Bài viết được sự cho phép của tác giả Lại Đình Cường
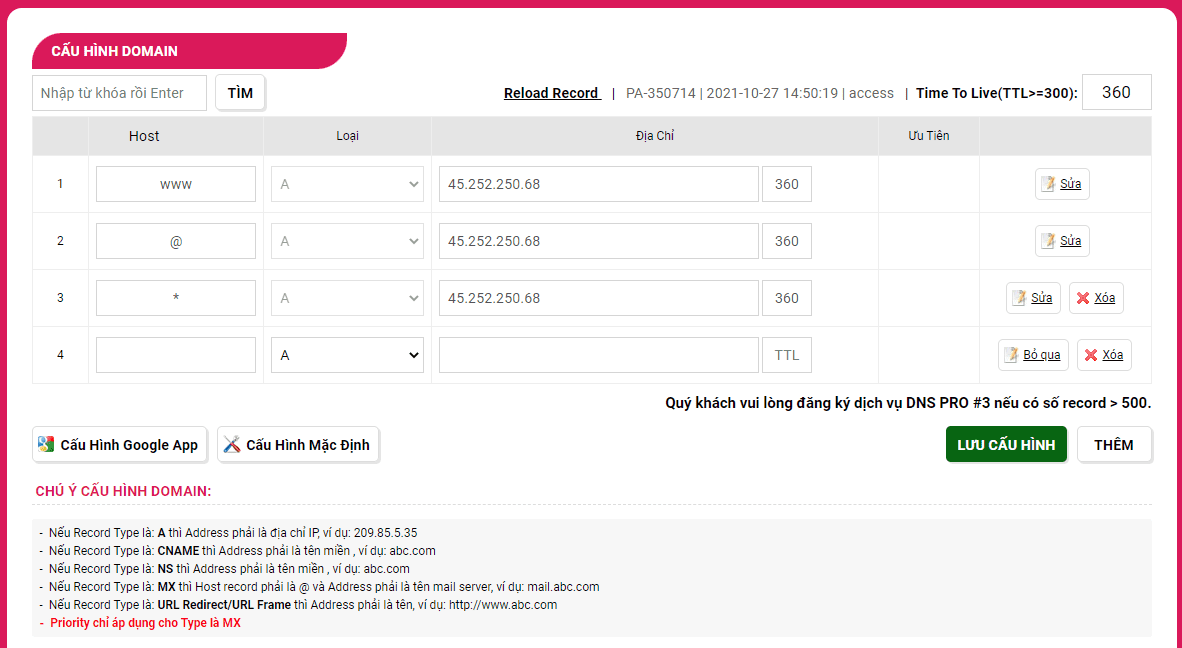
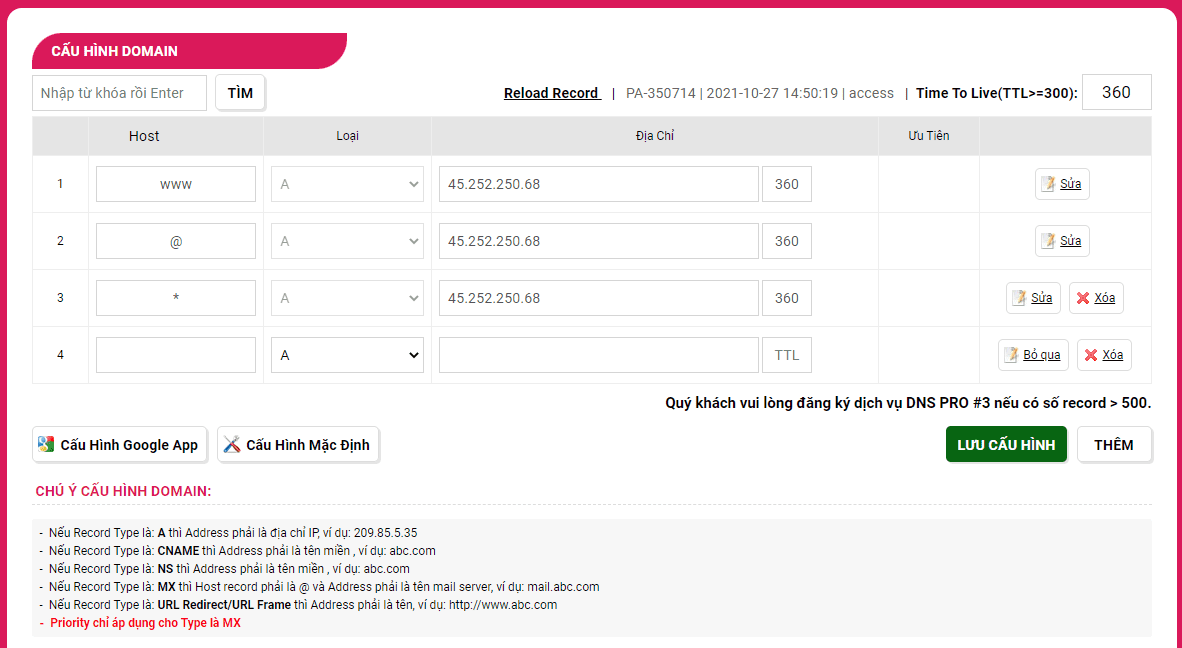
Dùng nhiều tên miền cho 1 trang web sẽ hữu ích trong một vài trường hợp và tùy vào nhu cầu của người dùng. Bài viết này mình sẽ hướng dẫn cho các bạn cách trỏ nhiều tên miền chạy chung cho 1 trang web. Việc này khác với chuyện trỏ nhiều tên miền chạy độc lập trên 1 hosting nha mọi người. Đầu tiên thì bạn phải trỏ IP hoặc nameserver về hosting đang sử dụng trước nhé.


Cách dùng nhiều tên miền cho 1 web
Tiếp đến, các bạn đăng nhập vào trong hosting, tùy vào mã nguồn sử dụng mà cách làm có thể hơi khác nhau. Trong bài viết này mình sẽ hướng dẫn cho các bạn cách làm trên hosting cPanel, DirectAdmin và Plesk.
Tạo parked domain (domain alias) cho tên miền chính
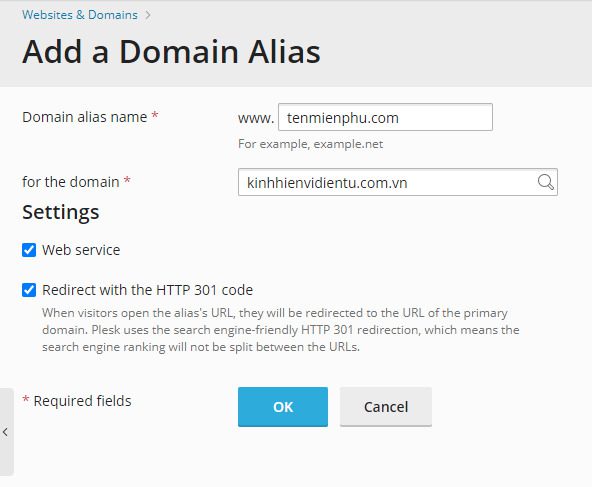
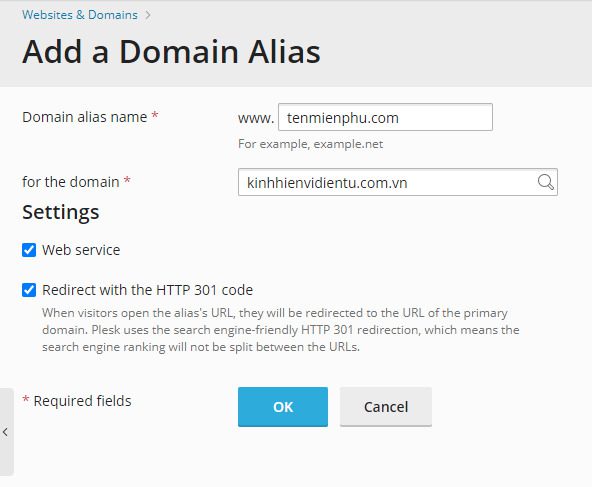
Đối với hosting Plesk thì các bạn đăng nhập vào bảng điều khiển và nhấn vào nút + Add Domain Alias trong khu vực các nút chức năng phía trên tên miền để tạo parked domain.


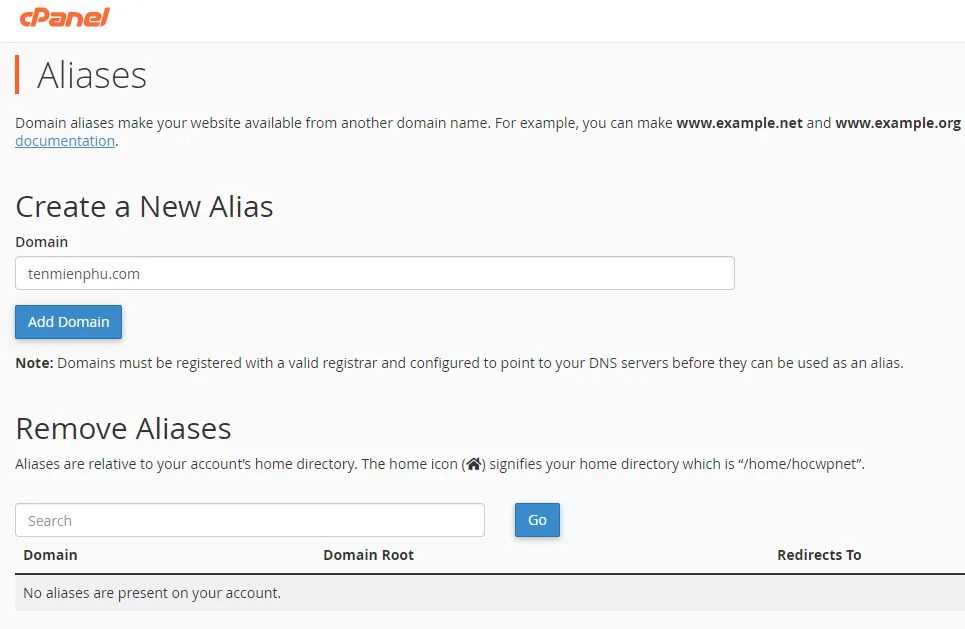
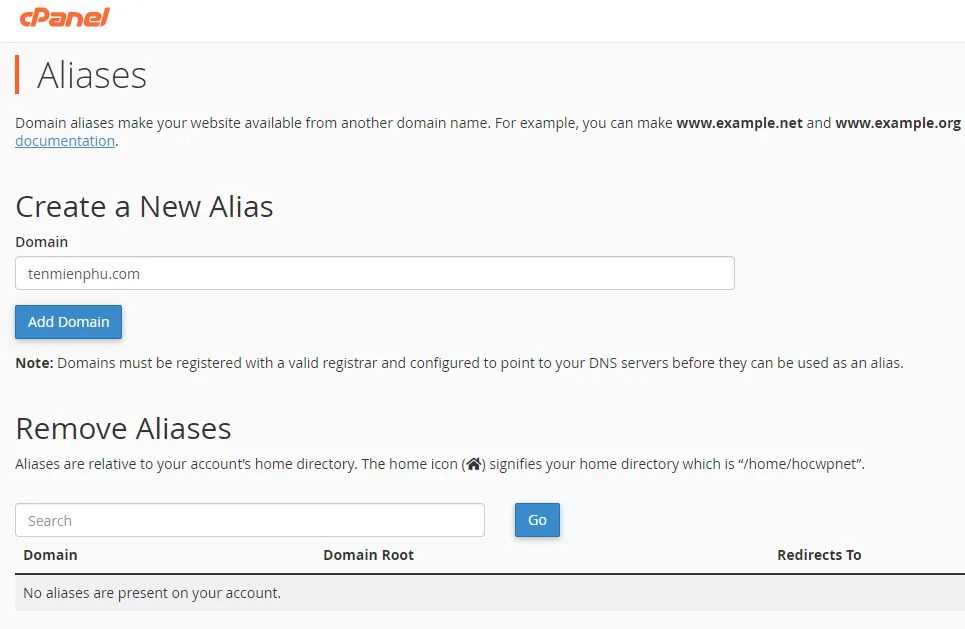
Đối với hosting cPanel thì các bạn đăng nhập vào bảng điều khiển và nhấn vào link Aliases trong khu vực chức năng Domains để tạo parked domain.


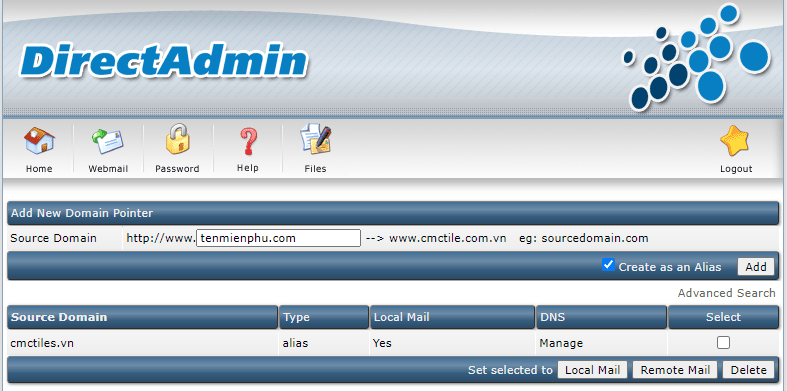
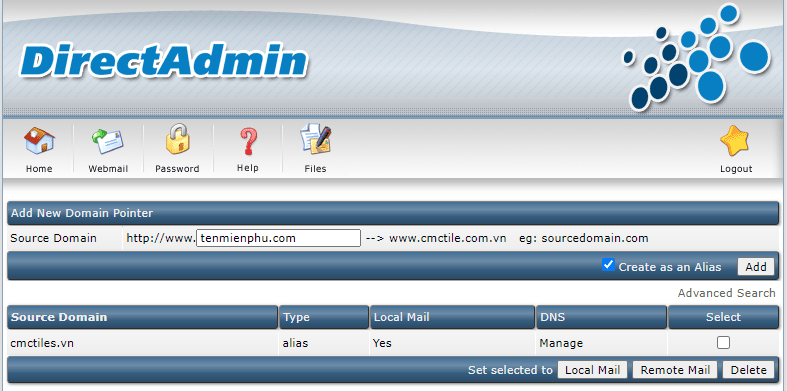
Đối với hosting DirectAdmin thì các bạn vào bảng điều khiển và nhấn vào link Domain Pointers trong khu vực Advanced Features để tạo parked domain.


TOP việc làm WordPress có ngay tại TopDev!
Cập nhật lại tập tin wp-config.php của WordPress
Tiếp theo, các bạn vào file manager của hosting hoặc vào admin dùng trình chỉnh sửa file hoặc dùng FTP client để thay đổi nội dung tập tin wp-config.php của WordPress thành như sau:
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST']); define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST']);
Cập nhật tập tin .htaccess để tránh lỗi font, css và js
Bạn mở tập tin .htaccess lên và tìm xem có dòng dưới hay chưa, nếu chưa có thì thêm vào trước dòng # BEGIN WordPress:
<IfModule mod_headers.c> <FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule> # BEGIN WordPress
Cập nhật lại canonical url để không bị ảnh hưởng SEO
Bạn thêm đoạn code sau vào tập tin functions.php của giao diện, và cái này chỉ thực hiện đối với bạn nào đang sử dụng plugin Yoast SEO nhé. Nếu bạn đang dùng plugin khác để làm SEO WordPress thì gửi lại bình luận để mình cập nhật cho các bạn:
/** * Update canonical url to main url prevent lost SEO * * @param $canonical * * @return mixed */ function hocwp_theme_custom_wpseo_canonical_filter( $canonical ) { $canonical = str_replace( home_url(), 'maydothinghiem.com.vn', $canonical ); return $canonical; } add_filter( 'wpseo_canonical', 'hocwp_theme_custom_wpseo_canonical_filter' );
Chú ý: Các bạn thay maydothinghiem.com.vn thành tên miền chính các bạn đang dùng nhé.
Tự động thay đổi đường link custom post type
Nếu các bạn đang sử dụng custom post type và có bỏ link tĩnh vào menu thì các bạn có thể sử dụng đoạn code sau:
function hocwp_theme_custom_wp_nav_menu_objects_filter( $items ) { if ( is_array( $items ) ) { foreach ( $items as $key => $item ) { if ( is_object( $item ) ) { if ( 'custom' == $item->object && 'custom' == $item->type ) { $parse = parse_url( $url ); $parse = isset( $parse['query'] ) ? $parse['query'] : ''; parse_str( $parse, $params ); $pt = $params['post_type'] ?? ''; if ( post_type_exists( $pt ) ) { $item->url = get_post_type_archive_link( $pt ); } $item->url = remove_query_arg( 'post_type', $item->url ); $items[ $key ] = $item; } } } } return $items; } add_filter( 'wp_nav_menu_objects', 'hocwp_theme_custom_wp_nav_menu_objects_filter' );
Kết luận
Như vậy là qua bài viết này mình đã hướng dẫn cho các bạn cách dùng nhiều tên miền cho cùng 1 web. Cụ thể hơn, mình đã hướng dẫn cho các bạn cách tạo parked domain hay còn gọi là domain alias cho hosting với từng ví dụ cụ thể. Hy vọng rằng bài viết này sẽ giúp ích được cho mọi người, hãy để lại bình luận và share bài viết này nếu bạn cảm thấy hữu ích nhé. Chúc bạn thành công.
Bài viết gốc được đăng tải tại hocwp.net
Xem thêm:
- 3 cách cài đặt tiện ích mở rộng (plugin) trên WordPress
- Làm thế nào để bắt đầu Blog lập trình của bạn?
- Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP
Đừng bỏ lỡ việc làm IT hấp dẫn trên TopDev nhé!

















