Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Sau loạt bài về css flexbox toàn tập chắc hẳn các bạn cũng nắm được kiến thức khá tốt về tạo layout. Tuy nhiên ứng dụng web ngày nay giao diện ngày càng phức tạp nên việc chỉ sử dụng flexbox thực sự vẫn chưa tối ưu, cần nhiều giải pháp hơn để tạo ra layout một cách nhanh nhất , đẹp mà lại không tiêu tốn nhiều sức.
Vì thế mà CSS Grid được sinh ra để giải quyết vấn đề này. Việc tạo layout không còn khó khăn nữa với CSS Grid ta có thể làm được nhiều layout phức tạp một cách dễ dàng, nhanh chóng tuy nhiên nó cũng chưa được nhiều trình duyệt hỗ trợ như flexbox nên việc sử dụng vẫn còn chưa rộng rãi.
Xem thêm các việc làm CSS hấp dẫn trên TopDev
Trong series CSS Grid này, mình sẽ tập trung chia sẻ rõ ràng về các thuộc tính trong CSS Grid, cách sử dụng hiệu quả và xử lý khi trình duyệt không hỗ trợ cũng như kèm theo một bài demo kèm giải thích để các bạn dễ hiểu hơn trong khi đọc.
# CSS Grid
Để dễ hình dung trong việc đọc hiểu và học tập mình vẫn sẽ làm trên Codepen cho các bạn tiện xem demo và có thể sửa trên nó cho mau hiểu. Mình sẽ giải thích rõ các thuộc tính và công dụng của chúng thông qua ví dụ dưới đây xuyên suốt bài viết các bạn chú ý nha.
Đầu tiên mình tạo layout HTML như sau:
<div class="container"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> <div class="item item4">4</div> <div class="item item5">5</div> <div class="item item6">6</div> <div class="item item7">7</div> <div class="item item8">8</div> <div class="item item9">9</div> <div class="item item10">10</div> </div>
Và kèm theo đó là CSS
.container { background-image: linear-gradient(to right bottom, #ffa400, #e74c3c); height: auto; padding: 50px; display: grid; grid-template-columns: 500px 200px; } .item { color: black; font-weight: bold; font-size: 2rem; text-align: center; padding: 10px; background-color: #fff; border-radius: 4px; border: 2px solid orange; }
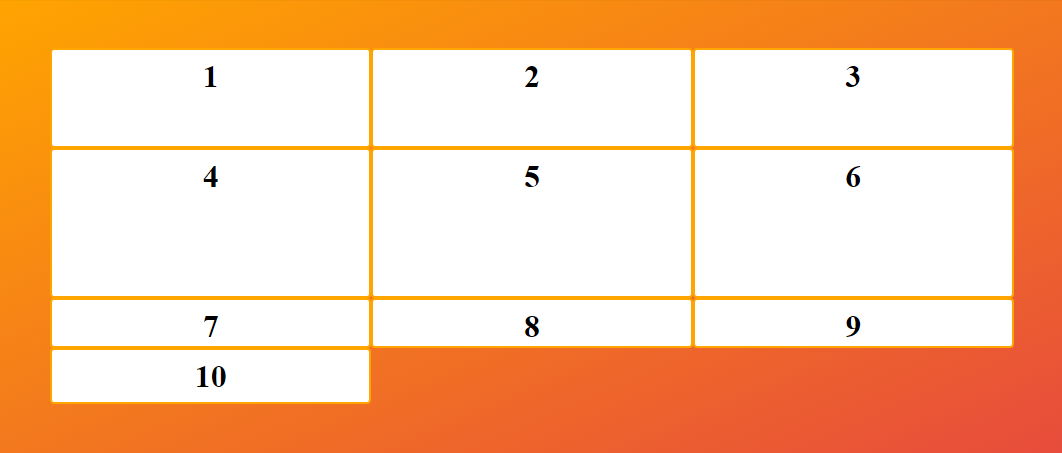
Chúng ta sẽ được kết quả
Để sử dụng Grid thì đơn giản chúng ta dùng thuộc tính display: grid; thế là chúng ta đã dùng grid rồi giống như flexbox display: flex; vậy. Đơn giản quá nhỉ keke. Giờ chúng ta đi sâu vào từng thuộc tính một khác của CSS Grid nhá.
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bản tới nâng cao cho người mới, nếu bạn quan tâm thì bạn có thể học thử miễn phí bằng việc nhấn vào đây nha.
# grid tracks
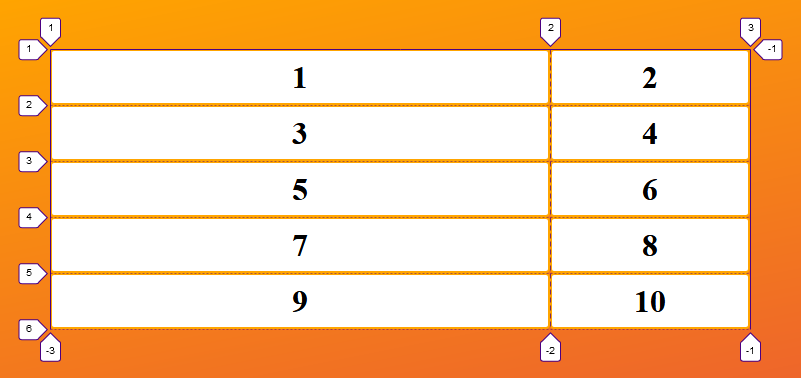
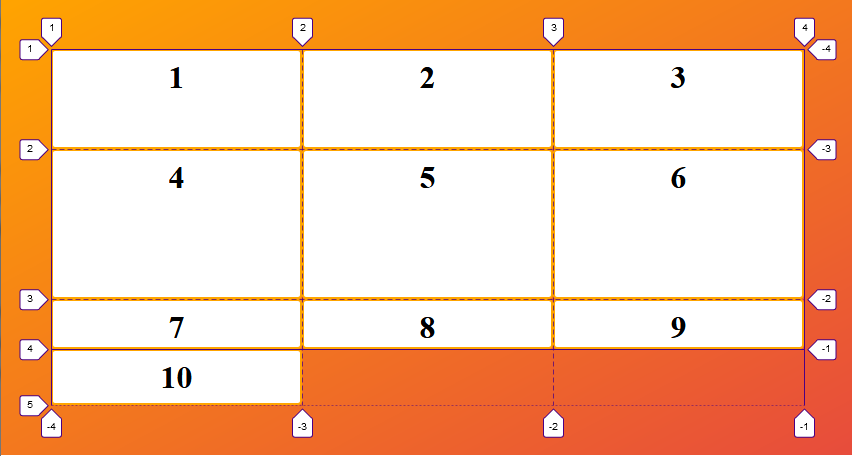
Grid tracks hiểu nôm na là các đường được đánh dấu theo thứ tự theo các cột và các hàng để thiết lập vị trí cho các phần tử một cách dễ dàng hơn. Mình khuyến khích các bạn mở Firefox lên để Inspect Code(F12) của demo Codepen ở trên để thấy các grid tracks một cách rõ ràng nhất nha
Các đường đánh dấu theo hàng và cột tương ứng từ trên cùng hoặc ngoài cùng bên trái. Cách để nhớ đơn giản là cứ lấy số cột + 1 sẽ ra tổng tracks theo cột và số hàng + 1 sẽ ra tổng tracks theo hàng. Các bạn thấy đó có 2 cột thì có 3 tracks line cột đánh dấu 1 2 3, còn 5 hàng thì 6 tracks line hàng. -1 là cuối cùng.
Ở đây các bạn chỉ cần hiểu nó là các đường như hình trên là được. Ở bài sau mình sẽ nói chi tiết về công dụng rất quan trọng của nó trong việc tạo layout như thế nào. Do CSS Grid khá nhiều thuộc tính nên mình không gom vào một bài được.
# grid-template-columns
Columns đúng như tên gọi là cột, khi sử dụng thuộc tính này grid container sẽ chia cột cho các phần tử bên trong nó. Ở đây các bạn có thể chia bao nhiêu cột tùy các bạn, thường dựa vào design thiết kế là 12 cột bằng nhau, có khi 8….
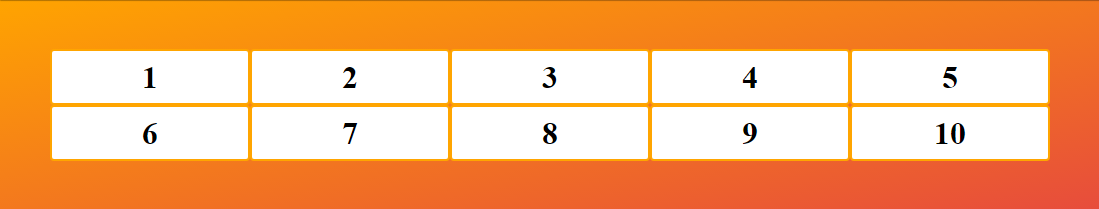
Ví dụ ở đây mình có 10 phần tử, mình muốn chia mỗi cột có 2 phần tử thì mình sẽ chia cho 5 cột. Đơn vị ở đây các bạn có thể dùng px, %, em rem, auto hay gì tùy các bạn. Tuy nhiên ở đây có một giá trị mới chỉ dùng trong css grid đó là fr(fractional unit). Giá trị này mình sẽ giải thích ở một phần sau nha.
.container { grid-template-columns: 20% 20% 20% 20% 20%; }
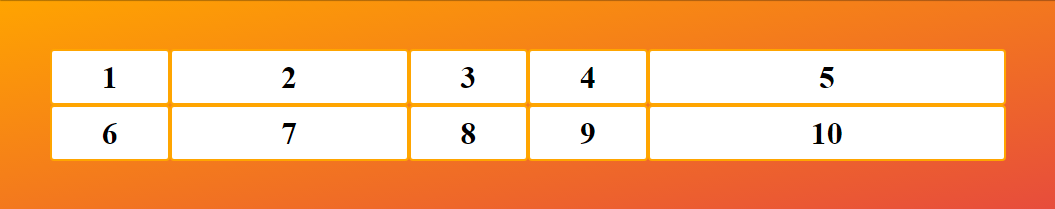
.container { grid-template-columns: 200px 300px 100px 50px auto; }
.container { grid-template-columns: 1fr 2fr 1fr 1fr 3fr; }
Các bạn muốn chia bao nhiêu cột thì cứ điền vô thêm như thế này grid-template-columns: cột1 cột2 cột3.... cộtN tương ứng grid-template-columns: 10px 100px 1fr auto... Đấy các bạn nên áp dụng thử xem để mau hiểu hơn nha, dùng cái Codepen của mình ở trên có note sẵn cho các bạn để điền vào thử rồi á chớ đọc không mà không làm là mù màu với nó đấy.
# fraction-unit
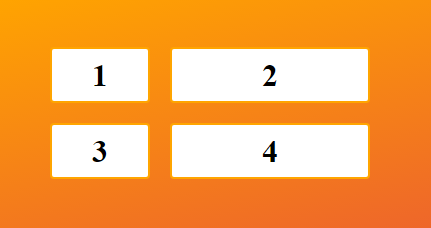
Đây là một giá trị mới và dùng trong CSS Grid nha các bạn. Giá trị này sẽ chiếm khoảng trống lớn nhất có thể để mình giải thích cho các bạn dễ hiểu nà. Giả sử container có độ rộng là 100% và lúc này grid-template-columns: 1fr thì sẽ tạo ra một cột là 100%. Nên các phần tử sẽ nằm cùng một cột như dưới đây
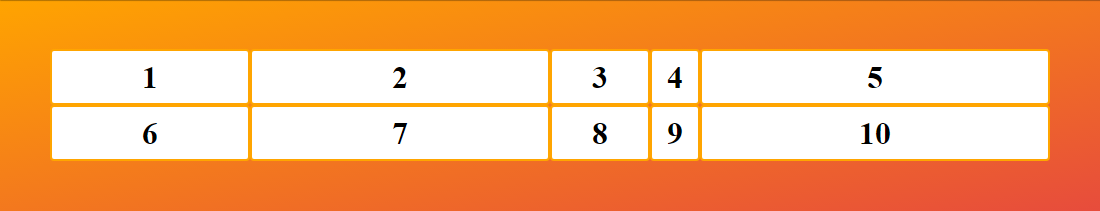
Tuy nhiên nếu mình thêm vài đơn vị fr vào nữa lúc này sẽ là grid-template-columns: 1fr 2fr 1fr chẳng hạn thì layout nó sẽ tạo ra 3 cột với cột giữa là 2fr sẽ gấp đôi 2 cột còn lại. Nghĩa là container 100% sẽ chia cho 4 và cột đầu tiên và cột cuối cùng sẽ chiếm 25% còn 50% còn lại là cột ở giữa.
.container { grid-template-columns: 1fr 2fr 1fr; }
Các bạn có thấy nó quen quen không, khá là giống cái thuộc tính flex-grow trong css flexbox mình nói ở phần 3 của series css flexbox toàn tập ý. Khác cái là đây nó áp dụng cho grid và để chia cột nhá nên đừng hiểu nhầm nha.
# grid-template-rows
Cũng tương tự như grid-template-columns nhưng thuộc tính này là chia hàng(row). Các bạn có thể chia container thành nhiều hàng tùy vào thiết kế hoặc có thể không cần set, để tự động(auto) cũng được.
Các bạn thấy nó cũng khá đơn giản chứ nhỉ. Các bạn có thể tạo bao nhiêu hàng tùy ý và có thể dùng các đơn vị như ở thuộc tính grid-template-columns mà mình đã nói ở trên. Ở đây mình có 10 phần tử thì mình muốn chia thành 3 cột và 3 hàng thì nó sẽ như thế này
Tuy nhiên còn một phần tử cuối cùng nó không còn chỗ vì chia 3 cột 3 hàng thì được 9 phần tử thôi nên nó sẽ tự động rớt xuống tạo nên đường Implicit Tracks. Trong grid có 2 khái niệm về tracks đó là Implicit và Explicit, vậy nó là gì ? Các bạn kéo xuống dưới đọc để hiểu nha.
# grid implicit và explicit tracks
Hai đường này hơi lằng nhằng chút nhưng cũng dễ hiểu thôi thường khi làm mình không để ý lắm, nhưng viết bài thì mình phải nói rõ cho các bạn biết thêm. Như phần trên mình nói do có 10 phần tử, mà mình chỉ tạo 3 cột 3 hàng thì phần tử cuối sẽ rớt xuống tạo thành 1 hàng mới.
Các bạn mở giúp mình cái Codepen ở phần grid-template-rows lên bằng Firefox rồi F12 mở layout Grid lên được như hình trên. Các bạn zoom trình duyệt lên cho thấy rõ là có 1 đường đen ở trên cùng và những đường có dấu gạch ngang – cho tới một đường đen ở hàng số 4 đây chính là Explicit Tracks.
Còn một đường dấu … ở hàng số 5 đó là do container không đủ chỗ chứa cho phần tử số 10 nên nó rớt xuống tạo nên 1 hàng mới và tạo nên đường dấu… chứ không phải đen hay gạch ngang – như ở Explicit Tracks đây chính là Implicit Tracks.
Hai đường này giúp chúng ta nhận biết được vị trí của các phần tử để hiển thị cho đúng nha anh em. Để việc chia cột hay hàng trong layout được hiển thị chính xác nà.
# grid-auto-flow
Như ở trường hợp trên khi có một hoặc nhiều phần tử bị dư do không đủ cột hay hàng thì nó sẽ rớt xuống tạo nên hàng mới. Thì mình muốn set cho các phần tử bị rớt ra tạo nên Implicit Tracks có chiều cao nhất định nào đó. Chúng ta sẽ dùng thuộc tính grid-auto-flow: row kết hợp với thuộc tính grid-auto-rows để set cho các phần tử đó
Ở đây mình muốn cho phần tử số 10 khi rớt xuống tạo nên hàng mới có chiều cao là 100px thì mình set grid-auto-rows: 100px. Các bạn xem demo Codepen là sẽ hiểu ngay thôi.
Còn nếu các bạn muốn các cột đều nằm trên một hàng và tạo thành nhiều cột khác cho dù ban đầu bạn chỉ set có 2 cột mà thôi thì cũng tương tự chúng ta sử dụng thuộc tính grid-auto-flow: column nhưng giá trị là column.
Mình muốn các cột được tạo thêm đều bằng nhau và có giá trị là 250px thì mình sẽ code như thế này
.container { grid-template-columns: 100px 200px; grid-auto-flow: column; grid-auto-columns: 250px; }
Nếu các bạn bỏ thuộc tính grid-template-columns ra thì nó cũng sẽ tự động tạo ra các cột tương ứng với số phần tử và độ rộng các cột là 250px.
# grid-gap
Thuộc tính này giúp chúng ta tạo khoảng cách giữa các phần tử với nhau theo cột và hàng. Thuộc tính này bao gồm thuộc tính grid-row-gap và grid-column-gap được viết như sau grid-gap: grid-row-gap grid-column-gap.
Các bạn có thể thấy hình minh họa dưới đây mình cho grid-gap: 20px. Nó sẽ tạo khoảng cách giữa các phần tử 20px theo cột và hàng luôn rất đều và đẹp
# Tạm kết
Phù!!! Bài viết tạm đến đây thôi. CSS Grid hại não lắm nên mình viết thành nhiều phần, đây mới chỉ là bước dạo đầu thôi các bạn ah. Đó mình học mãi mới hiểu được nó giờ thì hiểu tàm tạm rồi nên viết để chia sẻ cho các bạn.
Mình biết là nó hơi khó hiểu, các bạn chịu khó đọc và làm theo nha. Nếu không hiểu thì cứ comment hoặc inbox hỏi mình nhé. Nếu có góp ý hay gì thì comment cho mình phát để có động lực viết bài nha. Xin cám ơn và chúc các bạn một ngày tốt lành..
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Nguồn tự học web front-end và web configuration ngon bổ rẻ
- freeCodeCamp là gì? Các giáo trình chứng chỉ IT dành cho lập trình viên
- 9 dự án mới nhất giúp bạn thành trùm Frontend trong năm 2020
Xem thêm Việc làm IT hấp dẫn trên TopDev