Bài viết được sự cho phép của tác giả Nguyễn Trần Chung
Khi bạn viết xong website đưa lên môi trường production cho user truy cập vào. Ok thôi, bạn sẽ gõ domain trang web bạn trên browser và enter … 💨💨💨 vèo vèo vèo chưa đầy nửa giây web đã load xong. Nhưng thật không may, không phải ai cũng sở hữu một mạng network tốc độ bàn thờ như bạn, có người sử dụng 4G, 3G, 2G hay lưu lượng tốc độ cao đã hết và bị bóp băng thông mạng đến nghẹt thở.
Bạn ngay lập tức nhận được những lời phiền toái từ người dùng mà bạn chả hiểu vì sao (nếu trang web bạn có giá trị), hoặc còn không thì họ sẽ không quay lại trang web nào nữa mà bạn sẽ không biết điều đó.
Bạn có biết?
- 47% khách hàng rời bỏ website vì tốc độ load trang quá chậm.
- Cứ 0.1s load web chậm, bạn sẽ mất 1% doanh thu
Vậy để giả lập tốc độ network của người dùng như thế nào, hãy cùng mình đi tiếp nhé 😉
Mô phỏng kết nối chậm bằng Chrome
Đầu tiên cần phải có trình duyệt Chrome rồi, bạn hãy cài đặt ngay nếu chưa nhé.
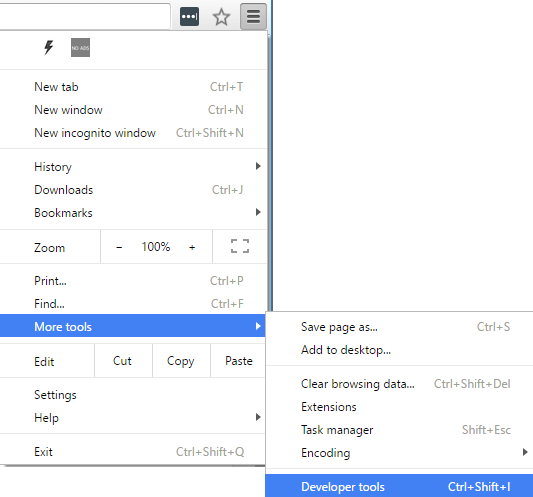
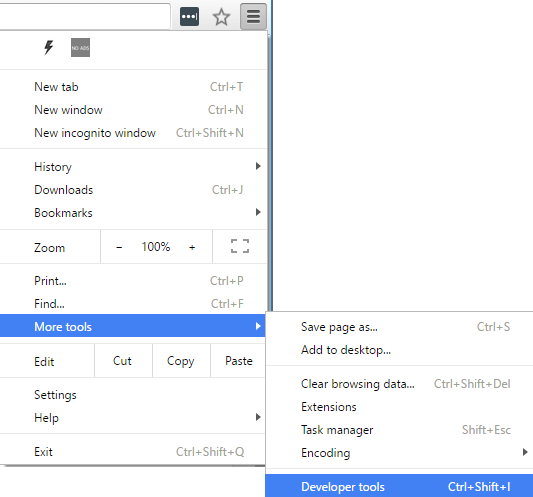
Mở tab mới và mở công cụ dành cho nhà phát triển bằng cách ấn phím F12 hoặc Ctrl + Shift + I hoặc có thể làm như ảnh dưới đây nhé


Thông thường khi lần đầu bạn mở, docker side sẽ nằm bên phải, bạn có thể chỉnh để nó nằm ở dưới cuối để dễ thao tác nhé


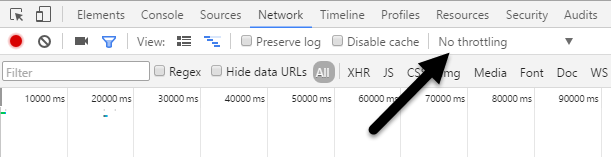
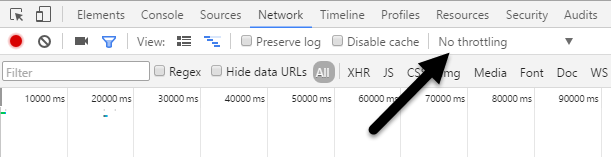
Bây giờ hãy tiếp tục và nhấp vào tab Network. Ở bên phải, bạn sẽ thấy một nhãn gọi là No Throttling.


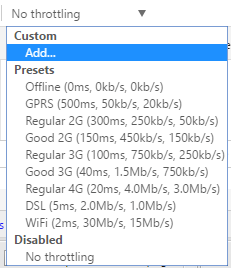
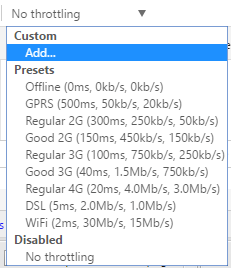
Nếu bạn nhấp vào đó, bạn sẽ nhận được danh sách các tốc độ được cấu hình trước mà bạn có thể sử dụng để mô phỏng kết nối chậm.


Từ trên xuống dưới tương ứng với tốc độ từ chậm đến nhanh, bạn có thể thử nhiều trường hợp để biết chính xác website mình nhanh cỡ nào nhé.
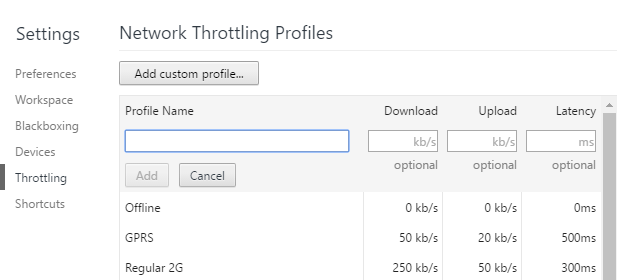
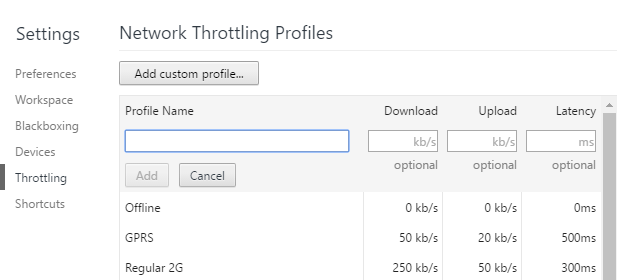
Mục custom ⇒ add cho phép bạn tùy chỉnh băng thông bao gồm: tốc độ upload, download và độ trễ


Bài viết gốc được đăng tải tại chungnguyen.xyz
Có thể bạn quan tâm:
- Selenium là gì? Một số kinh nghiệm làm việc với Selenium
- Unit testing các component Vue.js bằng các tool Vue testing và Jest (P2): Test Vue.js Components deep render trong Jest
- Hiệu quả của testing với TDD trong Laravel
Xem thêm Việc làm Developer hấp dẫn trên TopDev