Đang có rất nhiều mã nguồn mở để phát triển các website thương mại điện tử một cách dễ dàng và Magento là một ứng viên tiêu nhất. Vậy Magento là gì? Nếu bạn là lập trình viên Magento thì sẽ làm gì?
Magento là gì?
Magento là ứng dụng một mã nguồn mở để xây dựng các website thương mại điện tử. Magento sử dụng ngôn ngữ PHP và dựa trên nền tảng Zend Framework. Hiện có 2 phiên bảng Magento: Community Edition (CE) là phiên bản miễn phí và Enterprise edition (EE) phải trả phí.
Lập trình viên Magento thì sẽ làm gì?
Magento sử dụng cơ sở dữ liệu MySQL hoặc MariaDB, ngôn ngữ lập trình PHP và các thành phần của Zend Framework. Nó áp dụng các quy ước về lập trình hướng đối tượng và kiến trúc model–view–controller (MVC). Magento cũng sử dụng mô hình entity-attribute–value để lưu trữ dữ liệu. Đặc biệt, Magento 2 đã giới thiệu mô hình Model-View-View cho mã front-end của nó bằng cách sử dụng thư viện Knockout.js của JavaScript.


Magento Open Source là một nền tảng thương mại điện tử mã nguồn mở. Các nhà phát triển có thể sử dụng các tài nguyên gốc và mở rộng chức năng của nó bằng cách thêm các plug-in mới do các nhà phát triển khác cung cấp.
Cả phiên bản hiện tại và các phiên bản phát hành trước đây đều có sẵn trên website của Magento Commerce. Bạn có thể dễ dàng download chúng như các file thông thường khác. Phiên bản Magento CE 2.X ra đời phần lớn nhờ vào sự đóng góp của các nhà phát triển trên GitHub.
Một số công việc chính của lập trình viên Magento:
- Phát triển, tích hợp hay tùy biến theme.
- Tùy biến core của Magento nhằm đáp ứng các quy trình hoặc yêu cầu kinh doanh thực tế
- Phát triển các extension mới.
- Tùy biến các extension có sẵn do các nhà cung cấp thứ ba phát triển.
- Tạo hoặc import danh mục (category) và sản phẩm.
- Tích hợp với các hệ thống khác như ERP, CRM, POS, các cổng thanh toán.
- Cập nhật các version mới khi Magento ra các phiên bảng mới.
- Performance tuning.
Cấu trúc và các thành phần cơ bản trong Magento
1. Kiến trúc trong magento
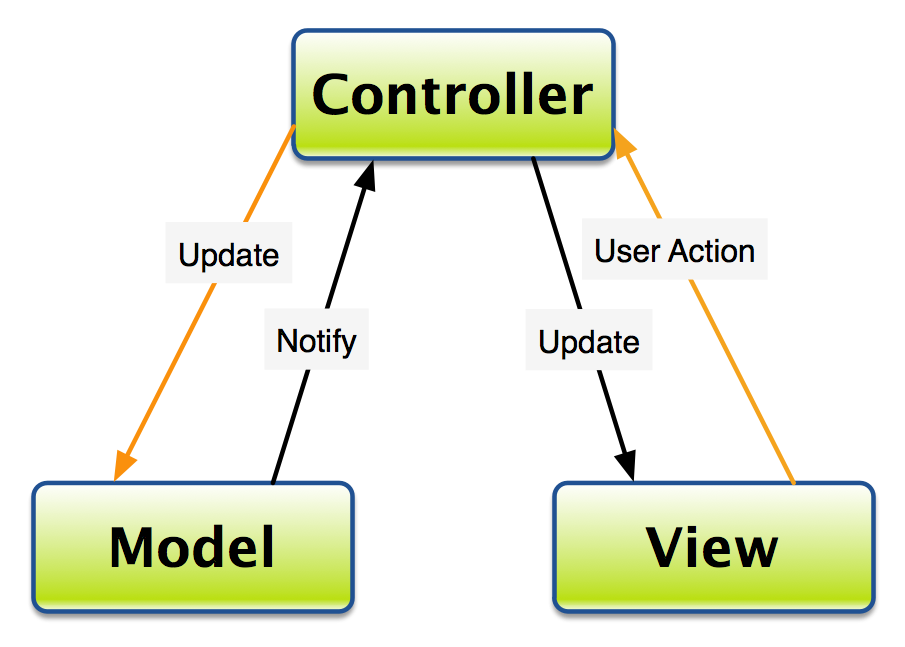
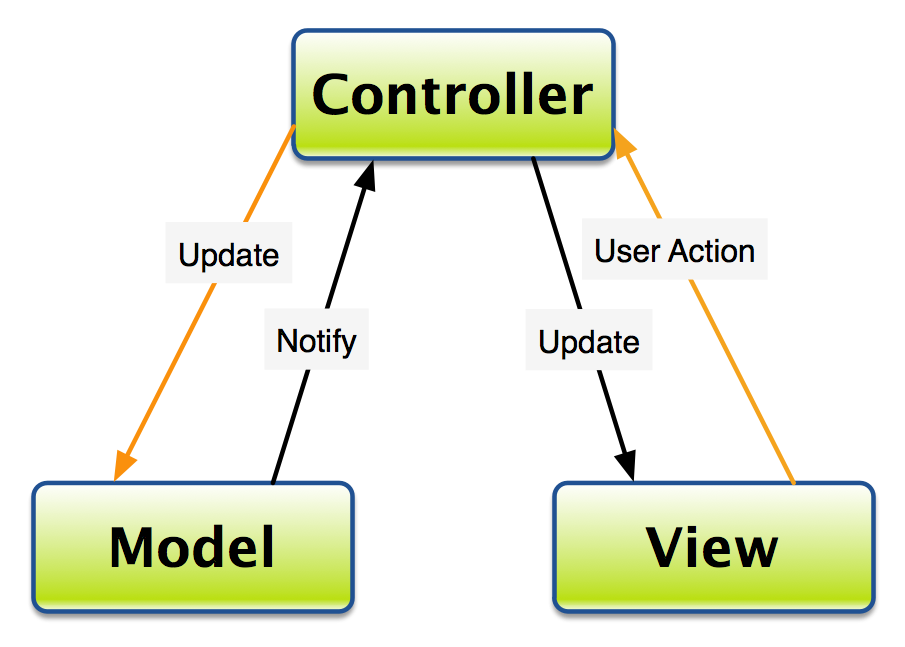
Magento là là sự kết hợp tuyệt vời của Zend Framework với kiến trúc MVC (Model – View – Controller). Với việc sử dụng magento, chúng ta có thể kê thừa được những ưu điểm của hai mô hình trên trong việc phát triển các ứng dụng trên nền tảng của magento:
- Kế thừa từ Zend: Với việc kế thừa từ Zend, chúng ta có thể dễ dàng mở rộng các lớp xử lý của ứng dụng cần xây dựng, dễ dàng nhúng, liên kết với các thư viện.
- kế thừa từ mô hình MVC: giúp cho chúng ta tách các ứng dụng cần phát triển thành 3 thành phần khác nhau Model, View và Controller. Với mỗi thành phần có một nhiệm vụ riêng biệt và độc lập với các thành phần khác. Từ đó chúng ta có thể dễ dàng xây dựng, bảo trì ứng dụng một cách dễ dàng nhất.
Cấu trúc thư mục trong magento
Để phát triển ứng dụng trên magento một cách dễ dàng nhất, trước hết chúng ta cần phát hiểu rõ từng thư mục trong Magento Framwork.
Sau đây là những thư mục magento chính mà chúng ta cần hiểu rõ trong quá trình phát triển ứng dụng:
- 404 – thư mục chứa những template và skin 404 của magento
- app – chứa tất cả code(modules), template, file cấu hình, ngôn ngữ. Đồng thời cũng chữa các theme, cài đặt mặc định của hệ thống
- downloader – Dùng để cài đặt và nâng cấp magento mà không cần sử dụng SSH
- js- chứa các mã javascrip
- lib – chứa các thư viện của các nhà phát triển
- media – chứa các file tải lên hệ thống như ảnh sản phẩm, tài liệu…
- pkginfo – chứa thông tin về các gói cài đặt magento
- report – chứa các báo cáo mà hệ thống dùng để thông báo khi gặp lỗi
- skin – chứa các file css, image, javascrip dùng để thiết kê các theme, packages, templates
- var – Nơi chứa các tệp. file của bộ nhớ cache, session, dữ liệu import, export
Cấu trúc module
Một module trong magento có 2 phần chính là “code” và “template”.
- Code: Xác định các hành động mà các module sẽ tương tác với database.
- Template: Cách bố trí giao diện của module dựa trên code.
Code của template gồm có các thành phần sau:
- Block: Là nơi dùng để load dữ liệu, điều chỉnh dữ liệu từ database trước khi cho hiển thị dữ liệu ra template.
- Controller: Nhận yêu cầu từ phía người dùng từ http sau đó sẽ chuyển yêu cầu tới các lớp xử lý.
- Etc: bao gồm các file xml dùng để config cho module. Tùy theo mỗi module mà có những file xml khác nhau.
- Helper: Chúng ta sẽ cho vào các helper class tại đây. Các hàm chúng ta định nghĩa trong helper có thể được gọi ở bất cứ chỗ nào. Do đó helper là nơi chứa các “công cụ” giúp quá trình lập trình của bạn trở nên dễ dàng hơn trong một phần nào đó.
- Model: Nơi chứa các câu lệnh truy vấn trực tiếp với cơ sở dữ liệu.
- Sql: Bao gồm các câu lệnh sql để tạo bảng, tương tác thay đổi dữ liệu…
2. Blocks, Templates và Layouts trong Magento
Block
Các đặc điểm chính của block:
- Block chỉ được tải bởi layout hoặc controller.
- Block có thể và nên được cached.
- Block chỉ nên quan tâm đến phần hiển thị. Trong magento, block được chia thành hai loại: structure block và content block.
- Structural Block: đây là những block được tạo ra để định dạng vị trí cho những block khác trong một page. Trong trang chủ của magento default với sử dụng three column layout thì có các structural được sử dụng:
- Head
- Left
- Content
- Right
- Footer
- Content Block: Đây là những block nội dung, chúng được hiển thị bên trong những structure block. Mỗi content block thường hiển thị một khối nội dung nào đó thông qua những file template và chèn vào những block cha là structure block.. Trong template mặc định của magento có các content blocks mặc định là:
- Minicart
- Recently viewed product
- Newsletter subsription block
- Poll
Khi nhận được 1 request từ người dùng để hiển thị 1 page:
- Magento sẽ load những vùng cấu trúc
- Mỗi vùng cấu trúc có những content block. Magento sẽ tập hợp những block này lại và gán cho các structure block tương ứng theo layout để xử lý đầu ra.
- Cuối cùng hệ thống sẽ trả lại kết quả sau cùng cho trình duyệt phần nội dung đã được định dạng vị trí. Chú ý: Trong Magento, một Block là một phần của trang web, chúng ta có thể chèn chúng ở bất cứ nơi nào. Ngoài ra cũng có thể hiểu nó là một loại «Controller nhỏ» lên chúng ta có thể thêm bất cứ nơi nào trên trang web đang phát triển.
Template
Template là những file phtml được đặt trong thư mục design. Chúng bao gồm cả code php và mã html nên có phần mở rộng là phtml. Những file template có tác dụng lấy dữ liệu từ file block và hiển thị. Template gồm có 2 phần:
- Thư mục chứa các file template của magento, bao gồm:
- Layout: chứa các file .xml định ra các vị trí, block trên trang web.
- Template: bao gồm các file phtml chứa thông tin hiển thị ra web.
- Thư mục skin chứa các file css, js, images: Trong thư mục gồm có các forder css, images và ngoài ra có thể thêm folder js.
Layout
Layout là cách bố trí các nội dung trên các trang magento được xác định theo các tập tin xml, và được chứa trong thư mục app/design/frontend/base/default/layout. Trong những tập tin XML, chúng ta sẽ thấy một số đoạn XML được viết theo cách parent, chidren. Các đoạn xml được sử dụng để xác định vị trí hiên thị trên các trang. Để hiểu rõ hơn về layout và mối quan hệ của layout với block và template, chúng ta sẽ tạo một test_layout với block và template.
- Bước 1: Khai báo layout mới vào trong file config.xml trong phần layout updates khai báo:
<layout> <updates> <test_layoutest module="Test_Layout"> <file>test_layout.xml</file> </Test_layout> </updates> </layout> - Bước 2: Tạo file xml cho test_layout muốn tạo trong thư mục
app/design/frontend/base/default/layout
app
design
frontend
base
default
layout
test_layout.xml
Trong file test_layout có các thông tin sau:
<?xml version="1.0" encoding="UTF-8"?>
<layout>
<default>
<!-- khai báo tên block muốn sử dụng-->
<reference name="before_body_end">
<!--khai báo các block dùng trong test_layout-->
<block type="core/template" name="test_layout_footer" est template="test_layout/footer.phtml" />
</reference>
</default>
</layout>
Với việc sử dụng thẻ reference, chúng ta có thể add các khối block sẵn có mà không cần phải sửa core trong magento. trong đó template=”test_layout/footer.phtml” là tên template chúng ta sẽ sử dụng trong layout.
- Bước 3: Tạo một file template mới để dùng cho test_layout Tạo một file template footer.phtml theo cấu trúc thư mục:
app design frontend base default template test_layout footer.phtml
Trong file footer.phtml chúng ta có thể cho những gì muôn hiển thị trên phần footer của trang web, để dễ hiểu hơn trong file này chúng ta chỉ cần chứa một hình ảnh đại diện.


- Bước 4: Tạo một custom Block Trước hết chúng ta cần khai báo tên block vào trong test_layout vừa được tạo
<block type="test_layout/footer" name="test_layout_footer" template="test_layout/footer.phtml" />
Sau đó chúng ta cần khai báo block vừa taoj trong file config.xml
<blocks> <test_layout <class>Test_Layout_Block</class> </test_layout>est </blocks>
tiếp theo là tạo block php file
app
code
local
Test
Layout
Block
Footer.php
cuối cùng khai báo class và method cho block
<?php
class Test_Layout_Block_Footer
extends Test_Core_Block_Template
{
public function getData()
{
// thông tin cần lấy
}
}
Như vậy chúng ta đã tạo được một ví dụ kết hợp giữa layout , template và block.
Lịch sử phát triển của Magento
Magento chính thức được phát triển đầu năm 2007. Ngày 31/08/2007, phiên bản beta công khai đầu tiên được phát hành.
Trước biết, Varien – công ty sở hữu Magento – đã từng làm việc với osCommerce. Ban đầu, công ty lên kế hoạch phát triển một nhánh mới của osCommerce nhưng sau đó lại quyết định cho ra đời một phiên bản hoàn toàn mới – chính là Magento.
Vào tháng 2/2011, eBay tuyên bố đã đầu tư vào Magento trong năm 2010 và hiện đang nắm giữ 49% cổ phần của công ty. Đến tháng 6/2011, họ lại thông báo sẽ mua toàn bộ Magento và đưa nó vào danh mục phát triển mới của công ty: X.Commerce. Cùng lúc đó, Roy Rubin cũng viết trên blog Magento: “Magento sẽ tiếp tục hoạt động bên ngoài Los Angeles, tôi và Yoav Kutner sẽ tiếp tục điều hành nó.”
Yoav Kutner rời Magento vào tháng 4/2012 với lý do định hướng của Magento đã thay đổi kể từ thời điểm bị mua lại.
Ngày 3/11/2015, Magento chính thức chia tay eBay, tách ra thành công ty độc lập thuộc sở hữu của quỹ đầu tư hàng đầu châu Âu – Permira.
Đến tháng 5/2018, lại có thông báo rằng Magento sẽ được Adobe mua lại với giá 1,68 tỷ USD. Hãng này sẽ tích hợp nó vào Adobe Experience Cloud – nền tảng Enterprise CMS của hãng. Việc thu mua đã hoàn tất vào ngày 19/06/2018.
Tại sao nên sử dụng Magento?
Đối với các doanh nghiệp và cá nhân muốn phát triển một trang web thương mại điện tử chuyên nghiệp dài hạn, bạn nên nghĩ về Magento như một ưu tiên. Đây được coi là mã nguồn mở tốt nhất để xây dựng một cửa hàng trực tuyến. Nhưng điều quan trọng là nó rất chuyên nghiệp và hoàn toàn miễn phí.


Có một số tính năng cơ bản của Magento:
- Quản lý sản phẩm: với nhiều hình ảnh, tùy chọn nhận xét đánh giá sản phẩm, danh sách yêu thích, hàng tồn kho.
- Quản lý danh mục: dễ dàng tìm và chọn sản phẩm theo danh mục.
- Quản lý hàng tồn kho: quản lý các sản phẩm còn lại trong kho, nhập khẩu, xuất khẩu.
- Tài khoản khách hàng: trạng thái tài khoản, lịch sử giao dịch, danh mục ưa thích, địa chỉ, giỏ hàng.
- Dịch vụ khách hàng: tăng cường các tính năng, hình thức liên hệ khách hàng, theo dõi toàn diện, dịch vụ email.
- Quản lý đơn hàng
- Thanh toán: Nhiều phương thức thanh toán như thẻ tín dụng, PayPal, Authorize.net, Google Checkout, hỗ trợ cho các mô-đun thanh toán bên ngoài như CyberSource, ePay, eWAY và hơn thế nữa.
- Công nghệ tìm kiếm: nhanh chóng, thân thiện, hỗ trợ tìm kiếm trên Google SiteMap.
- Hỗ trợ quốc tế: đa ngôn ngữ và tiền tệ.
- Công cụ quảng cáo và tiếp thị: phiếu giảm giá, chương trình khuyến mãi và nhiều hơn nữa.
- Phân tích và báo cáo: tích hợp với dịch vụ Google Analytics và cung cấp nhiều báo cáo.
Tuy nhiên, điều khiến Magento khác biệt so với các nền tảng khác là:
Mã nguồn mở – Tùy biến cao
Magento không chỉ cung cấp các giải pháp thương mại điện tử linh hoạt, có thể mở rộng mà còn cho phép bạn linh hoạt tùy chỉnh và mở rộng nền tảng của mình để tạo ra trải nghiệm thương hiệu độc đáo, khác biệt. Nền tảng này có khả năng thích ứng tốt với thay đổi và có tiềm năng được sửa đổi để đáp ứng yêu cầu của chủ cửa hàng.
Tự do lựa chọn dịch vụ lưu trữ
Với Magento, các nhà bán lẻ thương mại điện tử được phép tự do lựa chọn nền tảng được lưu trữ theo lựa chọn của họ. Họ không bắt buộc phải gắn bó với một hosting nữa. Điều này cung cấp sự tự do tuyệt vời cho tất cả các doanh nghiệp mua sắm trực tuyến để có các tệp riêng của mình và được chọn lọc với các công ty lưu trữ khác nhau.
Đáp ứng di động
Magento được biết đến với việc giữ các tiêu chuẩn của thiết kế web di động. Cả phiên bản cộng đồng miễn phí và phiên bản doanh nghiệp của Magento đều kết hợp nền tảng HTML5 để tối đa hóa trải nghiệm mua sắm trên thiết bị di động. Do đó, cửa hàng thương mại điện tử sẽ luôn được tối ưu hóa.
Magento Mobile sẽ thiết lập trải nghiệm thương hiệu đầy đủ cho người tiêu dùng sử dụng điện thoại thông minh và thiết bị di động để kết nối mọi lúc mọi nơi.
Đáng tin cậy và an toàn
Kể từ khi Magento trở thành một nền tảng thương mại điện tử mã nguồn mở phổ biến cho mọi người, một cộng đồng lớn gồm các chủ cửa hàng, nhà cung cấp sản phẩm, nhà phát triển, nhà thiết kế, môi giới, tư vấn thương mại điện tử, nhà cung cấp giải pháp công nghệ và trên hết, người dùng trên toàn thế giới được hình thành để đáp ứng trao đổi thông tin về Magento.
Cộng đồng là một sự khẳng định rằng nền tảng Magento luôn cập nhật, nhanh chóng, đáng tin cậy, an toàn và không có bất kỳ lỗi nào.
Tích hợp đa nền tảng dễ dàng
Các tiện ích và mô-đun của bên thứ ba có thể dễ dàng tích hợp với cửa hàng của Magento.
Nhà cung cấp này cho phép bất kỳ sửa đổi mà không có bất kỳ hạn chế nào. Nền tảng này cũng cho phép chủ sở hữu cửa hàng thêm Google Analytics và các tích hợp bên thứ ba khác (như eBay, Paypal, Mail Chimp, v.v.) vào trang web để hỗ trợ phân tích dữ liệu.
Công việc của bạn chỉ là tìm ra những tiện ích tốt nhất và “cắm” vào cửa hàng của mình ngay lập tức!
Tốc độ tốt hơn
Nhắc đến thời gian tải trang, Magento lại là người chiến thắng!
Trên thực tế, Magento đã thực hiện một nhiệm vụ là tạo ra các cửa hàng thương mại điện tử nhanh nhất trên thế giới và nó được biết đến với khả năng tạo ra một trang web tải nhanh.
Và có lẽ bạn đã biết rằng các trang tải chậm sẽ “chìm” rất nhanh. Trong nhiều trường hợp, mất mát từ trang tải chậm có thể được nhìn thấy ngay lập tức, điều này đôi khi dẫn đến hậu quả không lường trước được.
Magento có thể làm bạn ngạc nhiên với hiệu suất của chính nền tảng nhờ khả năng tùy chỉnh cũng như sự tin tưởng mà nó mang lại.
SEO thân thiện
Magento là một hệ thống quản lý nội dung thân thiện với SEO – Magento SEO. Nó chứa rất nhiều tính năng SEO như:
- Tìm kiếm URL thân thiện
- Sơ đồ trang web
- Điều hướng lớp
- Tiêu đề sản phẩm
- Từ khóa
- Thẻ meta
- Mô tả meta
Liên quan đến SEO, Magento được cập nhật với các yếu tố xếp hạng SEO mới nhất. Nó cung cấp cấu trúc URL tuyệt vời và các tùy chọn triển khai meta cần thiết cho SEO. Magento cũng bao gồm các phân tích để theo dõi khách truy cập web. Đây là một trong những tính năng nổi bật nhất của Magento.
Xem thêm Việc làm Magento tại TopDev







