Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Xin chào các bạn. Lâu ngày ẩn danh tu luyện nay mềnh đã trở lại. Và để bắt đầu sự trở lại này thì mình quyết định ra series chia sẻ kỹ năng và kinh nghiệm cắt PSD sang HTML toàn tập từ A-Z cho các bạn.
Phần này rất là dài nên mình sẽ chia ra nhiều phần(modules) để cho các bạn không bị rối loạn khi làm và học. Mình đã lên danh sách các check-list nên làm khi cắt PSD của mình bao gồm:
# Phân tích design
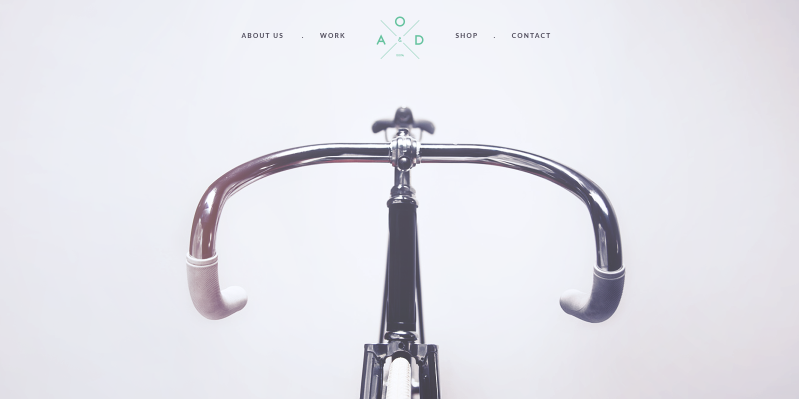
Khi các bạn nhận được design do ai yêu cầu hoặc các bạn làm bài test thực tập hoặc tập cắt PSD tải từ trên mạng về. Thì việc đầu tiên các bạn cần làm đó là phân tích nó. Vậy các bạn nên phân tích những gì?
Sau đây là check-list (việc cần làm) của mình khi phân tích một design mà mình đã học được từ lúc ra trường đến khi đi thực tập rồi đi làm. Các bạn có thể xem và tham khảo nhé. Đầu tiên là phải mở design lên (các bạn có thể dùng Photoshop hoặc AI).
- Màu sắc: Các bạn cần tìm màu chủ đạo của design và các màu phụ như màu chữ, màu liên kết, màu nền(background)….
- Fonts: Fonts thì các bạn chọn công cụ text(T) của Photoshop và chọn vào đoạn text nào đó(trong design) nó sẽ hiển thị ra cho bạn biết được font gì, kích thước bao nhiêu cho tiêu đề, các đoạn chữ, button, menu….
Sau khi tìm được fonts rồi các bạn có thể dùng Google fonts hoặc nếu trường hợp Google fonts không có fonts đó thì các bạn phải tìm và tải các file fonts dạng otf ttf woff rồi đưa vào thư mục fonts và css dẫn tới các file fonts là xong - Hình ảnh: Dùng Photoshop hoặc AI cắt ra thôi. Bài sau hướng dẫn cắt PSD mình sẽ chỉ cho các bạn nhé
- Icons: Nếu icons nào mà font-awesome có thì dùng nếu icons nào mà font-awesome không có thì các bạn có thể dùng các icons tương tự trong font-awesome cũng được hoặc cắt nó thành 1 tấm hình nhỏ
- Kích thước Design: Các bạn đo kích thước của design để biết nó rộng bao nhiêu 1200px 1600px hay 1920px… để làm cho đúng cũng như kích thước(
width, height) của các block trong design như banner, top menu, about block,…. - Spacing: Các bạn cần kiểm tra các khoảng cách
margin, paddingcủa các thành phần, khoảng cách giữa các đoạn text,line-height, canh giữa trái phải nữa để code ra cho đúng chuẩn nhá.
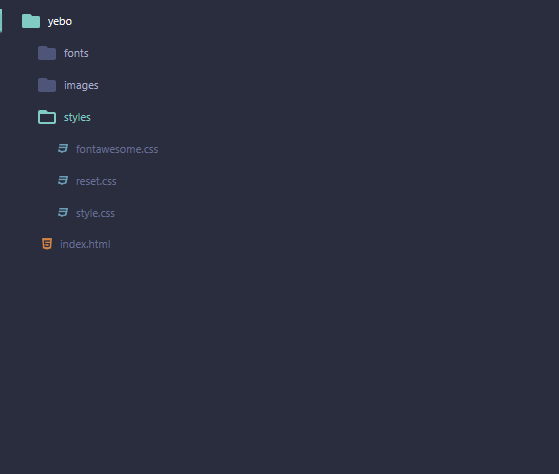
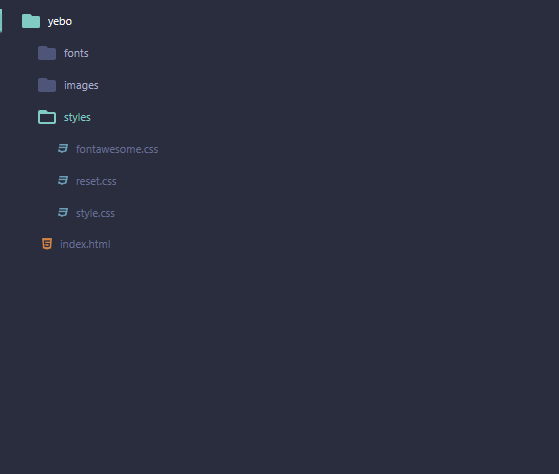
# Tạo cấu trúc thư mục cơ bản
Sau khi các bạn đã đo kích thước, biết được fonts là gì, màu sắc ra sao, khoảng cách thế nào, hình ảnh, icons đã cắt ra hết. Thì việc tiếp theo các bạn cần làm đó là tạo cấu trúc thư mục đơn giản để chuẩn bị code.
Thư mục bao gồm 1 file index.html – 1 thư mục css (hoặc styles) chứa các files .css – 1 thư mục images để chứa hình ảnh – 1 thư mục fonts để chứa fonts. Nếu các bạn có code thêm Javascripts thì thêm một thư mục js nữa nhé.


Ngoài thư mục images và fonts ra thì thư mục css(styles) các bạn nên có file reset.css để reset các style mặc định của các thẻ ở các trình duyệt khác nhau. Và một file fontawesome.css để dùng fontawesome (nếu có) và cuối cùng style.css là file mà các bạn sẽ code vào trong đó.
[sc name=”Courses Affiliates” ]
Tham khảo việc làm HTML & CSS hấp dẫn trên TopDev!
# Dựng HTML và CSS theo từng block
Sau khi chúng ta tạo xong cấu trúc thư mục cơ bản rồi thì việc tiếp theo sẽ là dựng HTML cho từng phần (block) trong design. Thường thì chỗ này có người sẽ code hết HTML cho toàn bộ từ trên xuống dưới rồi CSS 1 lần.
Nhưng mình thì không. Mình làm theo từng block và tới block nào thì dựng HTML và CSS cho nó thậm chí làm responsive luôn cho dứt điểm rồi mới tới block khác. Các bạn lưu ý cái này tùy mỗi người nha.
Giả sử nhìn vào design ở trên thì mình sẽ tạo trong file index.html 1 block là menu với các thẻ HTML và class đặt tên theo chuẩn BEM (Block Element Modified). Mình sẽ nói về cách đặt tên ở bài sau khi chúng ta cắt một PSD luôn nhé.
<nav class="menu"> <ul class="menu__list"> <li class="menu__item"><a href="#" class="menu__link">About us</a> </li> </ul> </nav>
# Mobile first vs Desktop first
Khi làm thì các bạn nên xác định là làm theo giao diện nào trước. Nghĩa là đoạn code CSS khi các bạn bắt đầu vào code nó chính là giao diện mobile hay là desktop.
Nếu là mobile thì CSS các bạn đang làm là dành cho mobile rồi sau đó các bạn dùng @media min-width cho các giao diện từ mobile trở lên(tablet, pc). Ngược lại nếu là desktop thì CSS các bạn đang làm chính là desktop và sau đó các bạn dùng @media max-width cho các thiết bị nhỏ hơn(tablet, mobile)
# Trình duyệt hỗ trợ
Đây là vấn đề các bạn nên cân nhắc khi làm nếu khách hàng hoặc công ty bạn yêu cầu dùng các trình duyệt cũ như IE thì chắc chắn các bạn không thể dùng CSS Grid hay CSS Flexbox vì nó sẽ không hỗ trợ trình duyệt IE. Các bạn phải dùng các thuộc tính CSS khác như
floathaydisplay inline block….
Vì thế trước khi làm thì nên tìm hiểu yêu cầu của họ là gì, nếu không cần IE mà chỉ cần Edge, Chrome hay Firefox và sau đó check Caniuse xem có hỗ trợ grid hay flexbox không ? Nếu có thì ngại gì mà không chiến cho lẹ nà.
# Testing
Đây là bước quan trọng cho dù làm ngôn ngữ nào hay công việc gì khác, thì công việc testing luôn quan trọng để cho ra một sản phẩm hoàn hảo không có lỗi.
Việc test giao diện thì đơn giản các bạn resize trình duyệt hoặc dùng giả lập giao diện thiết bị của Chrome để test xem ở các màn hình giao diện đã đẹp chưa(UI) và trải nghiệm có tốt không(UX) ?
Sau đó copy trang web qua trình duyệt khác như Firefox, Edge hay Safari Opera Coccoc…để test thêm nếu tất cả trình duyệt màn hình mà hiển thị như nhau hết thì quá ngon rồi. Nếu có lỗi ở trình duyệt nào thì tìm cách fix nhé. Google và Stackoverflow luôn chờ đợi bạn ^^
# Hoàn thành
Sau khi làm xong và testing đã hoàn chỉnh (bao gồm đã fix bug) thì công việc tiếp theo là đưa cho leader (làm trong công ty) kiểm tra hoặc up lên mạng (Github) để cho nhiều người khác họ có thể xem sản phẩm của bạn và nhận xét góp ý giúp bạn.
Những lời nhận xét góp ý sẽ giúp bạn lên trình rất nhiều vì có khi họ phát hiện ra nhiều lỗi mà bạn không biết hoặc góp ý về giao diện như UI không đẹp, cần cải thiện hiệu ứng, nút này dưới mobile nằm đây không đẹp, button ngắn quá…. Kiểu vậy.
Tuy nhiên các bạn nên chọn lọc các góp ý nhé rồi cải thiện chứ đừng thấy ai góp ý rồi cũng làm theo, mỗi người 1 ý không làm hài lòng hết được. Chỉ cần làm đúng design đẹp ít lỗi và hài lòng khách hàng là được vì họ là người trả tiền cho chúng ta mà hehe.
# Lời kết
Phù!!! Thế là xong phần chia sẻ ngắn gọn súc tích cho các bạn nà. Ở phần tiếp theo chúng ta sẽ cắt một PSD và áp dụng những thứ mình đã nói ở trên đây vào luôn để các bạn có thể hiểu và áp dụng thực tế nó như thế nào luôn.
Hãy nhấn nút icon nhận thông báo và đón chờ siêu phẩm nhá. Cuối cùng vẫn như mọi khi chúc các bạn học tốt và có một ngày tuyệt vời ông mặt trời =))
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- HTML cơ bản toàn tập cho người mới phần 3
- Cách để tạo một Switch trên iPhone bằng HTML và CSS
- SASS và SCSS là gì ? Tìm hiểu cách viết CSS bằng SASS/SCSS
Xem thêm Việc làm Developer hấp dẫn trên TopDev