Các Interactive Game bên trong trợ lý ảo Google Assistant được xây dựng như thế nào và Google đã ứng dụng những công nghệ gì bên trong. Bài viết sẽ giúp bạn giải đáp thắc mắc trên đồng thời hướng dẫn cách xây dựng một Interactive Game cho trợ lý ảo Google.
Nội dung này được trình bày bởi Ms. Mandy Chan – Developer Advocate @Google. Qua bài chia sẻ, bạn sẽ hiểu thêm về:
- Khái niệm Conversational Action (tạm dịch: Hành động hội thoại)
- Khái niệm Interactive Canvas API
- Cách để xây dựng một full-screen interactive game trên Android với JavaScript
Tại sao bạn nên xây dựng Interactive Game trong Google Assistant
Hiện tại, Google Assistant đang hỗ trợ hơn 19 ngôn ngữ và hoạt động trên 80 quốc gia. Dù người dùng mục tiêu của bạn ở bất kỳ đâu, Google Assistant đều có thể giúp đỡ họ thông qua hơn 1 tỷ thiết bị đang sử dụng ứng dụng này. Bạn có thể tiếp cận họ theo nhiều cách khác nhau thông qua Google Assistant.


Người dùng hiện tại đang sử dụng các thiết bị thông minh theo nhiều cách khác nhau. Theo nghiên cứu được thực hiện bởi Adobe, phần lớn người dùng sử dụng các thiết bị thông minh nhằm phục vụ cho nhu cầu âm nhạc và cho các hoạt động thường nhật, chẳng hạn như cập nhật thông tin thời tiết. Đồng thời, cũng có một lượng lớn người dùng sử dụng các thiết bị để giải trí, chơi game.
Trong số những người sử dụng Google Assistant, có 55% người dùng sử dụng cô trợ lý ảo này chỉ để hỏi những câu hỏi vui; có 20% thì sử dụng để chơi các trò chơi bên trong ứng dụng Google Assistant (*Google gọi đây là Interactive Game).
Giờ hãy cùng đi vào nội dung chi tiết.
Interactive Game là gì?
Smart display lần đầu ra mắt vào năm 2019. Trong suốt năm đó, số lượng người dùng tương tác với các thiết bị smart display đã tăng lên gấp 4 lần.
Từ hai năm trước, chúng ta đã thấy được sức hút của các trò chơi bằng giọng nói (voice game) bên trong trợ lý ảo Google Assistant.
Các lập trình viên đã tạo ra những ứng dụng mang tính tương tác cao như thế bằng cách tận dụng thứ mà Google Assistant làm tốt nhất. Đó là “cô ấy” có thể hiểu được giọng nói và ngôn ngữ của người dùng.
Kết quả là voice game đã rất thành công trong việc tạo ra một trải nghiệm tốt cho người dùng trong một môi trường chỉ có mỗi audio.
Ngày nay, nhờ sự phổ biến của smart display, nhiều lập trình viên cũng bắt đầu xây dựng các trò chơi có thể tương tác cả giọng nói lẫn hình ảnh, chẳng hạn như các tựa game: Guess the Drawing, Trivia Crack, Who wants to be a Millionaire,…
Với Guess the Drawing, bạn có thể chơi game với hàng trăm bức ảnh động đầy hấp dẫn ở chế độ xem chậm. Trong khi đó, nhờ Trivia Crack, bạn có thể chơi game mà vẫn có thêm kiến thức với bộ câu hỏi và câu trả lời về các chủ đề như lịch sử, mỹ thuật, giải trí và khoa học. Với Who wants to be a Millionaire, người tham gia sẽ trả lời một bộ câu hỏi để chinh phục mức giải thưởng cao nhất là 1 triệu USD, đồng thời bạn cũng có thể sử dụng các quyền trợ giúp để tham gia cuộc chơi này.
Và đây là một tựa game khác: “Are You Feeling Lucky?”
Interactive Game này sử dụng cả lợi thế của việc hiển thị trên màn hình lẫn tương tác bằng giọng nói của Google Assistant.
Nhiều người chơi sẽ cùng nhau tham gia trả lời các câu hỏi đơn giản được đưa ra và trên màn hình sẽ hiển thị các avatar khác nhau để giúp phân biệt và theo dõi xem đang đến lượt của người chơi nào.
Những hình ảnh động này có thể được tạo ra là nhờ một thứ được gọi là Interactive Canvas.
Ứng tuyển ngay các vị trí tuyển dụng lập trình Game lương cao trên TopDev
Interactive Canvas là gì? Hoạt động như thế nào?
Interactive Canvas là gì?
Interactive Canvas là một API cho phép các lập trình viên tạo ra fluid animation (một loại hiệu ứng chuyển động) và customize trò chơi của họ bằng cách sử dụng các công nghệ quen thuộc như HTML, CSS, JavaScript và Web Assembly.
Nhờ kết hợp giữa các khả năng hiển thị (visual capabilities) cùng với khả năng hiểu biết ngôn ngữ tự nhiên và nhận diện giọng nói của Google, các lập trình viên giờ đây có thể thỏa sức sáng tạo của bản thân thông qua việc xây dựng các Interactive Game trên Google Assistant với cả các hiệu ứng hình ảnh, chuyển động lẫn âm thanh.
Interactive Canvas hoạt động như thế nào?
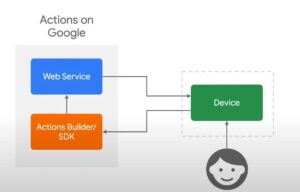
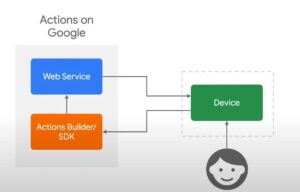
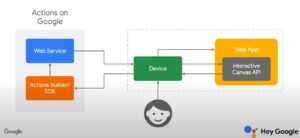
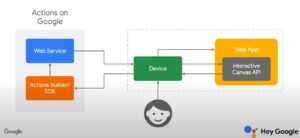
Trước khi đào sâu vào Interactive Canvas, hãy cùng tìm hiểu về cách vận hành (diagram) của một Hành động (action) diễn ra với action builder/ SDK và một web service.
Lifecycle của một Conversational Action


Web service có thể được sử dụng để cung cấp dynamic prompts và làm cho API gọi vào hoặc kiểm tra bên trong database.
Web service yêu cầu thiết bị tìm nạp (fetch) web app
Khi người dùng nói chuyện với thiết bị, giả dụ: “Ok Google, talk to my conversational action”, thiết bị sẽ gửi đoạn audio những gì người dùng đã nói tới action. Action ngay sau đó tiến hành xử lý request trả về một prompt web service của bạn. Nó bao gồm các dữ liệu như canvas, web app và các metadata khác.


Khi thiết bị nhận được những thứ này, nó sẽ khởi tạo web app của bạn.
Bên trong web app, Interactive Canvas API được khởi tạo và sau đó website được render trên thiết bị.
Bởi do người dùng tương tác với action của bạn, bạn có thể update và request dữ liệu giữa server và bên client. Đây cũng là một high-level và nó có thể diễn ra.
Code: Fulfillment và Web App logic
Hiện tại, Canvas đang hỗ trợ trên các thiết bị smart display và điện thoại android. Điều này có nghĩa là trước khi bạn gửi đi một canvas response, hãy kiểm tra thiết bị của phía client xem nó có hỗ trợ canvas không. Chúng ta thực hiện nó bằng cách kiểm tra trên thiết bị (device capabilities) xem có bao gồm interactive canvas không, bằng cách tìm:
Surface capability:
conv.device.capabilities.includes(‘INTERATIVE_CANVAS‘)
Đến phần tải lên canvas web app, bạn sẽ cần sử dụng một lớp (class) canvas mới, được cung cấp bởi node.js trong thư viện của bên phía client. Class này có 2 thuộc tính (properties) gồm: url và data.
Hãy luôn nhớ rằng lần đầu tiên mà bạn gửi lại canvas response, NÓ BUỘC PHẢI CÓ MỘT URL. Nó sẽ giúp cho thiết bị biết đâu là nơi để tìm nạp (fetch) web app.
Hãy luôn nhớ rằng lần đầu tiên mà bạn gửi lại canvas response, nó buộc phải có một URL.
Một điều cần lưu ý nữa là hãy đảm bảo URL đấy là https để chắc chắn hoạt động một cách bảo mật.
Điều gì sẽ xảy ra ở phía client sau khi nhận được canvas response?
- Web app là 1 trang web được render trên thiết bị.
- Nó được build chủ yếu bằng hai công nghệ web truyền thống là HTML và JavaScript.
- Khi web app được tải thì cũng đồng thời khởi tạo Canvas JavaScript library. Đây là một client-side library vận hành trên thiết bị. Đừng nhầm lẫn nó với server-side node.js client library.
- Canvas JavaScript xử lý response từ phía server và nó cũng tạo ra các request tới thiết bị.
- Một lưu ý nhỏ đó là bạn cũng có thể build web app bằng cách sử dụng các JavaScript framework phổ biến như React hay tất cả các libraries như pixie.js.
- Thêm nữa, bạn nên sử dụng Single Page Application (SPA) vì nó giúp tránh được tình trạng nhấp nháy như website và đảm bảo một UI mượt mà cho người dùng mobile.


Loading process trên thiết bị là một phần của web app. Interactive Canvas Library được nhập vào và được khởi tạo. Sau khi đã được khởi tạo, bạn có thể truy cập vào một thể hiện (instance) của interactive canvas – thứ cho phép bạn kiểm soát canvas response thông qua việc sử dụng on update callback. Gửi các request tới server bằng cách sử dụng the send text query method. Interactive canvas instance cũng cho phép bạn đăng ký callbacks thông qua ready method.
Việc gửi requests từ client đến server được thực hiện như thế nào?
Chúng ta đã trao đổi về cách để kiểm soát canvas response từ phía server của client. Vậy còn về việc gửi requests từ client đến server? Điều này có thể được thực hiện bằng cách gọi send text query method trên interactive canvas object.
SendTextQuery mang một StringValue – một cụm từ (phrase) mà người dùng sẽ nói một cách khác là để trigger chính xác intent. Đây là một method mạnh mẽ để giao tiếp với server và chúng ta sẽ cùng nhau xem qua một vài dòng code để dễ hình dung hơn.
Các nguyên tắc khi thiết kế Interactive Game (Design Principles)
Chúng ta đã làm việc với nhau về Interactive Canvas là gì, cách mà client và server tương tác với nhau và cách chúng ta duy trì trạng thái (state) giữa server và client. Giờ hãy cùng tìm hiểu về design principles ở phần xây dựng Interactive Game cho Google Assistant.
Chuyển tiếp giọng nói
Khi build một Interactive Game, hãy đảm bảo rằng nó mang tính đối thoại (conversational) thay vì ở dạng lệnh (command-based). Hãy nghĩ về những điều này từ ngay khi trò chơi được bắt đầu.
Tận dụng hiệu ứng hình ảnh
Việc tận dụng hình ảnh khi xây dựng các trò chơi cho smart display rất quan trọng. Hãy đảm bảo rằng:
- Bạn mang đến người dùng những dấu hiệu trực quan (visual cue).
- Làm nổi bật các item có thể tương tác trên màn hình.
- Sử dụng các hình ảnh chuyển động để hiển thị cho người dùng các điểm chính cần quan tâm (point of interest).
Tối ưu hiển thị
Tối ưu hóa hiển thị và thiết kế giao diện cũng là một phần quan trọng. Sử dụng kích thước phông chữ tối thiểu là 32pt cho văn bản chính như tiêu đề và kích thước 24pt cho văn bản phụ như đoạn mô tả hay các đoạn văn bổ sung được xem là lựa chọn hợp lý.
Chế độ nhiều người chơi cục bộ
Đối với các trò chơi nhiều người chơi, tận dụng lợi thế của việc có thể hiển thị để thể hiện các lượt chơi của các người chơi bằng cách sử dụng các icon khác nhau.
Xử lý lỗi
Cũng giống như những công việc khác, hãy nhớ kiểm soát các lỗi trong trò chơi một cách khéo léo. Một mẹo để làm việc này đó là sử dụng các gợi ý ở dạng hình ảnh / văn bản hay âm thanh rõ ràng khi người dùng gặp rắc rối trong trò chơi.
Tận dụng SSML và thư viện âm thanh được cung cấp bởi Google
Để cải thiện trò chơi hơn, bạn có thể tận dụng thêm công nghệ SSML và thư viện âm thanh của Google. SSML hay còn được gọi là Speech Synthesis Markup Language. Nếu bạn là một web developer thì có thể hiểu SSML cũng tương tự CSS. Với CSS, bạn có thể thiết kế style cho văn bản thì SSML sẽ giúp bạn thiết kế style cho giọng nói (voice) bằng cách thay đổi âm lượng, cao độ giọng nói, thậm chí thêm vào các quãng ngắt nghỉ giữa các từ. Đồng thời, SSML cũng cho phép bạn thêm vào phân lớp (layering) của âm thanh vào background.
**Tìm hiểu thêm về Parallel Media Tag bằng link dưới đây: https://developers.google.com/assistant/conversational/ssml
**Sound Library hiện nay cũng là một open source được cung cấp bởi Google mà bạn có thể tận dụng: https://developers.google.com/assistant/tools/sound-library
Hiện đang có những loại games nào được build?
World Games được sáng tạo dưới dạng các câu hỏi đố và người chơi có thể trả lời trực tiếp bằng giọng nói.
Multiplayer Games là các loại game cho phép nhiều người chơi cùng lúc hiện cũng đang được phát triển khá phổ biến.
Persistent Games cho phép các người chơi chơi nối tiếp nhau một cách liên tục và được xây dựng dựa trên tình hình thực tế của mỗi khu vực, mỗi quốc gia.
Trên đây là giới thiệu một cách tổng quan về tất cả những gì có thể làm để phát triển game với Google Assistant. Hãy tự cởi bỏ giới hạn của bản thân và sáng tạo thêm thật nhiều những games hấp dẫn nhất.
Bài viết được trích dẫn từ phần trình bày của cô Mandy Chan – Developer Advocate @Google tại sự kiện Vietnam Web Summit 2020 LIVE do TopDev tổ chức
Xem ngay những tin đăng tuyển dụng IT mới nhất trên TopDev









