Một trong những kĩ năng quan trọng nhất một designer cần có là chọn phông chữ. Đó là bởi vì chữ viết là một trong những cách chính để designer giao tiếp với người dùng. Typography có thể tạo nên một design và cũng có thể phá hủy nó.
Typography chứa đựng vẻ đẹp cũng như sự phức tạp trong nó. Có nhiều người sẵn sàng cống hiến cả đời chỉ để nghiên cứu về phông chữ. Thật may mắn, những công trình nghiên cứu của họ đã được lưu trữ kĩ lưỡng nhờ đó mà chúng ta có được hàng tấn các source online về Typography.
Bài viết này nhằm mục đích là mốc đầu tiên giúp bạn trong việc lựa chọn phông chữ cho việc design. Hi vọng nó sẽ khuyến khích bạn trong việc tìm hiểu về font cũng như kết hợp các kiểu chữ nhằm tạo ra những thiết kế đẹp.
Xác định mục đích của bạn
Trước khi bạn làm bất cứ điều gì, việc đầu tiên là phải xác định mục đích của việc design. Bạn muốn chuyển tải thông điệp gì? có những lựa chọn gì cho bạn sữ dụng để design?
Một design đẹp là khi phông chữ khớp với thông điệp nó muốn truyển tải. Đó là vì Typography là yếu tố chủ đạo trong việc tạo ra style, mood, tone trong thiết kế của bạn.


Ví dụ như bạn muốn thiết kế một greeting-card thể hiện sự nghiêm túc trong công việc thì bạn phải dùng font chữ đi chung với tông nghiêm túc. Hãy chú đến sự hòa hợp giữa chữ viết và phong cách thiết kế của bạn.
Còn nếu thiết kế một landing page sử dụng hình ảnh làm chủ đạo, hãy dùng phông chữ đơn giản để tránh gây làm sao lãng người xem. Chữ viết lúc này sẽ đóng vai trò hỗ trợ cải thiện khả năng truyền tải thông điệp đến người xem.


Biết đối tượng bạn muốn hướng đến là ai
Sau khi biết được mục đích thiết kế, bạn phải hiểu được đối tượng mình muốn nhắm đến. Đây là một bước quan trọng bởi sự khác biệt về độ tuổi, sở thích, văn hóa của người xem sẽ ảnh hưởng đến việc lựa chọn phông chữ.
Điều đó dẫn tới việc một số font chữ sẽ chỉ phù hợp dành cho trẻ em. Khi tập đọc, các bé sẽ cần những chữ cái rõ ràng cũng như với hình dáng to rộng. Một ví dụ điển hình trong trường hợp này là bản chứ cái Sassoon Primary, của Rosemary Sassoon, gồm list liệt kê những loại chữ cái mà trẻ dễ đọc.


Như vậy cũng sẽ có một số font chỉ dành riêng cho người lớn tuổi. Thường chúng có kích cỡ vừa vặn, có màu sắc tương phản nhưng không lòe loẹt, màu mè.
Vì thế nên khi sử dụng font chữ trong thiết kế phải luôn đặt bản thân mình vào vị trí của khách hàng và hiểu được họ.
Hãy tìm cho bạn nguồn cảm hứng
Bạn sẽ phải xem những tác phẩm của các designer khác. Cố gắng hiểu được tại sao họ lại đưa ra quyết định như vậy.
Cảm hứng về Font
The 100 Best Free Fonts của CreativeBloq là một bài viết rất hay cho bạn để bắt đầu việc học cách lựa chọn type. Trong bài viết, CreativeBloq cũng giải thích khá kĩ càng lí do sữ dụng từng phông chữ đó.
Một source khác cũng khá hữu ích là 100 Greatest Free Fonts Collection for 2015 bởi Awwwards.
Ngoài ra, Invision cũng tập hợp một list về Typography resource mà bạn sẽ tìm được rất nhiều thiết kế đẹp tạo cảm hứng cho mình.


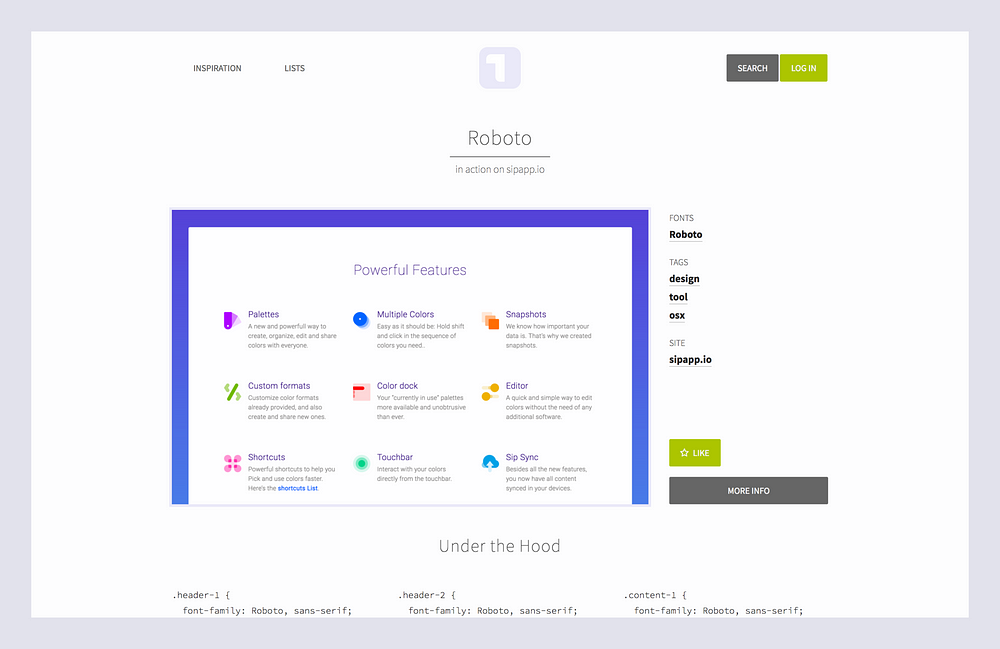
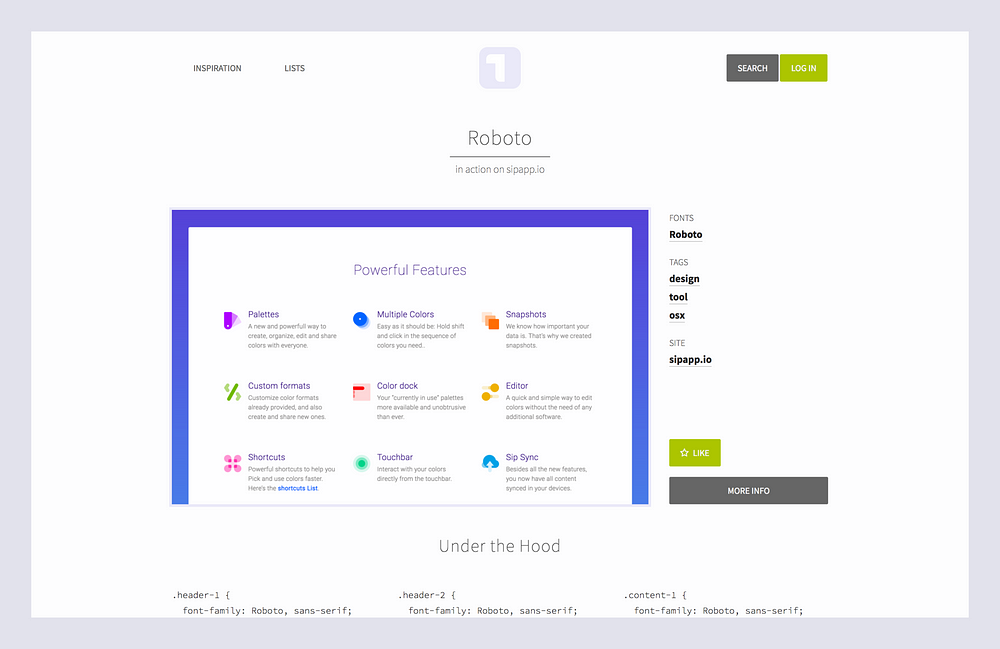
Còn nếu bạn muốn xem về type được sử dụng trong website thì hãy vào Typ.io. Đây là một site chuyên ngâm trữ khá nhiều font đẹp được sử dụng bởi các website khác nhau. Ngoài ra, trang còn tích hợp cả trú thích CSS font được dùng trong từng trường hợp.
Bạn cũng nên vào những trang web ưa thích của mình để xem cách họ dùng font. Một cách khá hay là xài WhatTheFont, một Chrome extension cho phép bạn biết được font mà website đang dùng.
Cảm hứng về Font pairing
Vượt lên cả Font là cách kết hợp các kiểu chữ lại. Font pairing cũng quan trọng không kém việc sử dụng font. Khi các font chữ được kết hợp hoàn hảo thì sẽ tạo ra hiệu ứng visual nhiều cấp bật cũng như cải thiện khả năng truyền tải nội dung của thiết kế.


Hãy bắt đầu với Typewolf, một trang chuyên về cách kết hợp font của nhiều website khác nhau. Ngoài ra, Typewolf còn có font recommendations cũng như các bài hướng dẫn chi tiết về typography. Thật sự là một kho báu đối với các designer có hứng thú với font chữ.


FontPair cũng là một trang khá hay, đặc biệt là khi sử dụng cùng với Google Fonts. Không chỉ thế, internet còn có hàng tá nguồn sưu tập khá hữu ích về font pairing dành cho bạn như: Typography: Google Fonts Combinations và Typography: Google Fonts Combinations Volume 2. Cứ search font pairing trên các trang như Behance và Dribbble.
Tự chọn font chữ cho mình
Sau khi đã chuẩn bị cho mình những kiến thức và cảm hứng thì giờ bạn đã sẵn sàng trong việc chọn font chữ rồi đấy. Nên nhớ rằng khi đưa ra quyết định hãy luôn nghĩ tới: Dễ đọc, dễ hiểu và mục đích.


Hãy thử những font thông thường và dễ đọc. Luôn ưu tiên những kiểu chữ đơn giản mà thực tiễn hơn là màu mè. Ngoài ra nên chú ý về mục đích của từng font bởi có một số thích hợp làm Header hơn là textbody.
Vì thế trước khi dùng một font chữ thì hãy tìm hiểu về mục đích sử dụng của nó.


Còn đối với font pairing thì chỉ nên kết hợp từ hai đến ba kiểu chữ khác nhau. Hơn nữa, chỉ sử dụng những font có sự tương phản với nhau. Nhờ thế mà sẽ giúp việc hướng người đọc theo trình tự mà ta muốn. Bạn cũng có thể tạo ra sự tương phản về hình ảnh nhờ vào việc dùng kích cỡ, màu sắc cũng như độ cao, đậm khác nhau trong font chữ.
Dành cho web font thì bạn có thể dùng Google Fonts, Typekit, hoặc Font Squirrel.
Xác định kích thước phông chữ
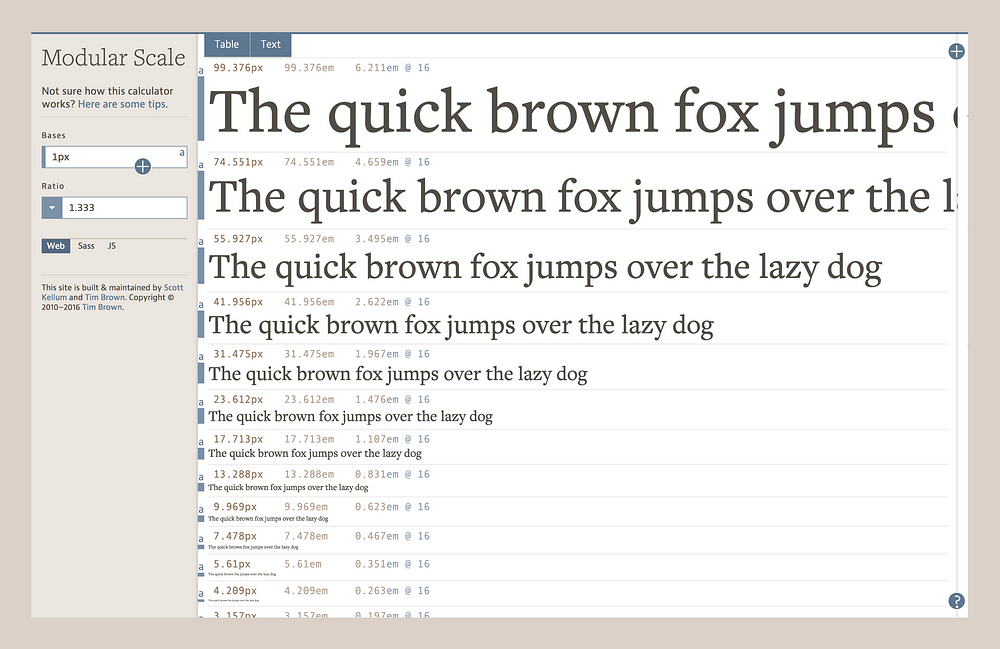
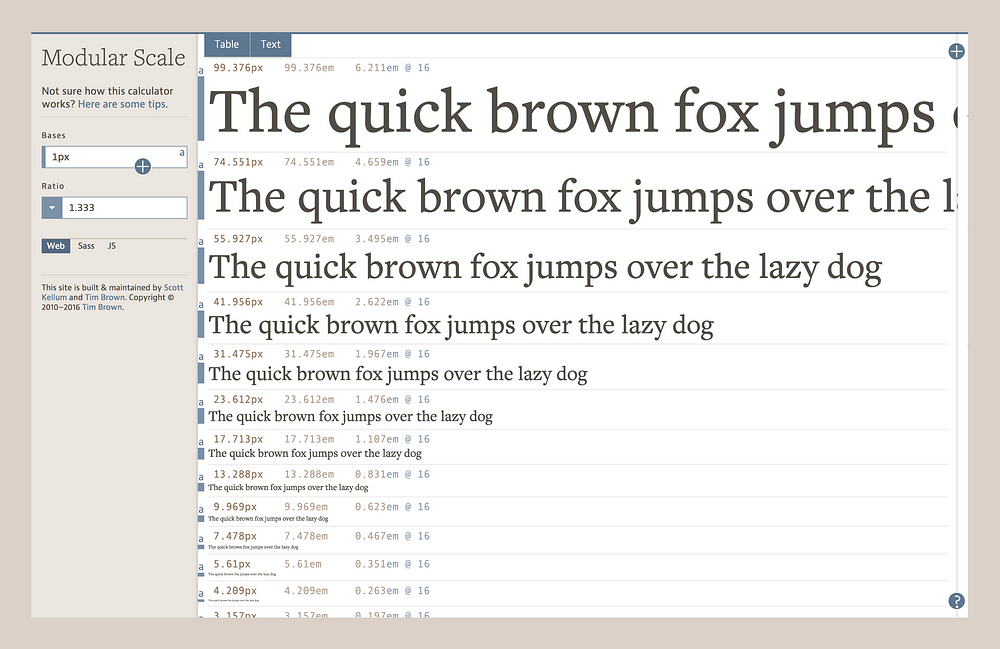
Bước tiếp theo sau khi đã quyết định được font là kích cỡ của chúng. Bạn có thể sử dụng tool Modular Scale, bởi Tim Brown, khá là hữu ích. Modular Scale là một hệ thống chuyên về xác định kích cỡ phù hợp của font.


Một ví dụ là bạn có thể muốn sử dụng kích cỡ dựa trên tỉ lệ vàng:
Golden Ratio (1:1.618) 1.000 x 1.618 = 1.618 1.618 x 1.618 = 2.618 2.618 x 1.618 = 4.236 4.236 x 1.618 = 6.854 6.854 x 1.618 = 11.089
Tuy nhiên đôi khi chúng lại quá lớn; hãy thử xem nếu chúng ta tiếp tục tăng nó lên thì sẽ có chuyện gì xảy ra
Golden Ratio (1:1.618) ... 11.089 x 1.618 = 17.942 17.942 x 1.618 = 29.03 29.030 x 1.618 = 46.971 46.971 x 1.618 = 75.999 75.999 x 1.618 = 122.966
Các bạn thấy đấy, tỉ lệ ngày càng tăng quá cao trong khi phần lớn các interface bạn sẽ cần tỉ lệ nhỏ hơn. May mắn là Modular Scale sẽ giải quyết vấn đề này cho bạn:
Minor Second 15:16 Major Second 8:9 Minor Third 5:6 Major Third 4:5 ...
Có nghĩa thay vì sử dụng tỉ lệ vàng, bạn có thể sử dụng những tỉ lệ khác như Perfect Fourth:
Perfect Fourth (3:4) ... 9.969 x 1.333 = 13.288 13.288 x 1.333 = 17.713 17.713 x 1.333 = 23.612 23.612 x 1.333 = 31.475 31.475 x 1.333 = 41.956 41.956 x 1.333 = 55.927
Sao khi đã chọn được kích cỡ bạn còn có thể làm tròn nó nếu thích:
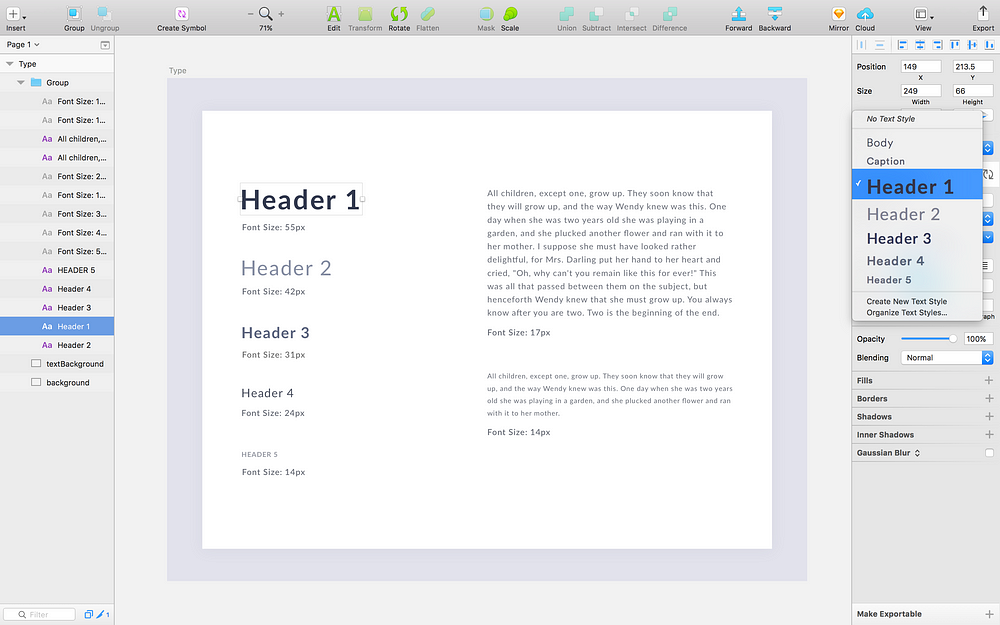
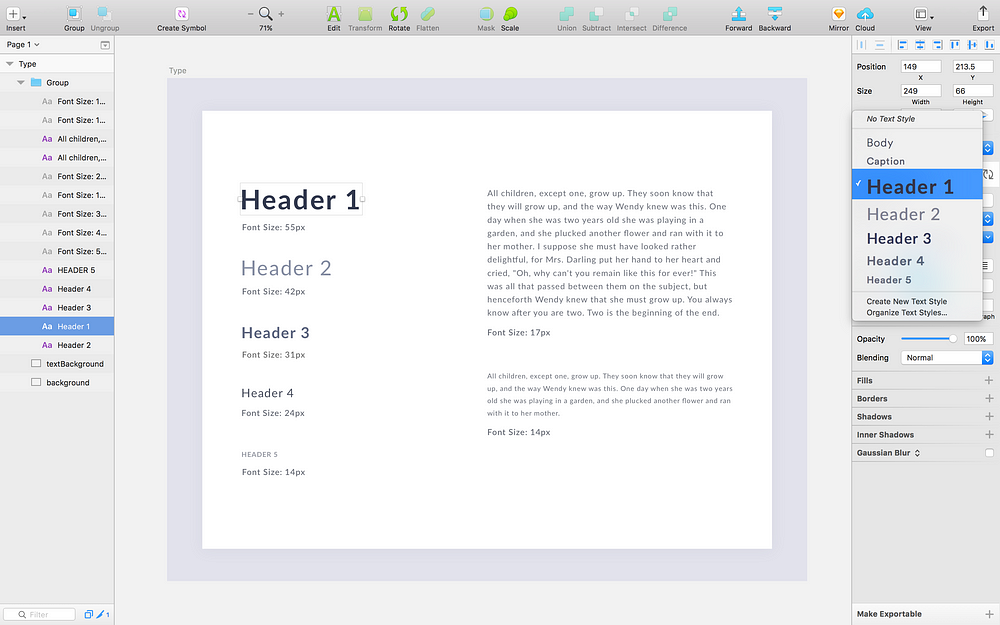
Font Sizes Header 1: 55px Header 2: 42px Header 3: 31px Header 4: 24px Header 5: 14px Body: 17px Caption: 14px
Modular Scale là một phần mềm sử thuật toán để đo lường chính xác kích thước của font chữ thế nhưng nó chỉ nên sử dụng như một bản hướng dẫn. Hãy dùng nó như điểm bắt đầu và chỉnh sửa nó cho vừa mắt bạn.
Tạo ra typography theo style của riêng bạn
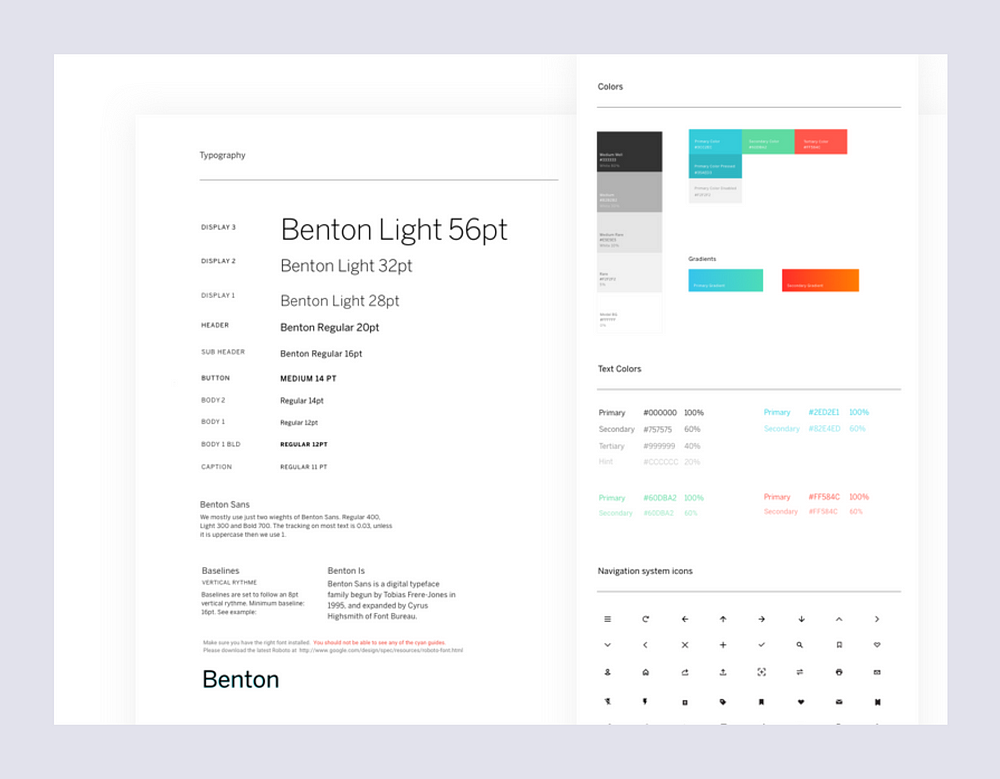
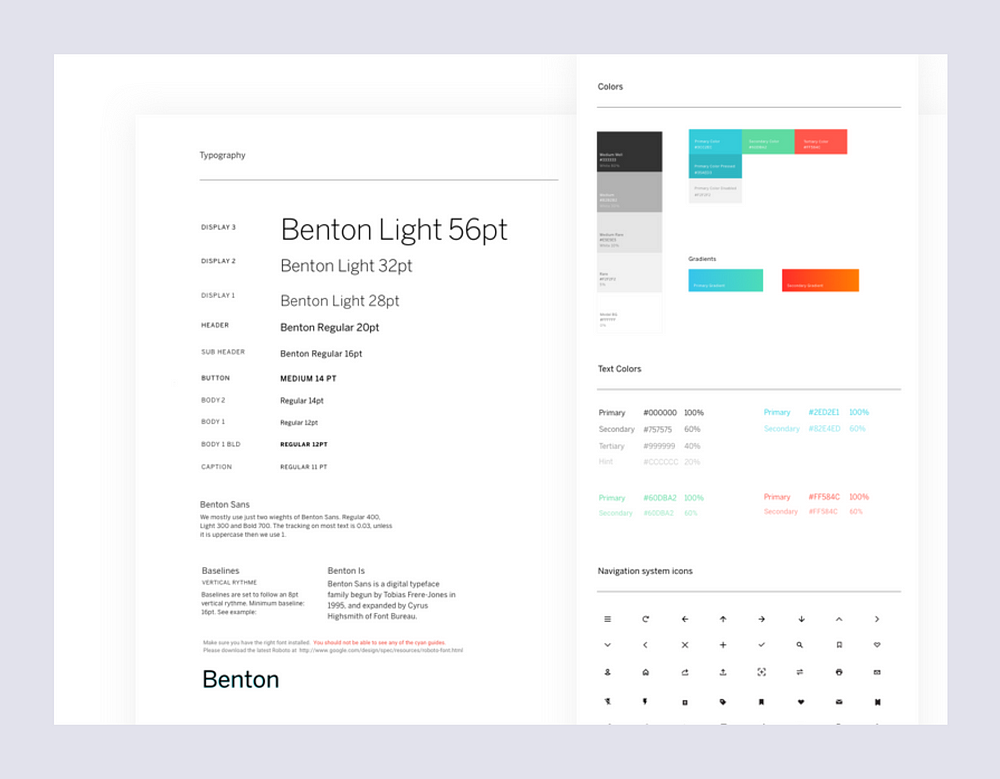
Bước cuối cùng của quá trình là tạo ra một styleguide về font chữ của chính bạn nhằm tiêu chuẩn hóa kiểu chữ của các sản phẩm design của bạn.


Với các phần mềm như Sketch, bạn có thể tạo và chia sẻ những font style cũng như dùng những font đó.
Ở bước cuối cùng này bạn có thể tập trung vào điều chính những yếu tố như màu sắc hoặc kích cỡ.
Một lời khuyên về màu sắc: khi bạn chọn màu hãy tính đến cả bảng màu luôn. Chỉ nên chọn những màu hòa hợp được với cả bảng màu.


Ngoài ra nhớ thêm vào những thông tin sau trông styleguide của bạn: tên của font, kích cỡ, màu sắc, cách dùng. Bạn có thể xem qua một ví dụ điển hình từ Google’s Material Design typography guidelines.
Bản chất của typography là thử nghiệm. Nó vừa là khoa học và là nghệ thuật.
Tôi thách bạn dám vượt qua comfort zone của mình và khám phá những cách dùng font mới chưa từng có. Hãy luôn tìm hiểu và sáng tạo.
Nguồn: blog.topdev.vn via Medium


















