
Redux Toolkit: Tìm hiểu createSlice
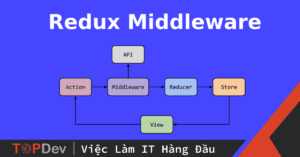
Bài viết được sự cho phép của tác giả Phạm Minh Khoa Tiếp theo bài trước, mình sẽ giới thiệu chi tiết hơn các API cơ bản của Redux-Toolkit để chúng ta có thể tạo được 1 flow hoàn chỉnh của Redux. Redux Module Trong Redux, 1 module hoàn chỉnh bao gồm: Store, Actions và Reducer, thông thường các bạn sẽ chia viết từng phần trong các file riêng và cấu trúc folder sẽ dạng như dưới đây: Với Redux Toolkit (RTK) thì tối giản hơn, tạo 1 module hoàn chỉnh bằng API createSlice. [irp posts="51510" name="React Redux: Redux middleware là gì?"] [irp posts="20204" name="Redux vận hành như thế nào"] https://redux-toolkit.js.org/api/createSlice import { createSlice } from '@reduxjs/toolkit'; const counterSlice = createSlice({ name: 'counter', initialState: { count: 0 }, reducers: { increment: state => state.count += 1, decrement: state => state.count -= 1 } }) export const { increment, decrement } = counterSlice.actions export default counterSlice.reducer Một số ưu điểm của cách viết này: Không còn tạo riêng các file action, reducer, type action types tự động sinh ra kèm tiền tố mặc định là trường name Cú pháp hoàn chỉ [...]
Read more