Visual Studio Code là công cụ editor hiệu quả giúp đời sống coding trở nên dễ dàng hơn, đặc biệt là các developer Javascript.
Điều khiến VS Code trở thành công cụ editor phát triển hiệu quả hơn là nhờ số lượng extensions trong marketplace.
Trong quá trình lập trình với Angular, tôi đã phát hiện được vài packages hỗ trợ khá tốt cho các dự án Angular v2+. Để sử dụng được nhiều packages như thế này, bạn có thể dùng gói extension sau: Angular Essentials Extension Pack by John Papa.
#Các packages Angular chuyên biệt—
Đây là những packages chuyên biệt với Angular. Tất cả những packages này sẽ giúp lập trình Angular nhanh hơn và thuận tiện hơn.
#Angular 2 TypeScript Emmet
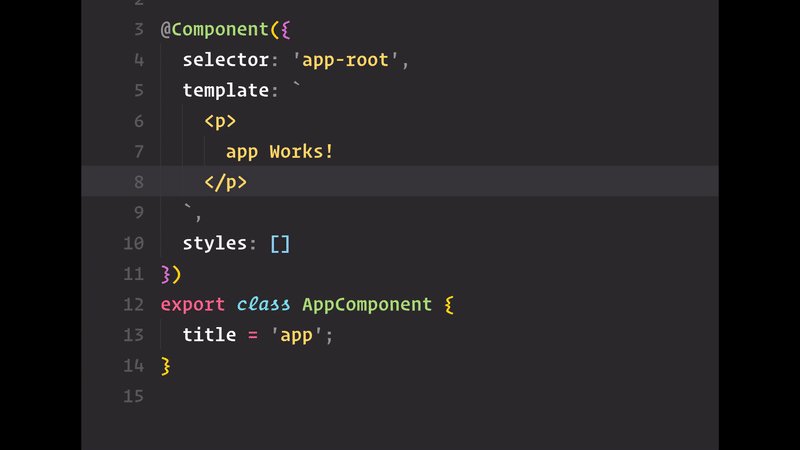
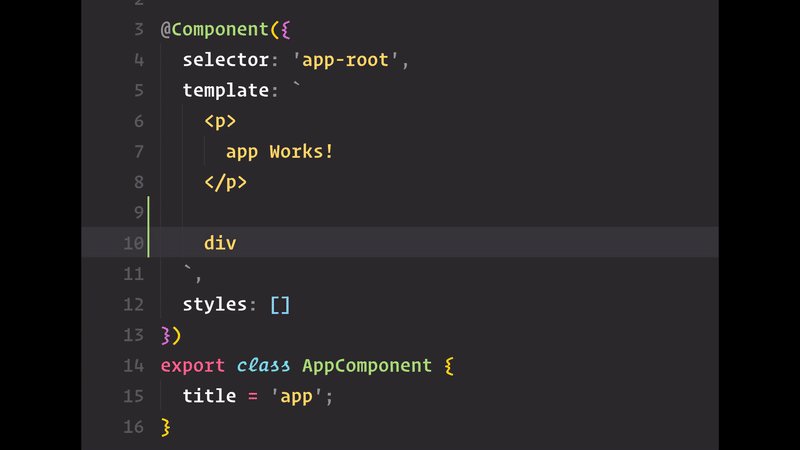
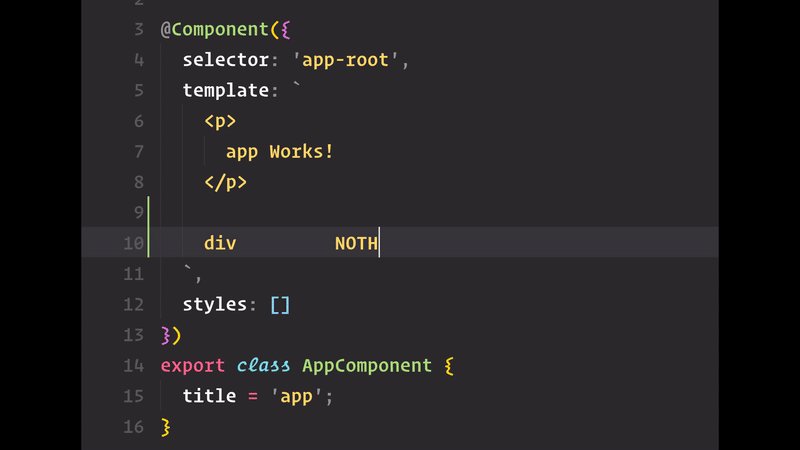
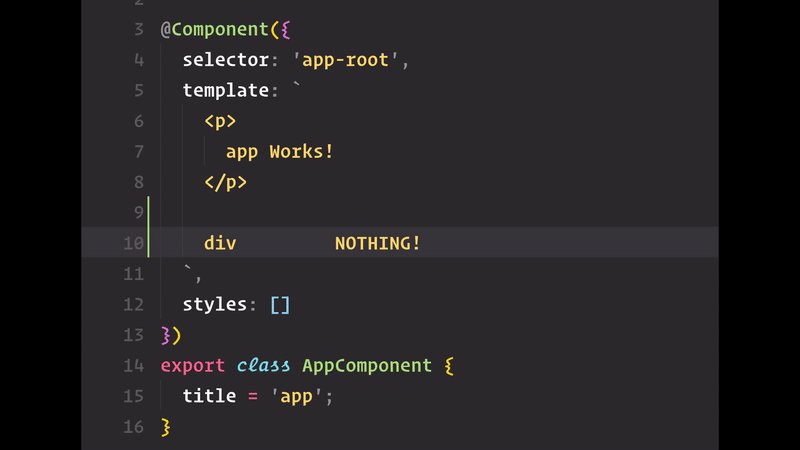
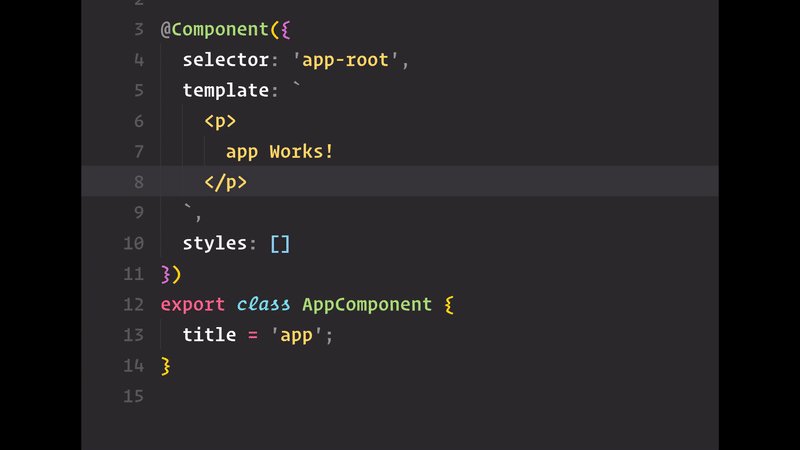
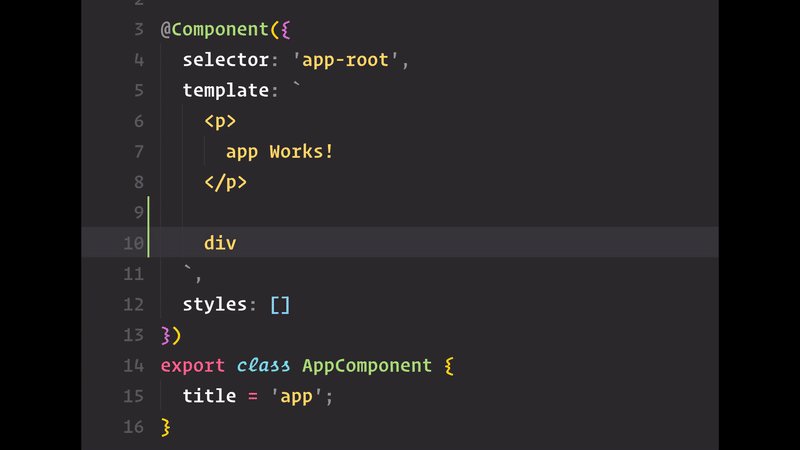
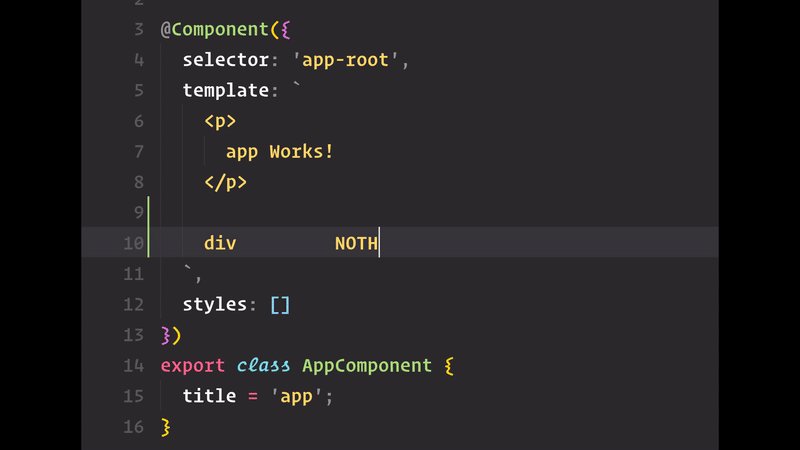
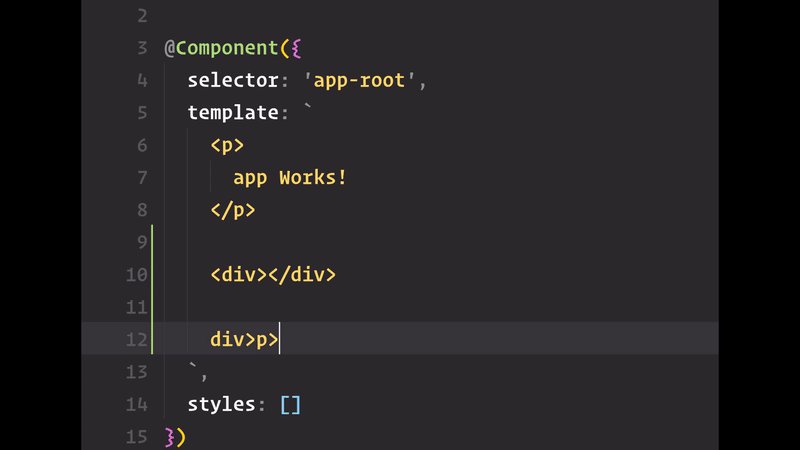
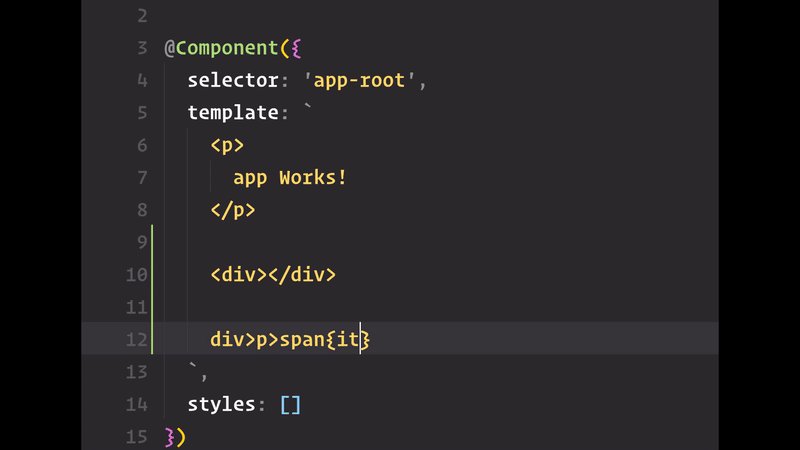
Package này sẽ giúp bạn sử dụng những từ viết tắt của Emmet trong các templates Angular.
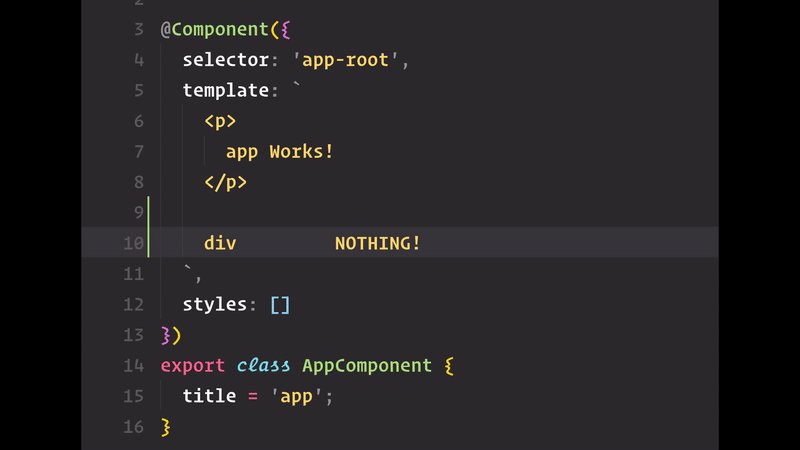
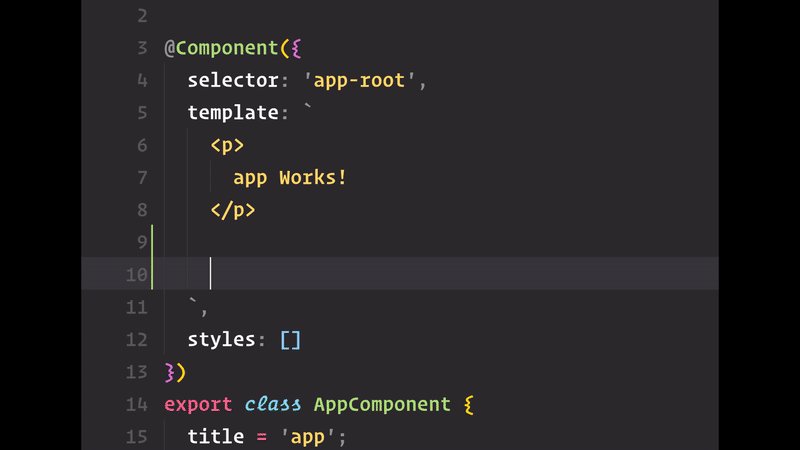
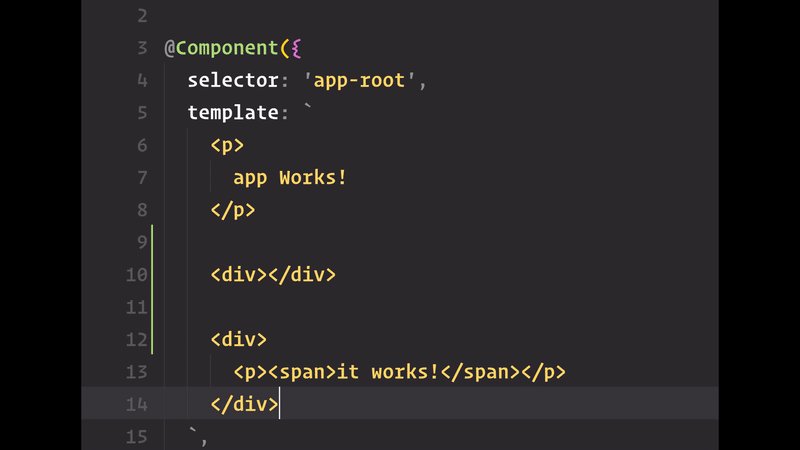
Nếu không có package Angular 2 TypeScript Emmet thì sẽ như thế này:


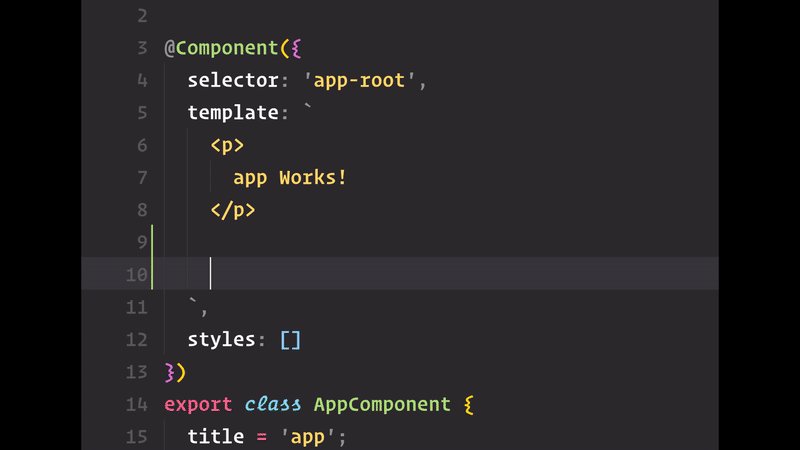
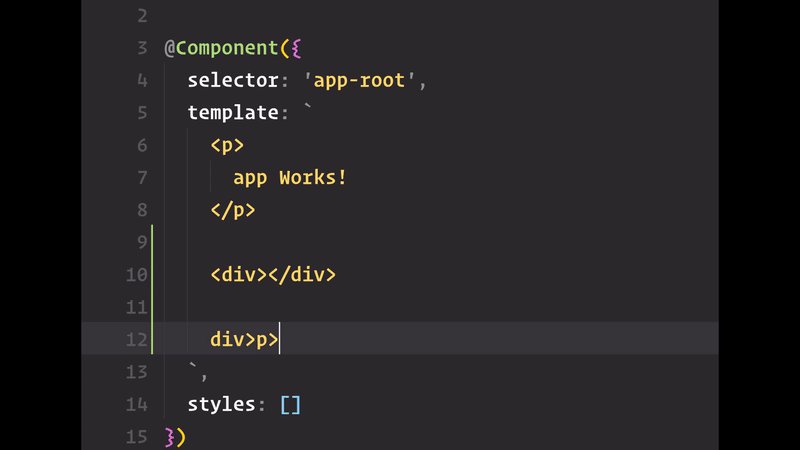
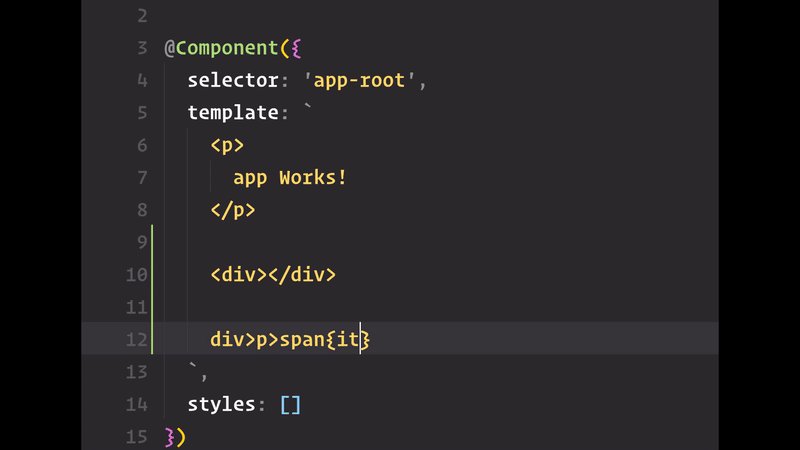
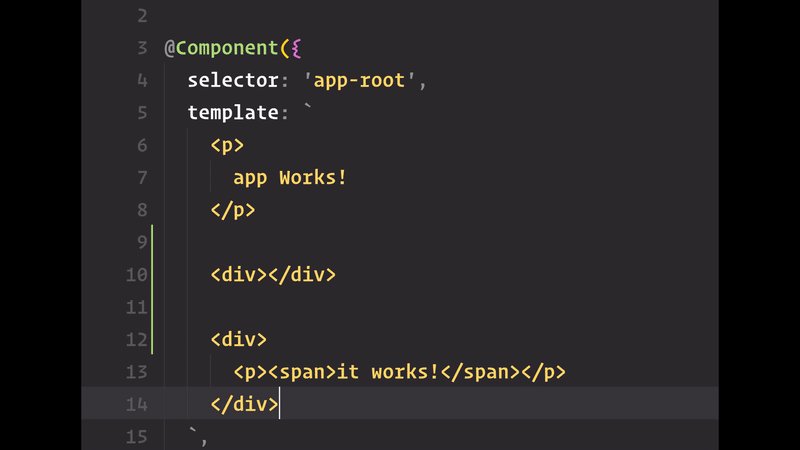
Và nếu có package, chúng ta sẽ thấy rõ về Emmet!


#Angular Language Service
VS Code Package
Đây là 1 extension cực kì hữu ích, cung cấp intellisense khi viết các templates HTML cho 1 component Angular.
#Angular v4 TypeScript Snippets
VS Code Package
Đây là package rất hay của John Papa. Mặc dù Angular CLI có thể hỗ trợ rất nhiều nhưng cũng nên có những phương án dự phòng khác.
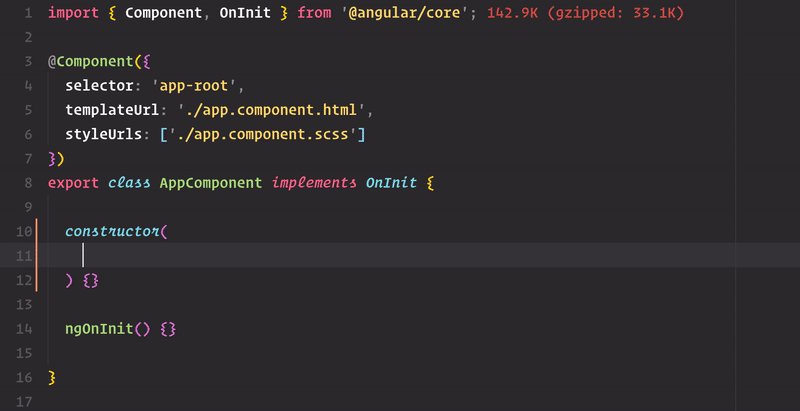
Chỉ cần gõ a- và nhận ra VS Code hiển thị cho bạn thấy tất cả các snippets có sẵn với package:
Đây là ví dụ của 1 snippet để generate 1 HTTP Interceptor:
#Angular2 Inline
Package này đơn giản nhưng lại được yêu thích khá nhiều. Chúng ta sẽ có syntax hightlight cho các templates inline. Dưới đây là so sánh có package và không có package:
#Angular2 Switcher
VS Code Package
Package đơn giản, nhưng không phải tất cả mọi người đều nhận ra package này hữu ích. Đây là lý do tại sao tôi đầu tư thời gian học hỏi các shortcuts keyboard VS và Vim.
Package này giúp bạn nhanh chóng chuyển qua matching files .css|.html|.ts của 1 component.
Gỡ alt + o (Windows) hoặc shift + alt + o (Mac) đến:
- Đi từ
.ts->.html - Đi từ
.css->.html - Đi từ
.html-> file trước (.tsor.css)
Gõ alt + i (Windows) hoặc shift + alt + i (Mac) đến:
- Đi từ
.ts->.css - Đi từ
.html->.css - Đi từ
.css-> file trước (.tsor.html)
Gõ alt + u (Windows) hoặc shift + alt + u (Mac) đến:
- Đi từ
.css->.ts - Đi từ
.html->.ts - Đi từ
.ts-> file trước đó (.csshoặc.html)
#Packages cho tất cả ngôn ngữ JavaScript —
#Debugger cho Chrome
VS Code Package
Một package quan trọng khi làm việc với VS Code JavaScript bất kì.
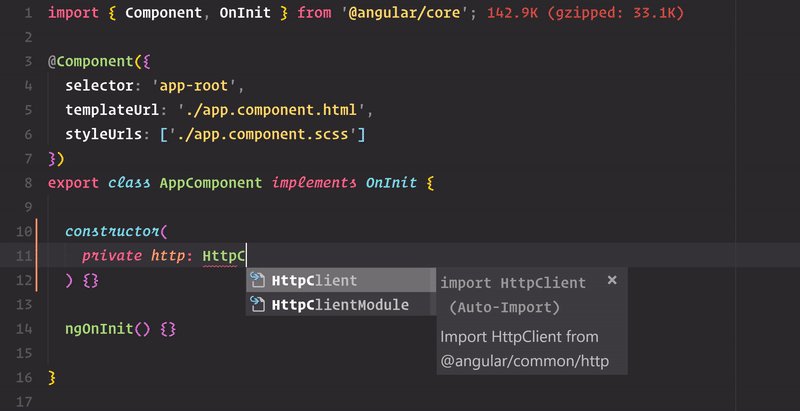
#Auto Import
VS Code Package
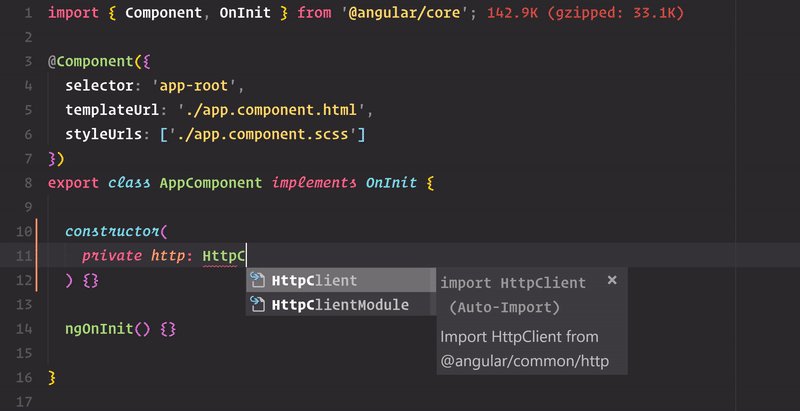
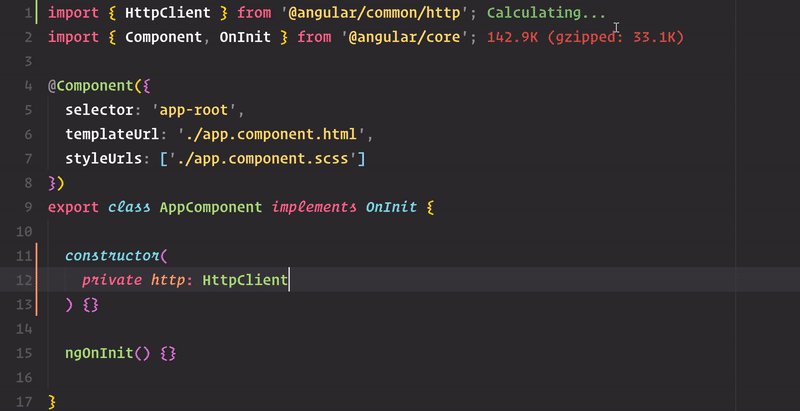
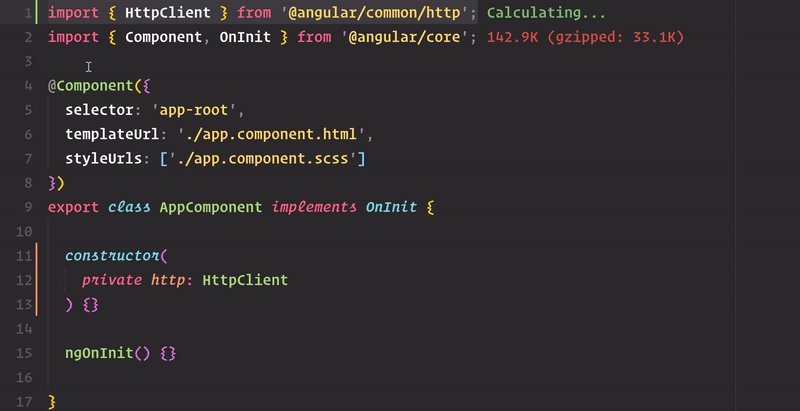
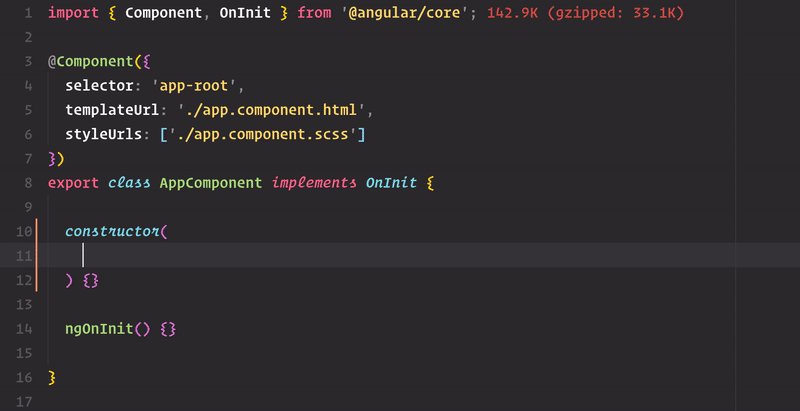
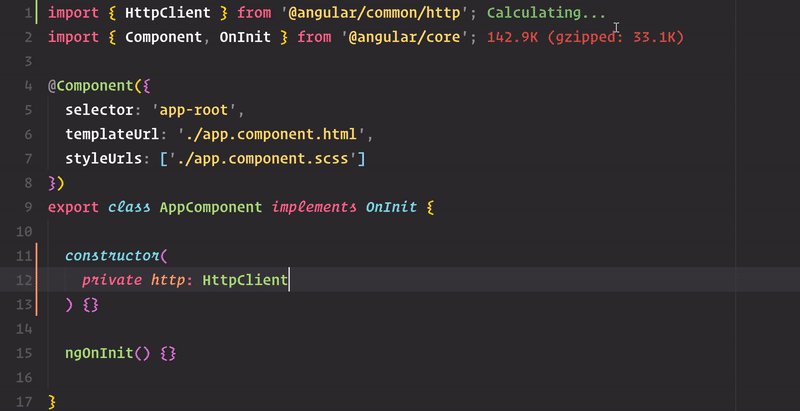
Một package hữu ích tự động thêm line import { } from '' vào code.


#Bracket Pair Colorizer
VS Code Package
Tuy không được tất cả mọi người ưa chuộng, nhưng package này vẫn hay được dùng để xác định các dấu ngoặc gần với chỗ nào nhất. Extension này hỗ trợ đánh dấu các dấu ngoặc đơn cùng màu.
#JavaScript (ES6) Code Snippets
VS Code Package
Một package đơn giản để thêm ES6 snippets thông dụng. Tôi thường hay dùng idm – 1 snippet mở rộng thành
import { } from 'module';1 số snippet có ích khác:
clg:console.log(object)fof:for(const item of object) {}sto:setTimeout(() => {});
#npm
VS Code Package
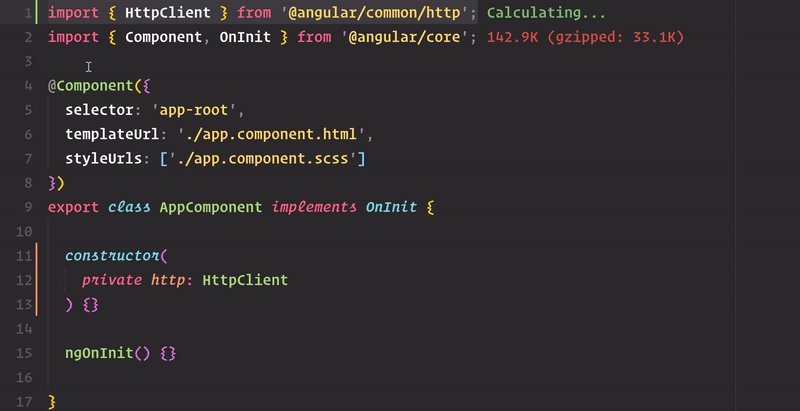
1 package nhỏ dùng để thông báo khi nào thì 1 trong các packages của bạn không được update. Dưới đây là 1 ví dụ hiển thị 1 trong các packages Angular cập nhật chậm hơn 1 phiên bản.


#TSLint
VS Code Package
Tích hợp TSLint vào VS Code để có thể xác định được các lỗi trong TypeScript code nhanh chóng.
#Align
VS Code Package
Package nhỏ mà tôi hay sử dụng, giúp bạn cân chỉnh các đoạn code.
Một đoạn code chưa được căn chỉnh.
Sử dụng shortcut bàn phím ctrl + alt + a và sẽ có được:
#Kết luận
Hy vọng những extensions này sẽ giúp bạn tiết kiệm được thời gian và tập trung nhiều hơn code.
Nguồn: scotch.io