Bài viết được sự cho phép của tác giả Nguyễn Thành Nam
Trong thế giới ngày nay của phát triển web, việc lựa chọn mô hình rendering là một quyết định quan trọng đối với nhà phát triển. Bốn khái niệm quan trọng này bao gồm Client-Side Rendering (CSR), Server-Side Rendering (SSR), Static Site Generation (SSG), và Incremental Static Regeneration (ISR). Mỗi khái niệm đều mang lại những ưu và nhược điểm riêng, và việc hiểu rõ về chúng giúp đưa ra quyết định đúng đắn trong quá trình phát triển ứng dụng web.
I. Các mô hình rendering
1. Client-Side Rendering (CSR)
Client-Side Rendering là một mô hình phát triển web mà trong đó đoạn code HTML được render trực tiếp trên trình duyệt của người dùng bằng JavaScript. Phương pháp này tăng cường tương tác và giảm tải cho máy chủ, vì máy chủ chủ yếu phục vụ dữ liệu gốc. Trong đó, trình duyệt web sẽ ban đầu tải một tệp HTML trống. Sau đó, JavaScript và các kiểu được tải chịu trách nhiệm hiển thị trang đầy đủ và thân thiện với người dùng trong trình duyệt web.


CSR phù hợp cho các ứng dụng đòi hỏi cập nhật thời gian thực và nội dung động. Thư viện và framework JavaScript phổ biến như React, Vue JS và Angular hỗ trợ triển khai CSR một cách hiệu quả.
2. Server-Side Rendering (SSR)
Server-Side Rendering là quá trình render HTML trực tiếp trên server trước khi trang web được gửi đến trình duyệt của người dùng. Thay vì chờ đến khi code JavaScript tải xong như CSR, người dùng sẽ nhận được HTML đã render từ trước.
Cách SSR hoạt động: Khi người dùng gửi requests đến một trang, máy chủ truy xuất dữ liệu cần thiết và tạo nội dung HTML. Trang được render sau đó được gửi đến máy khách (client). Mặc dù có nhiều lợi ích, nhưng SSR có thể mang lại những thách thức liên quan đến tải tài nguyên và truy xuất dữ liệu phức tạp từ máy chủ.


SSR hữu ích cho các trang web chứa nhiều nội dung, blog và ứng dụng yêu cầu SEO tối ưu. Các framework như NextJS giúp đơn giản hóa việc triển khai SSR với khả năng render máy chủ tích hợp.
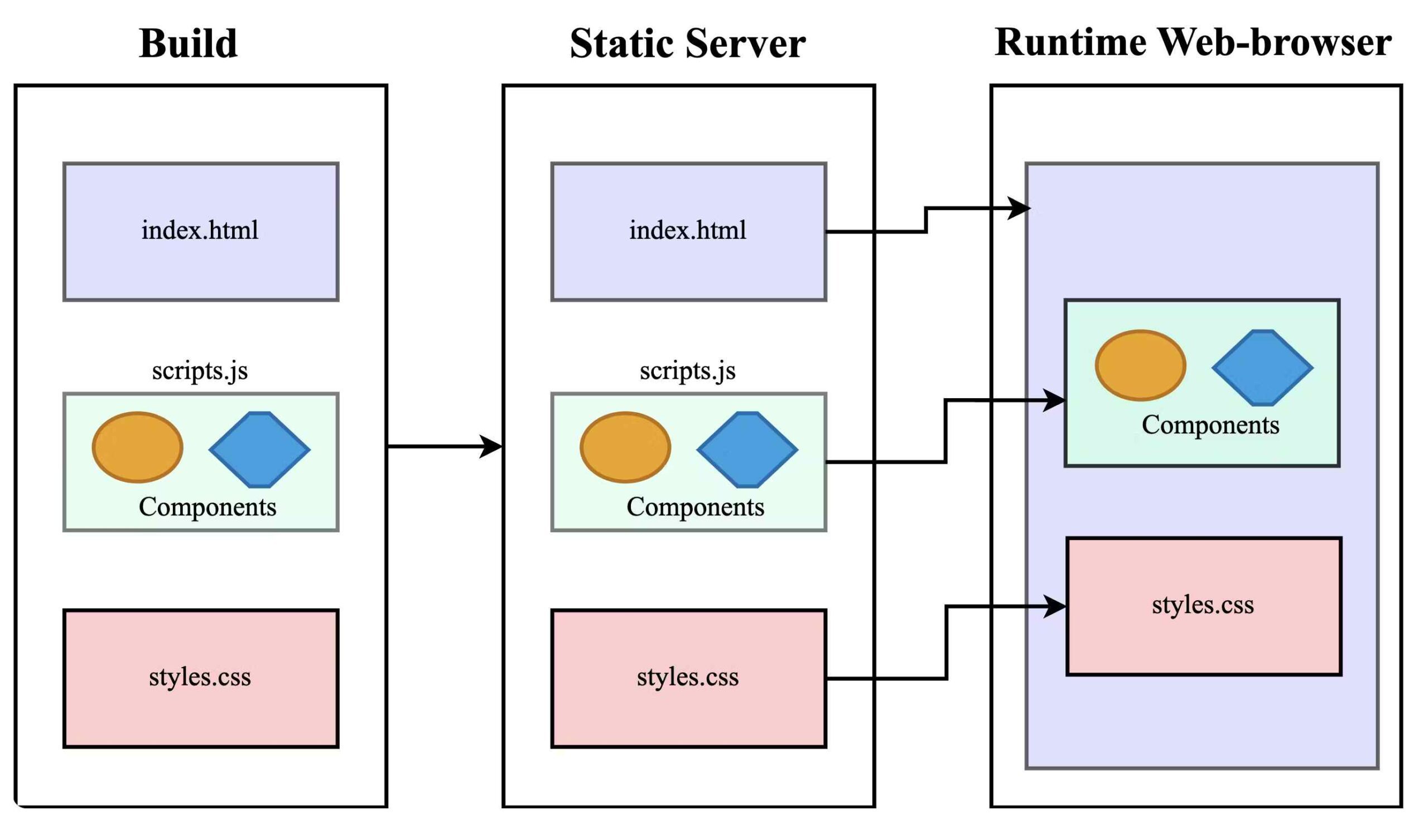
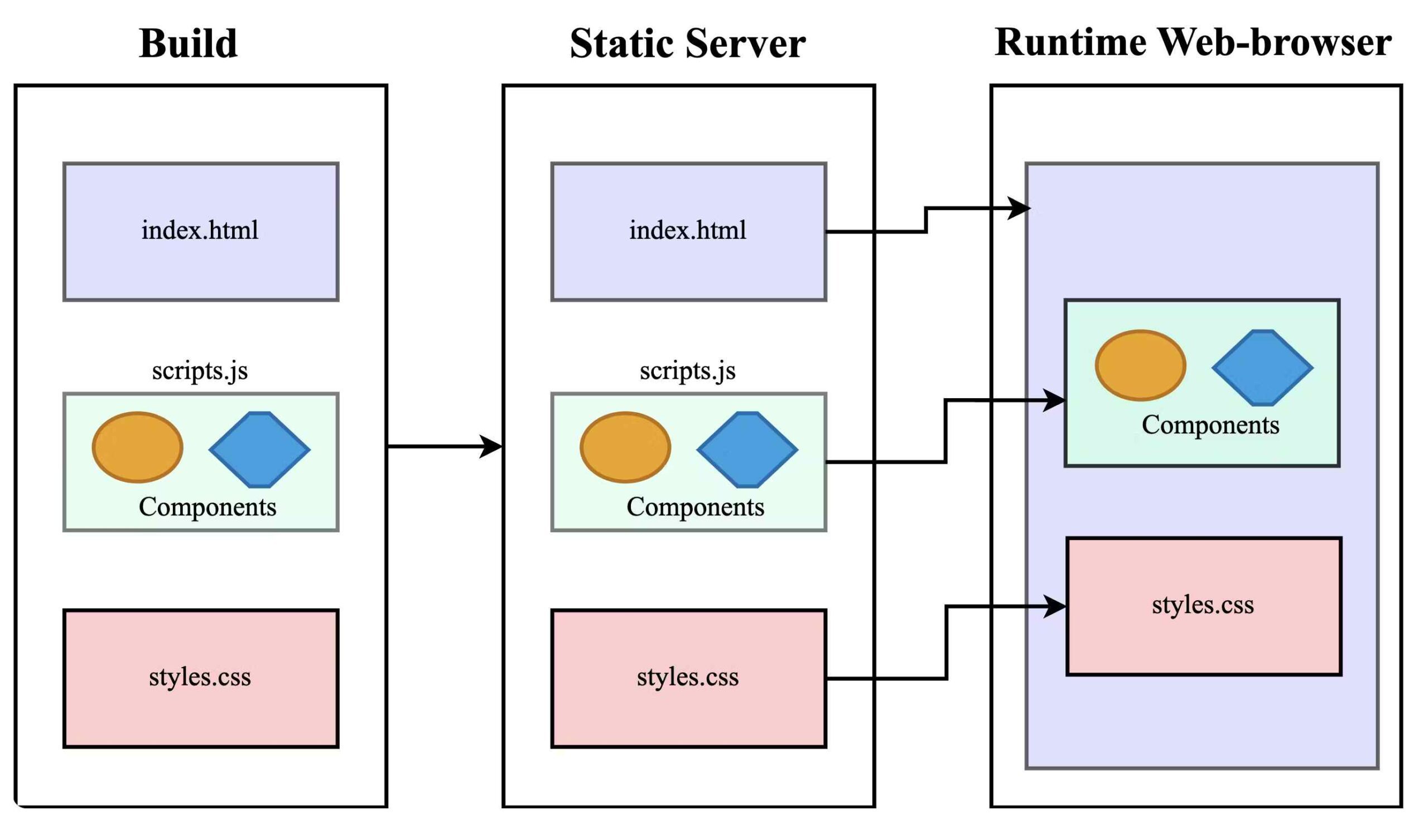
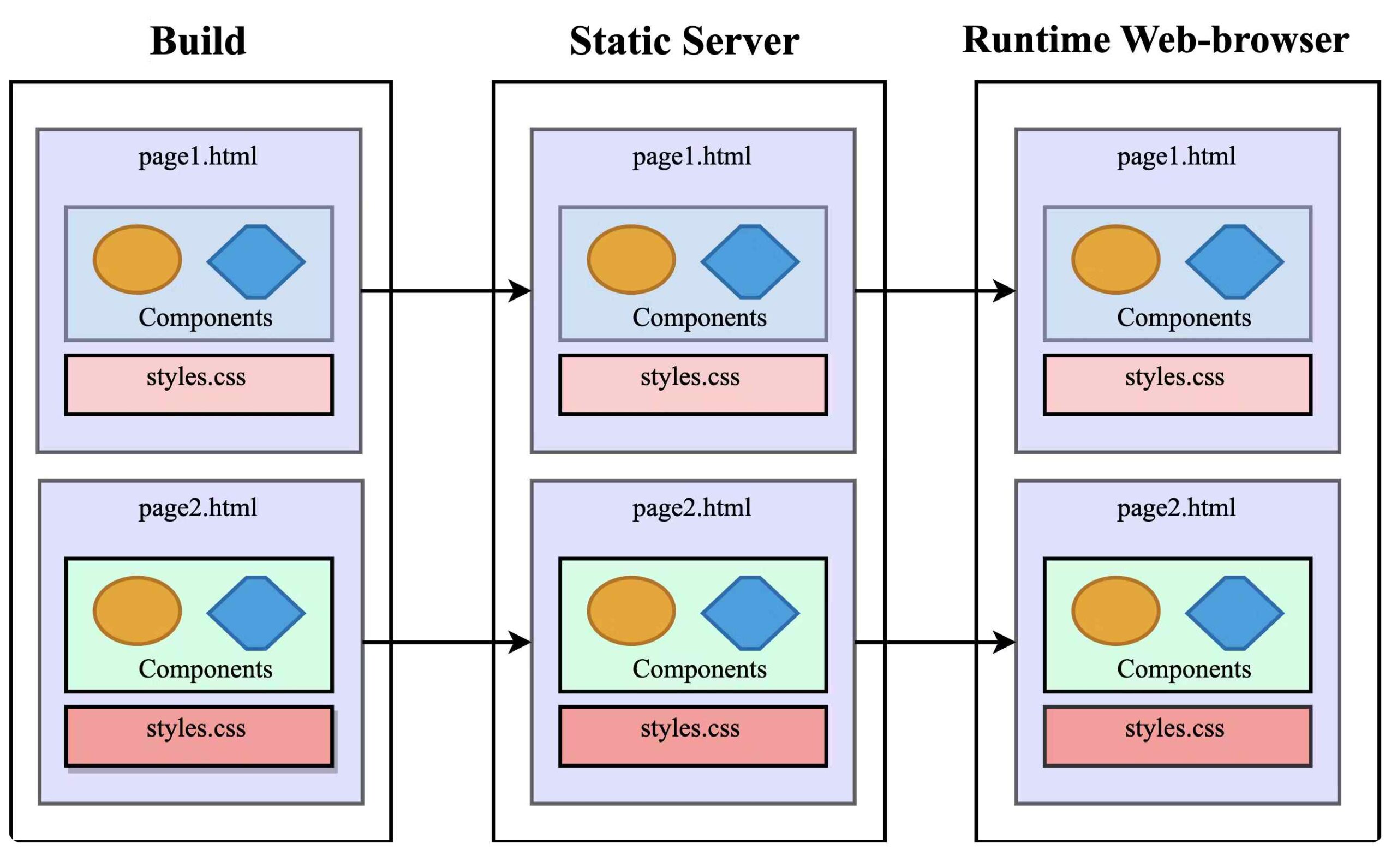
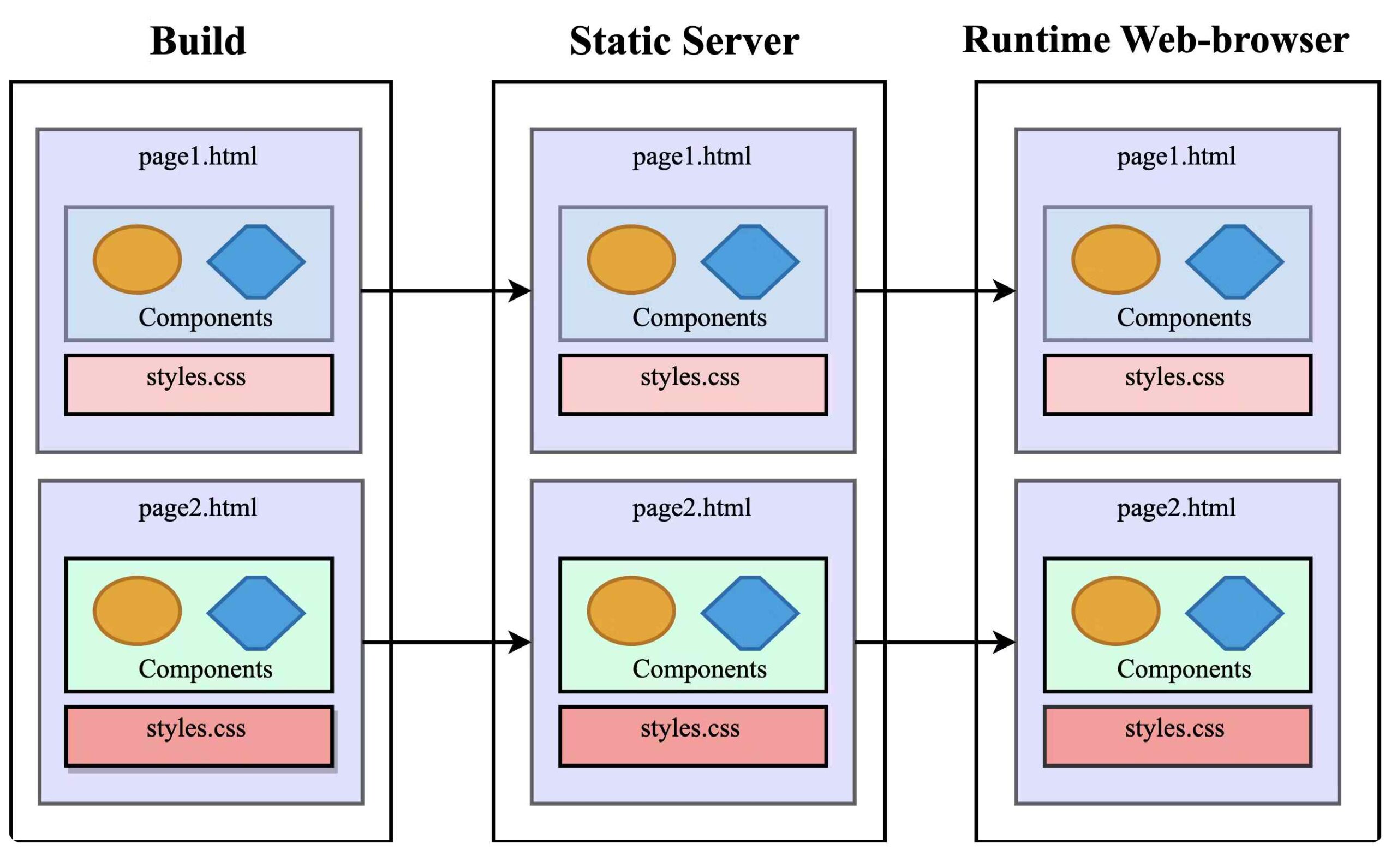
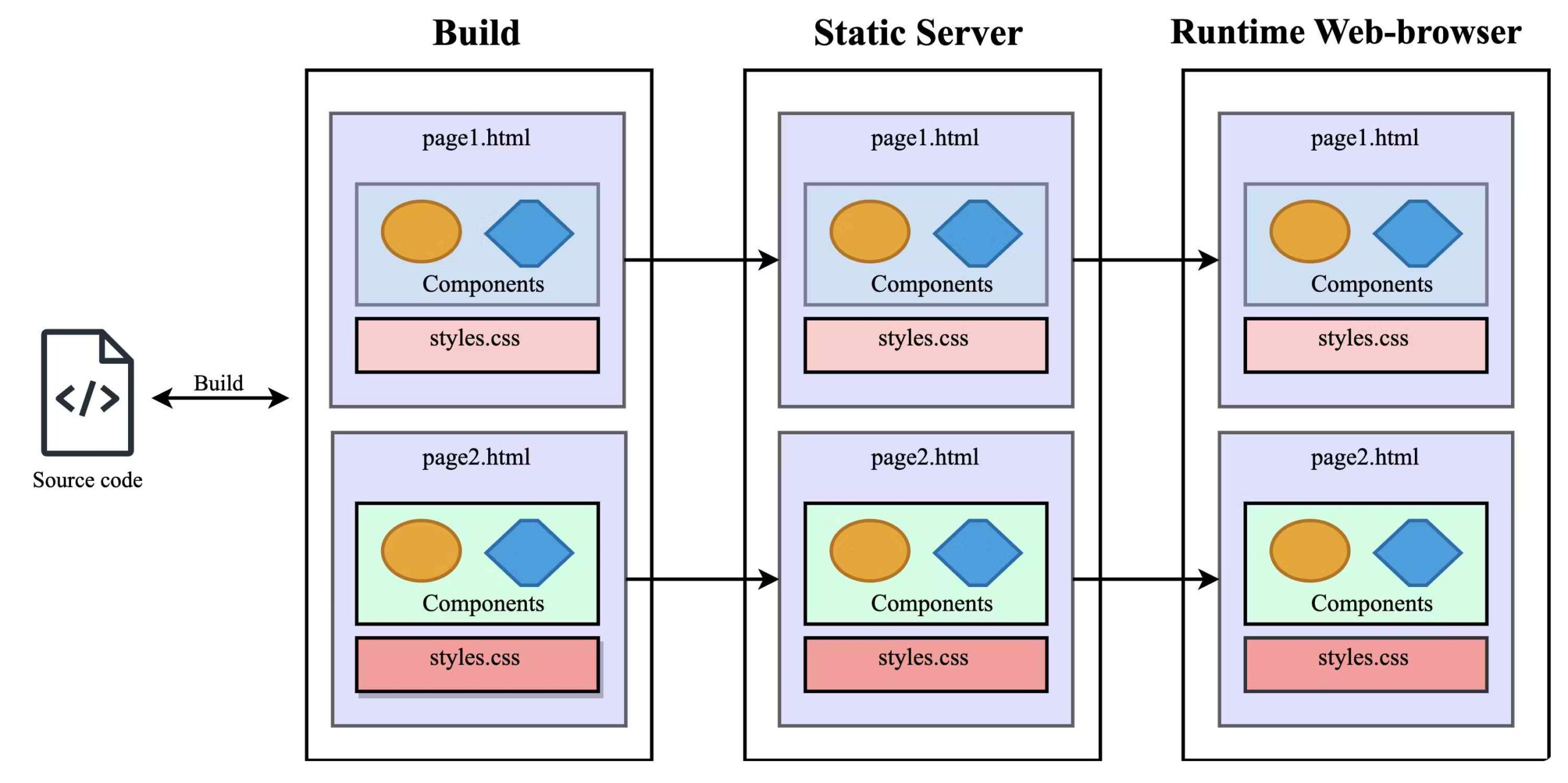
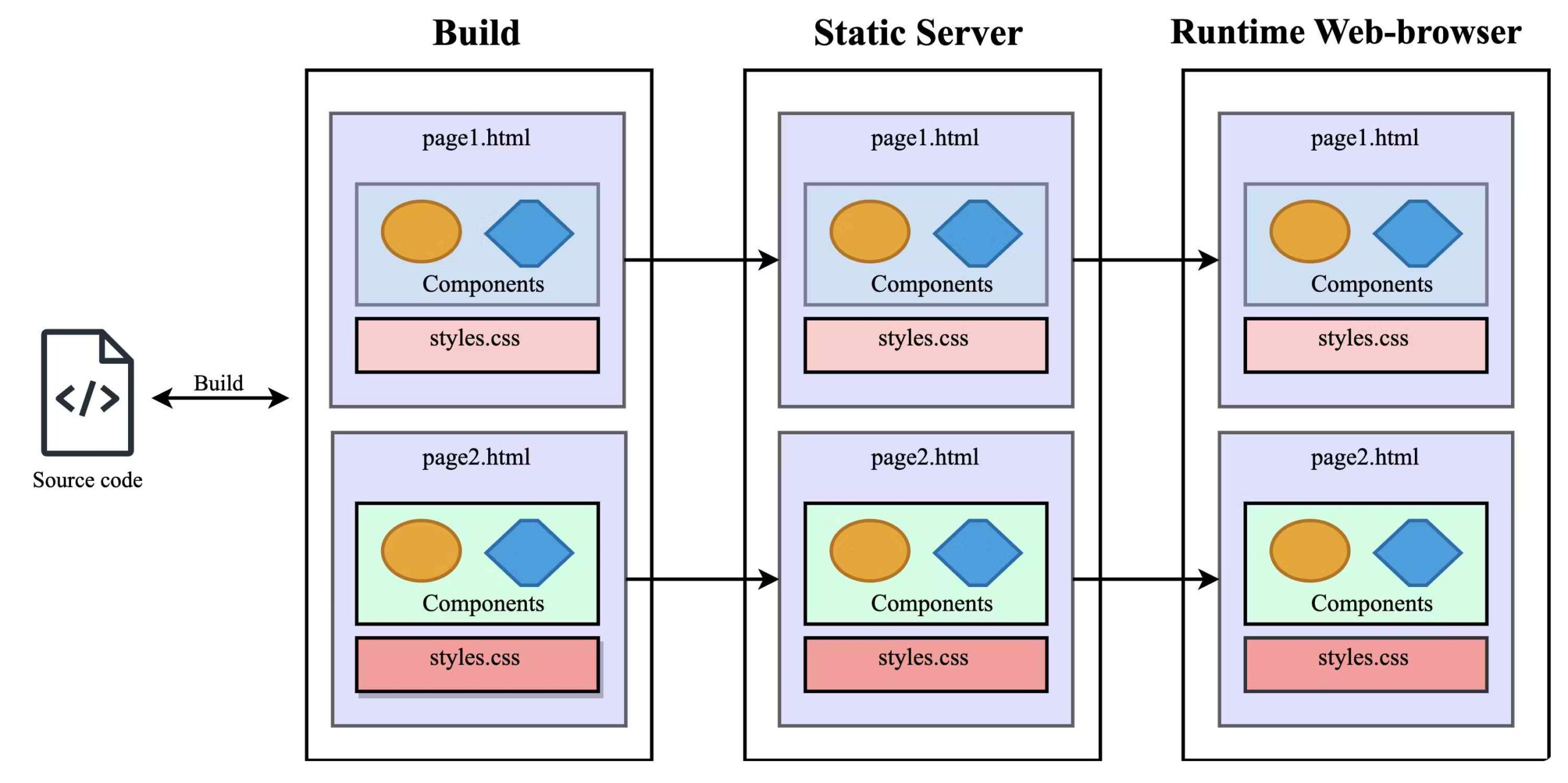
3. Static Site Generation (SSG)
Static Site Generation là mô hình render trang web tĩnh tại thời điểm xây dựng. Trong quá trình xây dựng, các trang web được tạo ra dưới dạng các tập tin HTML tĩnh mà không cần server để render khi người dùng truy cập.
Cách SSG hoạt động: Trong giai đoạn xây dựng, ứng dụng tạo file HTML cho mỗi trang. Những file tĩnh này sau đó được phục vụ cho người dùng, giảm thiểu cần thiết phải render từ phía máy chủ và truy vấn cơ sở dữ liệu.


SSG được sử dụng nhiều cho các trang web tập trung vào nội dung và các trang web cá nhân. Các công cụ như Gatsby, Nextra, DOCUSAURUS và NuxtJS giúp triển khai SSG một cách dễ dàng, đảm bảo hiệu suất và bảo mật tối ưu.
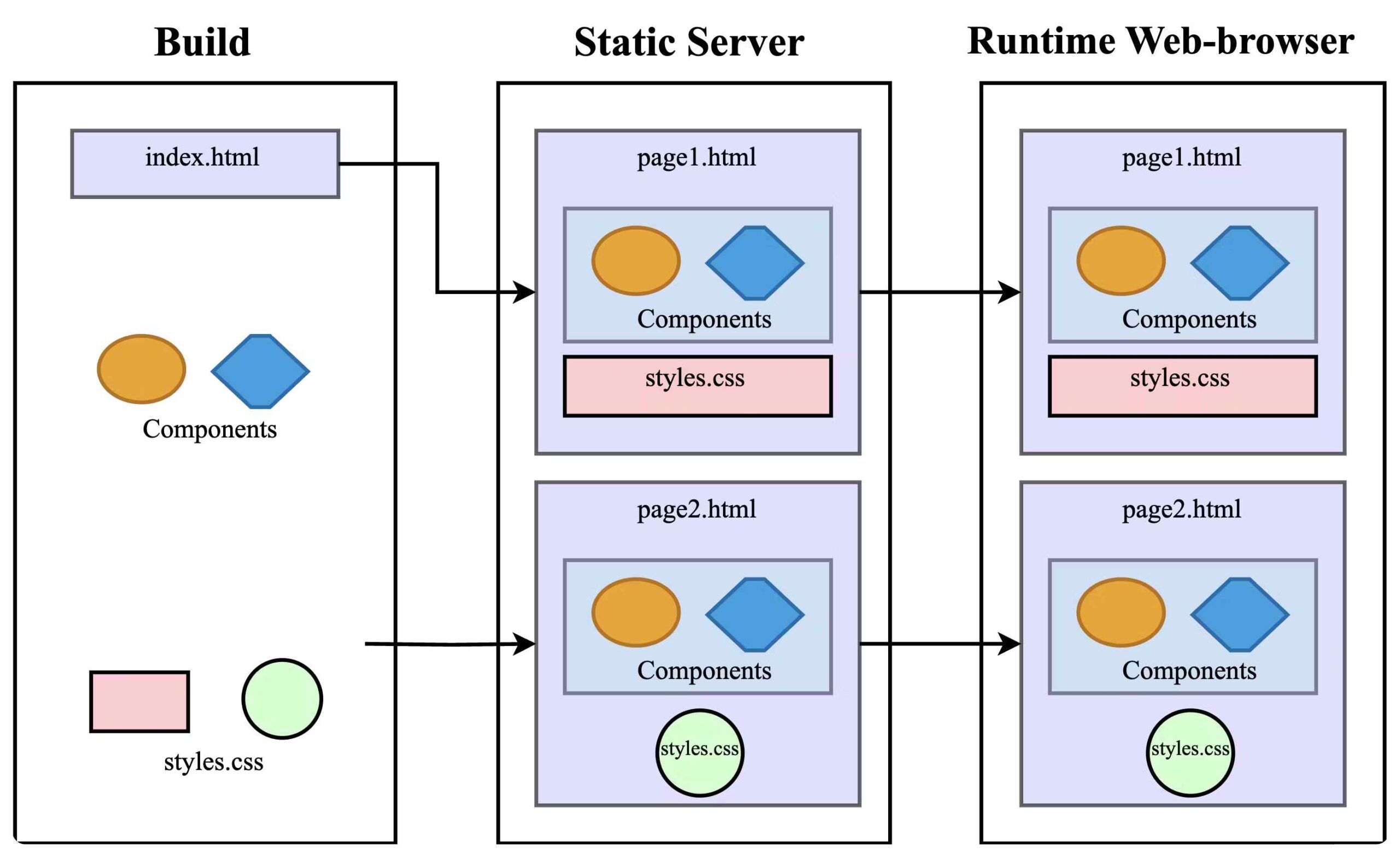
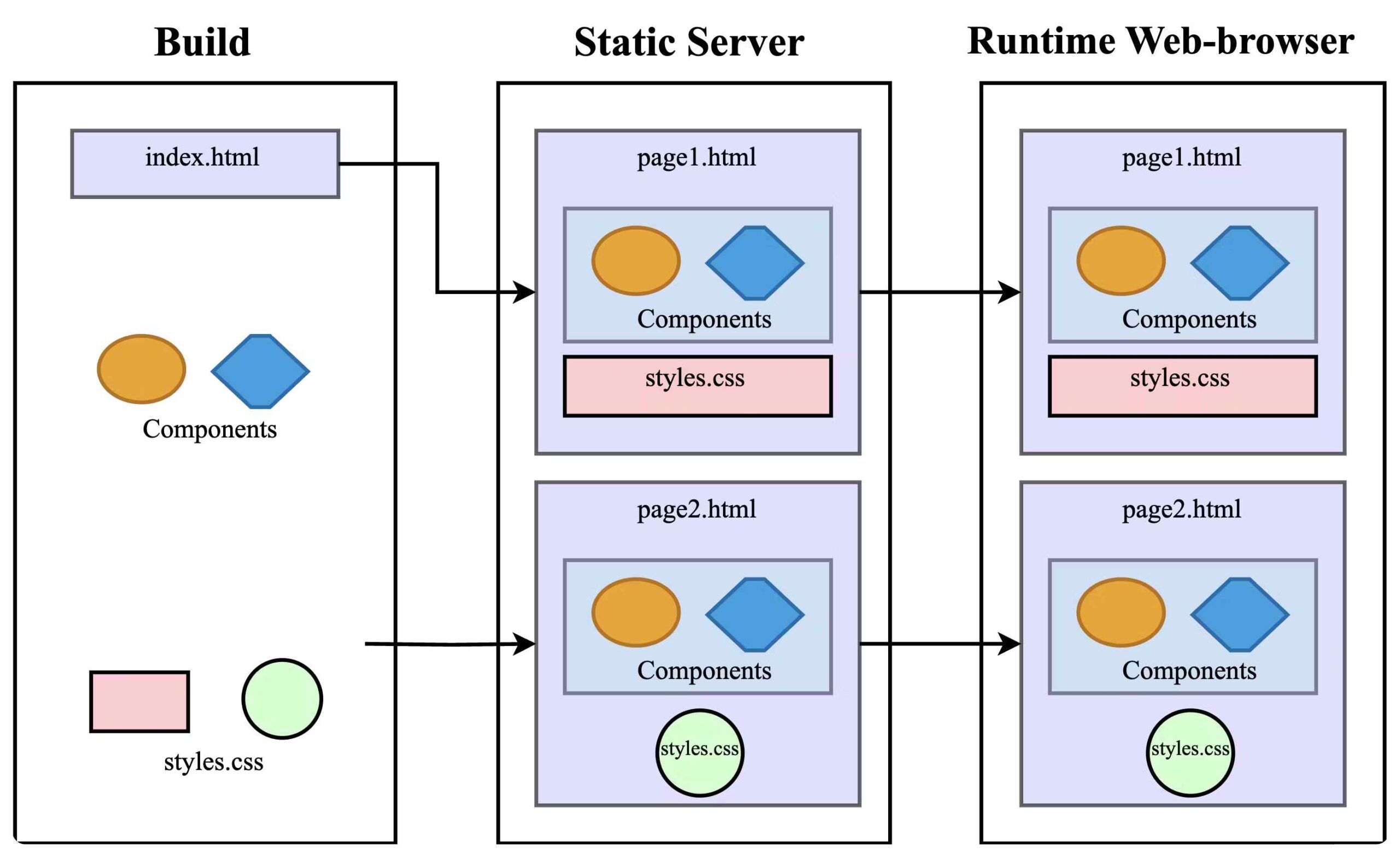
4. Incremental Static Regeneration (ISR)
Incremental Static Regeneration kết hợp các yếu tố của Server-Side Rendering (SSR) và Static Site Generation (SSG). Nó cho phép chúng ta tạo trước các trang tĩnh trong quá trình xây dựng, đồng thời định kỳ tái tạo lại các trang cụ thể với dữ liệu đã được cập nhật.
Cách ISR hoạt động: Các trang tĩnh được tạo ra trong quá trình xây dựng và các trang động được tái tạo một cách từng bước dựa trên kích thước xác định. Chiến lược này cân bằng lợi ích của nội dung tĩnh và cập nhật dữ liệu thời gian thực.


ISR lý tưởng cho các trang web có nội dung yêu cầu cập nhật thường xuyên, như blog hoặc cổng thông tin tin tức. Các framework như NextJS cung cấp khả năng ISR để đạt được sự cân bằng hoàn hảo giữa nội dung tĩnh và dữ liệu động.
II. Ưu/nhược điểm của các mô hình
| Ưu/nhược điểm | Client-Side Rendering (CSR) | Server-Side Rendering (SSR) | Static Site Generation (SSG) | Incremental Static Regeneration (ISR) |
| Ưu điểm | Tương tác cao, giảm tải cho máy chủ. | Tăng cường SEO và giảm thời gian tải trang ban đầu. | Tốc độ tải trang nhanh và hiệu suất cao. | Tốc độ tải trang nhanh và nội dung cập nhật linh hoạt. |
| Nhược điểm | Không tốt cho SEO và thời gian tải trang ban đầu chậm hơn. | Tăng tải cho máy chủ và phức tạp hơn so với CSR. | Hạn chế tương tác và cập nhật thời gian thực so với các phương pháp hiển thị động. | Độ phức tạp cao, quá tải máy chủ và không phù hợp cho nhiều ứng dụng. |
III. So sánh các mô hình
| Mô hình/ Lợi ích | SSR | CSR | ISR | SSG |
| Lợi ích SEO | Cao | Không tốt | Cao | Cao |
| Thời gian tải ban đầu | Trung bình | Nhanh | Trung bình | Rất Nhanh |
| Tương tác | Giới hạn | Cao | Biến động | Giới hạn |
| Tải máy chủ | Trung bình | Thấp | Thấp | Rất Thấp |
| Truy xuất dữ liệu | Phía máy chủ | Phía máy khách | Kết hợp phía máy chủ và phía máy khách | Tạo tại thời gian xây dựng |
| Các trường hợp sử dụng phù hợp | Tối ưu hóa SEO, ứng dụng chứa nhiều nội dung | Cập nhật thời gian thực, nội dung động | Cập nhật dữ liệu thường xuyên, blogs | Trang web tập trung vào nội dung, portfolios |
IV. Kết luận
Việc chọn lựa giữa CSR, SSR, SSG, và ISR phụ thuộc vào yêu cầu cụ thể của dự án. CSR là lựa chọn cho ứng dụng đòi hỏi tương tác mạnh, trong khi SSR và SSG là phù hợp cho các trang web tĩnh hoặc có yêu cầu SEO cao. ISR mang lại sự linh hoạt giữa SSG và CSR, giúp cải thiện hiệu suất và trải nghiệm người dùng. Hiểu rõ về những khái niệm này giúp nhà phát triển đưa ra quyết định chín chắn và hiệu quả trong quá trình xây dựng ứng dụng web của họ.
Bài viết gốc được đăng tải tại blog.thanhnamnguyen.dev
Xem thêm:
- Lập trình Web nên học ngôn ngữ nào là phù hợp?
- 8 video game giúp bạn lập trình web tốt hơn
- Thư viện Driver.js tạo hướng dẫn tương tác trang web
Xem ngay tin đăng tuyển lập trình viên đãi ngộ tốt trên TopDev










