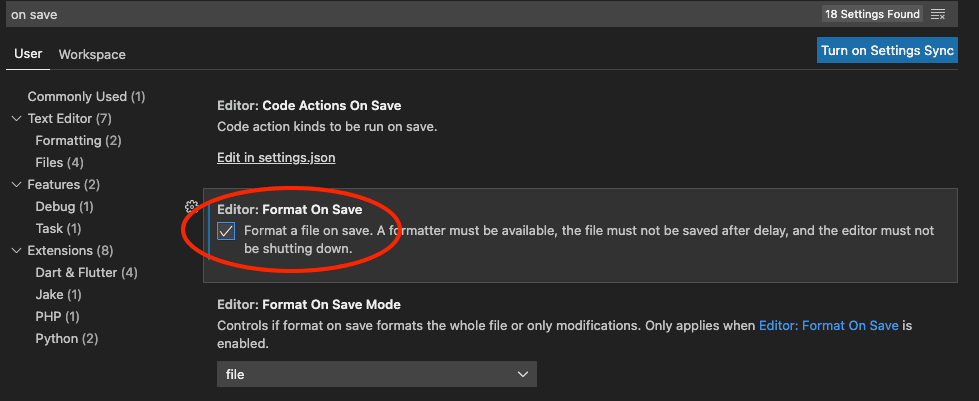
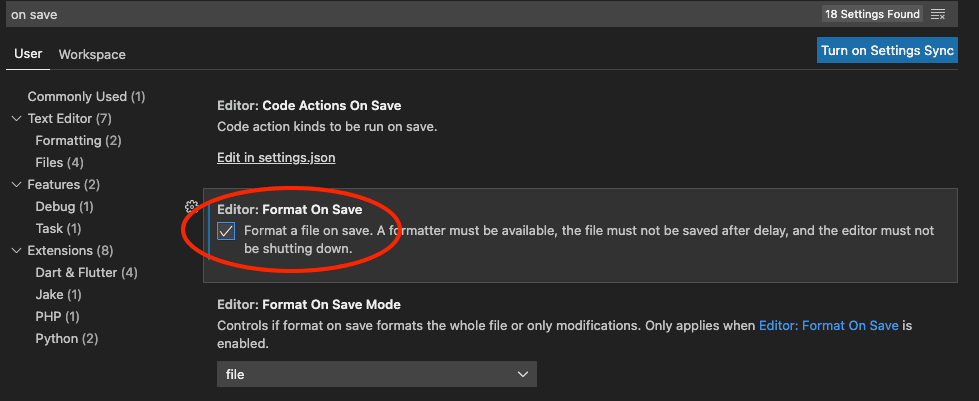
Lúc này bạn đã có thể sử dụng ngay tính năng định dạng file của Prettier bằng cách chuột phải và chọn Format Document hoặc sử dụng các tổ hợp phím tắt Shift + Alt + F (hay Ctrl + Shift + P). Để sử dụng tính năng tự động format code ngay khi lưu, hãy bật tính năng Format On Save của VS Code.


Để cấu hình Prettier, bạn có thể lựa chọn điều hướng File/ Preferences/ Settings/ Extensions và lựa chọn Prettier. Bạn cũng có thể cấu hình cách mà bạn muốn Prettier hoạt động thông qua thiết lập với key prettier trong file package.json hoặc tạo file .prettierrc.


Bạn có thể tham khảo thêm một số các thuộc tính cấu hình trong Prettier ở link dưới đây:
https://prettier.io/docs/en/configuration
Kết bài
Tạo ra những dòng code sạch và đẹp là một phần công việc của lập trình viên và sử dụng Prettier sẽ giúp bạn đơn giản hóa công việc trên. Tận dụng những thiết lập tùy chỉnh của công cụ Prettier còn giúp bạn cá nhân hóa và tạo ra phong cách viết code riêng của bản thân. Cảm ơn các bạn đã đọc bài, hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Code ví dụ typescript, cấu hình eslint với prettier
- Code ví dụ TypeScript Eslint (áp dụng eslint cho TypeScript)
Xem thêm Việc làm IT Jobs for Developer hấp dẫn trên TopDev







