Có thể bạn đã biết đến D3.js và Google Charts. Tuy nhiên còn rất nhiều thứ khác bạn chưa biết đến. Tôi sẽ list ra một vài JavaScript charting libraries mà tôi tìm được trên Github và nhiều nguồn khác trên web :
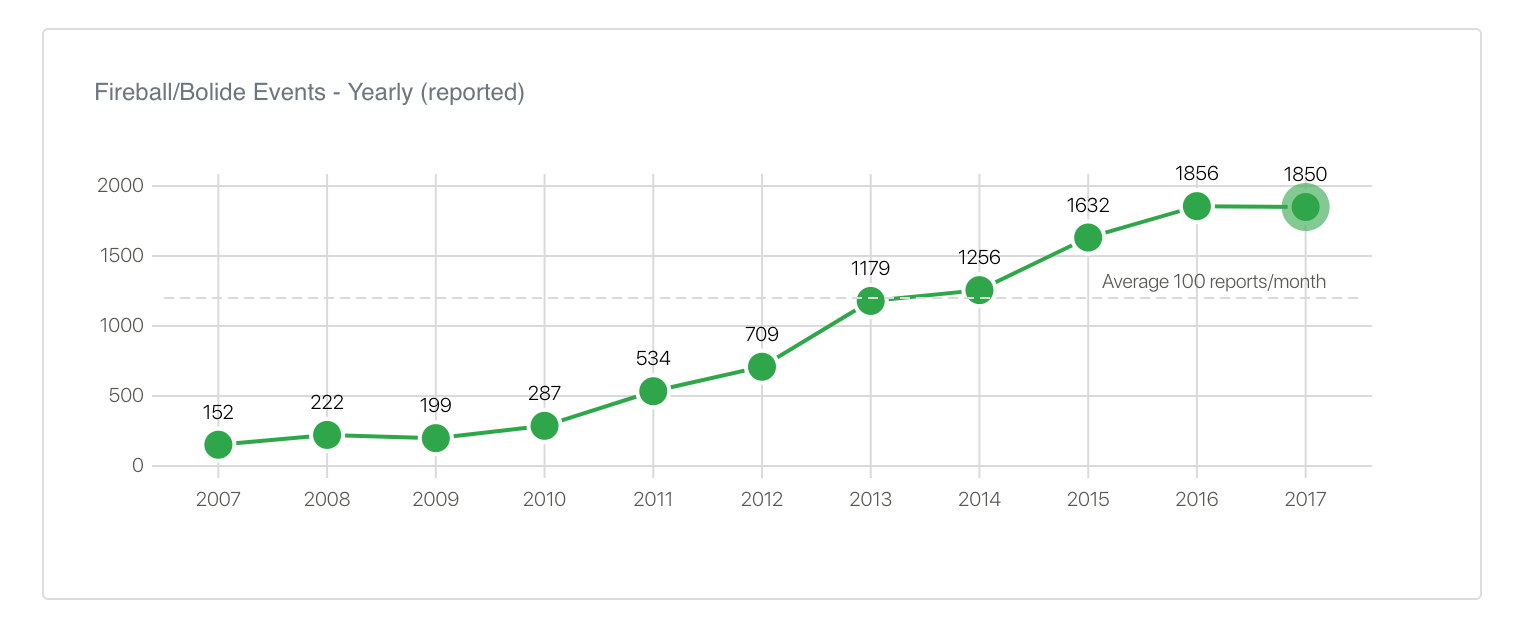
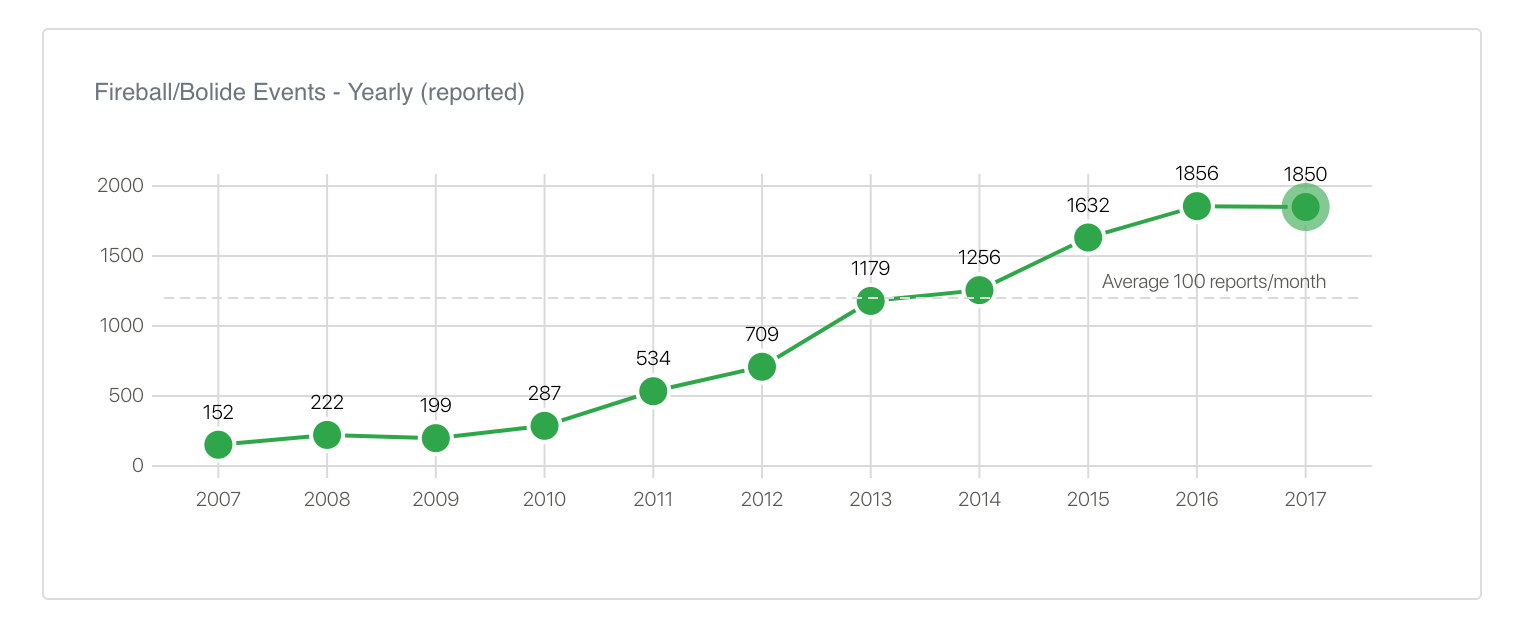
Frappe Charts
- Size: 56.1 KB (không gzipped)
- SVG Based
- Responsive
- MIT License


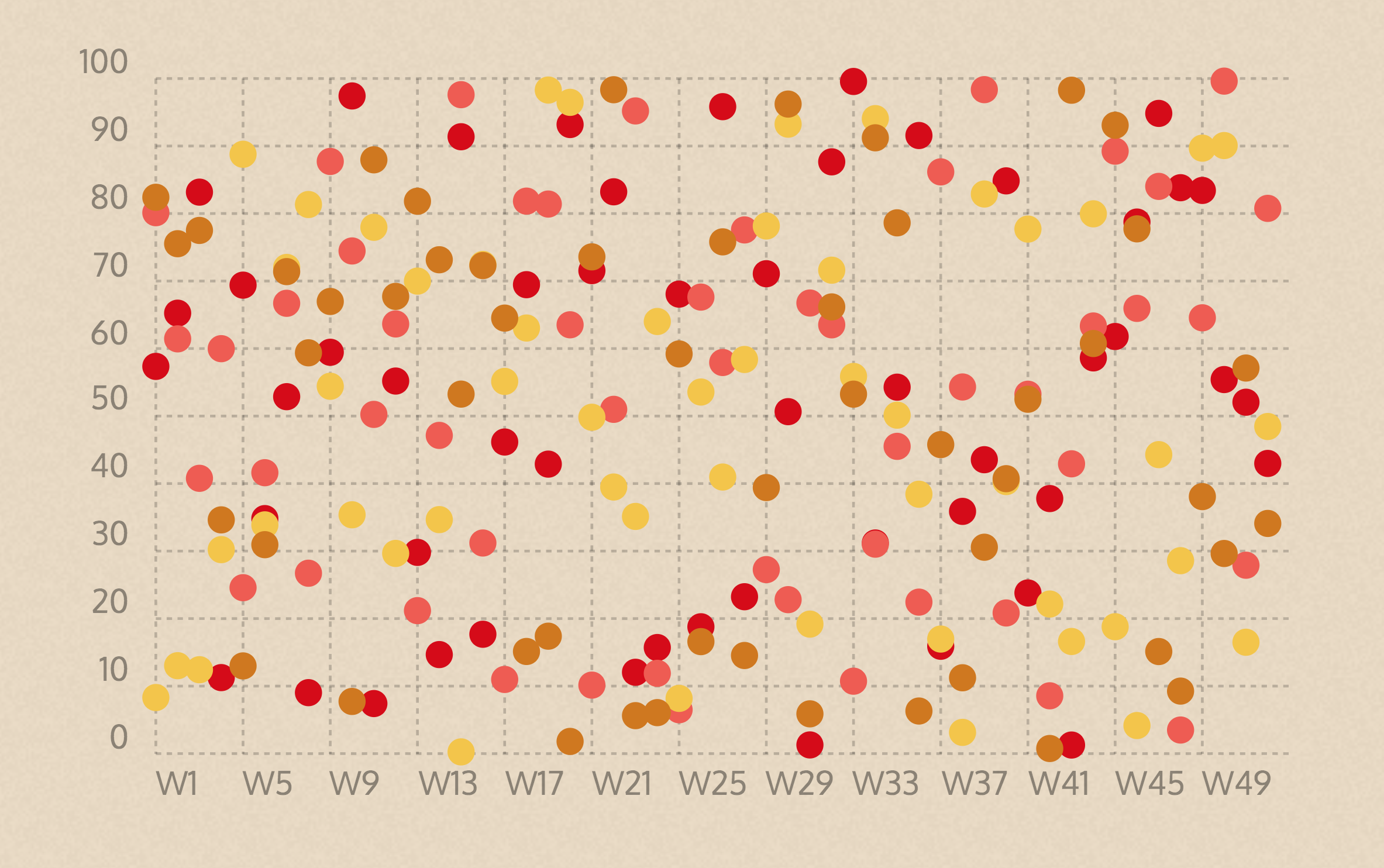
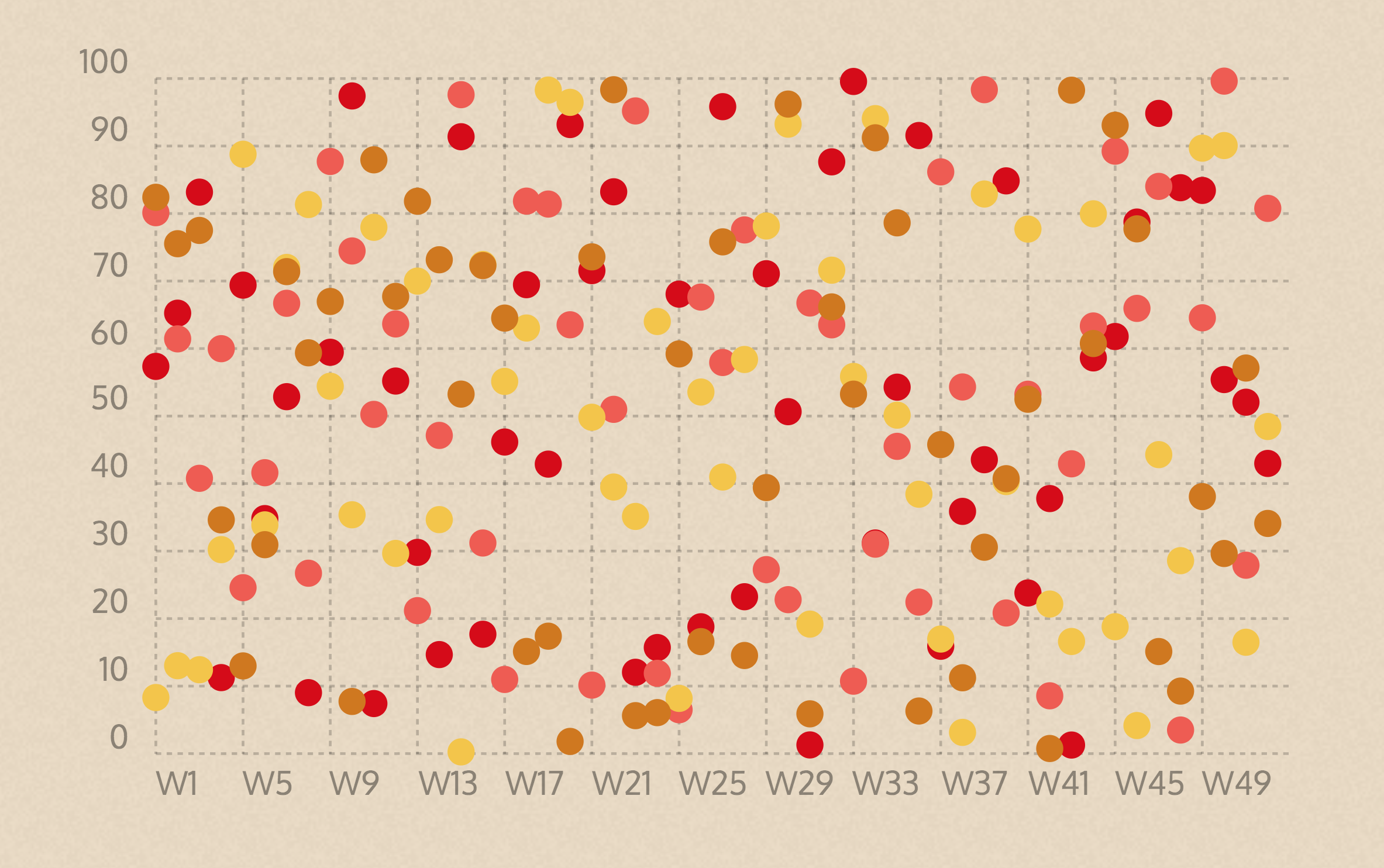
Tip: Check bản Month-wise Heatmap demo.
Chartist.js
- Size: 39.3 KB (not gzipped)
- SVG Based
- Responsive
- Bằng MIT


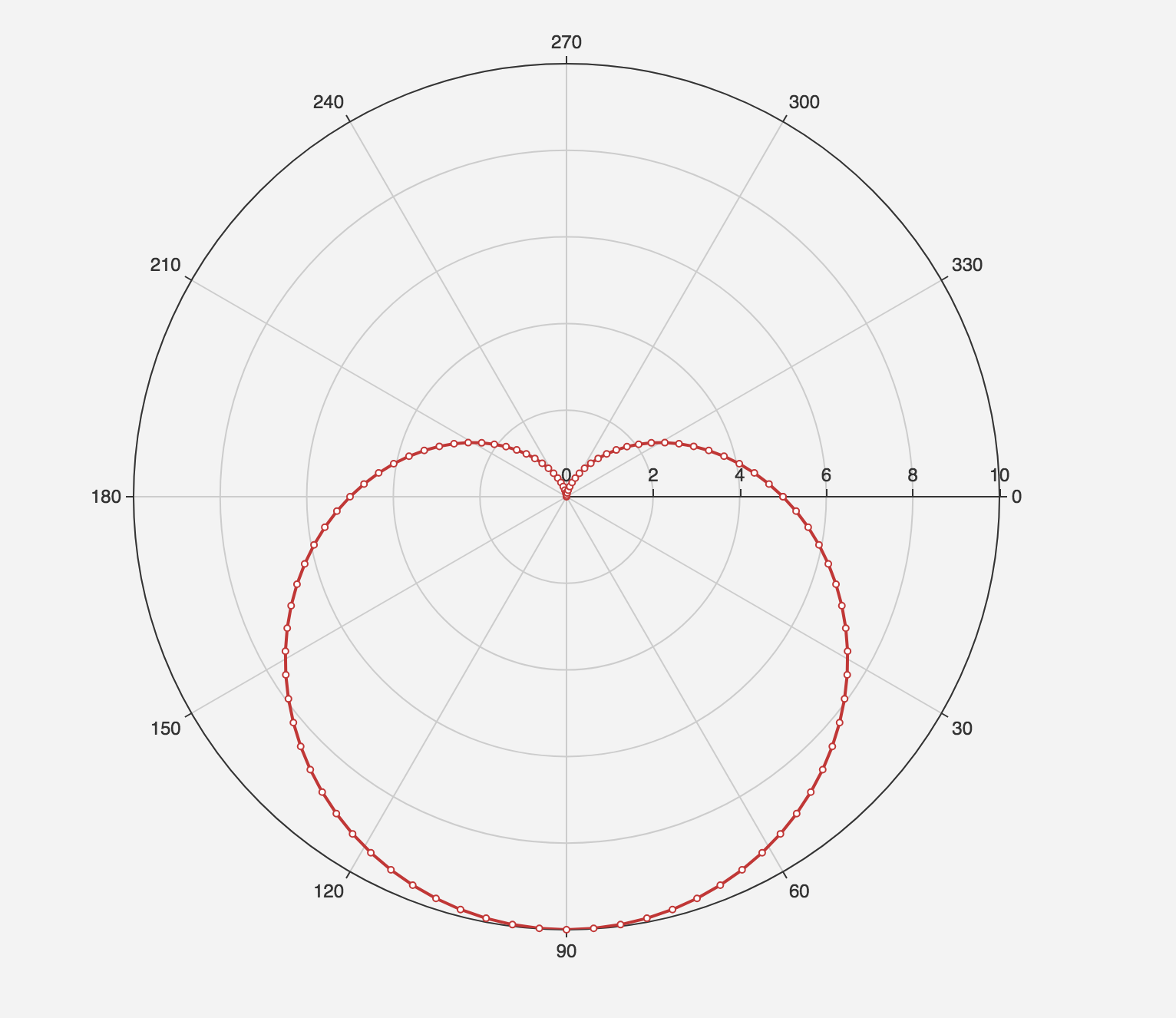
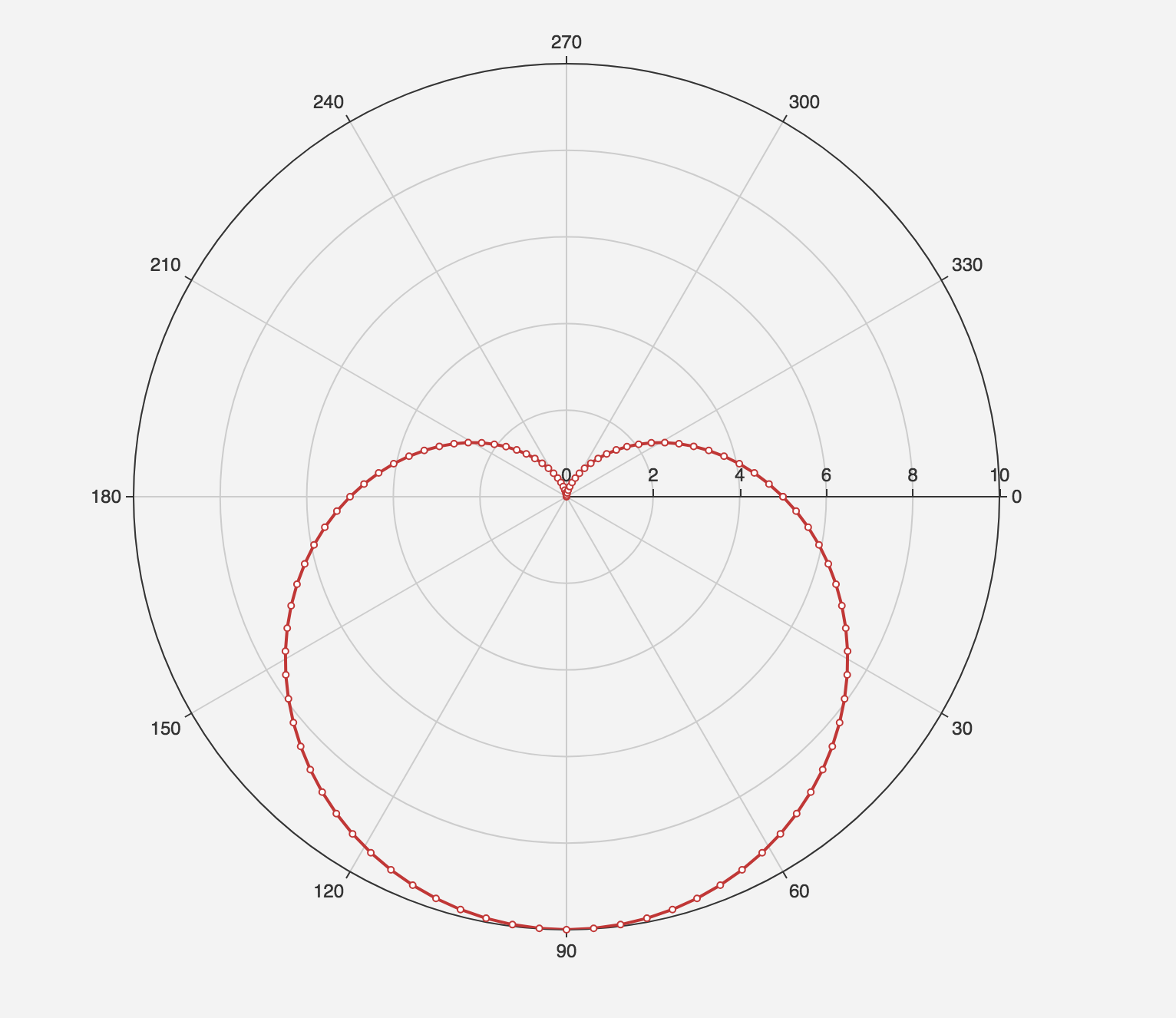
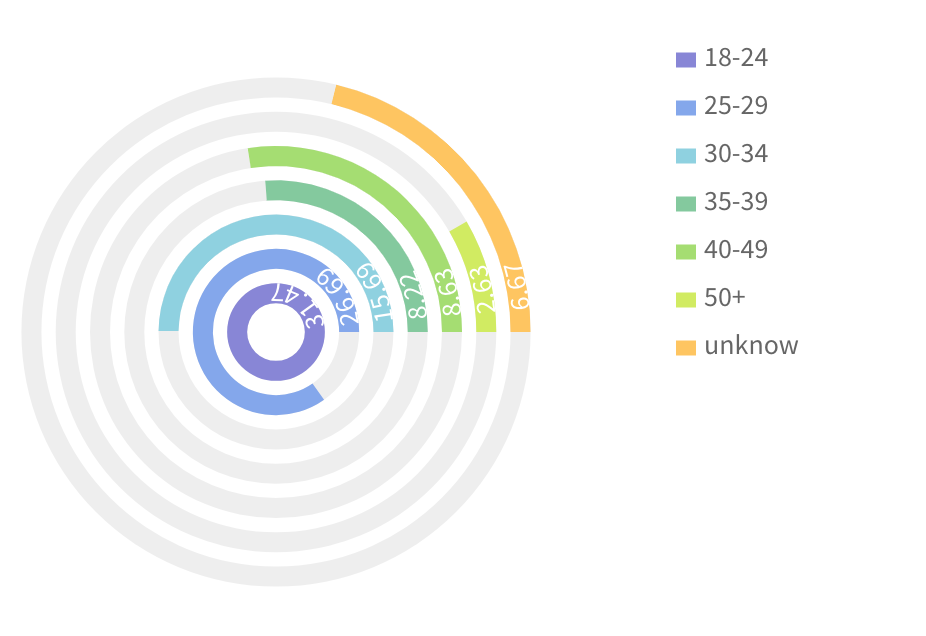
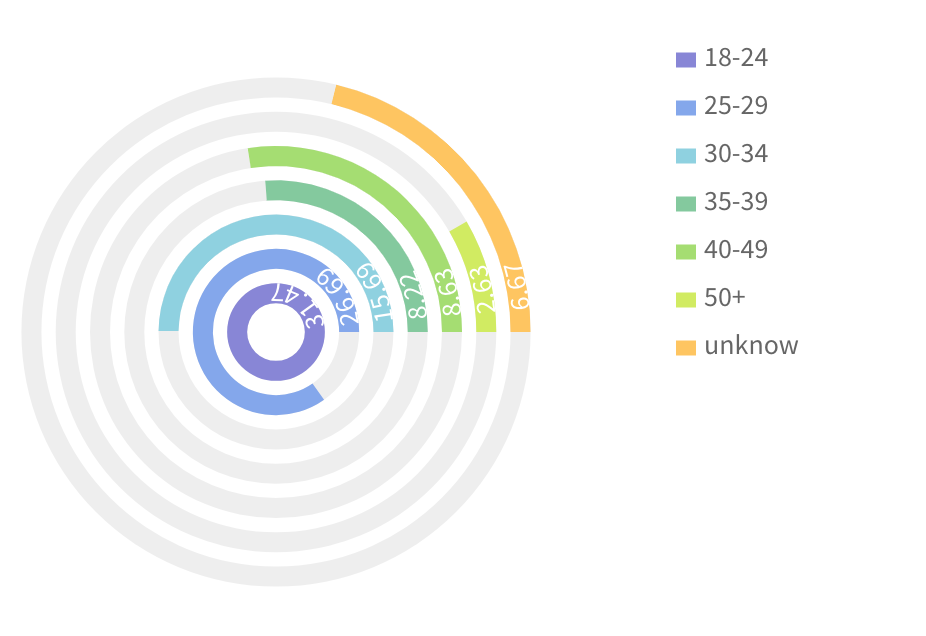
echarts
Đây là các canvas theo visualization library.
- Size: 691 KB (không gzipped)
- Canvas Based
- Responsive
- Apache License 2.0


recharts
Một charting library được build dựa trên React components
- Size: 508 KB (not gzipped)
- SVG Based
- Not Responsive
- MIT License


c3
- Size: 182 KB (not gzipped)
- SVG Based
- Responsive
- MIT License


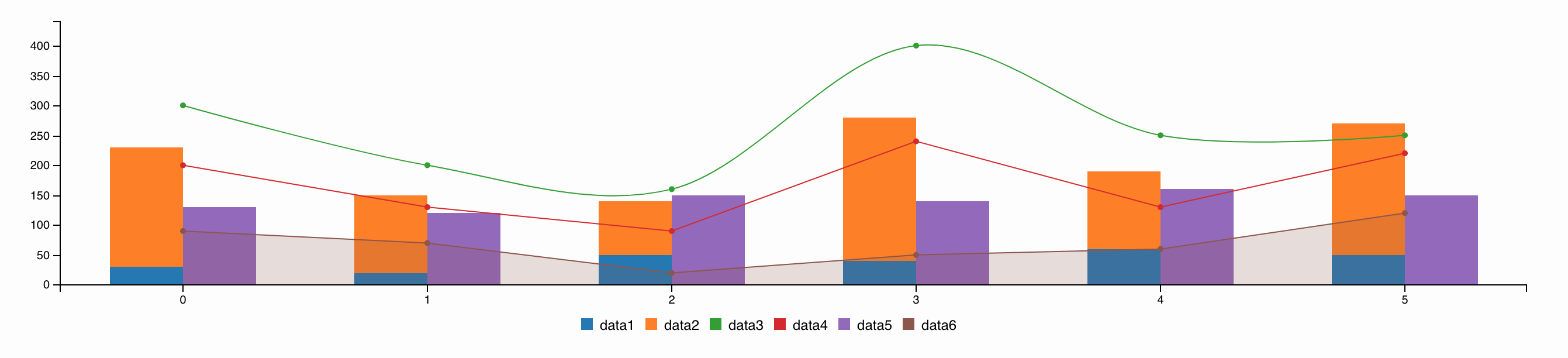
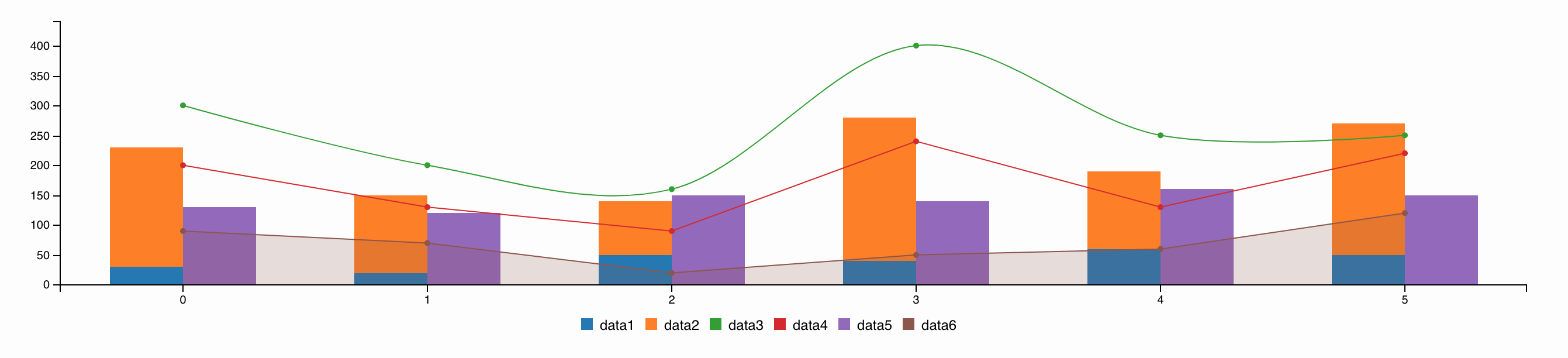
nvd3
- Size: 268 KB (not gzipped)
- SVG Based
- Không Responsive
- Custom License


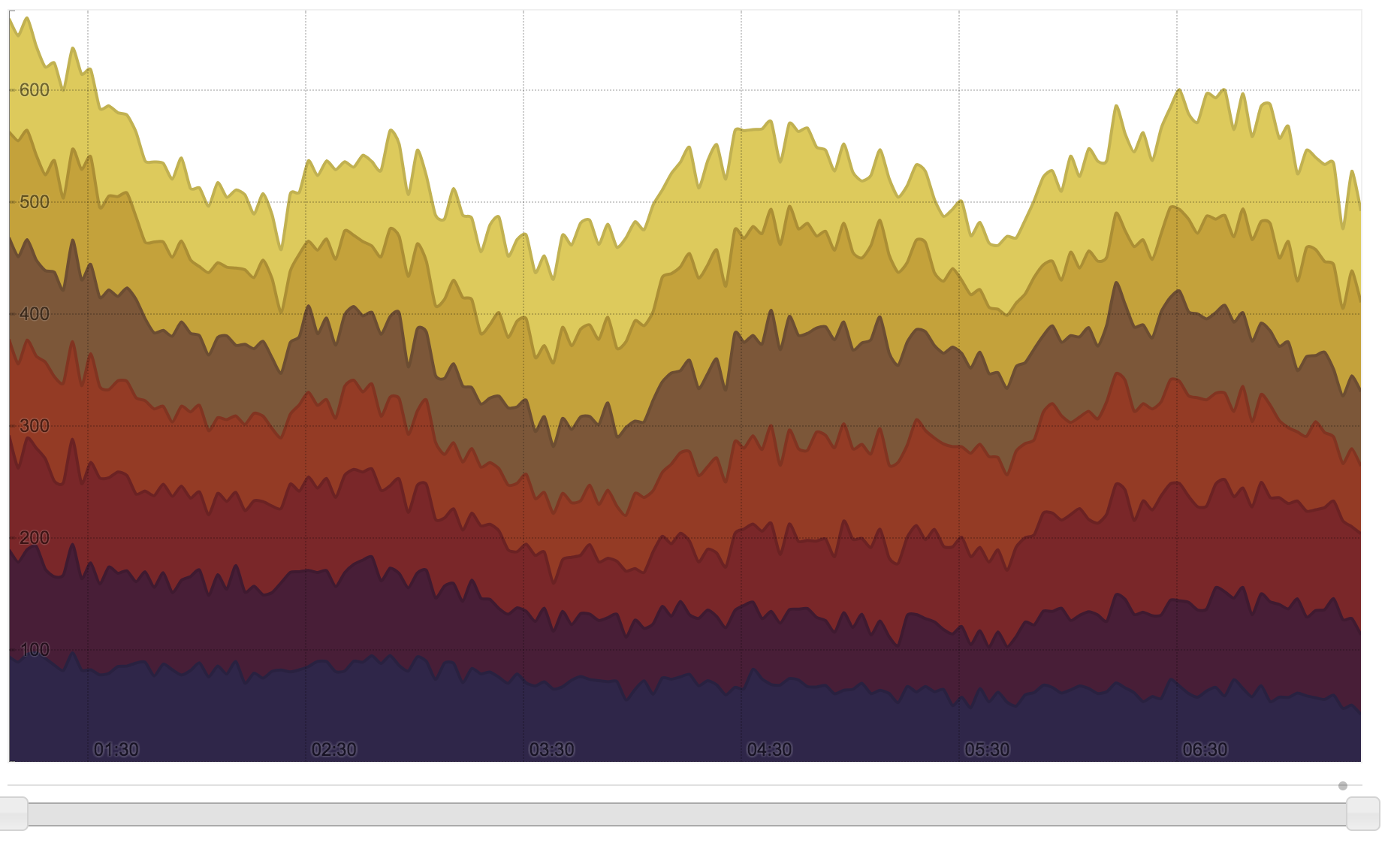
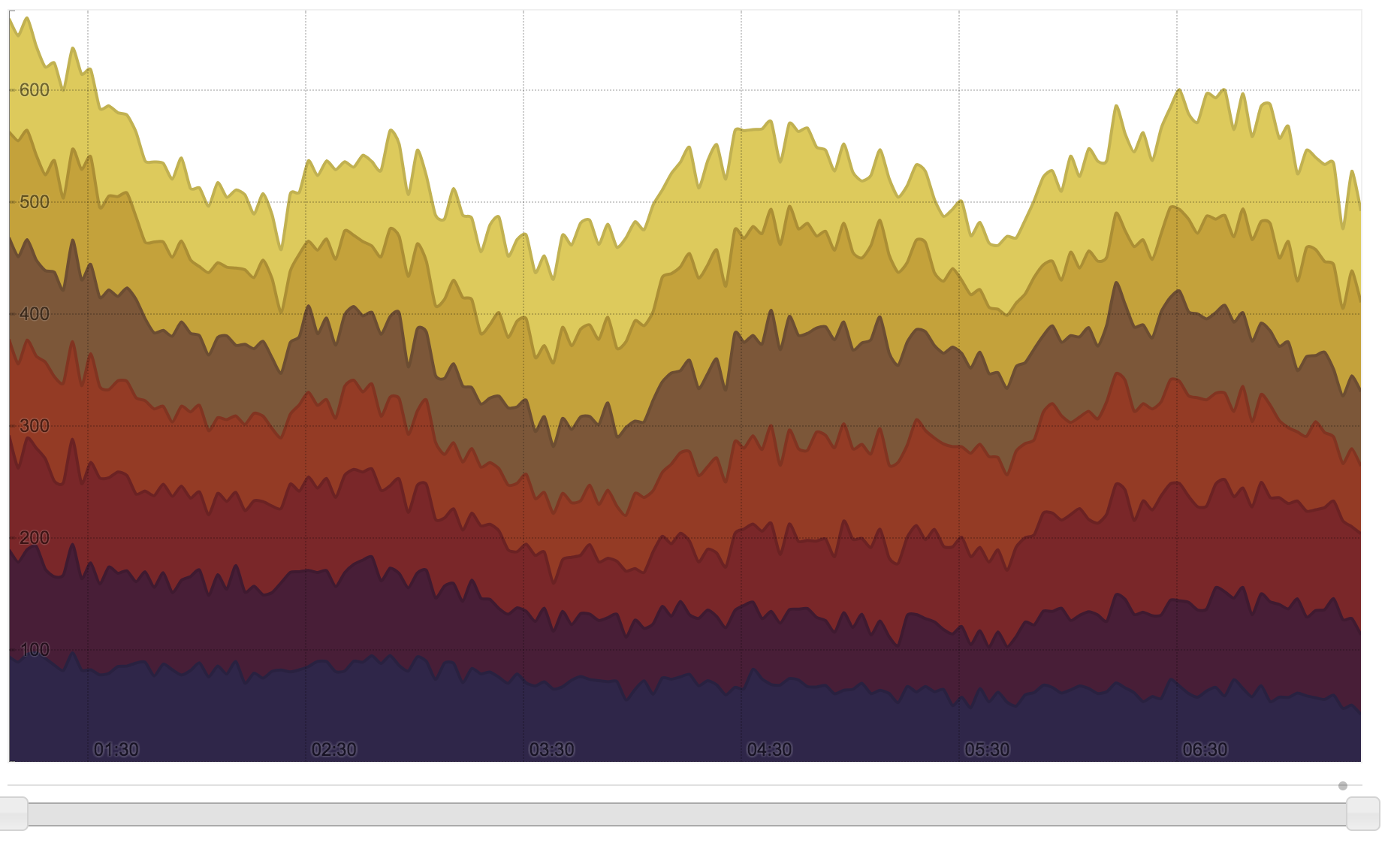
shutterstock/rickshaw
Rickshaw là một toolkit JavaScript được build bằng d3.js để tạo ra các interactive time series graphs.
- Size: 78 KB (not gzipped)
- SVG Based
- Responsive
- MIT License


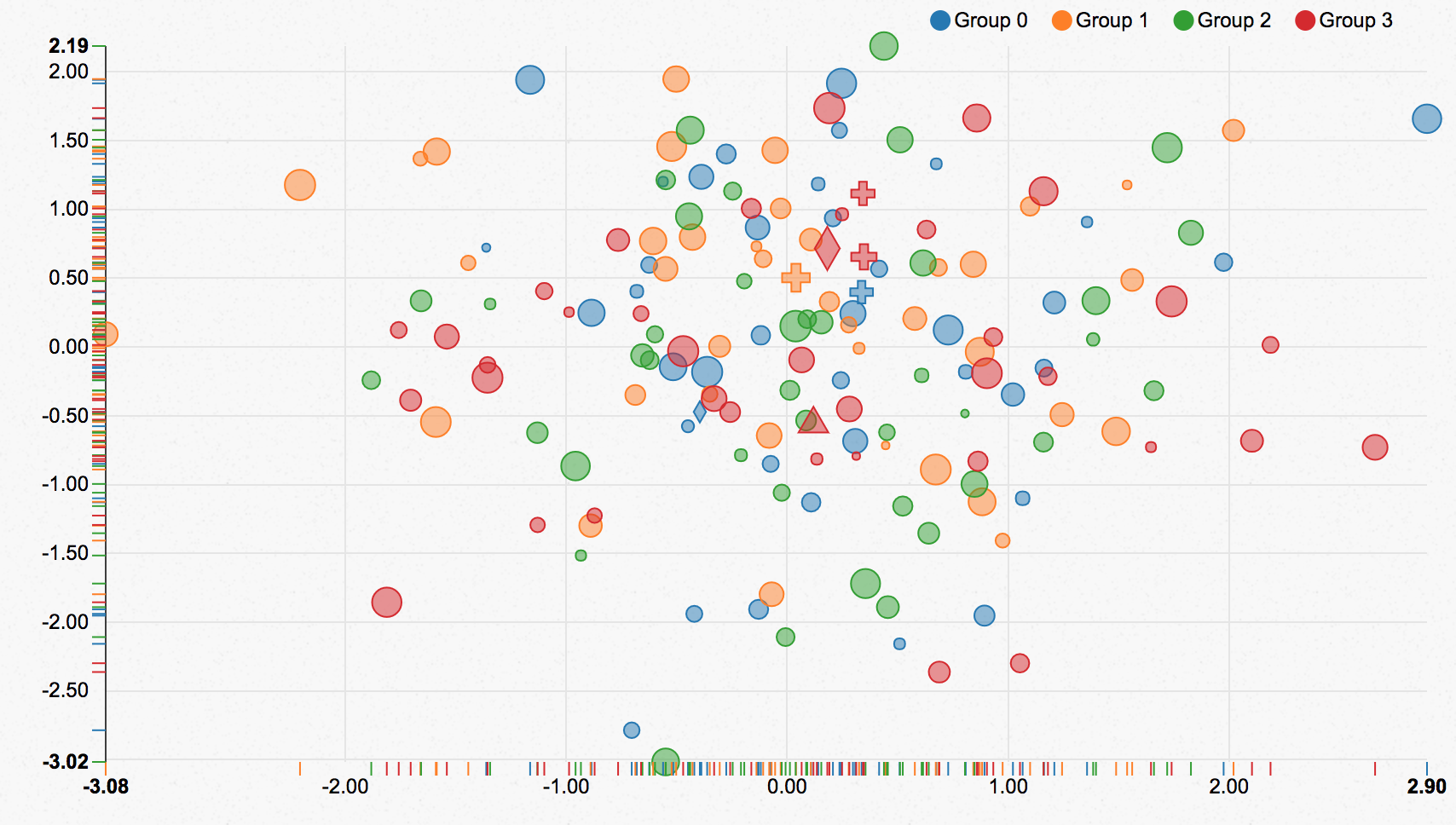
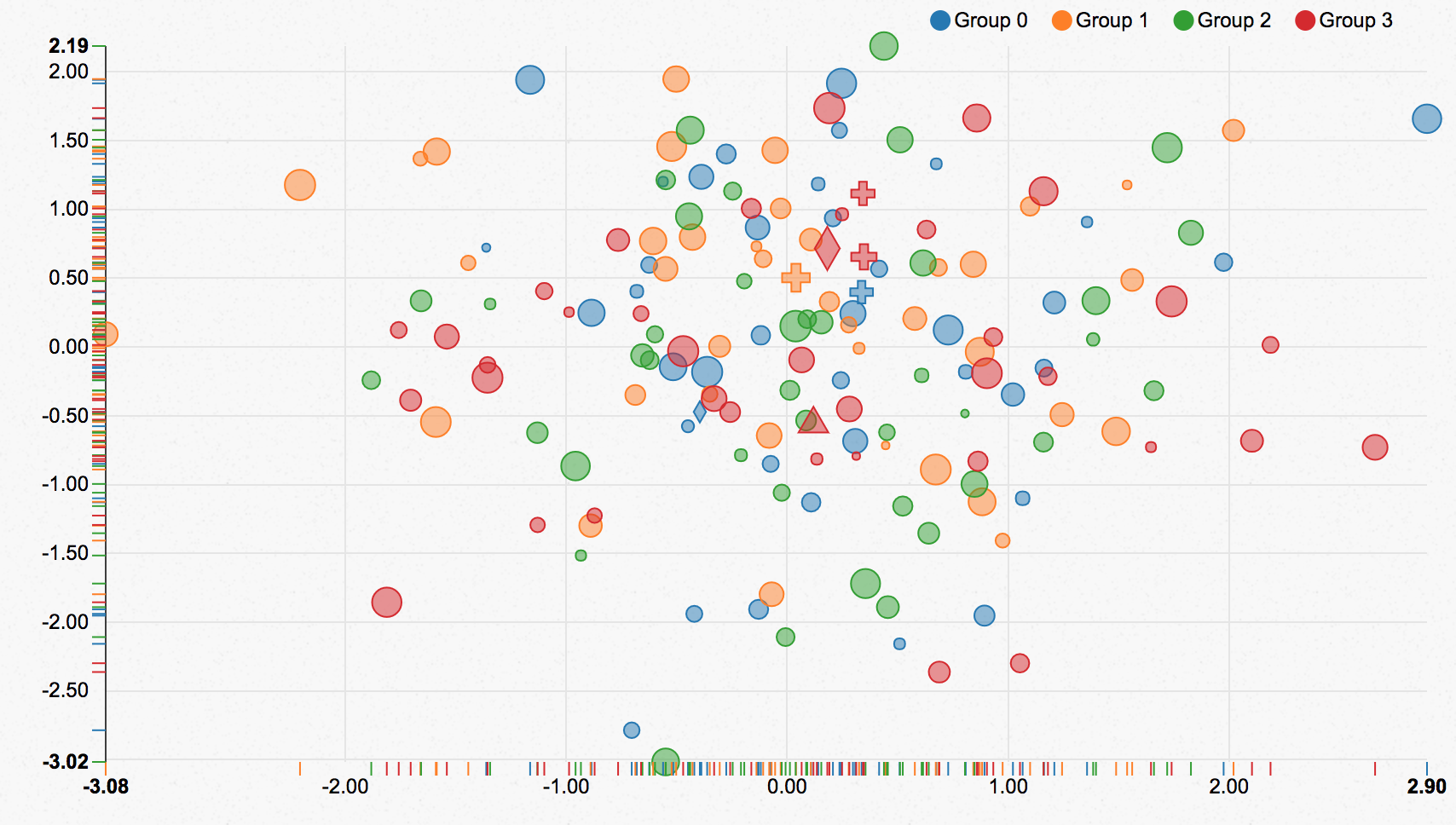
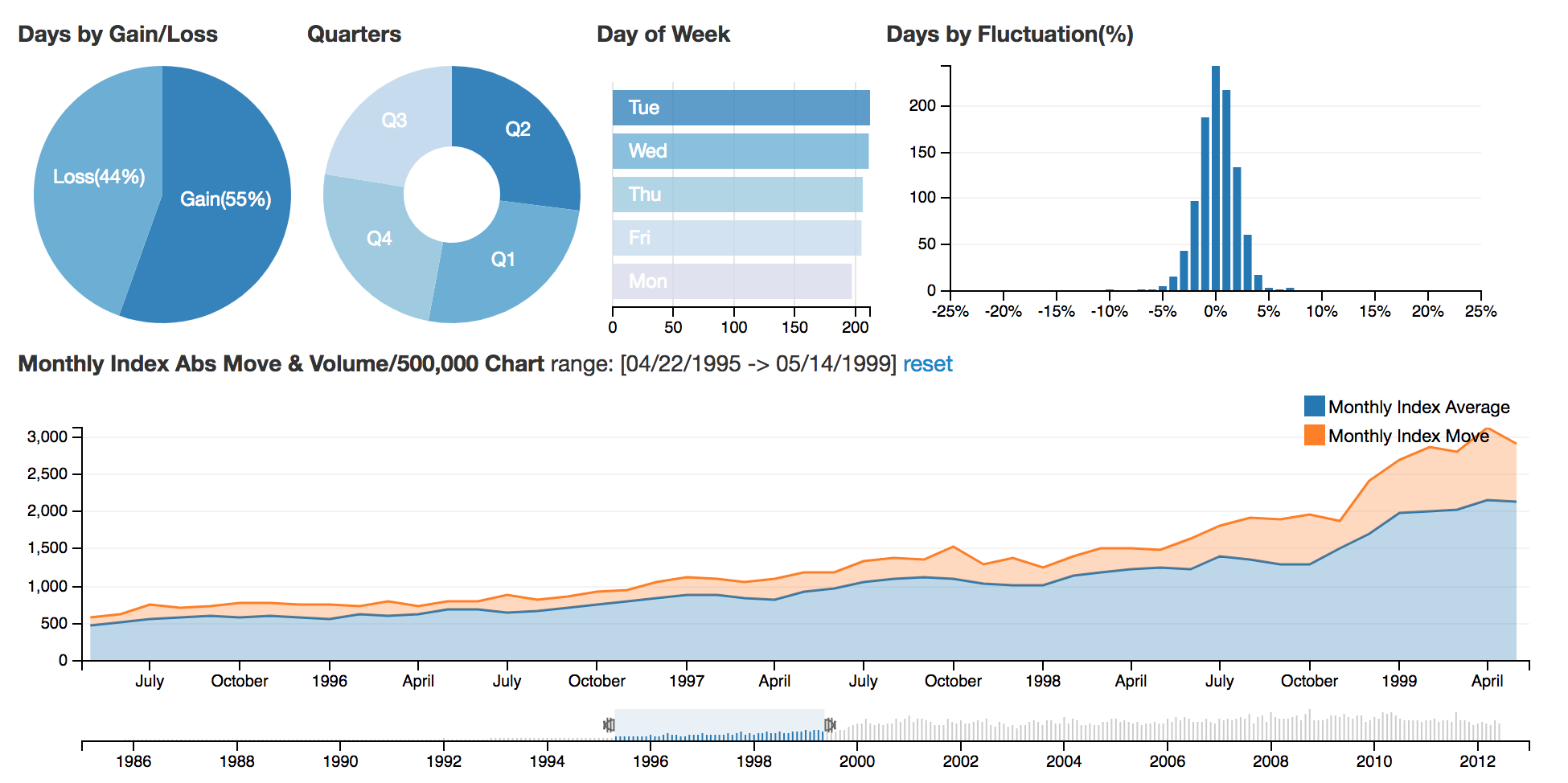
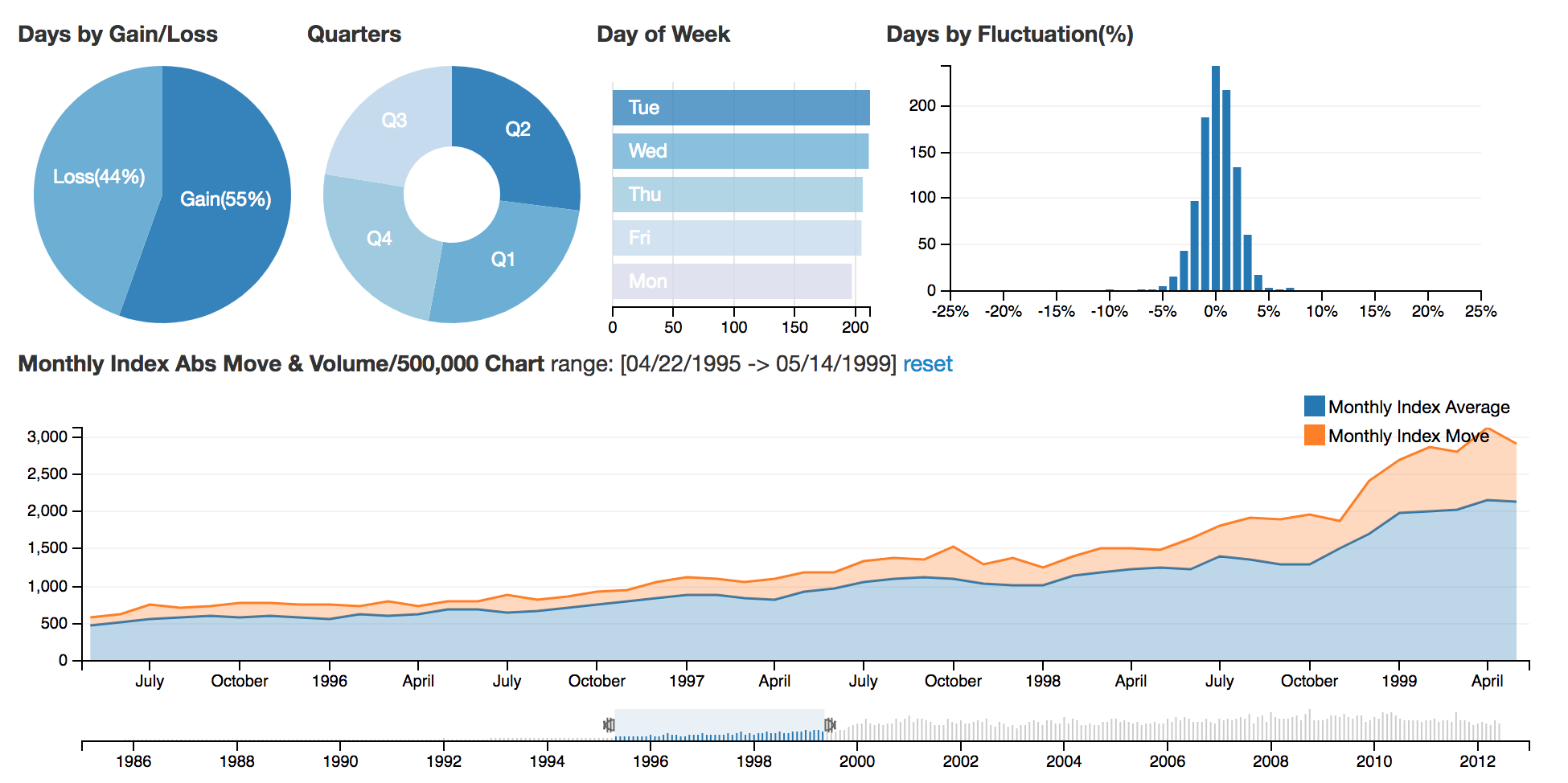
dc.js
- Size: 86.7 KB (not gzipped)
- SVG Based
- Không Responsive mặc định
- Apache License


Các React.js component dành cho modular charting và data visualization.
- Size: 512 KB (not gzipped)
- SVG Based
- Responsive
- MIT License


TopDev via Hashnode
Nếu bạn là chuyên gia trong Javascript, TopDev – Việc làm IT cho top developers luôn có những công ty lớn mong chờ bạn tham gia, lương lên đến $3000.


















