Bài viết được sự cho phép của tác giả Tống Xuân Hoài
Vấn đề
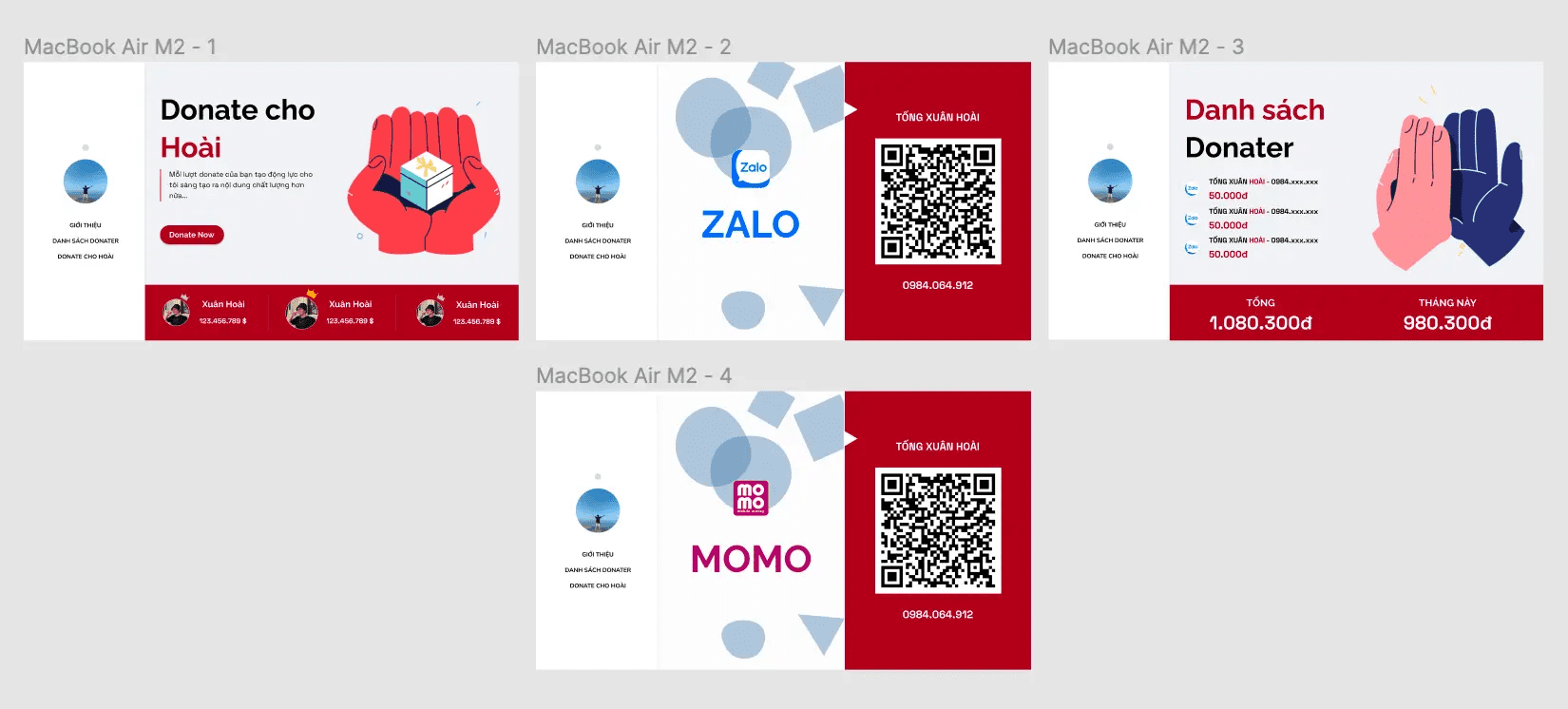
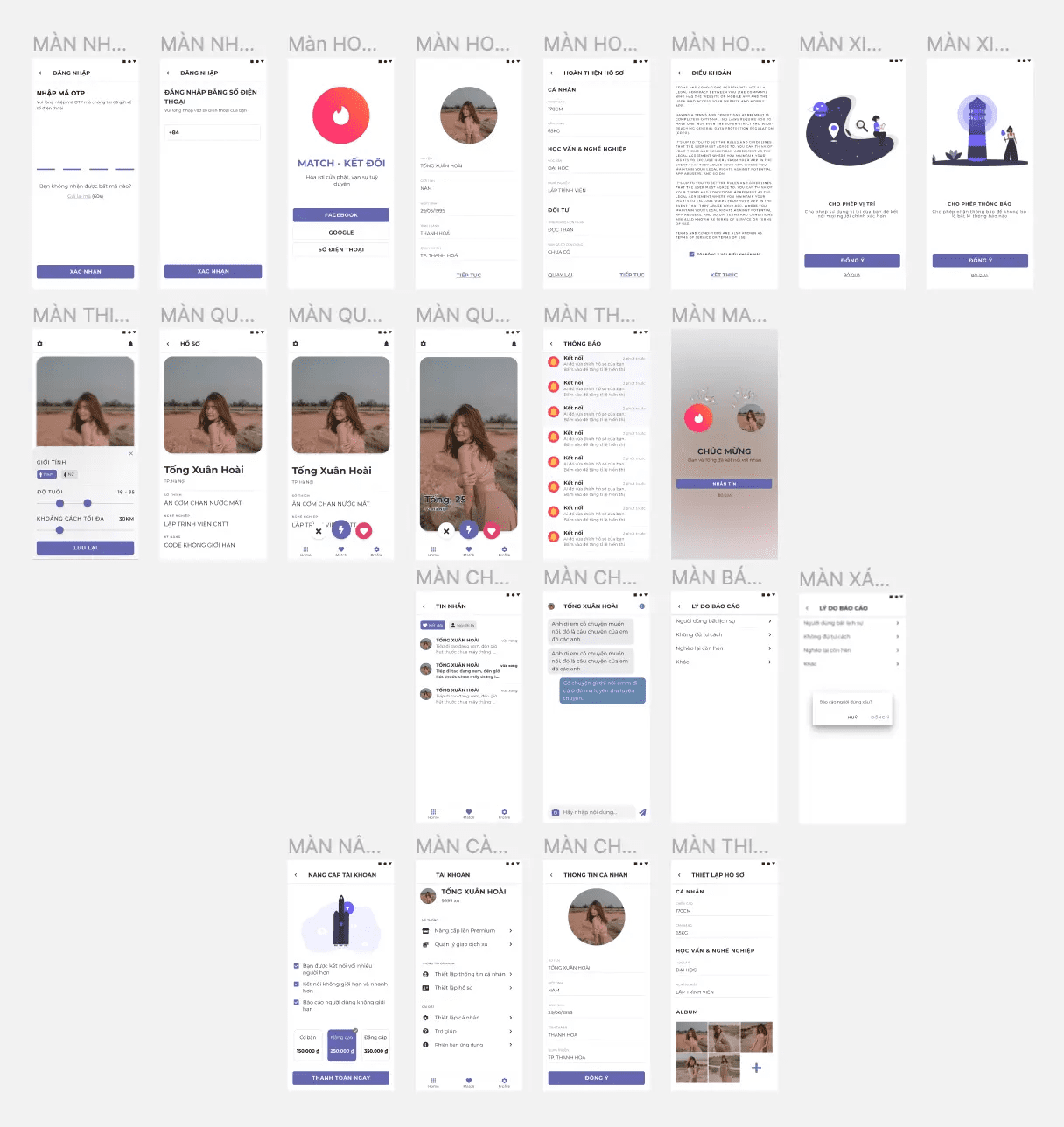
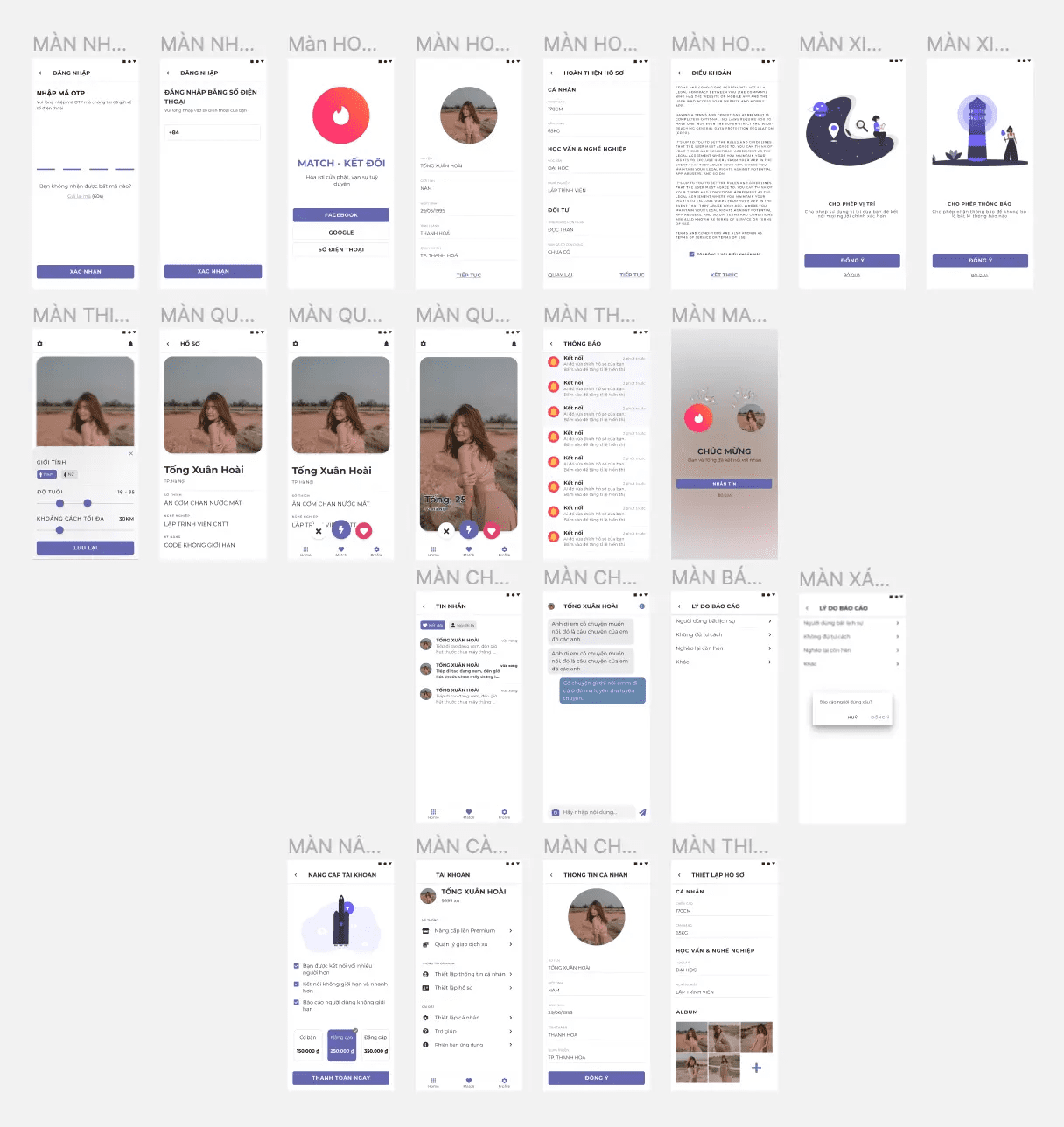
Nếu là một Developer trong ngành phát triển sản phẩm thì chắc hẳn mọi người không còn xa lạ gì với những bản thiết kế tính năng sản phẩm trên công cụ Figma. Thông qua hình ảnh trực quan đó mà chúng ta có thể dễ dàng trao đổi và làm việc với nhau một cách hiệu quả hơn.
Để tạo ra được những bản thiết kế như vậy đòi hỏi người thiết kế phải biết nhiều kiến thức về đồ họa và kĩ năng về UI/UX. Xuất thân là một dân Dev phải nói thật Figma ban đầu khá khó để sử dụng đối với tôi. Nhưng vì phát hiện ra tiềm năng mà Figma mang lại buộc tôi phải tự thân vận động để học cách sử dụng nó.
Vậy thì một dân Dev như tôi thì cần gì đến Figma nhỉ? Bài viết hôm nay tôi xin chia sẻ góc nhìn của tôi về việc tại sao Dev nên biết dùng Figma nhé.
Tại sao cần dùng Figma?


Trước tiên, nếu bạn chưa biết Figma dùng để làm gì thì nó là một phần mềm biên tập đồ họa vector và dựng prototype. Figma tập trung hỗ trợ công việc thiết kế giao diện người dùng (User Interface) và trải nghiệm người dùng (User Experience), chú trọng khả năng cộng tác theo thời gian thực.
Chính khả năng thiết kế UI/UX là điều tôi cần để tạo ra giao diện tính năng mới cho trang blog của mình. Trước đây tôi từng thử nhiều cách như vẽ ra giấy, sử dụng các trang web tạo wireframe online… nhưng các phương pháp đó chỉ giải quyết được một phần nhu cầu của tôi, hơn nữa chúng cũng bộc lộ ra những khuyết điểm. Ví dụ như vẽ ra giấy thì nhanh nhưng khi chỉnh sửa lại khó, không đầy đủ và chi tiết như đồ họa máy tính được. Còn wireframe chỉ giúp tôi tạo ra bố cục còn về mặt đồ họa chi tiết thì không làm được.
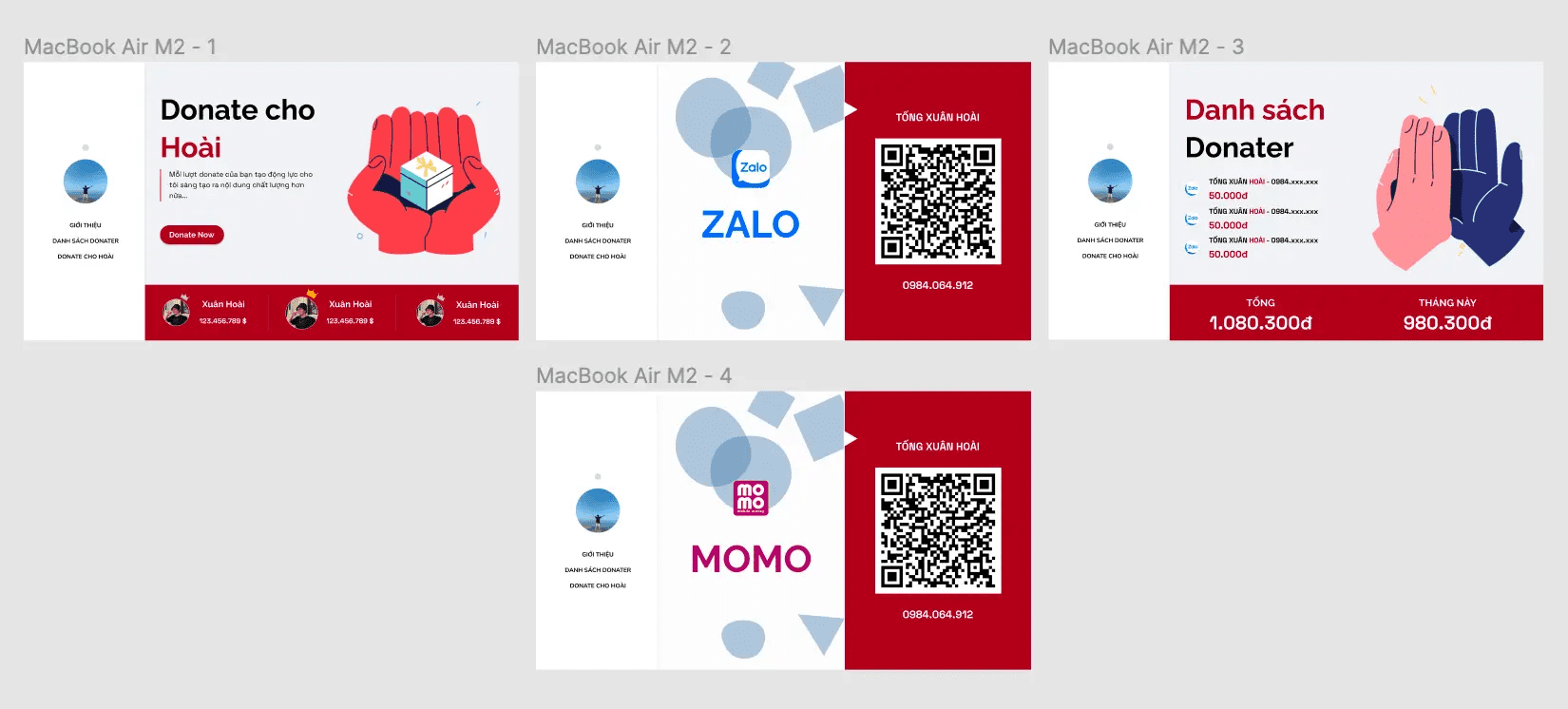
Figma là công cụ giúp tôi khắc phục được những hạn chế trên. Tôi có thể dựng wireframe và thoải mái chỉnh sửa một cách nhanh chóng. Thậm chí tôi còn có thể tạo ra một bản thiết kế một màn hình hoàn chỉnh cho trang blog của mình. Sau khi đã ưng ý tôi gửi chúng cho một vài người nhờ họ nhận xét. Mọi thứ ổn thỏa thì tôi triển khai thiết kế thành mã HTML.


Hiện tại kĩ năng sử dụng figma của tôi chỉ ở mức cơ bản. Kiến thức tôi học được chủ yếu là đọc tài liệu trên trang của Figma và xem video hướng dẫn của họ trên Youtube.


Tại sao nên biết cách dùng?
Có một số lợi ích mà tôi nhận được khi biết sử dụng công cụ Figma.
Tiếp xúc với Figma bạn cũng gián tiếp tiếp xúc với hàng ngàn mẫu thiết kế có sẵn trên nền tảng này. Đó là những mẫu thiết kế được mọi người dùng nền tảng này chia sẻ. Có những mẫu thiết kế chi tiết đến mức hoàn chỉnh, cũng có những mẫu thiết kế ở mức component để chúng ta tái sử dụng. Điều này giúp tiết kiệm thời gian & công sức khi tìm nguồn cảm hứng thiết kế mới, hơn nữa nếu không thành tạo thiết kế thì có thể sử dụng luôn các mẫu component sẵn có.
Hiện thực hóa suy nghĩ thành hình ảnh để nhanh chóng thấy được kết quả thông qua các bản thiết kế, đánh giá & sửa chữa chúng cho đến khi cảm thấy mọi thứ ổn thỏa. Thay vì ngồi tưởng tượng ra trong đầu thì giờ đây biến nó lên Figma. Bạn cũng có thể nhanh chóng nhìn thấy được kết quả của mình để từ đó tạo động lực phát triển hơn nữa.
Tham khảo việc làm Web Developer hấp dẫn trên TopDev
Thông qua Figma, chúng ta dễ dàng chia sẻ thiết kế của mình với người khác cho họ xem hoặc nhờ họ đánh giá hay góp ý. Những bản thiết kế trông có vẻ “hoàn mỹ” trong mắt người sáng tạo nhưng đôi khi những người ngoài cuộc sẽ nhanh chóng phát hiện ra “tiểu tiết” mà chúng ta không ngờ tới. Hay đơn giản là đang bị quá tập trung vào một chi tiết khác mà không để ý đến. Nhờ đó giúp bạn nhanh chóng nhận ra và sửa đổi cho thiết kế hoàn thiện hơn.
Ngoài việc tạo ra những bản thiết kết web/mobile… Figma còn làm được những công việc khác như thiết kế logo, icon… Nếu học được cách thiết kế bạn có thể tự do sáng tạo ra những sản phẩm mang đậm phong cách bạn thích mà không phụ thuộc vào bất kì ai.
Dĩ nhiên sử dụng Figma đòi hỏi phải có kiến thức về UI/UX, còn nếu không biết thì Figma buộc bạn phải rèn luyện kĩ năng UI/UX, thẩm mỹ bằng cách liên tục thực hành và khám phá. Liên tục cập nhật những xu hướng thiết kế mới theo kịp với thời đại, kéo theo đó là nâng cao trải nghiệm người dùng trên các sản phẩm mà bạn tham gia phát triển.
Tổng kết
Bài viết trên đây tôi đã trình bày ra lý do vì sao một Developer như tôi lại chọn cách học cách dùng Figma. Đối với bạn hoặc người khác thì Figma có thể mang lại nhiều lợi ích hơn nữa. Hy vọng sau bài viết này những Developer đang trên đường chinh phục Figma hay những người thiết kế chuyên nghiệp có thể chia sẻ cho tôi cùng mọi người về kinh nghiệm học & sử dụng Figma của mình hơn nữa!
Bài viết gốc được đăng tải tại 2coffee.dev
Có thể bạn quan tâm:
- 20 công cụ và tài liệu hay ho dành cho Front-end
- Một số tool hữu ích dành cho Web Developer có thể bạn chưa biết (Phần 1)
- Checklist Những Câu Hỏi Phỏng Vấn Thường Gặp Mà Các Designer Không Nên Bỏ Qua
Xem thêm Việc làm IT hấp dẫn trên TopDev