Bài viết được sự cho phép của tác giả Kiên Nguyễn
Tiếp tục với chuỗi bài viết về Behaviral Pattern (Pattern hành vi), hôm nay là Mediator Design Pattern. Pattern này cũng khá là dễ nhớ nếu hiểu về concepts. Ngoài ra, nó cũng có đôi điểm tương đồng và đôi khi hay bị nhầm lẫn với Observer Pattern.
Trở thành Guru Design Pattern ngay thôi nào!
1. Mediator Design Pattern là gì?
Mediator Design Pattern is a behavioral design pattern that lets you reduce chaotic dependencies between objects. The pattern restricts direct communications between the objects and forces them to collaborate only via a mediator object.
Mediator Design Pattern là dạng pattern hành vi, cho phép giảm bớt sự phụ thuộc hỗn loạn giữa các đối tượng. Mẫu này cũng tắt tất cả các giao tiếp giữa object, bắt buộc tất cả các object khi muốn comunication đều phải thông qua đối tượng mediator.
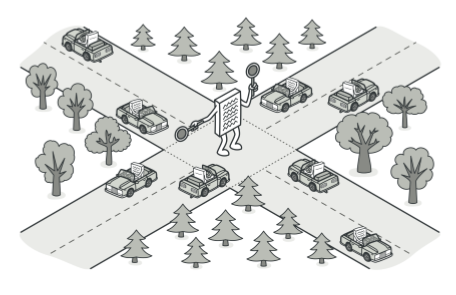
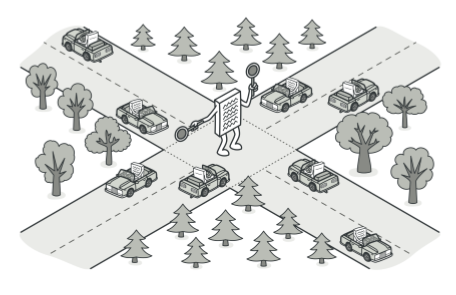
Vì kiểm soát cách thức giao tiếp (communication) giữa các object nên thuộc về behavioral (hành vi). Để dễ nhớ hơn, ta có thể xem Mediator như cảnh sách giao thông thực hiện điều tiết ở ngã tư.
Tuy nhiên điều tiết không chỉ đơn thuần là bấm đèn xanh đỏ, tất cả giao thông qua lại ngã tư đều chịu sự điều khiển của anh cảnh sát này.


2. Bài toán thực tế
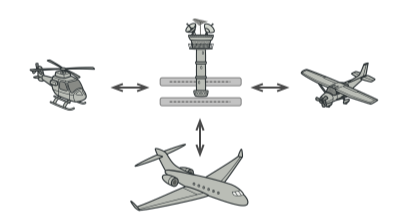
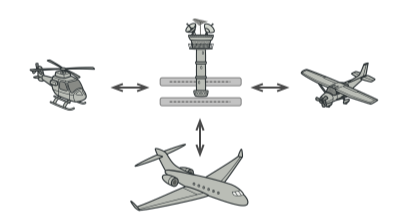
Phi công và tất cả các phương tiện bay trên trời đều cần được điều khiển. Trong thực tế được biết tới với tên (Đài kiểm soát không lưu).


Để tránh xảy ra va chạm, rõ ràng tất cả cá phương tiện bay (máy bay, trực thăng, thủy phi cơ,…) đều phải điện tới Đài kiểm soát không lưu. Với trách nhiệm chính của đài không lưu:
- Phân luồng bay, đảm bảo không xảy ra va chạm
- Điều tiết đường băng cho máy bay hạ cánh
Bắt tay thiết kế hệ thống này, ta có thể nghĩ tới ngay Mediator Design Pattern. Đài kiểm soát không lưu lúc này trở thành Mediator.
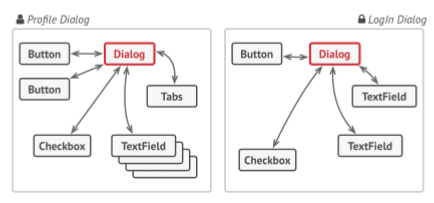
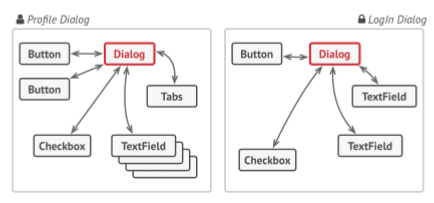
Quay trở lại với bài toán trong nghề của anh em mình. Giả sử như đang có một cái task khá khoai tạo một dialog với nhiệm vụ edit. Trên dialog có nhiều Button, Checkbox, TextField, Tabs. Một số form trên dialog còn tương tác với element ở form khác. Lúc này, chỉ mỗi cái checkbox thôi cũng có vô vàn relations tới các element khác.


Nếu hệ thống phức tạp và có nhiều elements trên màn hình. Lúc này, class implement cho Checkbox, Button thực tất không thể tái sử dụng, không thể sử dụng ở form hay màn hình khác.
3. Giải quyết vấn đề
Rồi, Mediator Design Pattern giải quyết vấn đề nêu trên như thế nào?
Mediator lúc này đúng nghĩa là cảnh sát, quyền uy tối thượng. Mediator sẽ loại bỏ hết tất cả các communication giữa các component. Trường hợp ta muốn component A độc lập với các component khác, mediator sẽ xóa tất cả các liên kết tới A.
Sau khi đã xóa, Mediator Object đóng vai trò như người trung gian, tất cả giao tiếp đều phải thông qua Mediator Object.


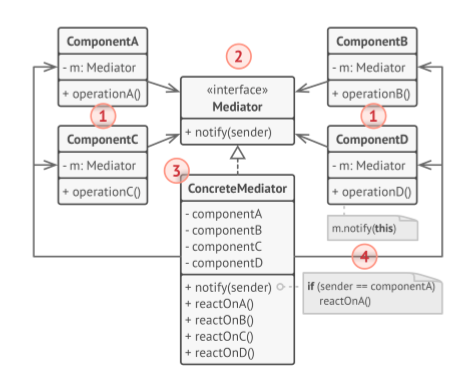
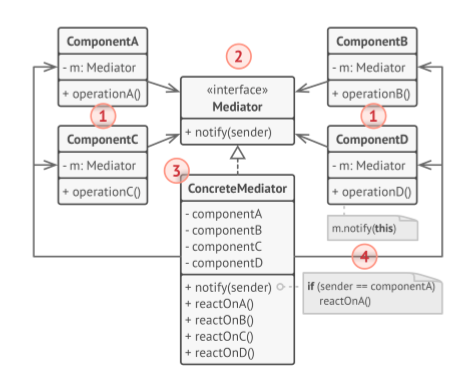
Các element trên UI lúc này phải giao tiếp gián tiếp với nhau thông qua Mediator Object, không được communication trực tiếp nữa. Về cấu trúc, Mediator Design Pattern bao gồm những thành phần như sau:


- Components là các class bao gồm một số logic xử lí business. Tất cả các component đều sẽ reference tới Mediator Interface, khai báo kiểu của mediator interface. Do implement interface nên có thể tái sử dụng component trong chương trình khác bằng cách link tới Mediator mới.
- Mediator Interface khai báo những method phục vụ giao tiếp với components, thường bao gồm một method (notification method).
- ConcreteMediator đóng gói tất cả các relation giữa các component lại với nhau. Giữ tham chiếu tới tất cả component, đôi khi còn quản lý vòng đời của component
Với thiết kế này, Component không bao giờ liên lạc trực tiếp với component khác. Nếu muốn, Component A có thể gửi notify tới Mediator. Lúc Mediator nhận được thông báo, nó sẽ định dạng được thằng component nào đang gọi.
Components should store a reference to the mediator object. The connection is usually established in the component’s constructor, where a mediator object is passed as anargument.
Components nên lưu trữ tham chiếu tới mediator object. Kết nối này thường được thiết lập trong component constructor, mediator object lúc này được truyền tới như là tham số
Ví dụ về Mediator:
Java
import javax.swing.*;
/**
* Common mediator interface.
*/
public interface Mediator {
void addNewNote(Note note);
void deleteNote();
void getInfoFromList(Note note);
void saveChanges();
void markNote();
void clear();
void sendToFilter(ListModel listModel);
void setElementsList(ListModel list);
void registerComponent(Component component);
void hideElements(boolean flag);
void createGUI();
}
Khi tất cả action đã đăng kí ở Mediator. Một action được gọi ở Component sẽ giao tiếp thông qua Mediator. Ví dụ dưới đây là action deleteNote().
import javax.swing.*;
import java.awt.event.ActionEvent;
/**
* EN: Concrete components don't talk with each other. They have only one
* communication channel–sending requests to the mediator.
*
*/
public class DeleteButton extends JButton implements Component {
private Mediator mediator;
public DeleteButton() {
super("Del");
}
@Override
public void setMediator(Mediator mediator) {
this.mediator = mediator;
}
@Override
protected void fireActionPerformed(ActionEvent actionEvent) {
mediator.deleteNote();
}
@Override
public String getName() {
return "DelButton";
}
}
4. Tổng kết
Đầu tiên, nói về ưu điểm:
Mediator đáp ứng được Single Responsibility Principle, communication giữa các component được tổng hợp về một nơi, dễ dàng để quản lý hoặc maintainance sau này. Thứ hai nữa là Open/Closed Principle, trường hợp cần mở rộng, có thể dễ dàng tạo ra mediator mới (không cần phải thay đổi trong component).
Tuy nhiên Mediator Design Pattern lại vẫn có điểm khác so với Observer pattern là gì? – Nhất trụ kình thiên.
The primary goal of Mediator is to eliminate mutual dependencies among a set of system components. Instead, these components become dependent on a single mediator object. The goal of Observer is to establish dynamic one-way connections between objects, where some objects act as subordinates of others.
Mục đích chính cuẩ Mediator là loại bỏ sự phụ thuộc lẫn nhau giữa các components trong hệ thống. Thay vào đó, các component trở nên đọc lập với nhau, giao tiếp thông qua mediator object. Còn mục tiêu của Observers là thiết lập kết nối một chiều giữa objects. Objects này có thể làm ông nội của các objects khác.
Tuy nhiên, nếu implement Mediator theo chiều hướng subscribe và unsubscribe. Các component đăng kí và hủy đăng kí thông qua Mediator object, lúc này, đọc vào chưa chắc là nhận ra được cái khác giữa 2 cha nội này.
5. Tham khảo
- Observer pattern là gì? – Nhất trụ kình thiên
- Mediator Design Pattern – SourceMaking
- The Mediator Pattern in Java
Thank for spend the time to read – Have a nice day – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Một cách phân tích sử dụng design pattern trong C++
- Hướng dẫn sử dụng Factory trong Design Pattern
- Repository design pattern hoàn thiện trong Laravel
Xem thêm Việc làm Developer hấp dẫn trên TopDev