Bài viết được sự cho phép của tác giả Kien Dang Chung
Lập trình là một công việc có khá nhiều các hành động được lặp lại, chính vì vậy lựa chọn được tập hợp các công cụ sử dụng trong viết mã nguồn, thực hiện debug, thực hiện build… phù hợp giúp bạn tiết kiệm nhiều thời gian. Các công cụ kể đến được chia thành một số nhóm như sau:
Trình soạn thảo mã nguồn
Code editor hay trình soạn thảo mã nguồn là nơi chúng ta dành nhiều thời gian nhất để viết mã nguồn, có hai dạng trình soạn thảo là IDE và lightweight editor. IDE (Integrated Development Environment) môi trường phát triển tích hợp là ứng dụng lớn có thể kiểm soát mọi thứ trong dự án web từ việc viết code đến hỗ trợ debug, kiểm thử, triển khai sản phẩm… tuy nhiên IDE thường sẽ rất nặng nề và cần cấu hình máy tương đối. Lightweight editor là những phần mềm soạn thảo text thông thường được nâng cấp thêm các chức năng cho việc viết code được dễ dàng hơn. Cả hai dạng trình soạn thảo này đều đáp ứng được một số các tính năng tiêu chuẩn cho viết mã nguồn như sau:
- Phân tích cú pháp và bôi màu văn bản (syntax highlighting): mã ứng dụng không có tính năng này thật là thảm họa, chúng ta có thể đọc một cuốn sách in chữ đen trắng cả ngày nhưng không thể đọc một đoạn code không highlight trong 10 phút.
- Tìm kiếm và khớp nối các ký tự đóng mở (bracket matching): rất cần thiết cho các đoạn, khối code và các biểu thức logic, không có tính năng này rất khó tìm ra lỗi soạn thảo.
- Gợi ý các câu lệnh, cú pháp (autocompletion).
- Ẩn hiện mã nguồn theo nhóm (code folding): tính năng này có thể có hoặc không nhưng nếu có nó cũng giúp bạn khá nhiều trong các dự án lớn.
Một số các trình soạn thảo thông dụng nhất hiện nay mà bạn nên sử dụng nếu dự án của bạn có liên quan đến PHP và Javascript:
- IDE: NetBean, PHPStorm, Zend Studio…
- Lightweight editor: SublimeText, Notepad++…
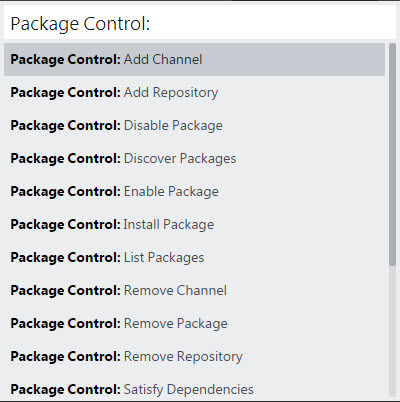
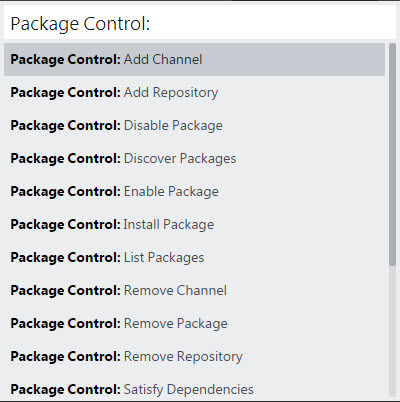
Trong suốt khóa học Vue.js này chúng ta sẽ sử dụng Sublime Text, nó rất nhẹ nhàng và theo cảm nhận thì tôi thấy đầy đủ tính năng cho các dự án web tầm trung. Mặc định Sublime Text không highlight mã nguồn cho các template Vue với phần mở rộng .vue, chúng ta có thể cài đặt gói Vue Syntax Highlight, các bước cài đặt như sau: Trong Sublime Text chọn Preferences -> Package Control


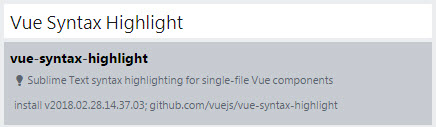
Tiếp theo chọn Package Control: Install Package, trong phần tìm kiếm gõ vào từ khóa Vue Syntax Highlight.


Như vậy chúng ta đã cài đặt xong, tắt ứng dụng đi mở lại, các template của Vue đã được highlight.
Công cụ debug Vue.js
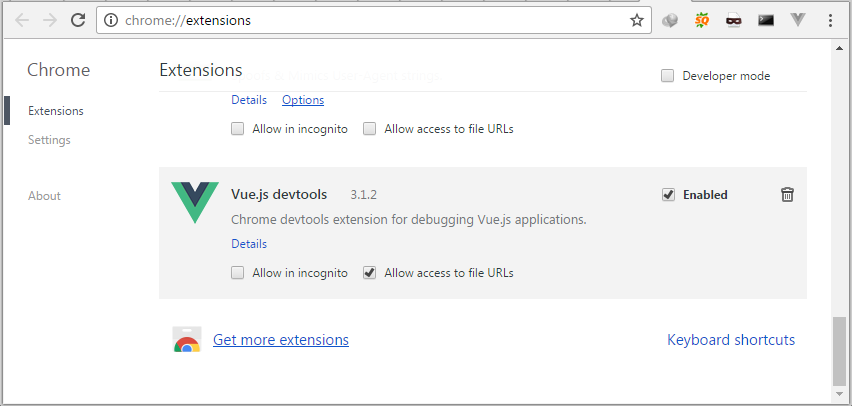
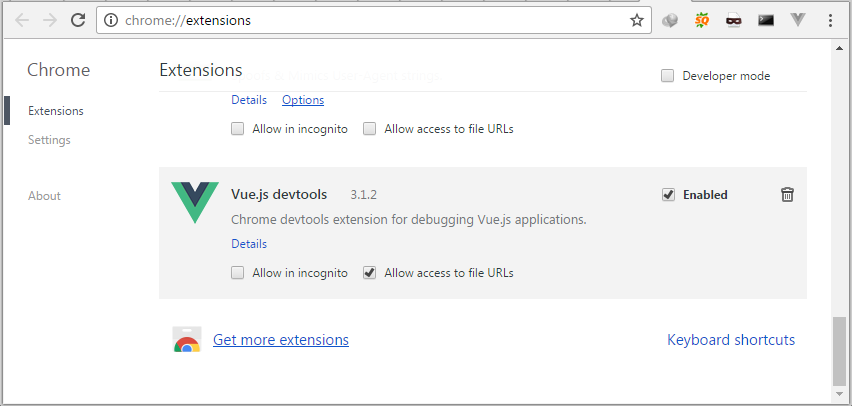
Framework Vue.js có một công cụ sử dụng để debug riêng là DevTools, nó là một extension trên Chrome. Sau khi cài đặt sẽ xuất hiện biểu tượng Vue ở góc trên bên phải trình duyệt. Tuy nhiên, lúc này khi click vào biểu tượng đó thì sẽ có thông báo Vue.js not detected do extension này chưa có quyền truy xuất file URL. Thêm quyền này bằng cách ấn vào biểu tượng 3 dấu chấm phía trên bên phải chọn More tools, sau đó chọn Extensions và tìm đến Vue.js devtools, chọn vào Allow access to file URLs.


Chúng ta cùng khám phá DevTools với ví dụ đầu tiên Hello world trong phần giới thiệu Vue.js xem thế nào? Ví dụ này sử dụng phiên bản triển khai sản phẩm (product version) do đó DevTools không thể làm việc được, cần chuyển sang phiên bản phát triển (development version). Rất đơn giản bạn chỉ cần thay “vue.min.js” thành “vue.js”. Chúng ta cũng đã thống nhất với nhau sẽ chủ yếu dùng CDN để demo các đoạn mã cho tiện.
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ đầu tiên Vue.js - allaravel.com</title>
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
<input v-model="message">
</div>
<script src="https://unpkg.com/vue@2.5.16/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: 'Xin chào, tôi là Vue.js'
}
})
</script>
</body>
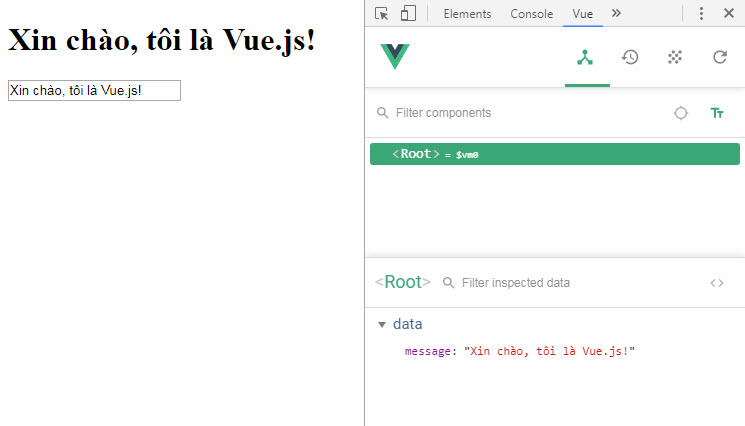
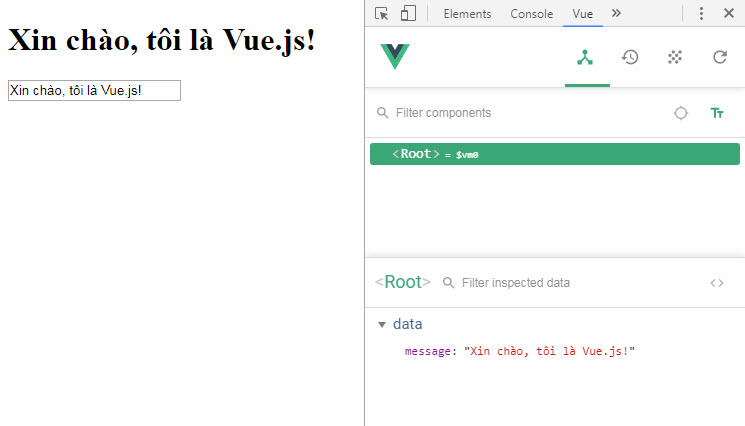
</html>Mở trang này trên trình duyệt và mở cửa sổ Console của trình duyệt lên (với Chrome phím tắt là Ctrl + Shift + I) và tìm đến tab Vue.


Công cụ này cho phép sửa trực tiếp dữ liệu trong Model, ở đây là đối tượng message, khi thực hiện sửa dữ liệu chúng ta thấy ngay lập tức trên View dữ liệu cũng thay đổi theo. Trong ví dụ đơn giản này không có gì cần debug nhưng khi vào các dự án lớn, số lượng đối tượng nhiều với dữ liệu phức tạp DevTools hỗ trợ rất tốt phần debug.
Các công cụ CLI
CLI (Command Line Interface) Giao diện dòng lệnh là các công cụ hữu ích giúp cho một số công việc đơn giản hơn, trong Laravel chúng ta biết đến các khái niệm Composer, Laravel Artisan thì trong Vue.js chúng ta có Npm, Vue CLI. Ở đây chúng ta chỉ liệt kê ra, còn chi tiết các bạn xem trong Cài đặt môi trường Vue.js.
Cmder
Các bài viết được soạn thảo trên Windows do có một số phần mềm không có trên Linux, công cụ dòng lệnh cmd của Windows quả là lởm do đó bạn có thể sử dụng Cmder một công cụ dòng lệnh tuyệt vời, giao diện rất đẹp với text được highlight như trong trình soạn thảo, việc cóp dán cũng dễ dàng, thiết lập các tham số cho công việc rất tiện lợi. Nếu bạn kết hợp Vue.js với Laravel thì có thể tham khảo Cài đăt Laragon cho môi trường Laravel. Cmder đã được tích hợp làm công cụ dòng lệnh mặc định trong Laragon.
Kết luận
Như vậy chúng ta đã bước qua phần đầu tiên của Khóa học Vue.js, tôi tin chắc bạn đã biết được Vue.js là gì, biết cách cài đặt môi trường Vue.js và sử dụng các công cụ cho công việc phát triển Vue.js. Phần giới thiệu bao giờ cũng tẻ nhạt nhất, chúng ta muốn nhanh chóng vào phần cấu trúc ngôn ngữ, các khái niệm cơ bản và có thể viết ngay các ví dụ. OK, không mất thời gian các bạn nữa, chúng ta tiếp tục với “Khái niệm cơ bản trong Vue.js”.
Bài viết gốc được đăng tải tại allaravel.com
Có thể bạn quan tâm:
- 9 dự án mới nhất giúp bạn thành trùm Frontend trong năm 2020
- Tương lai của JavaScript ra sao trong thế giới Front-End?
- 43 kho lưu trữ Github JS phổ biến nhất 2019 – Bạn đã biết hết chưa?
Xem thêm các việc làm Developer hấp dẫn tại TopDev