Bài viết được sự cho phép của BQT Kinh nghiệm lập trình
Performance testing là một loại test quan trọng để xác định ứng dụng web đang được kiểm tra có đáp ứng các yêu cầu tải cao hay không. Loại test này được dùng để phân tích hiệu năng máy chủ một cách tổng thể khi chịu tải nặng.
Ở bài viết trước, mình đã giới thiệu tới các bạn các thành phần cơ bản và cốt lõi của Jmeter cũng như cách sử dụng chúng. Các bạn có thể xem lại ở Đây.
Mình xin nhắc lại chuỗi bài viết của mình gồm 4 phần sau:
Phần 1: Giới thiệu và cài đặt
Phần 2: Hướng dẫn xây dựng kịch bản test
Phần 3: Sử dụng Regular Expressions làm việc với Session IDs và Tokens
Phần 4: Mở rộng – Tạo lập Scripts tự động bằng HTTP(S) Test Script Recorder.
Trong bài viết này, chúng ta sẽ cùng nhau xây dựng 1 kịch bản test đầy đủ từ việc lên ý tưởng cho tới triển khai và đánh giá kết quả.
Các bước xây dựng kịch bản test
- Bước 1: Phân tích yêu cầu
- Bước 2: Tạo lập Scripts test
- Bước 3: Thiết lập kịch bản test
- Bước 4: Thưc thi kịch bản test
- Bước 5: Đánh giá kết quả test
Bước 1: Phân tích yêu cầu
Đây là bước lên ý tưởng, kịch bản test sẽ thực hiện. Trước khi thực hiện test ta cần định nghĩa rõ ràng các thông tin sau:
- Mục tiêu test là gì? Bạn cần xác định được kết quả mong muốn sau khi kiểm thử hiểu năng là gì. Kiểm tra giới hạn chịu tải của hệ thống (Stress testing) hay theo dõi diễn biến của hệ thống khi có nhiều người cùng truy cập (Load testing)
- Số lượng user sẽ giả lập? Cho dù mục tiêu của bạn là gì, thì việc không thể thay đổi đó là ta sẽ mô phỏng 1 số lượng người dùng thao tác trên hệ thống. Vậy số lượng này là bao nhiêu, hoàn toàn tùy thuộc vào nhu cầu sử dụng hệ thống của bạn, hoặc cũng là yêu cầu từ phía đối tác. Có hệ thống đòi hỏi đáp ứng hàng chục ngàn lượt truy cập cùng lúc tuy nhiên 1 số hệ thống lại chỉ cần đáp ứng lượng truy cập ít hơn mà vẫn hoạt động ổn định.
- Work follow sẽ test? Mỗi hệ thống sẽ có các chức năng khác nhau, nghiệp vụ khác nhau. Do đó bạn cần tự định nghĩa được kịch bản sử dụng của người dùng khi họ truy cập hệ thống của mình là gì. Từ đó sẽ tiến hành tạo lập script test theo flow đó.
- Kết quả đầu ra yêu cầu?
VD: Kiểm tra hiệu năng của hệ thống với 1000 user với luồng thao tác sau: Đăng nhập sau đó Đăng xuất.
Mục tiêu: Tìm ra khoảng thời gian đáp ứng chạy tốt của hệ thống khi 1000 user cùng thao tác liên tục. Tức là hệ thống cần đảm bảo 1000 user truy cập trong X phút. Tỉ lệ request lỗi 0%. Tìm X?
Số lượng user: 1000. Lặp lại: 1 lần. Thời gian: X phút.
Work follow: Truy cập trang login -> Ấn nút Đăng nhập -> Truy cập trang chủ -> Ấn nút Đăng xuất.
Kết quả đầu ra yêu cầu: tỉ lệ lỗi 0%, thời gian phản hồi trung bình < 10 000 ms.
Bước 2: Tạo lập Scripts test
Dựa vào kế hoạch test bên trên, ta sẽ đi tạo lập các script tương ứng cho từng action. Để giả lập truy cập của người dùng trên hệ thống.
Trong ví dụ bên trên thì ta sẽ cần tạo 4 Http request như sau:
- Truy cập trang login
- Logic check login
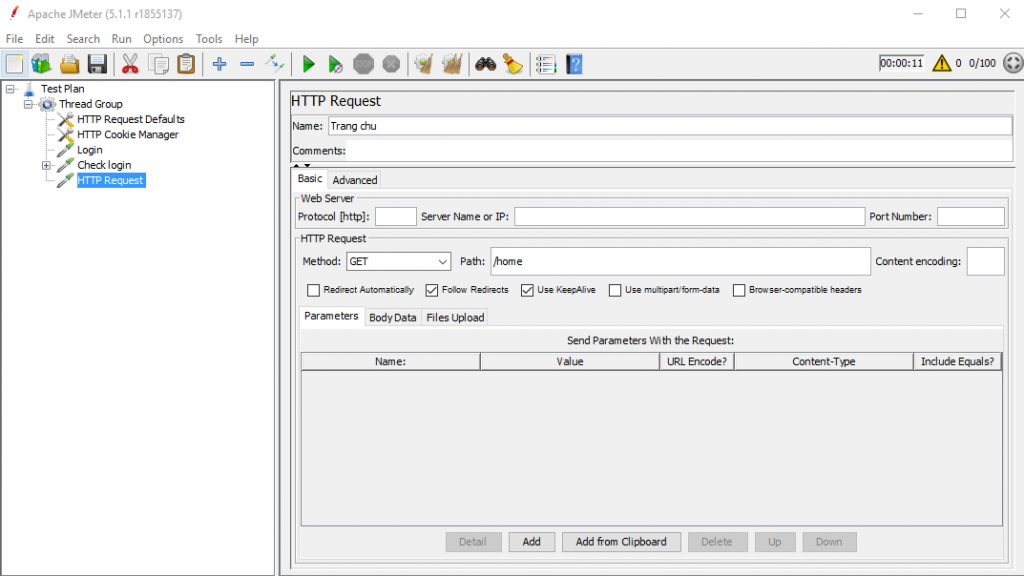
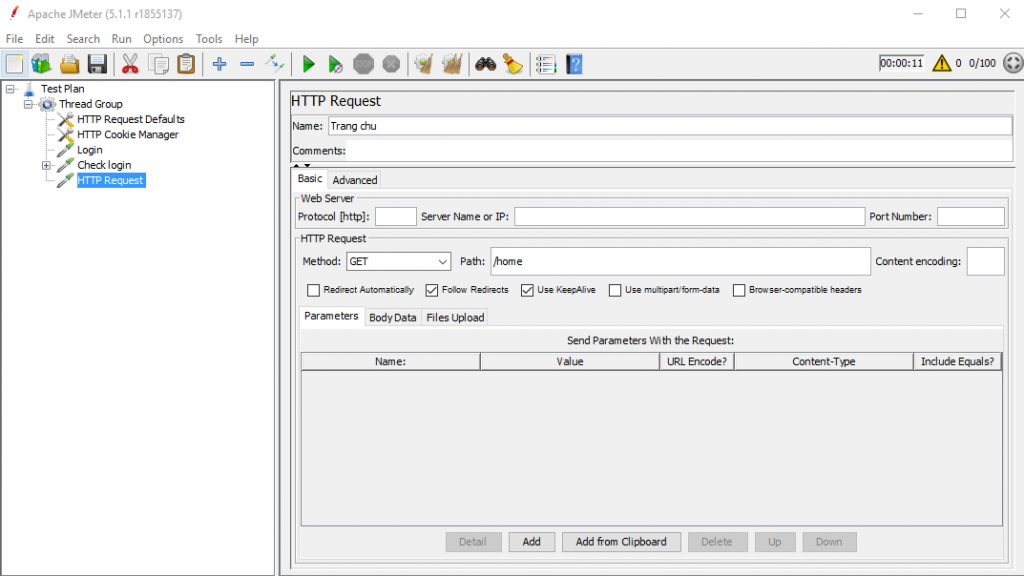
- Truy cập trang chủ
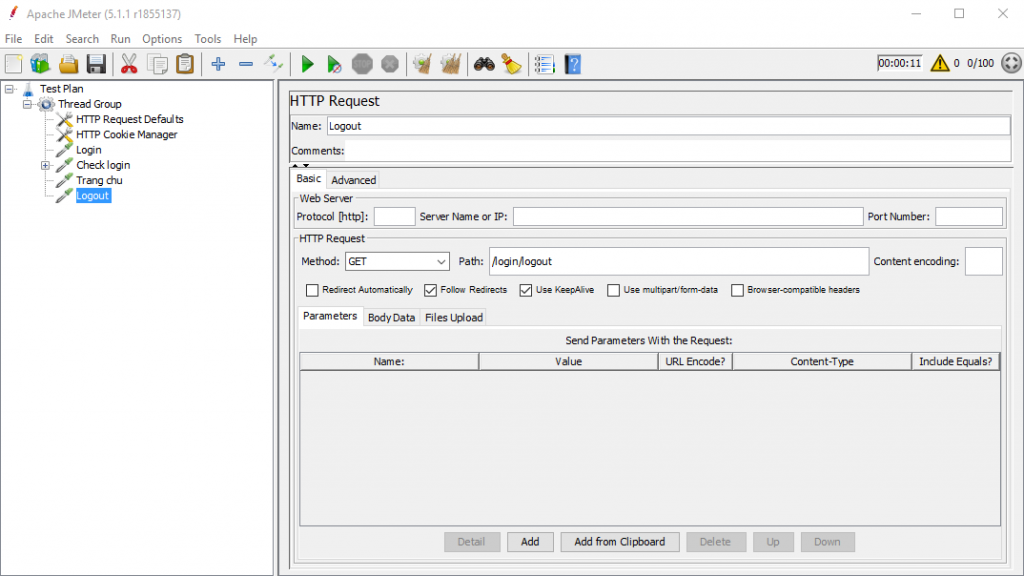
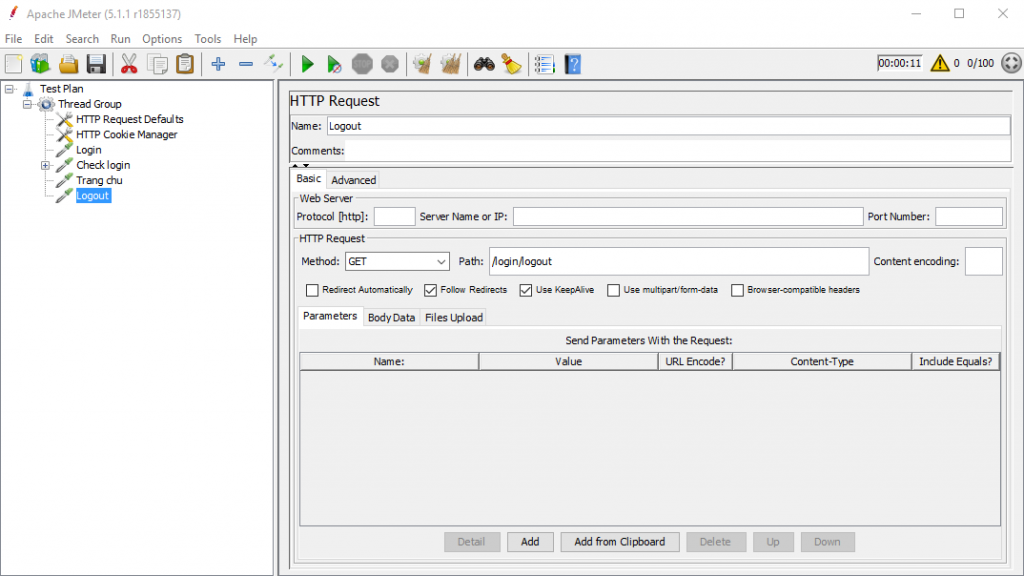
- Logic logout
Chi tiết các bước như sau:
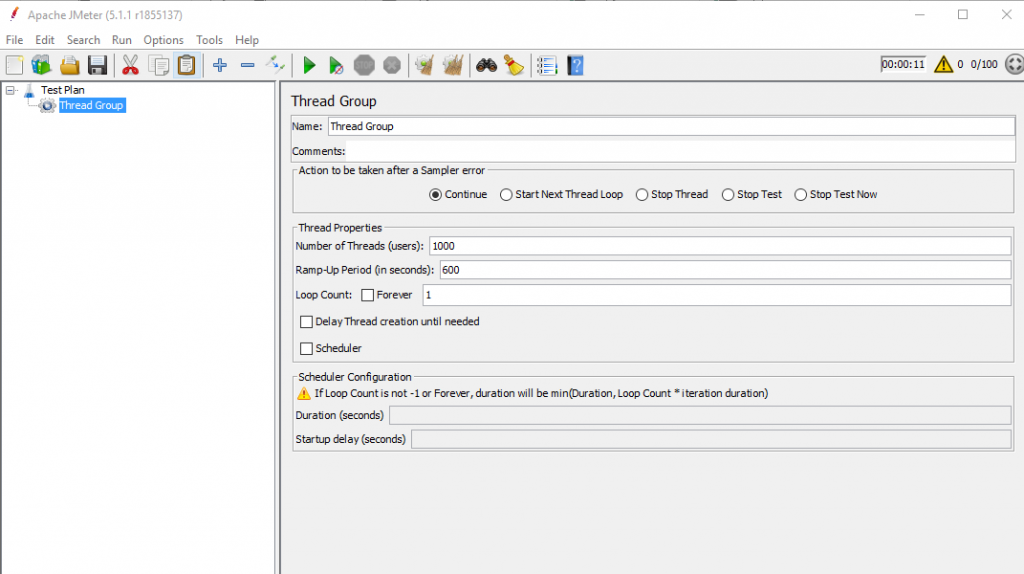
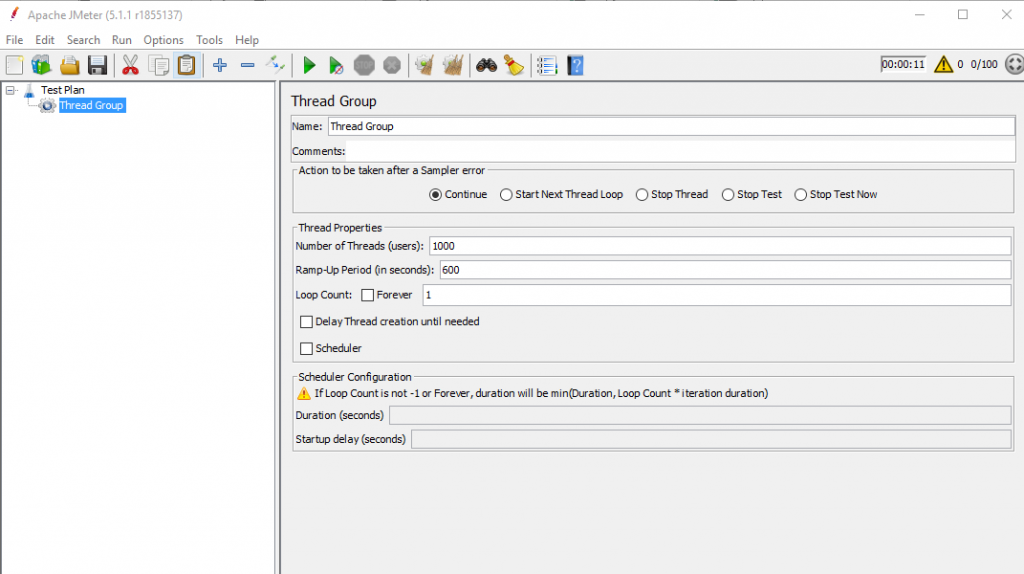
- Tạo thread group: Quy định 1000 user truy cập trong 600s (10 phút). Ở đây giả định X cần tìm là 600s. Sau khi phân tích kết quả test. Ta sẽ đánh giá xem X như vậy đã đáp ứng được yêu cầu chưa?


Tạo Thread Group
- Thêm Http request default, Http cookie manager.
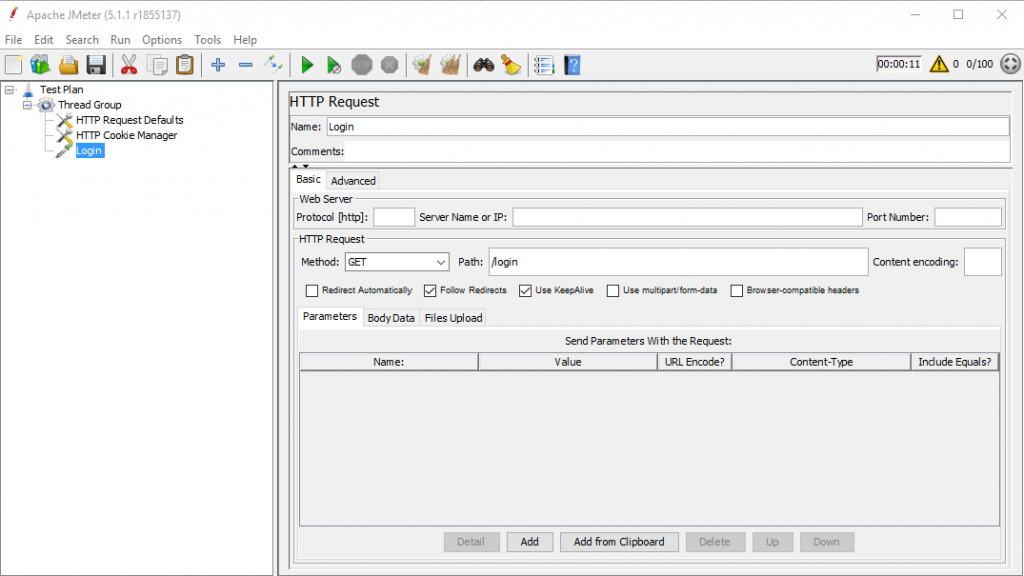
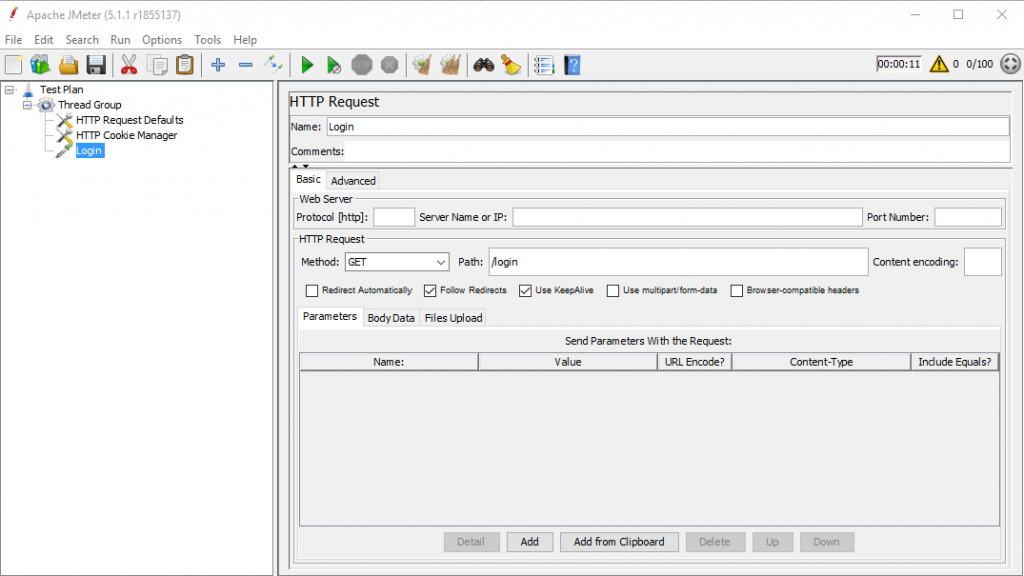
- Thêm request truy cập trang login:


Url truy cập trang login
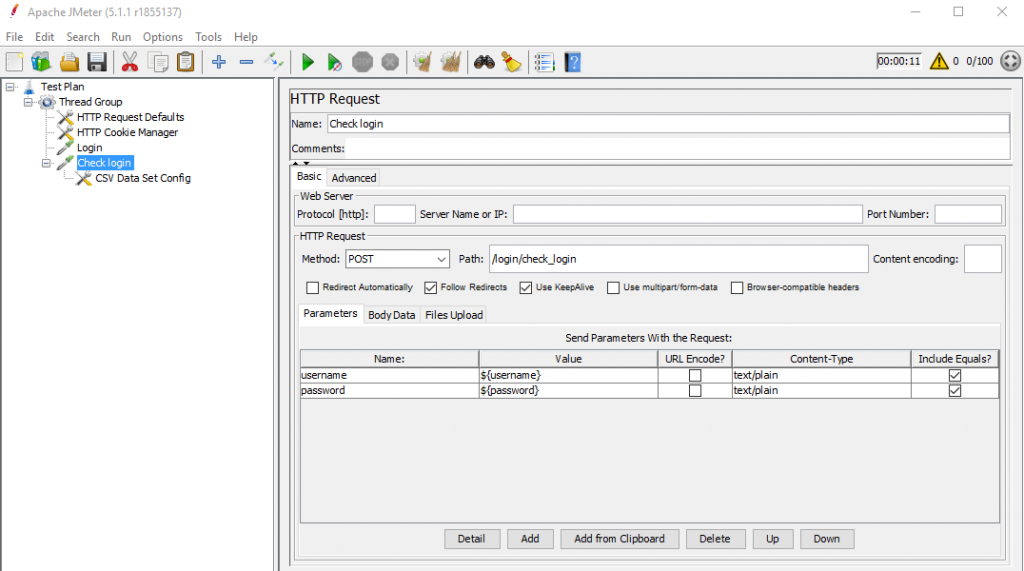
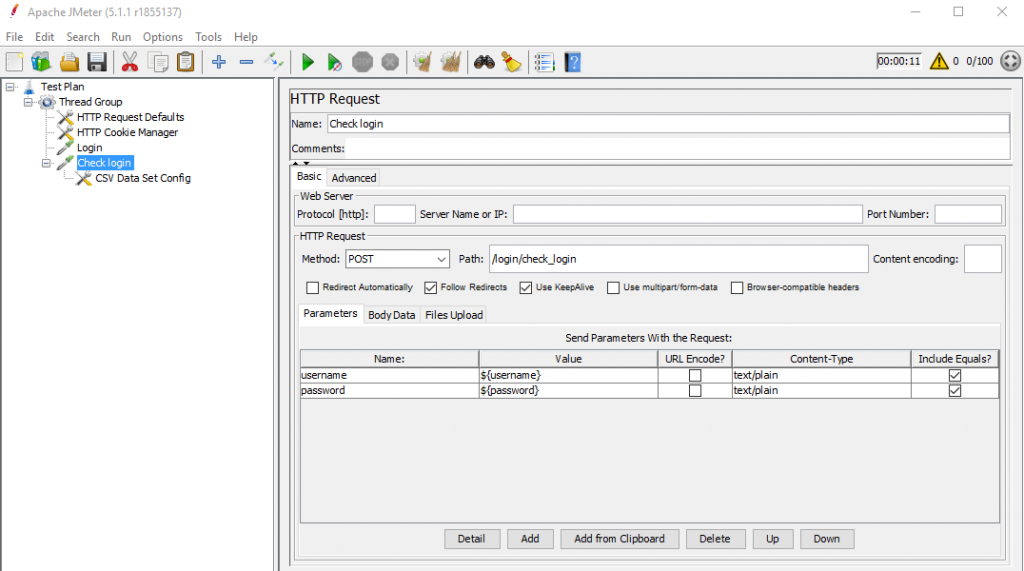
- Request check login: Thực hiện cấu hình parameter + file chứa thông tin tài khoản của user như giới thiệu ở Phần 1.


Cấu hình parameter và Url check Login.


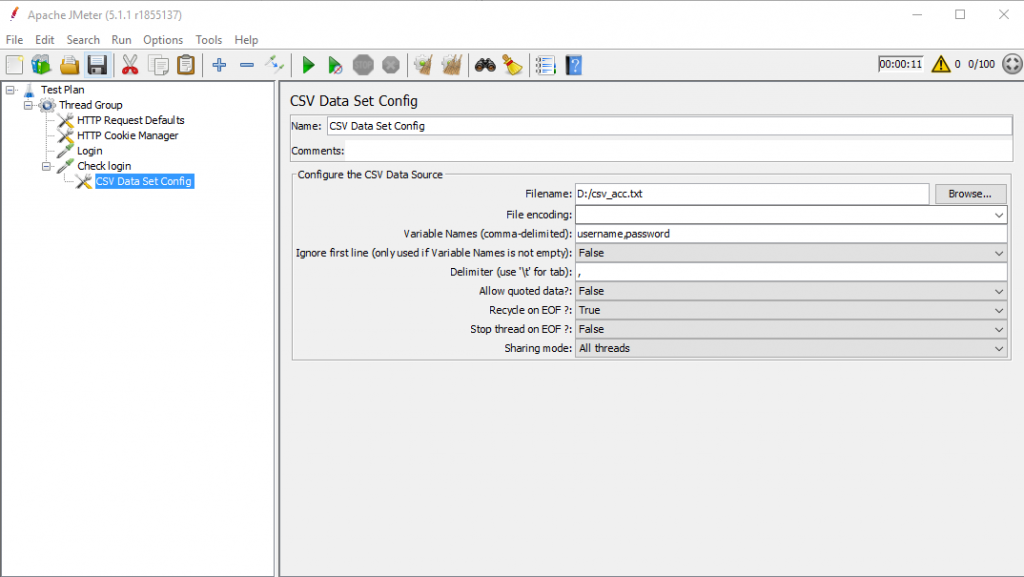
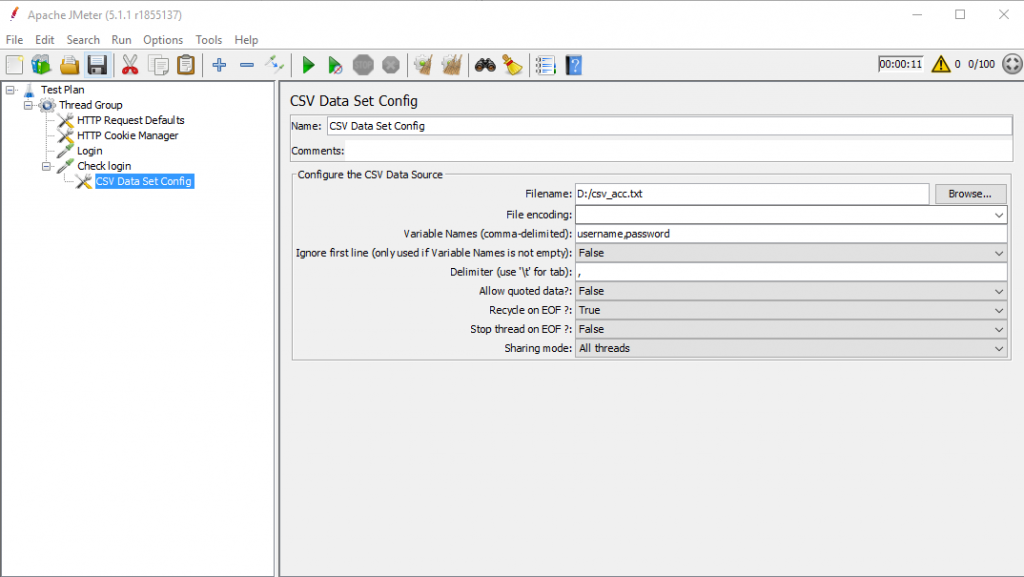
Load file CSV config dữ liệu 1000 tài khoản.
Để biết logic check login truy cập vào url nào và paramater gửi lên như thế nào. Ta thực hiện Login vào hệ thống từ trình duyệt web. Sau đó sử dụng Developer tool (F12) để phân tích dữ liệu. Hoặc đơn giản hơn, hãy yêu cầu team phát triển hệ thống cung cấp giúp bạn logic của việc kiểm tra login này, để bạn tạo lập script chính xác hơn. Ở đây mình đang thực hiện 1 ví dụ minh họa để bạn hiểu được cách thức thực hiện. Chúng ta cùng sang bước tiếp theo.
- Request vào trang chủ: /home


- Request logout: /login/logout


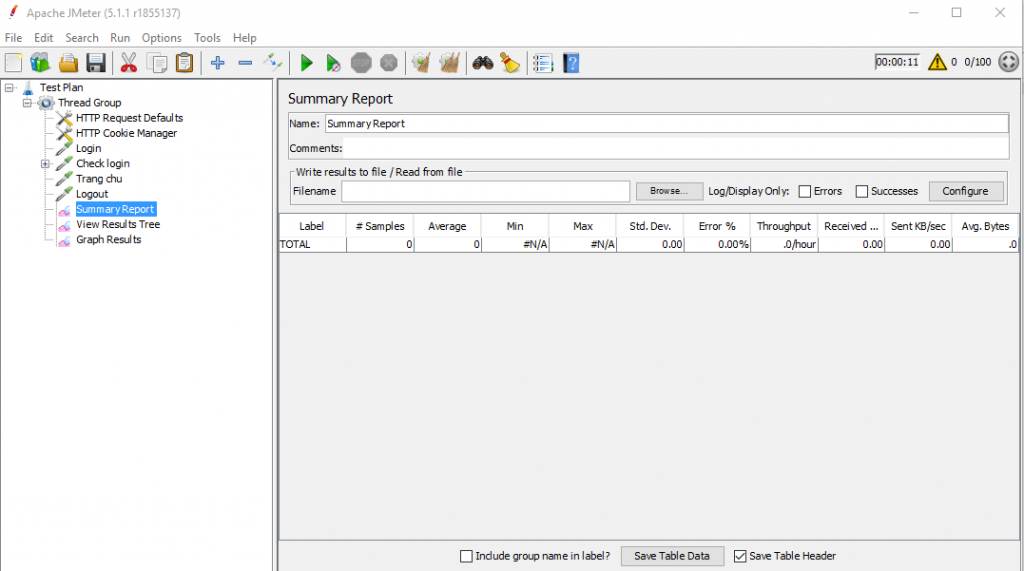
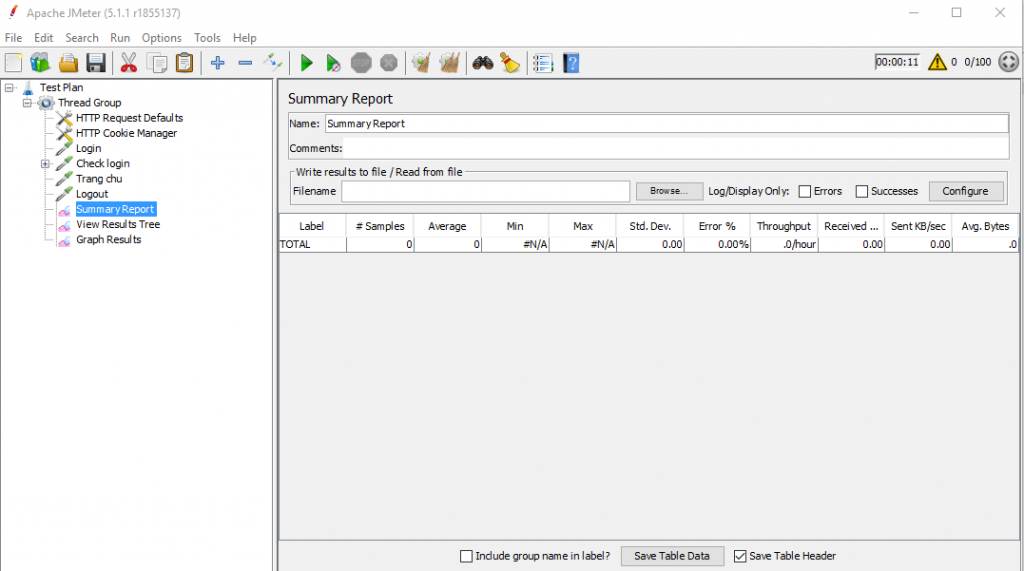
- Thêm listener để theo dõi kết quả


Như vậy là ta đã hoàn thiện xong script giả lập các thao tác của người dùng trên hệ thống. Việc tiếp theo chúng ta sẽ thay đổi tham số của Thread group và tiến hành test, theo dõi kết quả.
Bước 3: Thiết lập kịch bản test
Ở bước này, trước khi test ta cần đề ra các kịch bản test và kết quả đầu ra mong muốn của hệ thống.
VD:
– Kịch bản 1: 1000 user test liên tục trong 10 phút. Yêu cầu hệ thống phản hồi < 1000 ms. Tỉ lệ lỗi 0 %.
– Kịch bản 2: 2000 user test liên tục trong 10 phút. Yêu cầu hệ thống phản hồi < 3000 ms. Tỉ lệ lỗi < 1%.
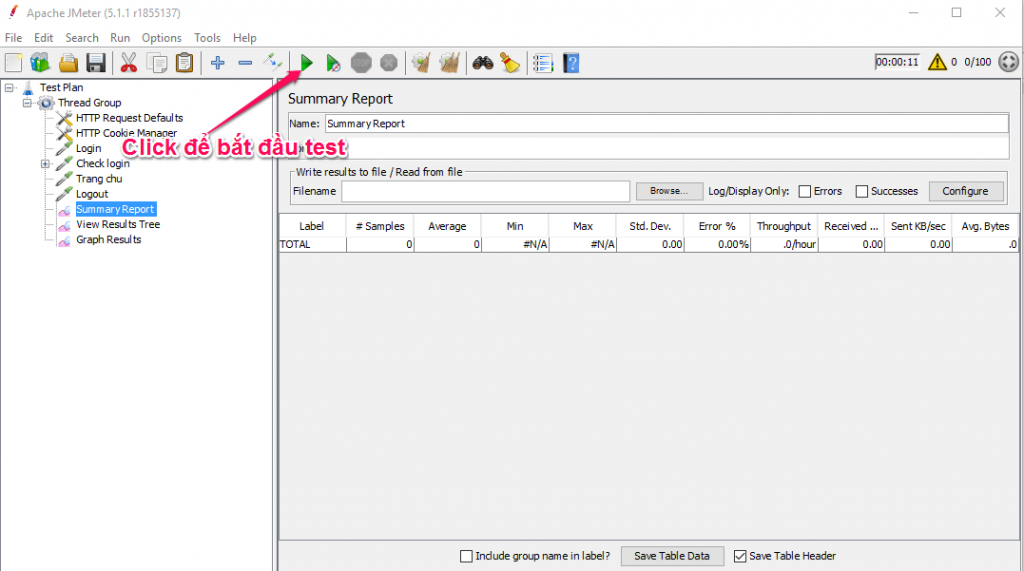
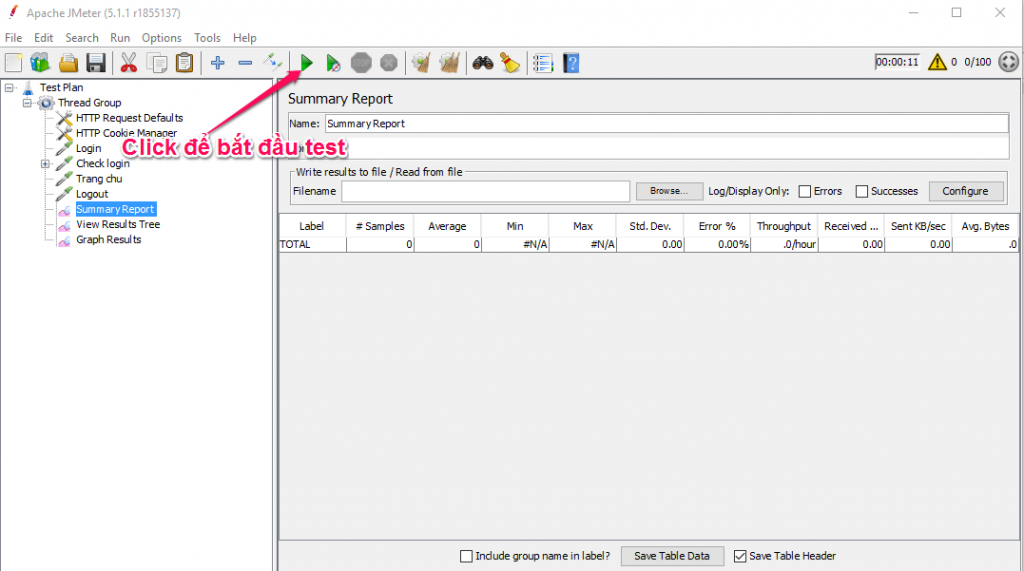
Bước 4: Thưc thi kịch bản test
Để bắt đầu chạy test, ấn nút Start và theo dõi các report trên giao diện


Bước 5: Đánh giá kết quả test
Theo dõi kết quả test và đưa ra các điều chỉnh phù hợp cho Thread Group để tiến hành test các trường hợp khác cho tới khi tìm được đầu ra mong muốn. Để xem lại chi tiết ý nghĩa các Report. Xem lại Hướng dẫn sử dụng Jmeter test hiệu năng website – Phần 1.
Như vậy mình đã hướng dẫn các bạn các bước để thực hiện 1 kịch bản test một cách cơ bản nhất. Trong quá trình áp dụng thực tế, sẽ có các vấn đề cần lưu ý tùy thuộc vào công nghệ bạn tạo ra hệ thống của mình. Mình sẽ chia sẻ thêm phần này ở bài viết sau nhé.
Mọi người có ý kiến trao đổi gì thì comment bên dưới nhé!
Tham khảo
https://jmeter.apache.org/usermanual/component_reference.html
Bài viết gốc được đăng tải tại kinhnghiemlaptrinh.com
Có thể bạn quan tâm:
- Hướng dẫn sử dụng JMeter test hiệu năng website – Phần 1
- Designer nên làm gì trong việc tối ưu hiệu năng Website
- QA là gì? QC là gì? Sự khác nhau giữa QA và QC
Xem thêm Việc làm Developer hấp dẫn trên TopDev


















