Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Chào các bạn!
Lâu nay tôi không viết bài nên không biết các bạn đã quên tôi và blog này chưa. Hôm nay tôi giới thiệu tới các bạn là fan hâm mộ của C++ 1 design pattern mới. Tôi chả gọi tên nó là cái mẹ gì. Chỉ mong khi đọc xong bài bạn áp dụng được vào công việc của bạn.
Trước hồi sinh viên, tôi học kế thừa bằng ví dụ đơn giản như sau:
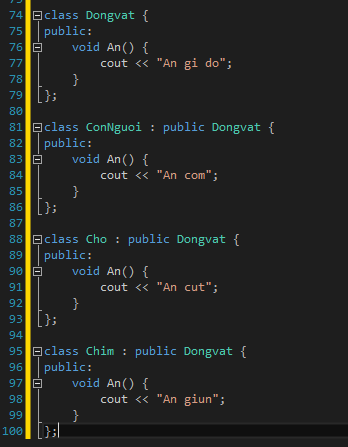
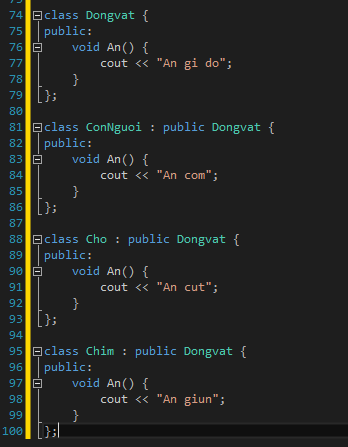
Có 3 lớp con người, chó, chim. Mỗi loại ăn 1 thứ. Ví dụ tôi có phương thức ăn. Lớp con người in ra màn hình là ăn cơm. Lớp chó là ăn cứt và lớp chim là ăn giun, chẳng hạn thế. Tôi nghĩ ngay tới việc tạo ra lớp Động vật chứa phương thức ăn và in ra: ăn cái gì đó. Sau đó các lớp kia kế thừa lại.
Mô tả code:


Vấn đề ở đây là bạn cần tạo ra lớp Cá cũng ăn giun và bạn lại phải viết lại phương thức lớp Cá y hệt lớp Chim.
Nhiều con cùng ăn 1 loại thức ăn như Hổ, Báo đều ăn thịt các con khác. Vậy kế thừa ở trên chả giải quyết được vấn đề dùng lại code tý nào.
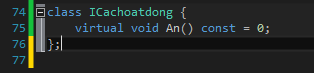
Vậy bây giờ bạn nghĩ ngay chuyện hay là tạo ra interface kiểu như này:


Rồi cho các lớp con người, chó, chim kế thừa và bắt buộc phải viết lại hàm An. Nhưng cũng chả giải quyết được gì cả. Code vẫn phải viết lại!!!
Giải quyết như nào. Bây giờ bạn nghĩ, mình phải nghĩ tới cách tạo ra 1 lớp phân biệt ăn các loại thức ăn khác nhau, và khi loại động vật nào ăn cái gì thì bạn set cho loại đó.
Ví dụ bạn muốn con người ăn cơm thì bạn set cho ăn cơm, chó thích ăn cơm bạn cũng có thể set cho ăn cơm được. Linh hoạt hơn. Cách triển khai như sau:
Bạn tạo ra 1 lớp giao diện:


Lớp này đảm bảo khi ông nào kế thừa lại nó thì bắt buộc phải viết lại hàm An().
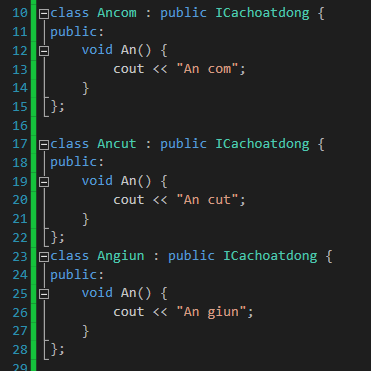
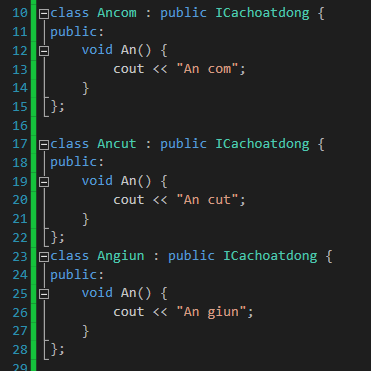
Sau đó tạo ra các lớp ăn các loại thức ăn khác nhau như sau:


Đấy là ví dụ 1 số kiểu ăn. Bạn có thể thêm ăn giun sán đỉa nhái sau này.
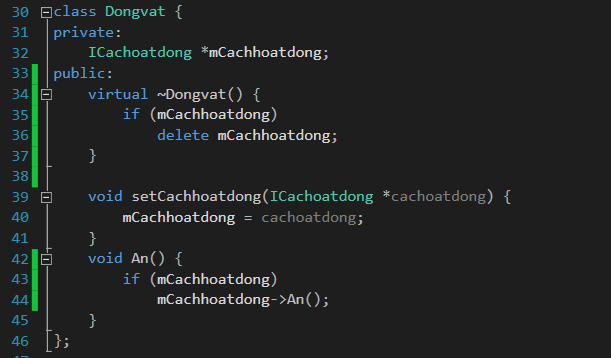
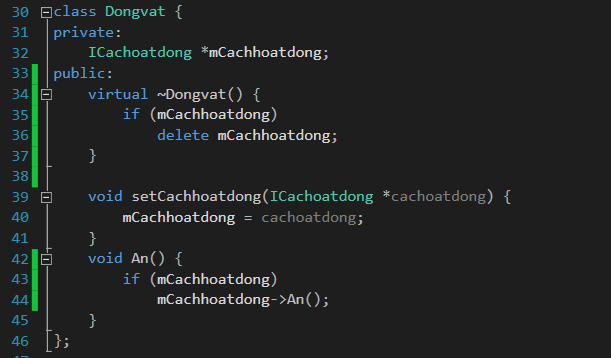
Bây giờ quay lại lớp động vật ban đầu bạn sẽ thiết kế như sau:


Đến đoạn này bạn sẽ hỏi vì sao tôi thiết kế như vậy. Ở cái lớp động vật lúc vào bài, tôi dùng quan hệ kế thừa, is a. thì nay tôi sẽ dùng quan hệ bao hàm, has a. Nghĩa là sao? Tôi tách biệt ra để việc ăn uống như nào không ràng buộc các lớp động vật kế thừa nó. Tôi dùng con trỏ, tôi set cách hoạt động cho nó. Trong hàm ăn của lớp này, tôi gọi tới hàm ăn của cụm cách hoạt động. Sau này bạn có thể thêm 1 số cách khác như ỉa đái, quan hệ, sinh nở.v.vv
Bạn chú ý hàm hủy tôi để virtual vì để nó check hết các lớp kế thừa trước khi gọi nó. Trong hàm hủy tôi check biến con trỏ đó đã tạo chưa, nếu tạo thì mới tiến hành xóa. Ở hàm Ăn tôi cũng check trước khi in ra không là lỗi bỏ mịa nếu như nó không set trước mà đã gọi rồi.
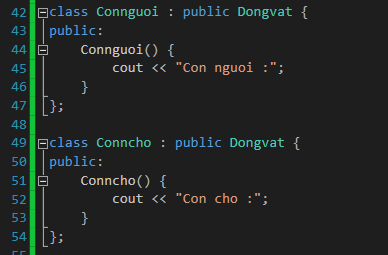
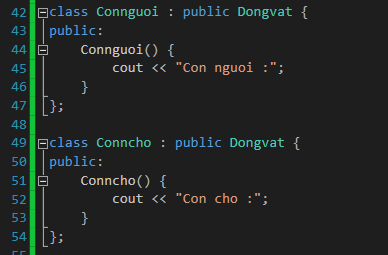
Bạn cũng sẽ dễ hình dung khi bạn set cách hoạt động là ăn gì thì nó gọi tới hàm của thể loại ăn uống đó. Rồi bây giờ ta tạo 2 lớp demo sau:


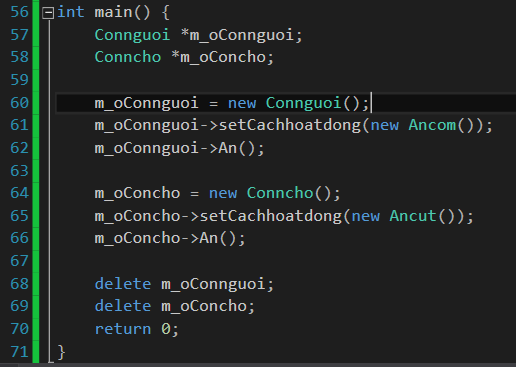
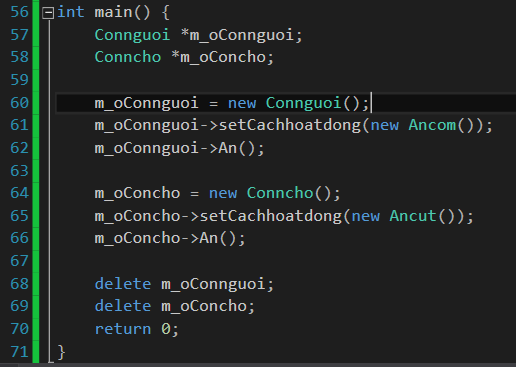
Đấy, tôi kế thừa chó hay người đều từ động vật. Sau đó trong hàm main tôi làm demo như sau:


Ở đây tôi tạo ra 2 đối tượng chó và người bằng con trỏ. Tôi new và tôi set cách ăn uống là ăn cơm hay cứt như trên. Sau đó bạn chạy thì nó ra con gì ăn cái gì. Bạn có thể set lại ăn cái gì đó tùy ý bạn.
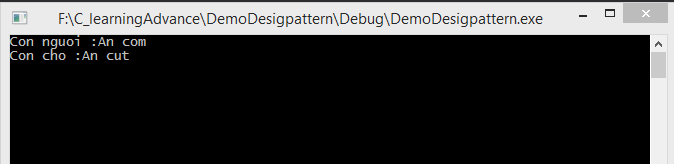
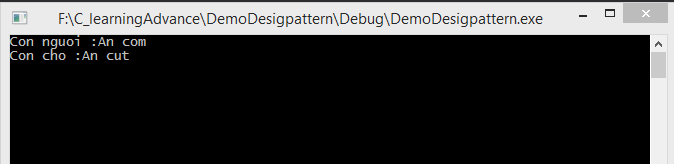
Đây là kết quả:


Vậy là bạn đã dùng 1 design pattern trong C khá là hay rồi đấy.
Full Code:
Bạn code đi code lại 100 lần bài này cho hiểu thì thôi nhé. Thanks
ps: Rõ ràng việc học code sẽ hay hơn nếu ta biết áp dụng vào công việc. Ở đây tôi nêu ra vài ví dụ anh em tự code xem:
Tạo 1 lớp hình học. Triển khai hàm draw cho các lớp kế thừa hình vuông, hình tròn,… theo cách trên.
happy! =))
- Design pattern là gì? Tại sao nên sử dụng Design pattern?
- Repository design pattern hoàn thiện trong Laravel
- Quy trình tuyển dụng một UX Designer
Xem thêm các việc làm IT Đà Nẵng hấp dẫn tại TopDev