Node 8 đã ra mắt và tôi nghe thiên hạ đồn rằng nó nhanh hơn phiên bản cũ. Tuy nhiên tất cả cũng chỉ là tin đồn và không có bất kì một số liệu thực tế nào để chứng minh điều đó.
May mắn thay, tôi có một trang React đang chạy trên Node 6 cùng với 2 tiếng đồng hồ để lãng phí nhằm kiểm chứng điều này.
Rất dễ dàng để nâng cấp lên Node 8 (chỉ khoảng 10 phút) mà không có bất cứ library nào bị break. Tôi đã install lên macOS với tập tin .pkg từ website, và mọi thứ đều diễn ra rất nuột. Mặc dù tôi vẫn phải remove bằng tay usr/local/lib/node_modules/.
Mọi thứ đều rất tốt cho đến hiện tại và có thể tôi sẽ thử sau trên một máy Windows.
Edit: Không thể tin được, mọi thứ còn nuột hơn trên Windows. Không hề có một bước manual nào, không có package nào bị break, không có một thông báo lỗi nào hiện lên.
Tham khảo thêm Tuyển dụng NodeJS lương cao tại TOpdev
Tổng quan
Những số liệu so sánh thu thập được từ thử nghiệm này phù hợp với những trang React từ trung bình đến lớn với single page. Trên server cần có một JSON object với vài nghìn property và HTML return với 2113 DOM nodes.
Bắt đầu buổi thử nghiệm thôi.
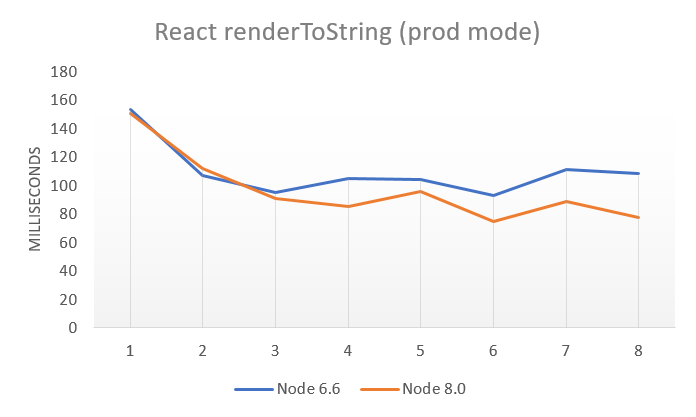
Thời gian render server
Hãy bắt đầu với số liệu quan trọng nhất, thời gian cần để server render trang
Ở những lần thử đầu tiên, ta sẽ thấy không có sự khác biệt quá lớn giữa 2 phiên bản. Tuy nhiên khi chạy đến lần thứ 8, thời gian render gần như đã được định đoạt với 104ms của Node 6 và 80ms của Node 8.


Thời gian render giảm 23% là một con số rất đáng cân nhắc. Hay nói cách khác, chúng ta có thể giảm 23% phần cứng cần thiết để render site.
Tôi dự định sẽ yêu cầu các nhân viên upgrade lên Node 8 và giảm instance Amazon của chúng tôi xuống từ 25 còn 20, và quyên góp tháng tiền tiết kiệm đầu tiên cho Node.js.
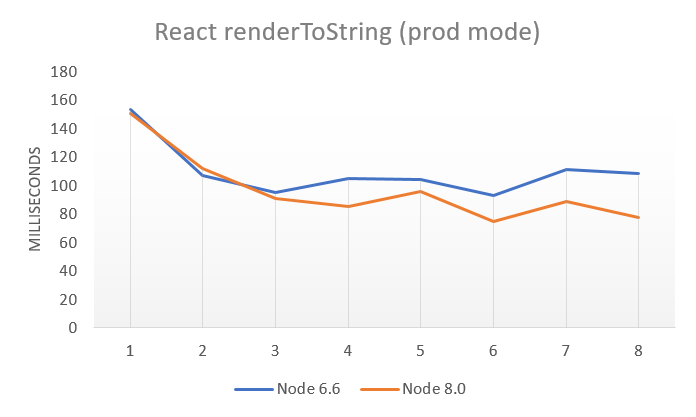
Đây là một bài test tương tự trong Dev mode:


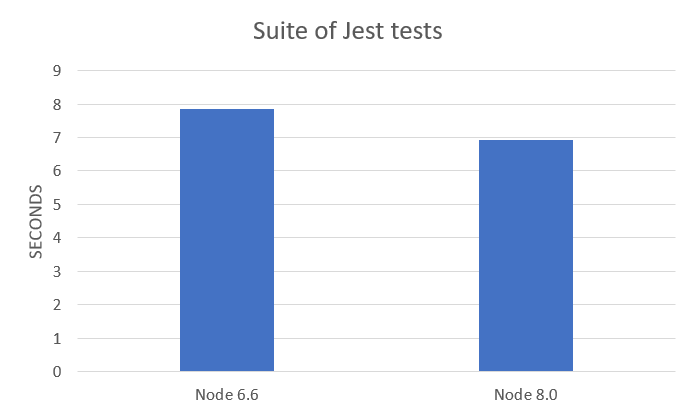
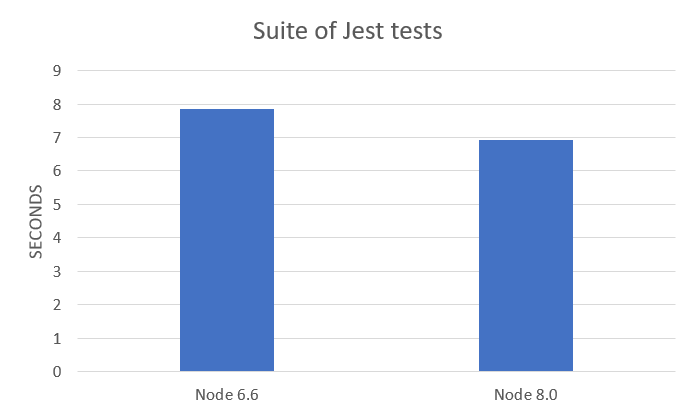
Chạy một test suite.
Suit này có khoảng 500 Jest dùng để thử nghiệm phần lớn về mounting và un-mounting những component của React, và dĩ nhiên chỉ cho JavaScriptery tổng quát.


Thời gian giảm khoảng 10%. Có lẽ sự cải thiện là không đáng kể bởi vì engine của JavaScript không hề có bất cứ hành động optimization nào (mỗi lần chạy đều là lần chạy mới từ Node). Tất nhiên đó chỉ là phỏng đoán của cá nhân tôi, nếu bạn biết nguyên nhân chính xác có thể comment ở bên dưới để mọi người cùng biết nhé.
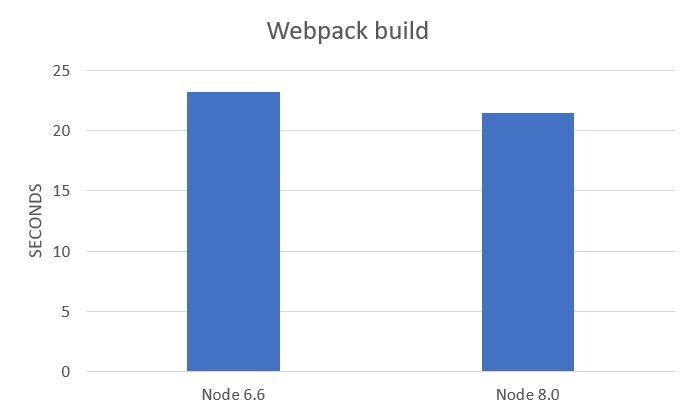
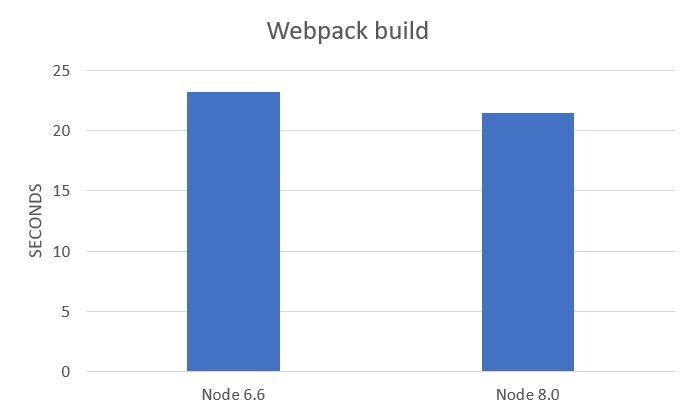
Webpack build
Webpack build có một chút disk I/O, một vài Babel transpiling, JS uglifying/minifying, tất cả có kích thước khoảng 500KB JavaScript.


Không có quá nhiều điều để nói về cái này. Thời gian chạy giảm xuống khoảng 7%
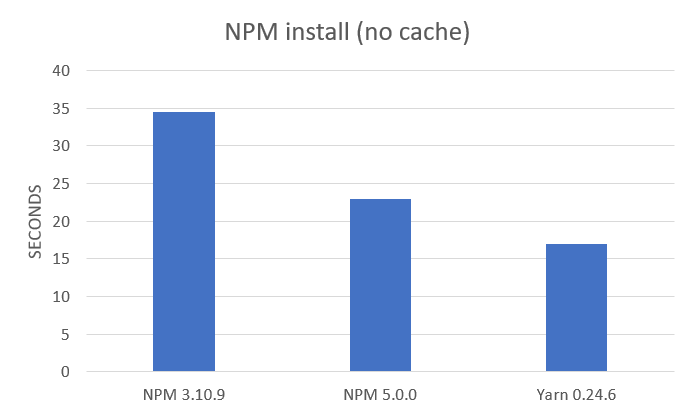
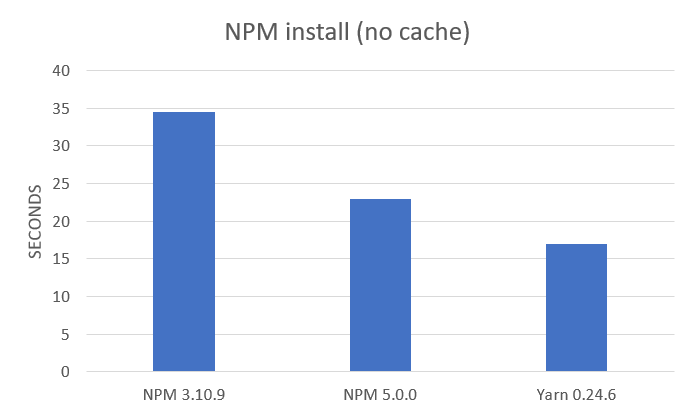
Install NPM
Bây giờ tôi sẽ chuyển qua Windows, hệ điều hành thường được sử dụng nhất cho NPM. Có 40 packages trong package.json ; 445 package tổng cộng trong cây dependency.
Trong những lần chạy đầu tiên, tôi remove các NPM cache và node_modules directory trong project, vì vậy bài test fetch package thông qua internet.
Rất thú vị là NPM 3 dừng lại ở mức 7Mbps download, còn NPM 5 đạt đến 20 Mbps.
Tôi tiếp tục cho vào yarn để bài test thêm phần thú vị




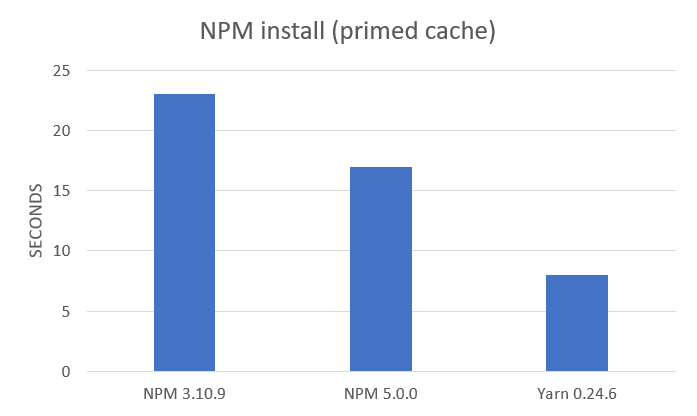
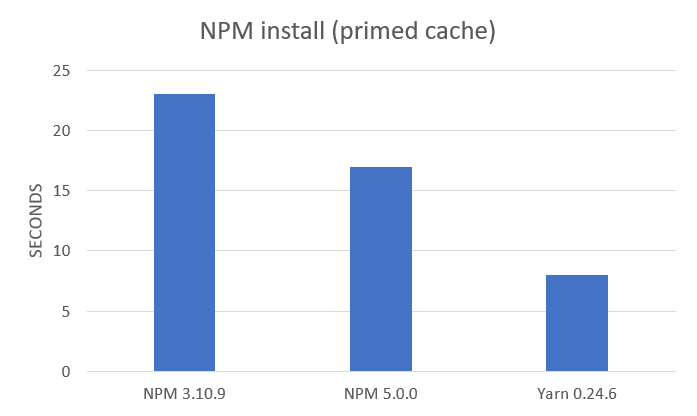
Tiếp đến, tôi chạy npm installvới npm cache nhưng node_modulessẽ bị remove giữa những lần chạy. Tôi đã tưởng rằng đây sẽ chủ yếu là disk I/O (copy từ cache vào project directory), nhưng rõ ràng có cái gì đó hơn thế nữa.


Trong cả 2 tình huống, NPM 5 khiến thời gian install giảm khoảng ⅓. Và cũng trong cả 2 trường hợp, Yarn đều nhanh hơn 1 cách đáng kinh ngạc.
Đó là tất cả những gì tôi test được.
Thật lòng mà nói, tôi đã từng nghĩ Node 8 sẽ chỉ cải thiện hiệu năng thêm vài %, và sẽ không bất ngờ nếu đó chỉ là những con số trên bàn giấy và không hề có thực ngoài đời. Nhưng sau buổi test này, việc Node 8 cắt giảm thời gian render xuống ¼ và thời gian install xuống ⅓ thật sự là rất đáng kinh ngạc.
Có thể nói đây là một tín hiệu rất đáng mừng, và tôi xin dành lời khen ngợi đến đội ngũ đã tạo ra sự phát triển này của Node.
À tí nữa thì quên, ngoài hiệu suất được cải thiện thì cũng có một vài tính năng mới đấy.
Nguồn: topdev via hackernoon


















