Bài viết được sự cho phép của tác giả Phạm Bình
Chào các bạn,
CSS là ngôn ngữ quen thuộc của bất kỳ web developer nào, bởi nó là một trong những ngôn ngữ “vỡ lòng” khi bạn bắt đầu học lập trình web. Bản thân CSS rất thú vị, bởi nó có nhiều màu sắc, nhiều thuộc tính hay ho. Tuy nhiên khi viết code CSS thì ngược lại – khá nhàm chán.
I. Vấn đề của CSS
Làm việc nhiều với CSS, mình nhận ra rằng có một số vấn đề như sau:
- Tên class, id rất dễ bị trùng nhau, muốn phân biệt thì phải thêm tiền tố, hoặc sử kiểu tổ hợp các selector. Điều này làm code css dài ngoằng, khó nhìn, và bị lặp đi lặp lại.
- Mặc dù hỗ trợ var() và env() giúp CSS có thể lưu giá trị và sử dụng biến, nhưng có vẻ cộng đồng developer không hoan nghênh cách làm này, do không phải trình duyệt nào cũng hỗ trợ, và tốc độ hiển thị css có thể sẽ chậm đi.
- Trước khi đẩy lên production, CSS thường được minify
Từ những vấn đề trên, một khái niệm mới là CSS Preprocessor đã ra đời, giúp viết CSS nhanh hơn, gọn hơn và khoa học hơn.
II. CSS Preprocessor là gì
CSS Preprocessor là những ngôn ngữ tiền xử lý CSS, có nhiệm vụ tương tự CSS, có cú pháp gần giống với CSS và có thể compile ra CSS.
Xét về ưu điểm, CSS Preprocessor giúp bạn viết CSS đơn giản hơn (đơn giản hơn thế nào thì còn tùy loại CSS Preprocessor, nhưng chắc chắn đơn giản hơn), tuy nhiên bạn sẽ phải tốn thêm một bước đó là compile (dịch) ra CSS. Mà để compile ra CSS, đồng nghĩa với việc bạn sẽ phải cài một số tool – điều mà những bạn mới bắt đầu không thích.
Tham khảo Việc làm lập trình CSS hấp dẫn trên TopDev
SCSS – Một CSS Preprocessor điển hình
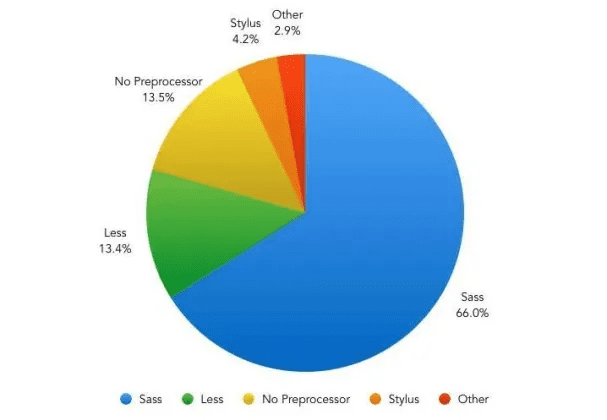
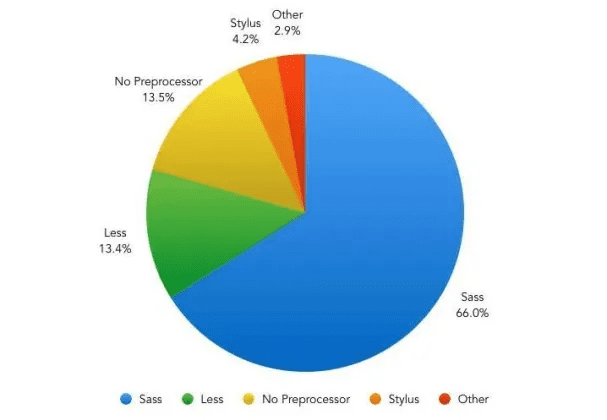
Hiện nay có khá nhiều ngôn ngữ CSS Preprocessor, với mỗi ngôn ngữ lại có ưu nhược điểm khác nhau. Tuy nhiên có SCSS là CSS Preprocessor language chiếm ưu thế hơn cả.


Như biểu đồ trên, bạn có thể thấy SASS chiếm tới 66%, ăn đứt tất cả các ngôn ngữ còn lại. Lý do SCSS chiếm được nhiều tình cảm của các developer đến vậy là do cú pháp của nó rất thân thiện, khá tương đồng với CSS.
Để chứng minh điều mình vừa nói, thì bạn có thể xem ví dụ so sánh về cú pháp của CSS và SCSS dưới đây:
| CSS | SCSS |
.class-name { ... }
|
.class-name { ... }
|
.products {
display: flex;
}
.products .product-item {
border: 1px solid #000;
}
|
.products {
display: flex;
.product-item {
border: 1px solid #000;
}
}
|
.product-item {
border: 1px solid #000;
}
.product-item.sale-off {
border-color: red;
}
|
.product-item {
border: 1px solid #000;
&.sale-off {
border-color: red;
}
}
|
Khá giống nhau phải không? Chỉ khác ở chỗ SCSS cho phép bạn viết các selector lồng nhau, còn CSS thì không. Cũng có thể nói SCSS là phiên bản mở rộng của CSS bởi trong cú pháp của SCSS, 100% cú pháp của CSS đều được hỗ trợ.
Giới thiệu qua một chú SCSS như vậy để các bạn thấy rằng nó rất dễ, còn chi tiết cú pháp, chi tiết cài đặt môi trường để viết SCSS như thế nào thì mình sẽ gửi tới bạn ở một bài viết khác.
IV. Kết luận
Học cách sử dụng CSS Preprocessor không khó nhưng lại đem lại hiệu quả to lớn, rất đáng để bạn đầu tư thời gian tìm hiểu.
Hy vọng với bài viết ngắn gọn trên, mình sẽ giúp bạn hình dung được ra CSS Prepocessor là gì.
Hẹn gặp lại các bạn trong những bài viết lần sau!
Bài viết gốc được đăng tải tại phambinh.net
Những bài viết liên quan:
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
- Hướng dẫn học CSS Grid toàn tập phần 1
- Scroll snap là gì ? Tìm hiểu chuyên sâu về CSS Scroll Snap


















