Home Search
ReactJS - search results
If you're not happy with the results, please do another search
8 lợi thế khi sử dụng Polymer so với Angular và...
1. Template Engine
Sử dụng Polymer, Dev có thể tạo ra 1 yếu tố tùy chỉnh trong 1 file HTML mang lại cách nhìn trực...
Một vài pattern để viết component của React cần dùng chung...
Bài viết được sự cho phép của tác giả Lưu Bình An
compound component
Khi gặp tình huống một component không thể đứng độc lập, mà...
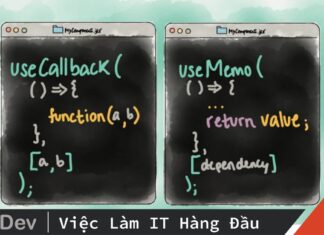
Khi nào nên sử dụng useMemo và useCallback trong React?
Tác giả: Phạm Minh Khoa
React cung cấp cho chúng ta 2 hooks là useMemo và useCallback, chúng rất hữu ích khi bạn xử lý với những hoạt...
Đi phỏng vấn vị trí React Native cần trang bị những...
Bài viết này TopDev sẽ tổng hợp một loạt các câu hỏi phỏng vấn React Native, phù hợp với mọi cấp độ lập trình...
useMemo là gì? Hướng dẫn sử dụng React useMemo Hook
Khi dùng React, hầu hết chúng không bận tâm đến việc tối ưu code vì bản thân nó đã khá nhanh. Trong bài viết...
Mẹo tối ưu code ứng dụng React lập trình viên phải...
React hiện nay đang rất phổ biến trong cộng đồng lập trình viên. Các ứng dụng React có quy mô lớn thường rất thú...
Single Page App với React/Redux – những thách thức và giải...
Giữa những thay đổi chóng mặt của công nghệ, SPA (Single Page Application) vẫn luôn là một trong nhưng mối quan tâm hàng đầu...
Flutter Vs. React Native: So sánh chi tiết về những điểm...
Tác giả: SPEC INDIA
Cách đây vài ngày, Google đã cho ra mắt Google Hummingbird, một platform phát triển ứng dụng mới của Google và...
TOP 10 thư viện React Hook hữu ích lập trình viên...
Bài viết được sự cho phép của tác giả Sơn Dương
React Hook là một “luồng gió” mà nhà phát hành React đã giới thiệu...
4 vấn đề của React mà ở trường có thể không...
Tác giả: Reed Barger
1. Trạng thái React - React state thực sự được cập nhật như thế nào?
Là một React devs, bạn biết rằng...
Setup Eslint và Prettier cho dự án React theo chuẩn coding...
Bài viết được sự cho phép của tác giả Võ Xuân Phong
Ai cũng từng phải trải qua giai đoạn code bị đồng nghiệp chửi,...
Bí kíp toàn thư về React mà bạn cần phải biết...
Năm ngoái tôi có viết một cuốn sách ngắn vọn vẻn 100 trang về React.js. Còn năm nay, tôi sẽ tự thử thách mình...
3 tools giúp bạn tăng hiệu năng của React App một...
React rất đơn giản để học và làm, nhưng đôi khi vì quá dễ mà chúng ta hay mắc những lỗi nhỏ nhặt nhưng...
Câu hỏi phỏng vấn mẹo về React: Component hay element được...
Bạn có thể không thích câu trả lời vì thật sự rất phức tạp.
Isn’t the word element synonymous to the word component anyway?
From reactjs.org
Nói...
Ứng dụng Visitor Pattern để làm configure UI driven
Bài viết được sự cho phép của tác giả Lưu Bình An
Vấn đề chúng ta cần giải quyết: chúng ta cần render form với...
Single page app không hề tệ như bạn nghĩ
Tôi vừa đọc qua một bài viết nói về những vấn đề thường thấy với Single Page App. Là một lập trình viên lâu...
Giải thích Flux Pattern theo phong cách John Wick
Tác giả: Lưu Bình An
Điểm lại các khái niệm trong Flux action, dispatch, store, điều kiện tiên quyết đề đọc bài này là nên...
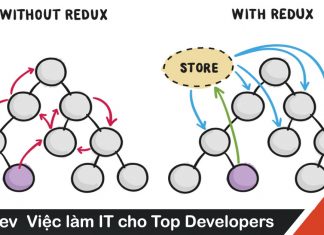
Redux là gì? Hiểu rõ cơ bản cách dùng Redux
Giới thiệu
Nói chung Redux khá là phổ biến. Tuy nhiên, không phải tất cả chúng ta đều biết nó là gì và cách sử...
Làm việc với Redux trong ứng dụng lớn
Bài viết được sự cho phép của tác giả Lưu Bình An
Cùng thảo luận xung quanh vấn đề ứng dụng thiên về dữ liệu...
Native apps với Vue.js: Chọn Weex hay NativeScript?
Vue.js là một framework tuyệt vời! Nó rất dễ học và là tinh hoa của những gì tốt nhất từ React’s component và Angular’s...