Tác giả: Nitin Sharma
Bắt đầu với tư cách một Web Developer


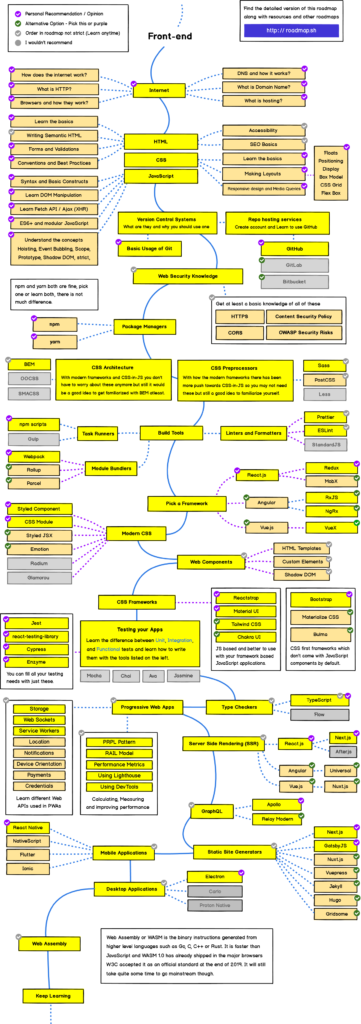
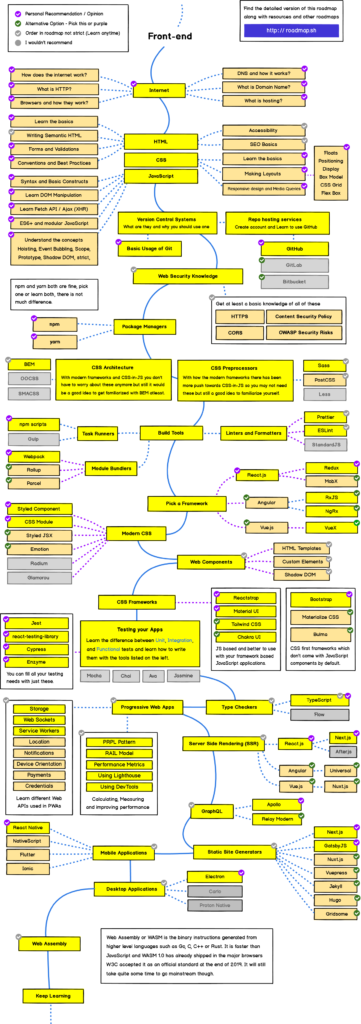
Bức ảnh trên là sự khái quát về một lộ trình phổ biến nhất cho các Web Developer hiện nay trên thị trường web development. Trước khi chúng ta đi sâu vào các kỹ năng bạn cần học để trở thành một nhà phát triển web, bạn nên biết rằng phát triển website không phải là một khái niệm hay một chủ đề duy nhất. Nó có rất nhiều vấn đề phát sinh bên trong đó.
Bạn có thể tập trung vào việc học cách phát triển giao diện người dùng, UX UI, thiết kế đồ họa,… Trước hết, bạn có thể bắt đầu với việc phát triển giao diện người dùng. Để phát triển Front-end, bạn cần học HTML, CSS, JavaScript và thư viện hoặc khuôn khổ như React, Angular hoặc Vue.js.
Vì vậy, bây giờ chúng ta hãy nói chi tiết hơn về phát triển giao diện người dùng là gì và những gì bạn cần học.
Front End Development là gì?
“Giao diện người dùng của một ứng dụng thường đề cập đến lớp đại diện cho giao diện người dùng (giao diện người dùng). Điều này có thể bao gồm mọi thứ từ một trang web tĩnh với HTML và CSS đến một ứng dụng React đầy đủ hỗ trợ giao diện người dùng” – Colby Fayock.
Có một số kiến thức cơ bản bạn cần biết để phát triển Web Frontend bao gồm: HTML, CSS, JavaScript. Trong đó, HTML và CSS sử dụng để tạo các trang web tĩnh.
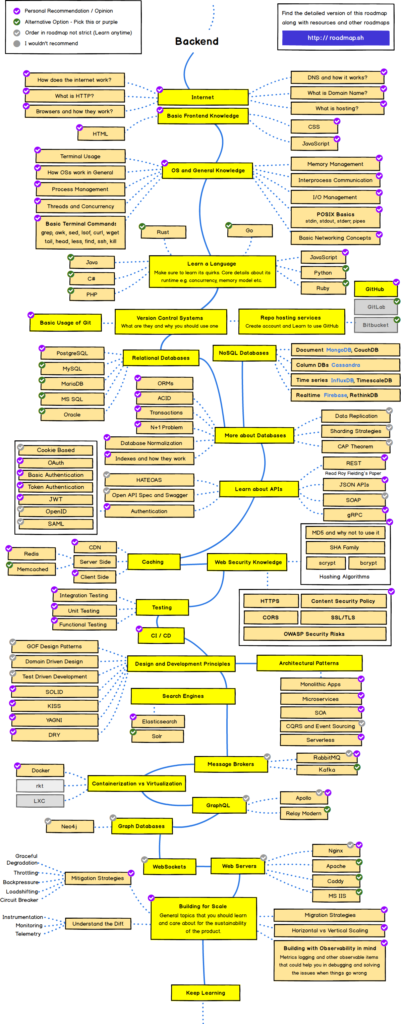
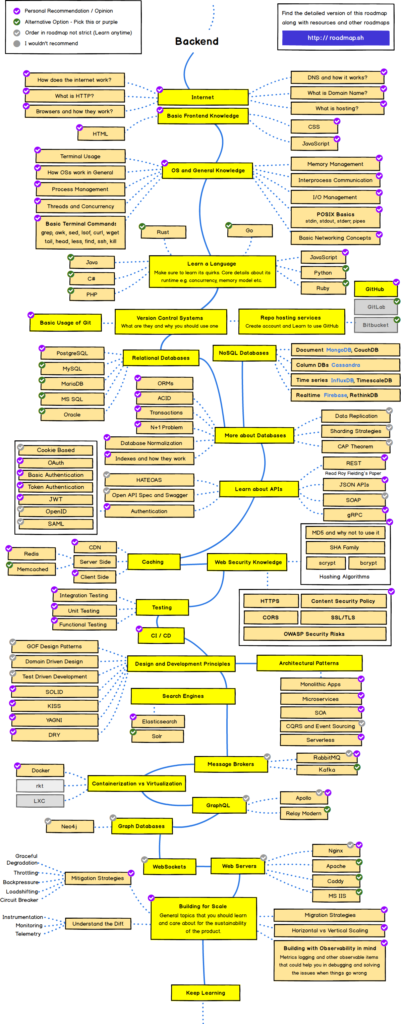
Back End Development là gì?


Phát triển back end còn được gọi là phát triển phía máy chủ. Đó là thực hành giao tiếp giữa cơ sở dữ liệu và trình duyệt. Các ngôn ngữ và công cụ của Back-end Development hiện có bao gồm: Node.js, Express, MongoDB và Mongoose.
Những nguồn tài nguyên miễn phí để học cách phát triển website
freeCodeCamp
Đây là trang web quan trọng nhất mà tôi từng truy cập. Họ có một giáo trình về web development đầy đủ kéo dài 3000 giờ và gần đây họ cũng đã thêm các chứng chỉ về tính toán khoa học, phân tích dữ liệu và học máy với Python.
Ngoài chương trình học, freeCodeCamp có một ấn phẩm (nơi bạn đang đọc bài viết này), kênh YouTube và Diễn đàn nơi bạn có thể nhận trợ giúp về các vấn đề lập trình của mình.
Bạn cũng có thể đăng ký với tư cách là người đăng ký và Quincy (người sáng lập freeCodeCamp) sẽ gửi email cho bạn một số bài báo liên quan đến công nghệ mới nhất từ ấn phẩm của freeCodeCamp hàng tuần.
Udemy
Chỉ cần tìm kiếm free courses from Udemy và nó sẽ lọc ra các tùy chọn của bạn. Bạn sẽ thấy cả khóa học trả phí và miễn phí, nhưng bạn chỉ có thể chọn những khóa học miễn phí và tận hưởng.
Nếu bạn còn nhớ, khóa học lập trình đầu tiên của tôi là từ Udemy – khóa học mà bạn tôi đã đăng ký cho tôi. Vì vậy, nó đã giúp tôi bắt đầu.
Tài liệu tham khảo
Khi tôi muốn tìm hiểu hoặc triển khai một khái niệm mới, tôi thường truy cập Google. Và Google thường đề xuất MDN hoặc tài liệu chính thức của một công cụ hoặc ngôn ngữ. Điều này cũng hữu ích khi tôi quên cách hoạt động của các chi tiết của một chủ đề cụ thể (như Flexbox chẳng hạn).
W3Schools cung cấp rất nhiều hướng dẫn tham khảo ngắn cho nhiều chủ đề bao gồm Java, Python, JavaScript, jQuery, React, Angular, AJAX, SQL, Node.js, Raspberry Pi, Artificial Intelligence, Machine Learning, Data Science, NumPy, SciPy, Matplotlib và MongoDB.
Kết luận
Đây chỉ là một hướng dẫn ngắn gọn dành cho các web developer, để giúp bạn bắt đầu trong lĩnh vực web development. Bạn có thể đánh dấu bài viết này để sử dụng thêm hoặc thậm chí chia sẻ nó với bạn bè của bạn, những người cũng muốn bắt đầu sự nghiệp của họ với tư cách là Nhà phát triển web.
Bài viết được phỏng dịch từ bài viết gốc tại freecodecamp.org
Có thể bạn quan tâm:
- Designer nên làm gì trong việc tối ưu hiệu năng Website
- Tăng tốc website. Bí kíp tối ưu Web Performance
- Làm website tin tức một mình? Nên hay Không?
Cập nhật it jobs Developer lương cao mới nhất TopDev







